目录
Docker安装 MongoDB
Docker
安装 MongoDB
第一次
MongoDB基础命令
算机存储数据的概念
查看数据库
切换数据库/创建数据库
删除当前数据库
创建集合
查看集合
删除集合
数据的增加
样例
数据的更新
举例
Docker安装 MongoDB
Docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。
安装 MongoDB
访问Explore Docker's Container Image Repository | Docker Hub,搜索mongo镜像
https://hub.docker.com/search?q=mongo

查看可用的镜像

获取你想要拉取的镜像
docker pull mongo:5.0.9
查看已下载的镜像
docker images
创建挂载目录
mkdir d:\docker_app\mongodb_data --创建保存数据目录
创建并运行mongo容器
第一次
docker run -itd --name mongo5 -p 27017:27017 -v D:\docker_app\mongodb_data\:/data/db mongo:5.0.9
停止服务
docker stop mongo5启动服务
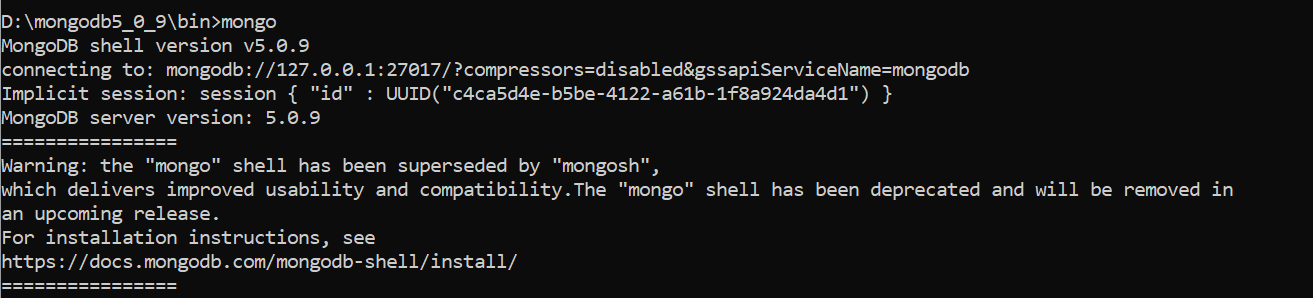
docker start mongo5使用MongoShell工具连接MongoDB

MongoDB基础命令
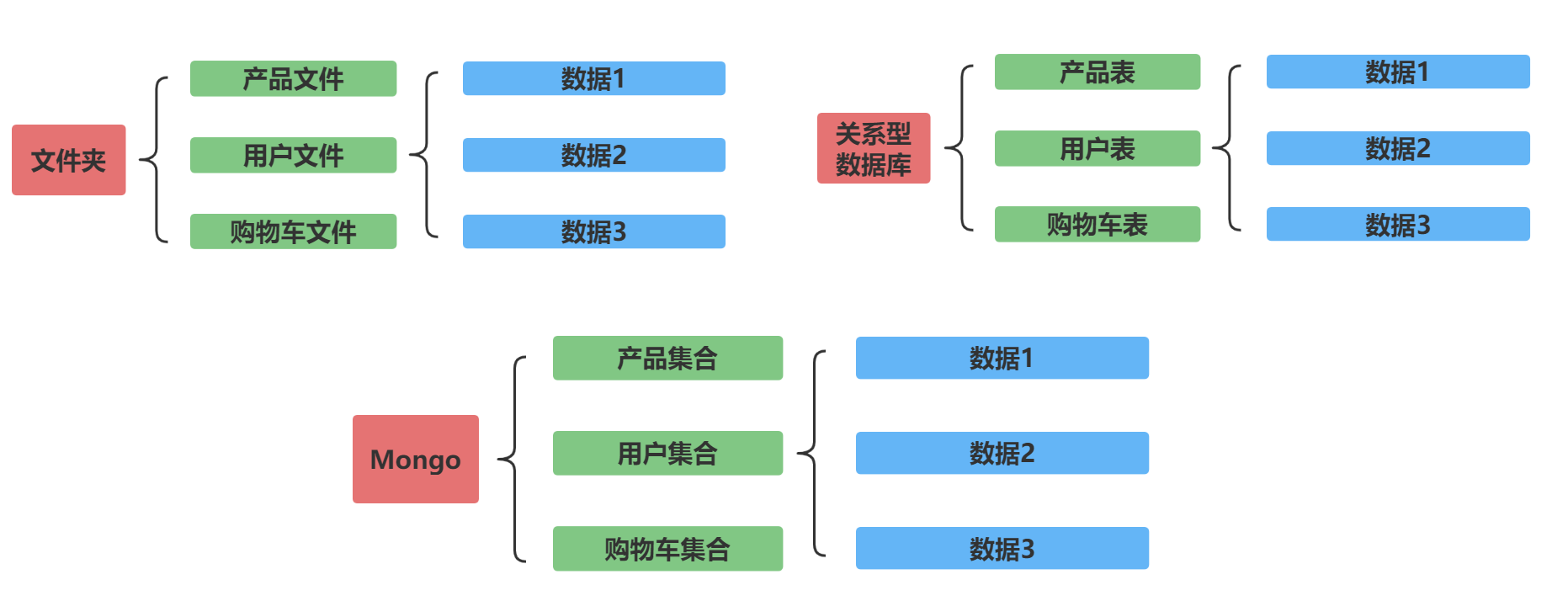
算机存储数据的概念

查看数据库
列出所有在物理上存在的数
切换数据库/创建数据库
如果数据库不存在,则指向数据库,但不创建,直到插入数据或创建集合时数据库才被创建
删除当前数据库
删除当前指向的数据库 如果数据库不存在,则什么也不做
use 数据库名
db.dropDatabase()创建集合
单纯创建集合命令
db.createCollection("集合名")注意:
无需手动创建集合, 向不存在的集合中第一次添加数据时,集合会自动被创建出来
查看集合
showtables; //5.0.9不再支持
show collections;删除集合
db.集合名.drop();数据的增加
MongoDB将文档存储在集合中。集合类似于关系数据库中的表。如果集合不存在,MongoDB 会在首次存储该集合的数据时创建该集合。
编写语法为
db.集合名.函数名()| 函数名 | 含义 |
|---|---|
| save( ) | 保存文档。文档不存在时,新创建一个文档; 文档存在,更新文档 |
| insert( ) | 插入文档,可以保存单文档,也可以是多文档 |
| insertOne( ) | 插入一个文档 |
| insertMany( ) | 插入多个文档 |
注意:
插入文档时,如果不指定_id参数,MongoDB会为文档分配一个唯一的ObjectId
样例
db.集合名.save(document)
db.集合名.insert(document)
db.集合名.insertOne(document)
db.集合名.insertMany([document,document])
数据的更新

编写语法为
db.集合名.函数名()| 函数名 | 含义 |
|---|---|
update( <query>, <update> ,{multi: <boolean>}) | 参数query:查询条件,类似sql语句update中where部分 参数update:更新操作符,类似sql语句update中set部分 参数multi:可选,默认是false,表示只更新找到的第一条记录,值为true表示把满足条件的文档全部更新 |
updateOne( <query>, <update>) | 更新一条数据 |
updateMany( <query>, <update>) | 更新多条数据 |
replaceOne(<query>, <update>) | 只能更新整文档 |
注意:
更新的字段若不存在,会生成一个相应字段
举例
# 只更新找到的第一条,并且会修改结构
db.person.update({name:"zs"},{age:16})
# 只更新数据,为不更新文档结构
db.person.update({name:"zs"},{$set:{age:123})
# 更新所有找到匹配的数据
db.person.update({name:"zs"},{$set:{age:123}}, {multi: true})
# 只更新找到的第一条
db.person.updateOne({name:"zs"},{age:16})
# 更新所有找到匹配的数据
db.person.updateMany({name:"zs"},{age:16})