代码
let myArray = [
{name: 'John', age: 25},
{name: 'Alice', age: 30},
{name: 'Bob', age: 35}
];
// 要替换的对象
let objToReplace = {name: 'Alice', age: 30};
// 替换为的对象
let replacementObj = {name: 'Alex', age: 28};
// 使用forEach方法
myArray.forEach((obj, index) => {
// 如果当前对象与要替换的对象相同,则替换为新对象
// if(_.isEqual(obj,objToReplace))
if (obj.name === objToReplace.name && obj.age === objToReplace.age) {
myArray[index] = replacementObj;
}
});
console.log(myArray);
// Output: [
// {name: 'John', age: 25},
// {name: 'Alex', age: 28},
// {name: 'Bob', age: 35}
// ]
比较两对象是否相等,也可以用lodash的isEqual(obj1,obj2)
_.isEqual(value, other)
执行深比较来确定两者的值是否相等.
这个方法支持比较
arrays, array buffers, booleans, date objects, error objects, maps, numbers,Object objects, regexes, sets,strings, symbols, 以及 typed arrays. Object 对象值比较自身的属性,不包括继承的和可枚举的属性。 不支持函数和DOM节点比较。
lodash中一些常用的方法(很实用):
1. _.get(object, path)
通过键名取对象的键值。
const object = {
'a': [
{
'b': {
'c': 3
}
}
]
};
const value = _.get(object, 'a[0].b.c');
console.log(value);
// output: 3
2. _.isEmpty(value)
检查该值是否为一个空对象,集合,映射或者set。 判断的依据是除非是有枚举属性的对象,length 大于 0 的 arguments object, array, string 或类jquery选择器。
_.isEmpty(null);
// => true
_.isEmpty(true);
// => true
_.isEmpty(1);
// => true
_.isEmpty([1, 2, 3]);
// => false
_.isEmpty({ 'a': 1 });
// => false
3. _.isNil(value)
检查值是否是 null 或者 undefined。
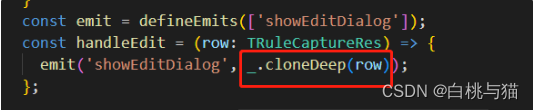
4. _.cloneDeep(value)
想对某个数组或对象的值进行修改,但是又要保留原来的值不被修改,此时就可以用深拷贝来创建一个新的数组或对象,从而达到操作(修改)新的数组 或 对象时,保留原来数组 或 对象。
之前遇到的问题:编辑表单时,表格数据也会跟着变化
原因:传过去的数据是一个对象,浅拷贝拷贝的是引用