一、问题背景
随着App市场趋近于饱和,大部分用户已经养成了使用习惯,加上开发和推广新的App的成本高,使得开发新的App很难在市场上生存。在此背景下,小程序应运而生,2016年,张小龙的微信团队首次推出了微信小程序。 小程序无需安装卸载,随时可用的优势,再加上国内最流行的社交软件之一——微信的普及,使得微信小程序的访问量和日活用户大幅增长。在微信小程序之后,2018年3月,小米、中兴、华为、联想、魅族等十家手机厂商一起推出了快应用,其本质上也是小程序。可以预见,在未来几年,小程序将是互联网发展的重要趋势之一。这里之所以使用小程序进行在线申办功能开发,就是为了方便群众更好、更快捷地进行办事。
二、什么是小程序
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念。小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。
小程序依附微信生态,使得其传播的速度更快,推广的成本更低。目前,微信客户端更新至 6.5.15 及以上版本,或Android 微信客户端更新至6.5.13 及以上版本,都已经增加了在微信搜索框下方就能找到小程序的快捷入口,这无疑给小程序提供了更多的曝光机会。
以上是小程序的特点和功能优势,下面就小程序开发中的关键步骤进行阐述。
三、小程序开发的关键步骤
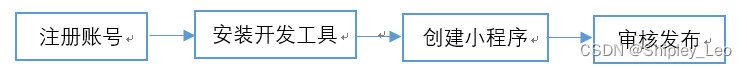
一个小程序从开发到发布,整个生命周期主要有以下四个方面:注册账号、安装开发工具、创建小程序、审核发布。如下图:

1、注册账号
开发小程序的第一步,就是需要在微信公众平台(https://mp.weixin.qq.com/wxopen/waregister?action=step1)注册一个小程序账号,通过这个账号你就可以管理你的小程序。在小程序的管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
2、安装开发工具
前往开发者工具下载页面(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》(https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html)。
3、创建小程序
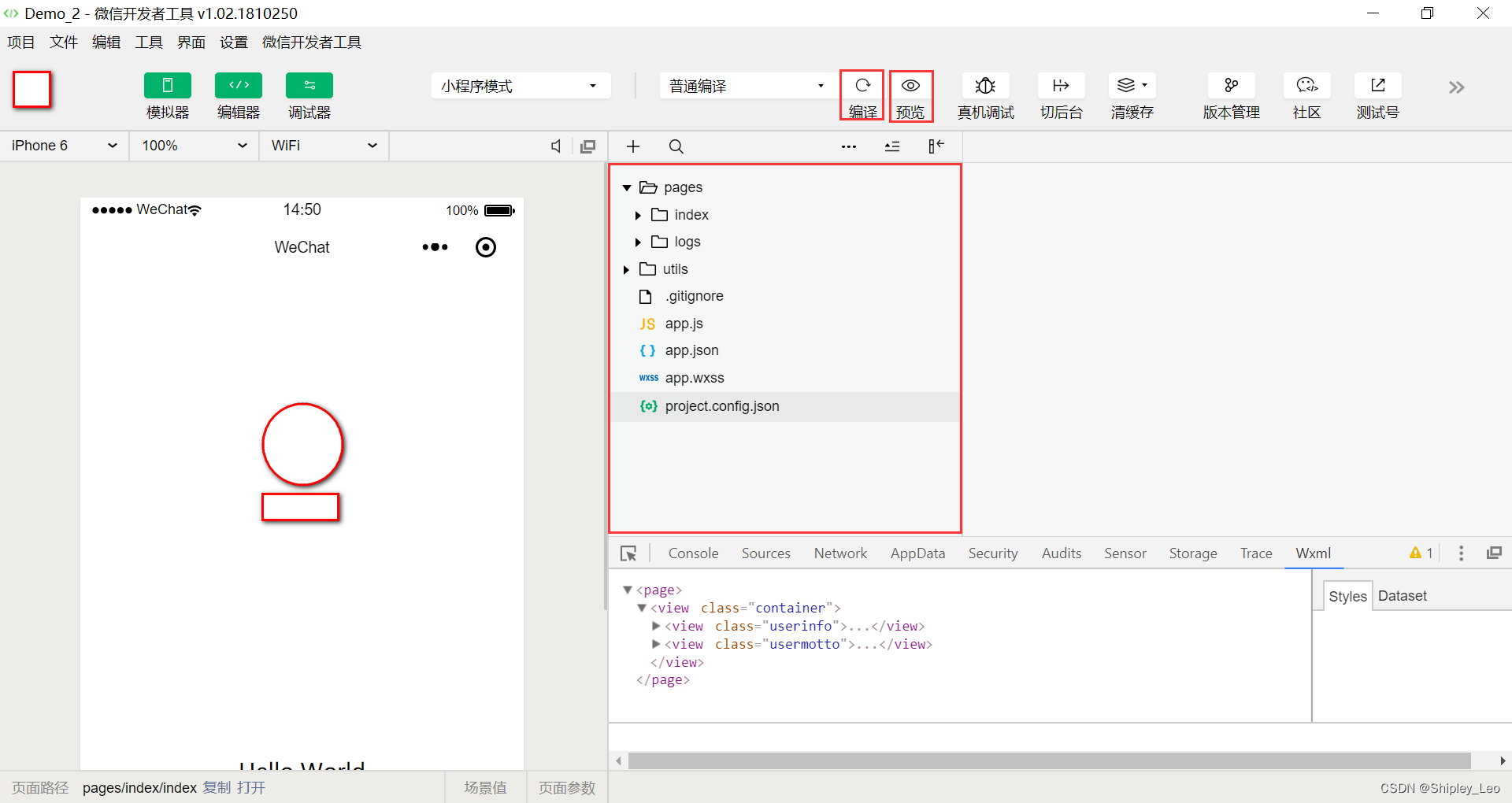
在安装完成之后,打开小程序开发者工具,使用微信扫码登录开发者工具,选择小程序项目,然后依次填入项目目录、AppID、项目名称 。接着,点击确定按钮,就得到了你的第一个小程序了。点击微信开发者工具顶部菜单【编译】按钮,就可以预览你的第一个小程序。你也可以点击【预览】按钮,通过微信的扫一扫在手机上体验你的第一个小程序。



小程序的目录结构主要划分为两大类,一类是小程序框架文件,位于项目根目录下,包括小程序配置app.json、页面配置app.json、全局样式app.wxss、工具配置project.config.json。另一类是小程序页面文件,位于pages目录下,主要由4个部分组成,分别为以.json为后缀的配置文件,.wxml为后缀的模板文件,wxss为后缀的样式文件,.js为后缀的逻辑文件。
4、审核发布
小程序的上线发布,主要需要经过三个步骤,分别是微信认证、完善小程序信息、版本发布。

这里重点谈一下小程序的版本发布,小程序的版本发布主要包括以下三个方面:上传代码、提交审核、发布。
(1)上传代码
点击开发者工具顶部操作栏的上传按钮,填写版本号以及项目备注,需要注意的是,这里版本号以及项目备注是为了方便管理员检查版本使用的,开发者可以根据自己的实际要求来填写这两个字段。
(2)提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。在开发者工具中上传了小程序代码之后,登录“小程序管理后台-开发管理-开发版本”找到提交上传的版本。在开发版本的列表中,点击“提交审核” ,按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核,过多的审核不通过,可能会影响后续的时间。
(3)发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录“小程序管理后台-开发管理-审核版本”中可以看到通过审核的版本。代码审核通过后,需要开发者手动点击发布,小程序才会发布到线上提供服务。
四、经验总结
在小程序的开发过程中,会遇到各种各样的问题,这里就个人在开发中遇到的两个较为典型的问题进行介绍。
我们知道,有时候用户在点击【上一步】或【下一步】操作按钮时,很希望系统能够自动帮我们把之前填写过的内容自动填充进来,避免再次填写的重复操作。那么,如何在小程序中实现这个功能需求呢?为了解决这个问题,我通过上网查询相关资料,发现小程序有提供数据缓存的机制。只要通过调用对应的API,就可以实现将已填写的信息保存到缓存中,在需要时再从缓存中读取,这样就很好的解决了数据自动填充的需求了。
在开发中遇到的第二个问题,就是表单的校验问题。几乎所有的表单,都离不开校验。小程序的表单组件没有自带的校验功能,所以只能自己裸写验证规则,但是针对每一个组件单独写验证规则,代码的重复的部分会比较多。后来在同事的帮助下,找到了官方社区开发的WxValidate插件,它是参考 jQuery Validate 封装的,为小程序表单提供了一套常用的验证规则。就这样,通过引入第三方插件,很好地解决了表单验证的问题。
以上是本人在开发过程遇到过的两个较为典型的问题和解决方法,当然还遇到过其他很多问题,这里就不一一介绍了。据了解,目前除了微信推出了小程序,支付宝也已推出了小程序,在未来几年里,小程序很有可能会是互联网发展的一个重要的方向,相关的技术也会日趋完善,让我们一起期待小程序为我们的生活带来更多的便捷吧!










![[mmcv系列] pip安装mmcv记录](https://img-blog.csdnimg.cn/39c99d86c5664d0db73536fb335494ab.png)