目录
前言
一、关于图层组
1、使用图层图组的好处
2、创建图层组
二、在Leaflet中展示图层组
1、新建Html模板框架
2、绑定地图map和底图设置
3、绑定图层组
总结
前言
在之前的博文中,曾经重点介绍如何使用LeafLet叠加Geoserver wms图层到已有底图的方法 ,这里采用的办法是将单个wms图层直接叠加到Leaflet中。如果场景中需要展示的图层数量不多,我们可以使用这种方式,在Leaflet前端组件中绑定多个即可。如果需要展示的图层较多,那么对于前端组件来说无疑是一种灾难。
那如何解决这种需求呢?本文提供一种思路,就是基于Geoserver,在GeoServer中,将需要统一展示的图层放在一个图层组中,每个图层由自己独立的样式来进行控制。通过图层组的统一设置,合并两个图层,对于Leaflet前端来说,依然是加载一个图层,从而减少前端的代码量。本文将详细介绍GeoServer中的图层组,以及如何在GeoServer中管理图层组,最后介绍如何使用Leaflet进行图层组数据的加载。
一、关于图层组
Geoserver图层组可以将多个图层组织在一起,方便地管理和展示这些图层,从而提高地图服务的效率和可用性。以下是Geoserver图层组的优缺点介绍:
1、使用图层图组的好处
-
管理方便:图层组可以将多个图层组织在一起,方便地管理和展示这些图层。
-
便于使用:图层组可以让用户轻松地选择需要的图层,提高地图服务的可用性。
-
提高效率:图层组可以减少地图服务的请求次数,提高地图服务的效率。
-
界面友好:图层组的展示界面通常比单个图层更美观、更易于使用。
2、创建图层组
登录GeoServer的Web端管理界面,在输入登录密码后可以看到以下的管理界面:

在左侧的菜单中,点击图层组操作按钮,进入图层组的管理操作页面。

在这里可以完成对图层组的新增、删除、查看已有图层图的信息。在管理列表页面可以看到图层组的名字,所属的工作区,以及是否可用。其中工作区是用于区分不同的工作空间的,即相同名字的图层组不能在一个工作区中。
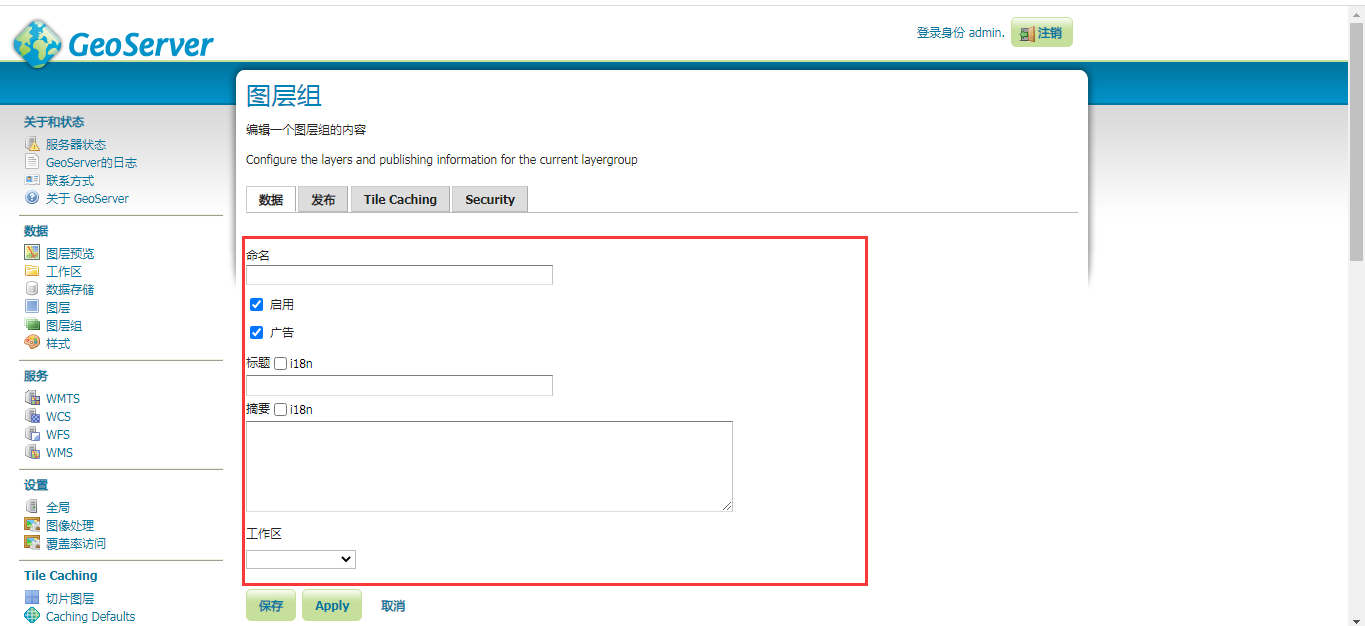
点击添加新图层组,进入图层的创建操作。


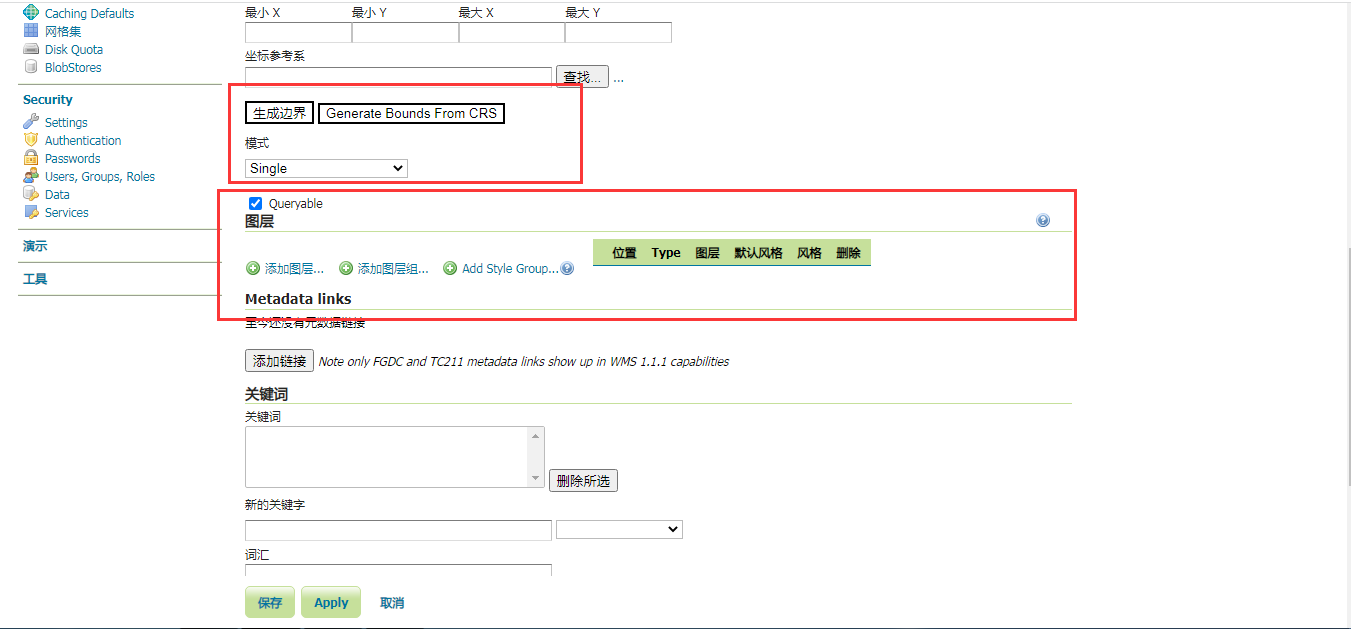
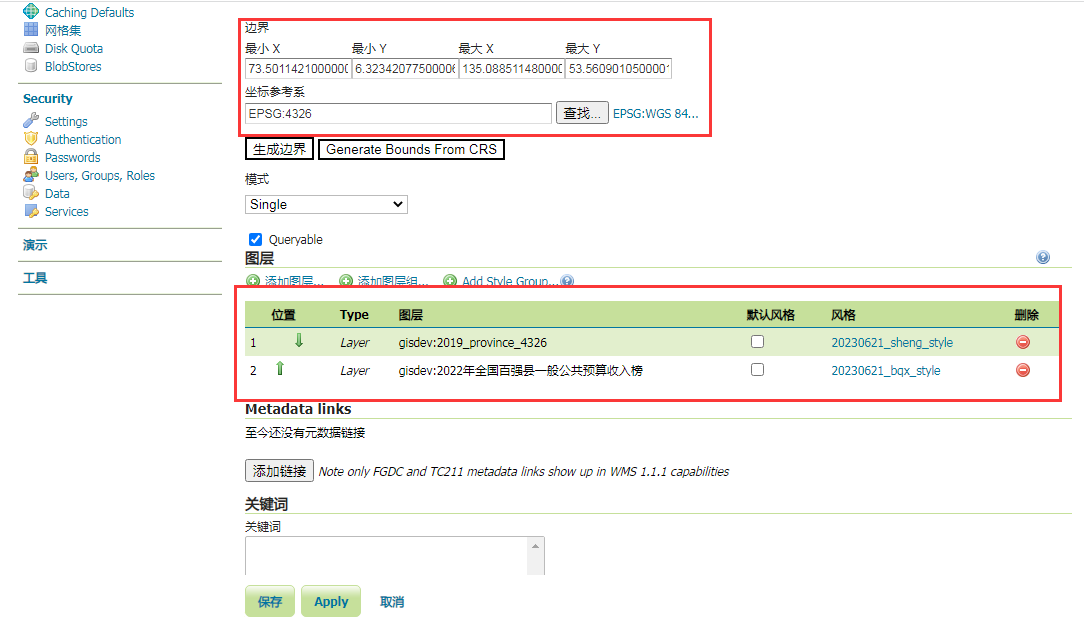
注意,这里需要将要展示的图层添加到图层组中,同时设置合适的坐标参考系,还有图层的展示样式。关于图层的SLD样式,可以看之前的博客,有相关的介绍,在此不再赘述。

注意,在这里由于图层图已经设置了工作区,因此只能将一个工作区的图层合成一个图层图,不支持多工作区发布。

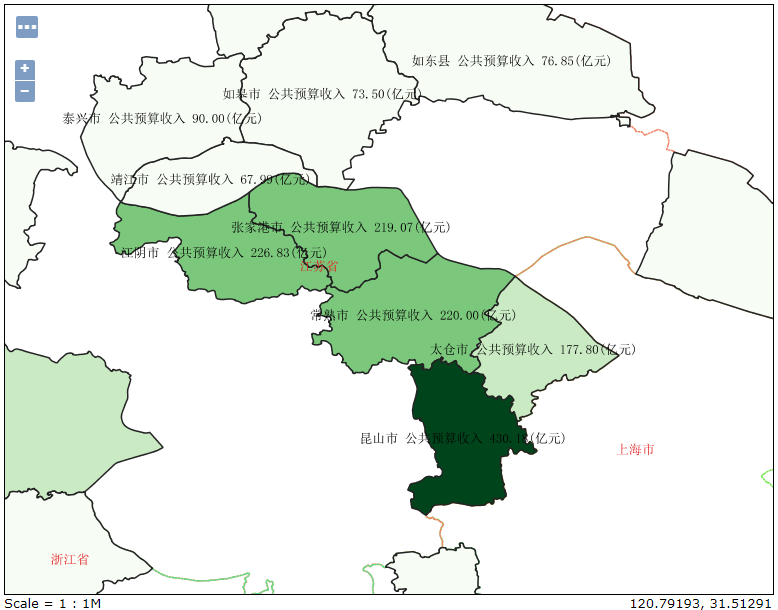
设置完成后,即完成图层组的编辑。在Geoserver中,采用默认的OpenLayers组件进行图层图组的预览,效果如下:

二、在Leaflet中展示图层组
1、新建Html模板框架
<!DOCTYPE html>
<html>
<head>
<title>geoserver 图层group展示</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" />
<script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
</head>
<body>
<div id="mapid" style="width: 100%; height: 600px;"></div>
<script>
</body>
</html>
2、绑定地图map和底图设置
var mymap = L.map('mapid').setView([29.052934, 104.0625], 5);
L.tileLayer('http://localhost:8086/data/basemap_water/{z}/{x}/{y}.png', {
maxZoom: 16,
attribution: '夜郎king多图层展示 GeoServer多图层展示',
id: 'mapbox/streets-v11',
crs:L.CRS.EPSG3857,
tileSize: 512,
zoomOffset: -1
}).addTo(mymap);在这里,先将地图和底图进行绑定。
3、绑定图层组
图层组的绑定和单wms的绑定方式差不多的,都是通过Leaflet的api进行图层绑定。关键代码代码如下:
//加载wms服务的图层
var dtLineLayer = L.tileLayer.wms('http://localhost:8083/geoserver/gisdev/wms', {
layers: 'gisdev:group_bqx',
format: 'image/png',
transparent: true
}
);
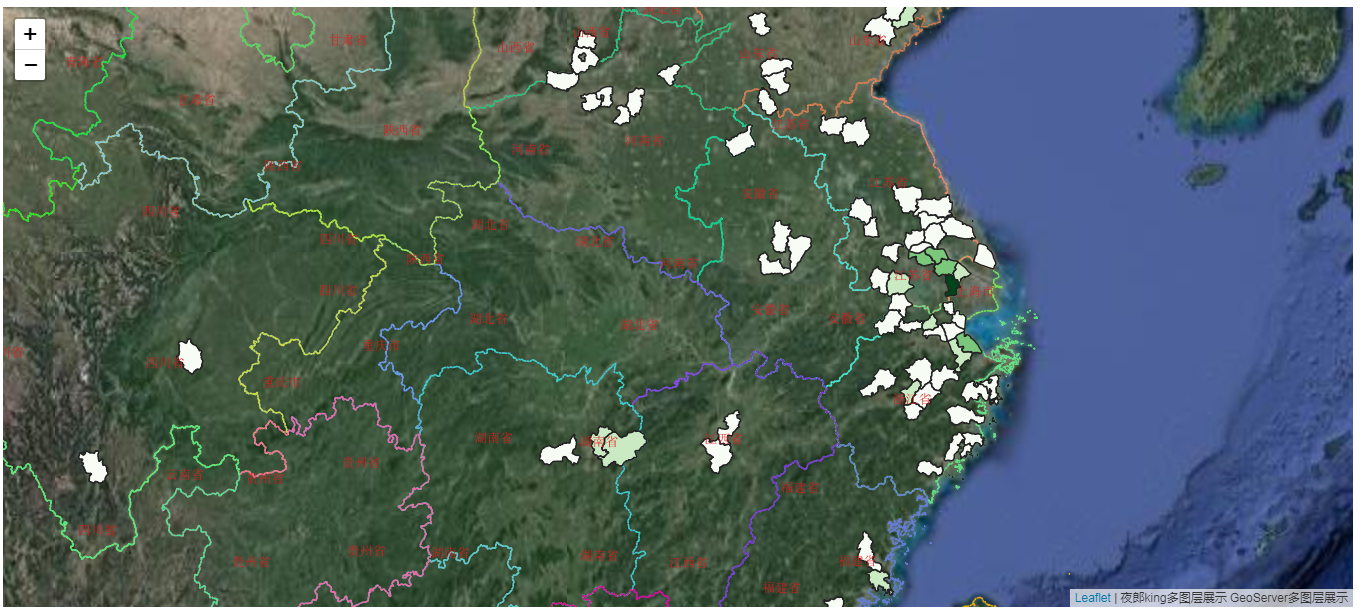
dtLineLayer.addTo(mymap);经过以上的步骤,基本完成图层组的加载,我们通过nginx将静态网页发布后,在浏览器中输入访问地址后可以看到如下的界面。


完整的网页代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>geoserver 图层group展示</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" />
<script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
</head>
<body>
<div id="mapid" style="width: 100%; height: 600px;"></div>
<script>
var mymap = L.map('mapid').setView([29.052934, 104.0625], 5);
L.tileLayer('http://localhost:8086/data/basemap_water/{z}/{x}/{y}.png', {
maxZoom: 16,
attribution: '夜郎king多图层展示 GeoServer多图层展示',
id: 'mapbox/streets-v11',
crs:L.CRS.EPSG3857,
tileSize: 512,
zoomOffset: -1
}).addTo(mymap);
//加载wms服务的图层
var dtLineLayer = L.tileLayer.wms('http://localhost:8083/geoserver/gisdev/wms', {
layers: 'gisdev:group_bqx',
format: 'image/png',
transparent: true
}
);
dtLineLayer.addTo(mymap);
</script>
</body>
</html>温馨提示,以上代码比如投。影坐标系采用默认WGS84,如果您的底图不是这个格式,请进行修改。
总结
以上就是本文的主要内容,本文将详细介绍GeoServer中的图层组,以及如何在GeoServer中管理图层组,最后介绍如何使用Leaflet进行图层组数据的加载。在最后,关于使用图层组的一些场景,需要进行抉择。因为图层组有以下的一些缺点,如有遗漏,敬请补充:
缺点:
-
维护成本高:图层组可能需要更多的维护和管理,包括图层更新、权限设置、数据源管理。
-
可能存在性能问题:当图层组中包含大量图层时,可能会影响地图服务的性能。
-
可能存在安全问题:不正确的权限设置可能导致图层组中某些图层被未经授权用户访问。
-
可能存在兼容性问题:某些地图客户端可能不支持图层组,无法正常使用相关地图服务。