纯小白学习前端开发,找学习资料也花费了一些时间,后续配置环境,也走了很多弯路,这里梳理一下这几天的学习资料,做一个简单的总结。
1.初步了解vue
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.学习vue之前需要具备的基础知识
2.1HTML
参考链接:html简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.2CSS
参考链接:css简介
CSS 是指层叠样式表 (Cascading Style Sheets)。
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
2.3 JavaScript
参考链接:js简介
JavaScript 是脚本语言。
- JavaScript 是一种轻量级的编程语言
- JavaScript 是可插入 HTML 页面的编程代码
- JavaScript 插入HTML 页面后,可由所有的现代浏览器执行
2.4HTML,CSS,JavaScript和Vue的关系

网页主要由三部分组成: 结构( Structure) 、 表现( Presentation) 和行为( Behavior):
- HTML —— 结构, 决定网页的结构和内容( “是什么”)
- CSS —— 表现( 样式) , 设定网页的表现样式( “什么样子”)
- JavaScript( JS) —— 行为, 控制网页的行为( “做什么”)
3.动手尝试web开发
参考链接:学习web开发
简单了解了前端三剑客以后,需要动手实操一下增加理解,可以按照以上链接,简单做一个web开发。
建议安装vscode作为开发软件,易上手。

images存放调用的图片,
.html文件是web开发的主体内容,
styles即css,用于修饰web,
scripts即javascript,控制web。
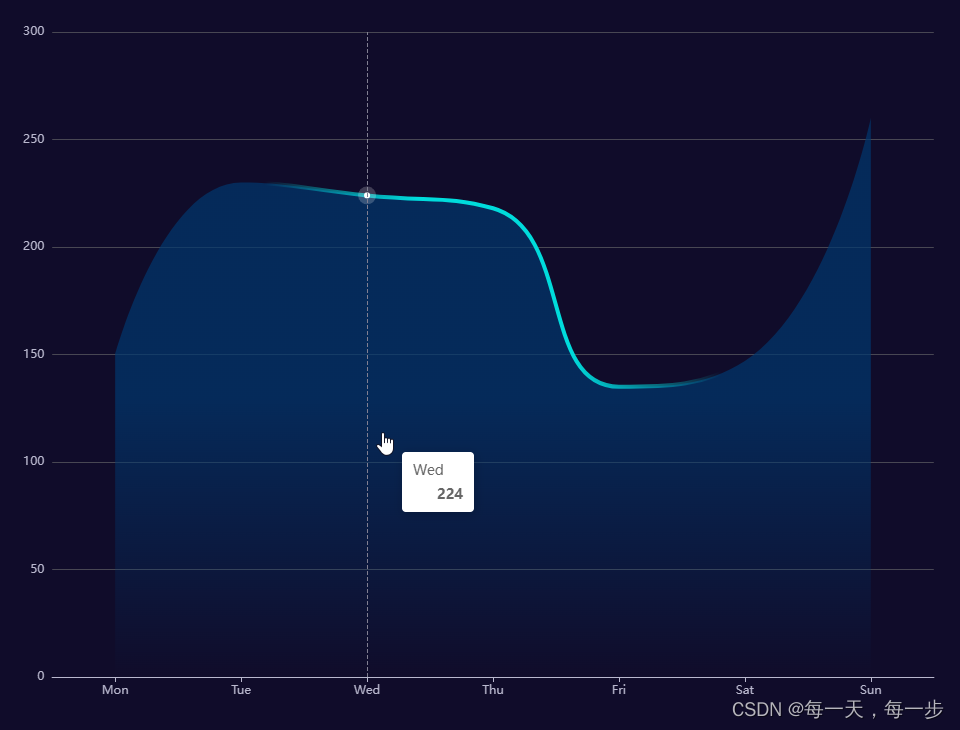
最终web显示结果如下图所示。

以上可以简单对前端有一个初步的了解,上述的四个链接个人认为非常有用。
汇总:
html学习链接
css学习链接
js学习链接
学习web开发