系列文章目录
- 信息服务上线渗透检测网络安全检查报告和解决方案3(系统漏洞扫描、相对路径覆盖RPO漏洞、nginx漏洞修复)
- 信息服务上线渗透检测网络安全检查报告和解决方案2(安装文件信息泄漏、管理路径泄漏、XSS漏洞、弱口令、逻辑漏洞、终极上传漏洞升级)
- 信息服务上线渗透检测网络安全检查报告和解决方案
网站风险等级评定标准、漏洞危害分级标准、漏洞安全建议
- 系列文章目录
- 前言
- 一、网站风险等级评定标准
- 二、漏洞危害分级标准
- 三、漏洞安全建议
- 1.相对路径覆盖(RPO)漏洞
- 2.敏感文件泄露
- 3.管理后台
- 4.发现低版本JQuery
- 5.支持低版本TLS协议
- 6.检测发现防火墙设备
- 7.HTTP X-Permitted-Cross-Domain-Policies 响应头缺失
- 8.HTTP X-Download-Options 响应头缺失
- 9.HTTP Referrer-Policy 响应头缺失
- 10.点击劫持:缺少X-Frame-Options头
- 11.HTTP Content-Security-Policy 响应头缺失
- 12.Cookie没有设置HttpOnly
- 13.Cookie没有设置secure属性
- 14.发现无效链接
- 15.发现手机号码模式
- 16.发现文件上传点
- 总结
前言
漏洞扫描是指对网络应用、服务器等进行全面的安全检测,以发现其中存在的安全漏洞,从而及时修复,确保网络系统的安全性。一种常见的漏洞扫描方法是黑盒测试,即对系统进行模拟攻击来发现潜在的漏洞风险。以下是一些常用的扫描工具:
-
Nessus:开源的漏洞扫描工具,可用于扫描多种操作系统和应用程序漏洞,并提供了详细的用户和管理员报告。
-
Acunetix:自动化的漏洞扫描工具,支持扫描 Web 应用、网络、API 等,能够发现多种漏洞类型。
-
OpenVAS:基于 Nessus 的漏洞扫描工具,提供全面的漏洞扫描功能,支持命令行和 Web 界面使用。
-
Nikto:开源的 Web 服务器漏洞扫描器,可识别多种 Web 服务器与应用程序漏洞。
-
Metasploit:针对渗透测试的工具,可以用于模拟攻击,识别漏洞和提供漏洞修复建议。

一、网站风险等级评定标准
网站风险等级评定涉及到多个方面,不同的评测机构等级评定不同:
- 网站内容:网站的内容是否合法、合规,是否存在不良信息、欺诈信息等。
- 用户数据保护:网站是否对用户数据进行合理的保护措施,是否存在数据泄露等情况。
- 安全性:网站是否存在漏洞、是否采取合理的加密措施等,是否可能给用户带来安全风险。
- 广告及推广:网站是否存在虚假、欺诈性广告及推广信息。
- 用户体验:网站页面是否易用、舒适,是否存在较多的广告干扰或过渡的推销信息等。
综合以上因素进行评估,常规的风险等级划分可能包括低风险、中风险、高风险等级,具体评估标准还需根据不同网站类型进行调整。
| 风险等级 | 网站分数区域 | 风险等级说明 |
|---|---|---|
| 高危 | 网站分数 <= 65 | 存在直接导致系统被入侵或数据被破坏的漏洞,严重威胁业务系统安全。 |
| 中危 | 65 < 网站分数 <= 80 | 存在可能导致重要信息的泄漏或有较高可能导致系统被入侵控制的漏洞。 |
| 低危 | 80 < 网站分数 <= 90 | 存在敏感信息泄漏或存在轻微安全配置问题,对业务系统危害较小,基本不会造成严重的安全事件。 |
| 安全 | 网站分数 > 90 | 扫描结果显示没有发现已知高危害漏洞,业务系统处于较安全的状态。 |
二、漏洞危害分级标准
| 风险等级 | 扣分公式 | 风险等级说明 |
|---|---|---|
| 紧急 | sqrt(atan(紧急漏洞总数)/pi()*2)*65 | 可以直接被利用的漏洞,且利用难度较低。被攻击之后可能对网站或服务器的正常运行造成严重影响,或对用户财产及个人信息造成重大损失。 |
| 高危 | sqrt(atan(高危漏洞总数)/pi()*2)*60 | 被利用之后,造成的影响较大,但直接利用难度较高的漏洞。或本身无法直接攻击,但能为进一步攻击造成极大便利的漏洞。 |
| 中危 | sqrt(atan(中危漏洞总数)/pi()*2)*30 | 利用难度极高,或满足严格条件才能实现攻击的漏洞。或漏洞本身无法被直接攻击,但能为进一步攻击起较大帮助作用的漏洞。 |
| 低危 | sqrt(atan(低危漏洞总数)/pi()*2)*10 | 无法直接实现攻击,但提供的信息可能让攻击者更容易找到其他安全漏洞。 |
| 信息 | sqrt(atan(信息漏洞总数)/pi()*2)*0 | 本身对网站安全没有直接影响,提供的信息可能为攻击者提供少量帮助,或可用于其他手段的攻击,如社工等。 |
三、漏洞安全建议
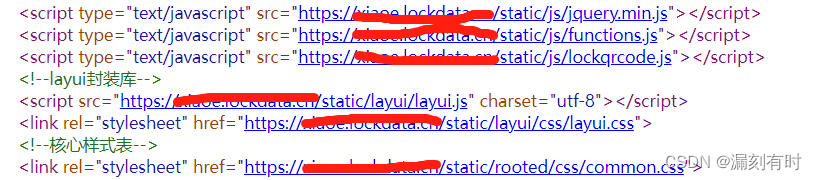
1.相对路径覆盖(RPO)漏洞
描述:
RPO(Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,最早由Gareth Heyes在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的。 就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
参考:
- http://www.freebuf.com/articles/web/166731.html
- http://www.beesfun.com/2017/03/27/RPO攻击/
- http://www.thespanner.co.uk/2014/03/21/rpo/
- https://lorexxar.cn/2018/01/02/34c3-writeup/#CSS-RPO
- https://github.com/eboda/34c3ctf/tree/master/urlstorage
解决方案:
因为触发这个漏洞有两个基本的前提:
- Apache 配置错误导致AllowEncodedSlashes这个选项开启(对Apache来说默认情况下 AllowEncodedSlashes 这个选项是关闭的),或者nginx服务器。
- 存在相对路径的js或者css的引用。 所以首先需要开发人员注意代码书写规范,其次在页面中避免直接使用相对路径进行静态文件的加载。

2.敏感文件泄露
描述:
如 LOG 文件、数据库文件、C# 代码文件、备份文件等。这些文件可能是不小心留在虚拟目录中,但是应用程序任务可能并不需要它们。 【漏洞危害】 例如备份文件、打包文件、系统接口、保密文档、管理后台这些文件可能会泄漏一些敏感信息,帮助恶意用户准备进一步攻击。
解决方案:
建议在生产系统中删除或限制访问这些文件
3.管理后台
描述:
网站后台管理系统主要是用于对网站前台的信息管理,如文字、图片、影音、和其他日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。将管理后台暴露在外网,存在一定的安全风险。
解决方案:
建议将管理后台放在内网。并做好用户的访问权限控制,保证登录密码的复杂性。
4.发现低版本JQuery
描述:
检测发现低版本JQuery,该版本存在多种已知漏洞。jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。例如,以下版本: jQuery >= 1.0.3 < 3.5.0 存在CVE-2020-11022/CVE-2020-11023漏洞
解决方案:
建议升级到最新版本,下载链接: https://jquery.com/download/
5.支持低版本TLS协议
描述:
在测试中发现服务器支持低版本的 TLS1.0和 TLS1.1协议,这些协议存在公开的漏洞建议,应该禁止使用。 TLS 1.0和 TLS 1.1可能会受到FREAK、POODLE、BEAST和CRIME等漏洞的影响。
解决方案:
修改服务器配置,TLS协议仅支持TLSv1.2及以上。
1)nginx建议配置:
# Enable TLSv1.2, disable SSLv3.0, TLSv1.0 and TLSv1.1
ssl_protocols TLSv1.2;
# Enable modern TLS cipher suites
ssl_ciphers 'ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384';
# The order of cipher suites matters
ssl_prefer_server_ciphers on;
2)apache配置
# Enable TLSv1.2, disable SSLv3.0, TLSv1.0 and TLSv1.1
SSLProtocol all -SSLv3 -TLSv1 -TLSv1.1
# Enable modern TLS cipher suites
SSLCipherSuite ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384
# The order of cipher suites matters
SSLHonorCipherOrder on
# Disable TLS compression
SSLCompression off
# Necessary for Perfect Forward Secrecy (PFS)
SSLSessionTickets off
6.检测发现防火墙设备
描述:
经检测发送目标站点可能存在防火墙设备,IPS/IDS/WAF的存在可能会使扫描结果不准确,防火墙探测到扫描行为时可能会采取阻断IP等方式对扫描进行限制。
解决方案:
建议对扫描IP加白名单或者扫描内部开发环境,避开防火墙的影响。

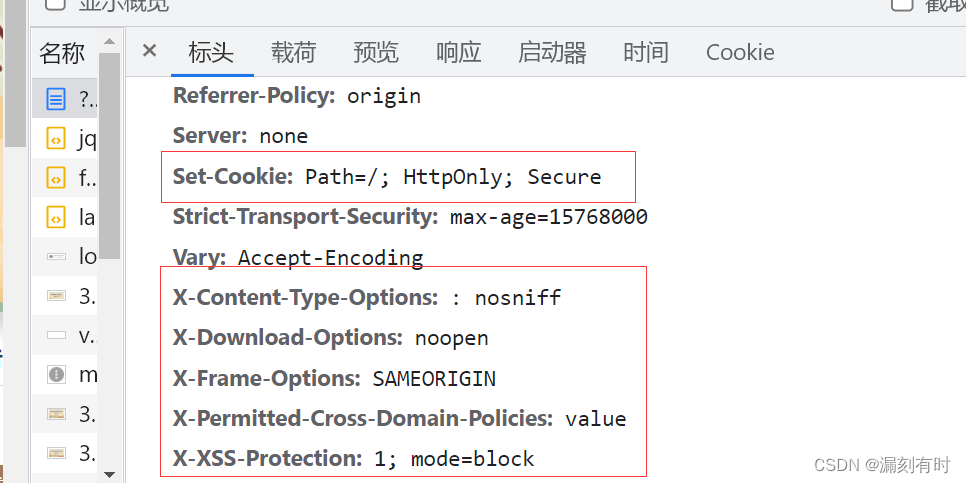
7.HTTP X-Permitted-Cross-Domain-Policies 响应头缺失
描述:
现代浏览器提供了许多可选的安全相关功能与特性,这些功能与特性通常可以通过 HTTP 响应头来控制,使用这些功能,可以避免受到浏览器端的用户受到类似 CSRF、XSS、Click Hijacking 等前端黑客攻击的影响。Web 服务器对于 HTTP 请求的响应头中缺少 X-Permitted-Cross-Domain-Policies,这将导致浏览器提供的安全特性失效。 当一些在线的 Web Flash 需要加载其他域的内容时,很多 Web 会通过设置一个 crossdomain.xml 文件的方式来控制其跨域方式。很有可能有些开发者并没有修改 crossdomain.xml 文件的权限,但是又有和跨域的 Flash 共享数据的需求,这时候可以通过设置 X-Permitted-Cross-Domain-Policies 头的方式来替代 crossdomain.xml 文件,其可选的值有: none master-only by-content-type by-ftp-filename all
漏洞危害:
Web 服务器对于 HTTP 请求的响应头中缺少 X-Permitted-Cross-Domain-Policies,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。
解决方案:
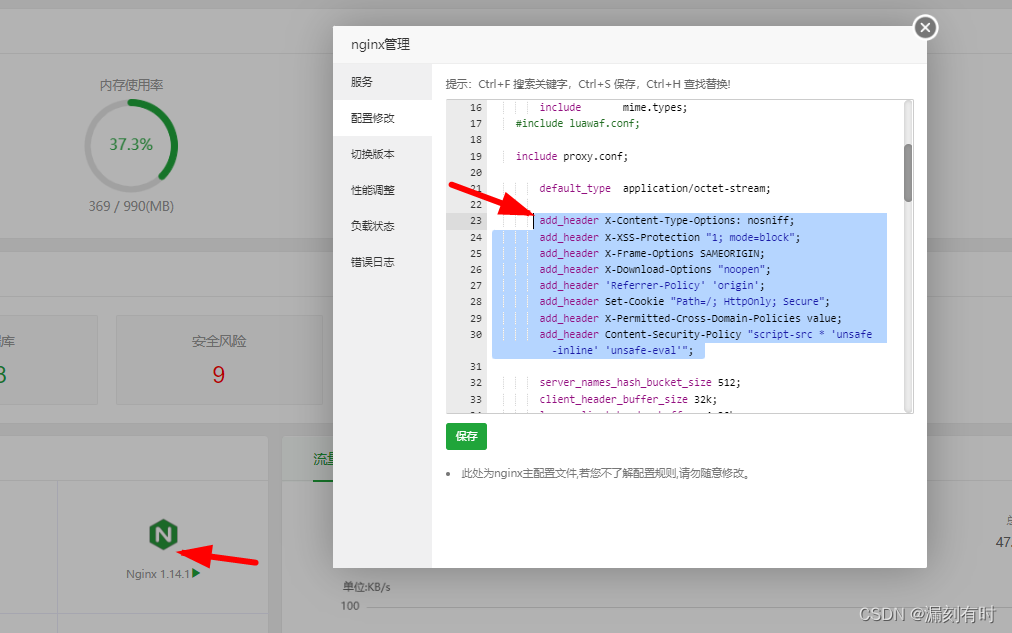
修改服务端程序,给 HTTP 响应头加上 X-Permitted-Cross-Domain-Policies
- 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader(“X-Permitted-Cross-Domain-Policies”, “value”)
- 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header(“X-Permitted-Cross-Domain-Policies: value”)
- 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader “X-Permitted-Cross-Domain-Policies”, “value”
- 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response[“X-Permitted-Cross-Domain-Policies”] = “value”
- 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers[“X-Permitted-Cross-Domain-Policies”] = “value” 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 X-Permitted-Cross-Domain-Policies
- 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header X-Permitted-Cross-Domain-Policies value;
- 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add X-Permitted-Cross-Domain-Policies “value”;
8.HTTP X-Download-Options 响应头缺失
描述:
现代浏览器提供了许多可选的安全相关功能与特性,这些功能与特性通常可以通过 HTTP 响应头来控制,使用这些功能,可以避免受到浏览器端的用户受到类似 CSRF、XSS、Click Hijacking 等前端黑客攻击的影响。Web 服务器对于 HTTP 请求的响应头中缺少 X-Download-Options,这将导致浏览器提供的安全特性失效。 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 X-Download-Options,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 想了解更多安全相关 HTTP 响应头的知识可以参考:https://www.owasp.org/index.php/OWASP_Secure_Headers_Project
解决方案:
修改服务端程序,给 HTTP 响应头加上 X-Download-Options
- 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader(“X-Download-Options”, “value”)
- 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header(“X-Download-Options: value”)
- 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader “X-Download-Options”, “value”
- 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response[“X-Download-Options”] = “value”
- 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers[“X-Download-Options”] = “value” 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 X-Download-Options
- 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header X-Download-Options value;
- 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add X-Download-Options “value”
9.HTTP Referrer-Policy 响应头缺失
描述:
现代浏览器提供了许多可选的安全相关功能与特性,这些功能与特性通常可以通过 HTTP 响应头来控制,使用这些功能,可以避免受到浏览器端的用户受到类似 CSRF、XSS、Click Hijacking 等前端黑客攻击的影响。Web 服务器对于 HTTP 请求的响应头中缺少 Referrer-Policy,这将导致浏览器提供的安全特性失效。 当用户在浏览器上点击一个链接时,会产生一个 HTTP 请求,用于获取新的页面内容,而在该请求的报头中,会包含一个 Referrer,用以指定该请求是从哪个页面跳转页来的,常被用于分析用户来源等信息。但是也成为了一个不安全的因素,所以就有了 Referrer-Policy,用于过滤 Referrer 报头内容,其可选的项有: no-referrer no-referrer-when-downgrade origin origin-when-cross-origin same-origin strict-origin strict-origin-when-cross-origin unsafe-url 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 Referrer-Policy,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 想了解更多安全相关 HTTP 响应头的知识可以参考:https://www.owasp.org/index.php/OWASP_Secure_Headers_Project
解决方案:
修改服务端程序,给 HTTP 响应头加上 Referrer-Policy
- 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader(“Referrer-Policy”, “value”)
- 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header(“Referrer-Policy: value”) 如果
- 是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader “Referrer-Policy”, “value” 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response[“Referrer-Policy”] = “value”
- 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers[“Referrer-Policy”] = “value” 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 Referrer-Policy
- 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header Referrer-Policy value;
- 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add Referrer-Policy “value”
10.点击劫持:缺少X-Frame-Options头
描述:
Clickjacking(点击劫持)是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在2008年首创的。 是一种视觉欺骗手段,在web端就是iframe嵌套一个透明不可见的页面,让用户在不知情的情况下,点击攻击者想要欺骗用户点击的位置。服务器端没有返回X-Frame-Options头部,导致该站点存在点击劫持攻击的威胁。X-Frame-Options HTTP 响应头,可以指示浏览器是否应该加载一个iframe中的页面。网站可以通过设置X-Frame-Options阻止站点内的页面被其他页面嵌入从而防止点击劫持。如果您确定不需要将网站内容嵌入其他站点中,请开启选项。
解决方案:
- 在站点配置文件httpd.conf中添加如下配置,限制只有站点内的页面才可以嵌入iframe。 Header always append X-Frame-Options SAMEORIGIN 配置之后重启apache使其生效。 该配置方式对IBM HTTP Server同样适用。
- 配置 Apache 配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site’ 的配置中: Header always append X-Frame-Options SAMEORIGIN
- 配置 nginx 配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中: add_header X-Frame-Options SAMEORIGIN;
- 配置 IIS 配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中: <system.webServer> … … </system.webServer>
- 配置 TOMCAT 如果是tomcat服务器,不可能在每个页面去添加: response.addHeader(“x-frame-options”,“SAMEORIGIN”); 因此可以使用过滤器,代码如下: HttpServletResponse response = (HttpServletResponse) sResponse; response.addHeader(“x-frame-options”,“SAMEORIGIN”); 配置后重启服务器生效。
11.HTTP Content-Security-Policy 响应头缺失
描述:
现代浏览器提供了许多可选的安全相关功能与特性,这些功能与特性通常可以通过 HTTP 响应头来控制,使用这些功能,可以避免受到浏览器端的用户受到类似 CSRF、XSS、Click Hijacking 等前端黑客攻击的影响。Web 服务器对于 HTTP 请求的响应头中缺少 Content-Security-Policy,这将导致浏览器提供的安全特性失效。 Content-Security-Policy 就是非常出名的 CSP 内容安全策略,Web 服务端程序可以通过设置 Content-Security-Policy 头的方式来控制浏览器只允许加载哪些资源,或者不运行加载哪些资源,这通常可以用来对抗一部分 CSRF、存储型 XSS、JS Hijacking 等攻击,其可选的值有: base-uri default-src script-src object-src style-src img-src media-src frame-src child-src frame-ancestors font-src connect-src manifest-src form-action sandbox script-nonce plugin-types reflected-xss block-all-mixed-content upgrade-insecure-requests referrer report-uri report-to 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 Content-Security-Policy,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响 想了解更多安全相关 HTTP 响应头的知识可以参考:https://www.owasp.org/index.php/OWASP_Secure_Headers_Project
解决方案:
修改服务端程序,给 HTTP 响应头加上 Content-Security-Policy
- 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader(“Content-Security-Policy”, “value”)
- 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header(“Content-Security-Policy: value”)
- 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader “Content-Security-Policy”, “value”
- 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response[“Content-Security-Policy”] = “value”
- 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers[“Content-Security-Policy”] = “value”
- 修改负载均衡或反向代理服务器,给 HTTP 响应头加上 Content-Security-Policy 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header Content-Security-Policy value;
- 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add Content-Security-Policy “value”
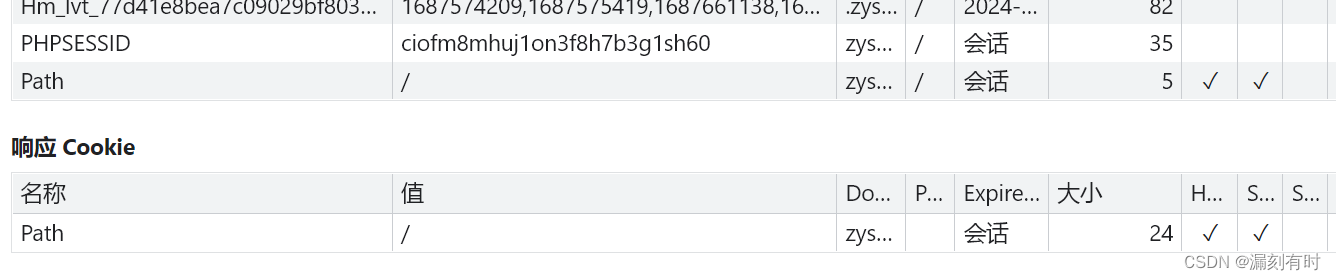
12.Cookie没有设置HttpOnly
描述:
COOKIE的HTTPOnly flag没有设置,对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的修复方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,这样可让网站用户验证更加安全
解决方案:
建议尽可能给cookie加上HTTPOnly 属性。
13.Cookie没有设置secure属性
描述:
cookie的secure标志是一个选项,当应用服务器在http响应中向用户发送新cookie时,可以设置该选项secure标志,目的是防止未经授权的方由于以明文形式传输cookie而获取到cookie。 为了实现这个目标,支持secure标志的浏览器只会在请求转到https页面时发送带有secure标志的cookies。换句话说,浏览器不会在未加密的http请求上发送设置了安全标志的cookie。 通过设置secure标志,浏览器将可以阻止通过未加密通道传输cookie。
解决方案:
建议对cookie设置安全标志。

14.发现无效链接
描述:
无效链接也就是死链接,死链接是网站建设中专业术语。页面的TCP协议状态/HTTP协议状态明确表示的死链,常见的如404。死链接[1] - 也称无效链接,即那些不可达到的链接。一个网站存在死链接不是什么好事,首先一个网站如果存在大量的死链接,必将大大损伤网站的整体形象,再者搜索引擎蜘蛛是通过链接来爬行搜索(影响蜘蛛的爬取),如果太多链接无法到达,不但网站收录页面数量会减少,而且你的网站在搜索引擎中的权重会大大降低.如果该网站出现死链接过多,网站URL打不开链接的现象,我们会怎么做?95%的人会离开该网站,去其他站点寻找信息。
解决方案:
建议做如下安全加固: 1.必需尽快找到死链接网页,修改或删除他。 2.利用Robost.txt文件屏蔽掉他,不让搜索抓取(这种方面是在找不到死链接网站后)。
15.发现手机号码模式
描述:
查看请求的响应内容中是否存在手机号码信息,如果存在手机号码,则认为存在。
解决方案:
建议如无必要,请删除。
16.发现文件上传点
描述:
测试发现WEB程序存在文件上传功能,文件上传可能会存在重大的安全隐患,在特定情况下会导致攻击者上传执行任意代码。
解决方案:
修复方案: 1.上传文件的存储目录禁用执行权限 2.文件的后缀白名单,注意0x00截断攻击 3.不能有本地文件包含漏洞 4.及时修复web上的代码 5.升级web server
总结
永远在修复漏洞的路上。
@漏刻有时








![[mmcv系列] pip安装mmcv记录](https://img-blog.csdnimg.cn/39c99d86c5664d0db73536fb335494ab.png)