文章目录
- 一、简介
- 二、CSS的书写样式
- 1. 行内样式(内联样式)
- 2. 页内样式
- 3. 外部样式
- 三、常见的选择器
- 1. 标签选择器
- 2. 类选择器
- 3. id选择器
- 4. 并列选择器
- 5. 复合选择器
- 6. 伪类选择器
一、简介
CSS(cascading style sheet)是层叠样式表。
CSS的作用:美化页面
组成:选择器+一条或者多条声明.( 选择器{样式 ; '} ).样式包含一个键值对,属性 : 属性值.
选择器为html中的标签
二、CSS的书写样式
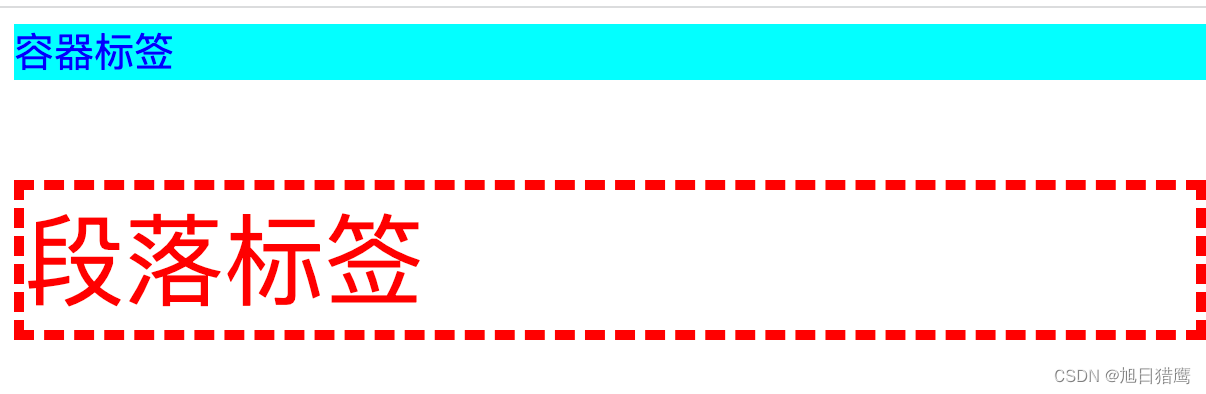
1. 行内样式(内联样式)
直接在标签的style属性中书写
```
容器标签
段落标签
``` 2. 页内样式
在网页的style标签中书写
位于和之间,建立
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: pink;
font-size: 50px;
border: 5px dashed;
}
div {
color: blue;
font-size: 20px;
background-color: aqua;
}
</style>
</head>

3. 外部样式
在单独的CSS文件中书写,然后在网页中用link标签引用
<link rel="stylesheet" href="样式链接">

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--引用外部样式-->
<link rel="stylesheet" href="../Test/CSS/03 - CSS外部样式.css">
</head>
三、常见的选择器
目的:通过选择器找到对应的标签
样式遵循的规律
- 相同类型的选择器遵循:a.就近原则 b.叠加原则
- 不同类型的选择器:
a. 选择器的针对性越强,优先级就越高
b. 选择器的权值加到一起,大的优先;如果权值相同,后定义的优先
c. important > 内联 > id > 类 | 伪类 | 属性选择 | 伪元素 > 标签 > 通配符 > 继承
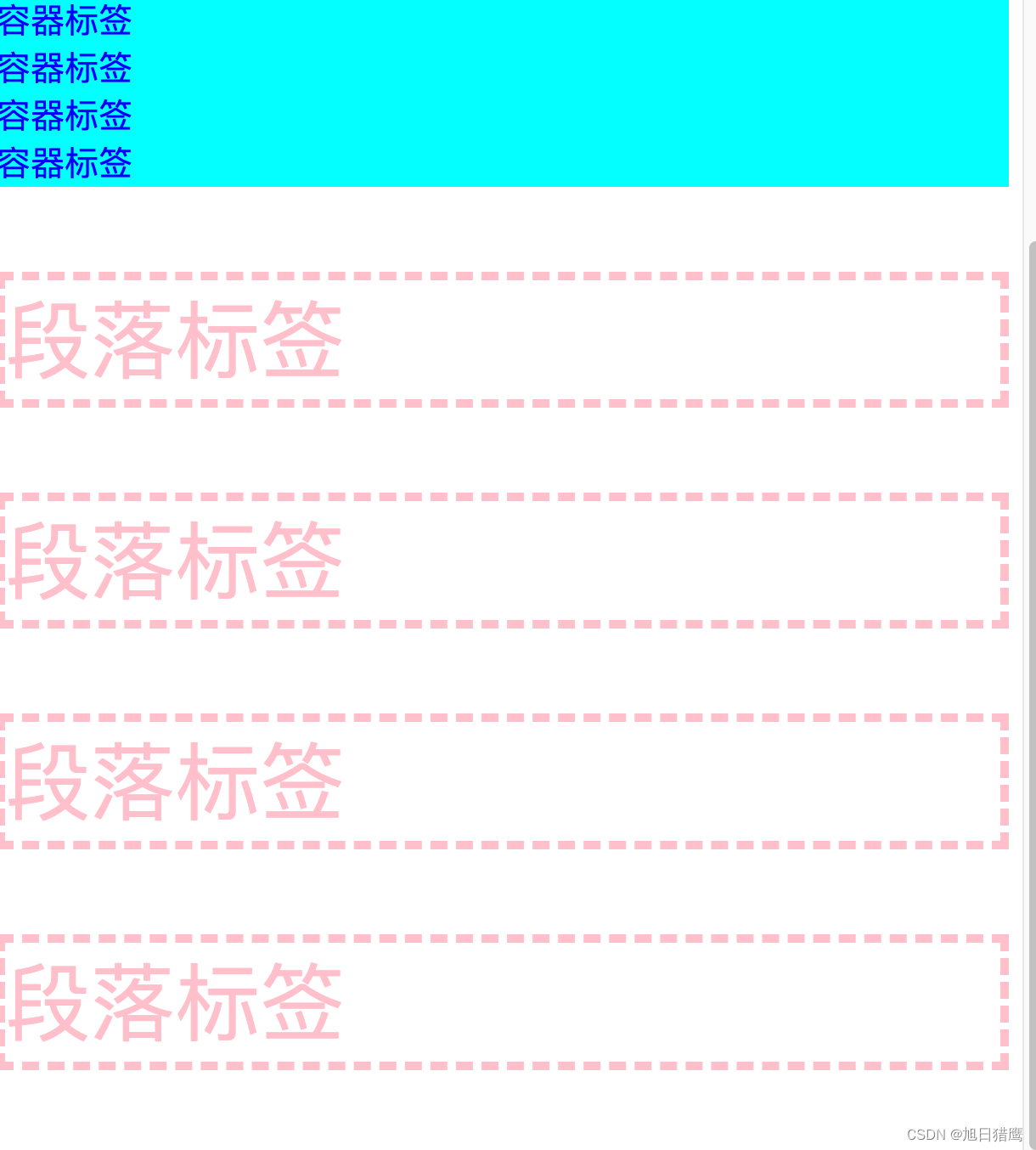
1. 标签选择器
根据标签名找到标签
标签<p> 标签名p {}
/** 标签选择器 **/
p {
color: pink;
font-size: 50px;
border: 5px dashed;
}
<p>段落标签</p>
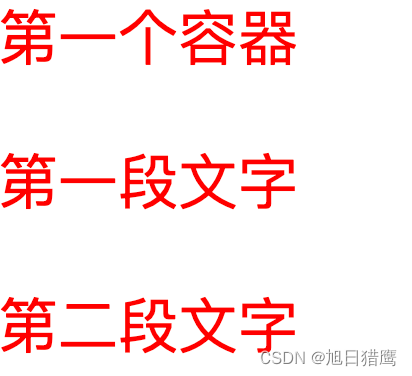
2. 类选择器
类名<div class="hight">
类选择器 .hight
/** 类选择器 **/
.hight {
color: red;
font-size: 30px;
}
<div class="hight">第一个容器</div>
<p class="hight">第一段文字</p>
<p class="hight">第二段文字</p>

3. id选择器
标签id <p id="main"> 选择器 #main {}
/** id选择器 **/
#main {
color: green;
font-size: 10px;
}
<p id="main">第二段文字</p>

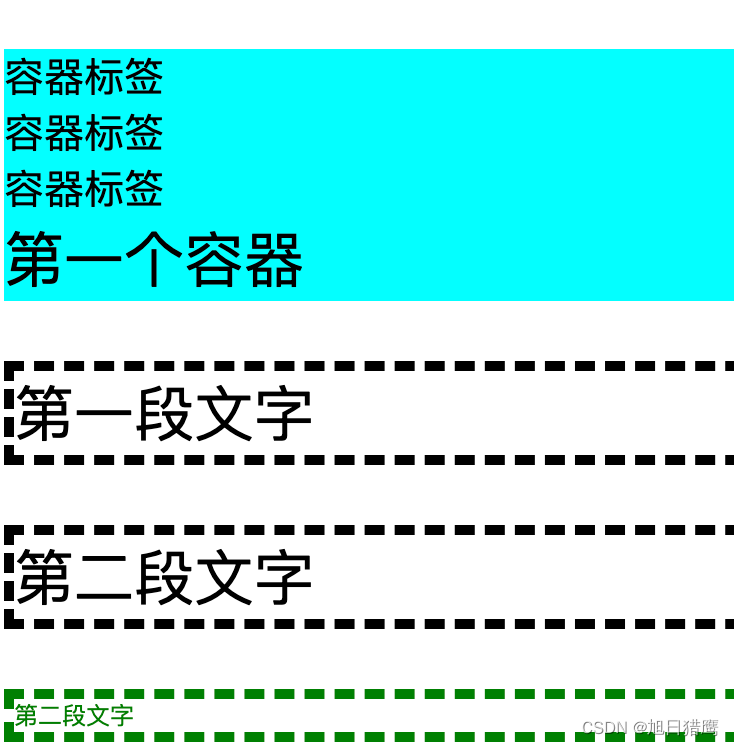
4. 并列选择器
div标签 和 类为hight的标签,样式都修改
div, .hight {
color: black;
}
<div>容器标签</div>
<div>容器标签</div>
<div>容器标签</div>
<div class="hight">第一个容器</div>
<p class="hight">第一段文字</p>
<p class="hight">第二段文字</p>
<p id="main">第二段文字</p>

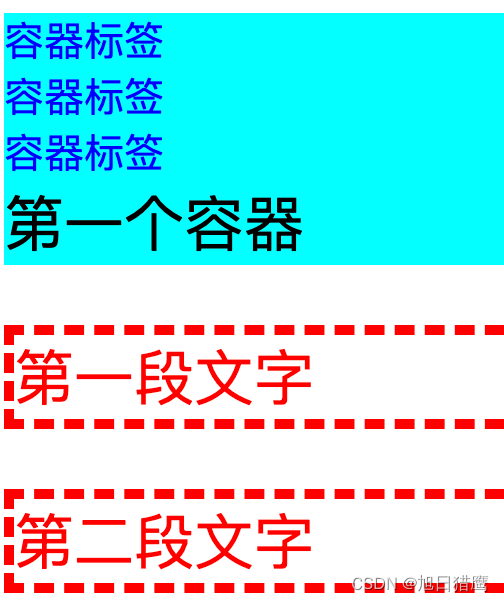
5. 复合选择器
div标签 并且 类为hight的标签,修改一个
div.hight {
color: black;
}
<div>容器标签</div>
<div>容器标签</div>
<div>容器标签</div>
<div class="hight">第一个容器</div>
<p class="hight">第一段文字</p>
<p class="hight">第二段文字</p>

6. 伪类选择器
伪类的名称不区分大小写,但需要以冒号:开头
:first-child
ul li:first-child { /*匹配<ul>下的第一个<li>标签*/
color: red;
}
<ul>
<li>CSS定位</li>
<li>CSS元素堆叠</li>
<li>CSS浮动</li>
</ul>