文章目录
- 一. arthas-tunnel-server
- 1.1 制作镜像
- 1.2 k8s部署arthas-tunnel-server
- 1.3 docker-compose部署
- 1.4 Redis缓存
- 二. 源码本地启动
- 2.1 启动后端
- 2.2. 启动前端
- 2.3 启动客户端
官方文档 https://arthas.aliyun.com/doc/tunnel.html
一. arthas-tunnel-server
1.1 制作镜像

Dockerfile
FROM openjdk:11.0.15-slim-buster
WORKDIR /app/
COPY arthas-tunnel-server-3.6.6-fatjar.jar /app/app.jar
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone && mkdir /app/data && mkdir /app/logs
CMD ["sh","-c","java -jar -server $JAVA_OPTS /app/app.jar $PARAMS"]
制作镜像
docker build -t registry.cn-shanghai.aliyuncs.com/wanfei/arthas-tunnel-server:v1 .
推送镜像
docker push registry.cn-shanghai.aliyuncs.com/wanfei/arthas-tunnel-server:v1
1.2 k8s部署arthas-tunnel-server
cat <<EOF> arthas-tunnel-server.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: arthas-tunnel-server
spec:
selector:
matchLabels:
app: arthas-tunnel-server
template:
metadata:
labels:
app: arthas-tunnel-server
spec:
containers:
- name: arthas-tunnel-server
image: registry.cn-shanghai.aliyuncs.com/wanfei/arthas-tunnel-server:v1
ports:
- containerPort: 8080
- containerPort: 7777
---
apiVersion: v1
kind: Service
metadata:
name: arthas-tunnel-server
labels:
app: arthas-tunnel-server
spec:
type: NodePort
ports:
- port: 8080
protocol: TCP
name: http
nodePort: 30776
- port: 7777
protocol: TCP
name: arthas
nodePort: 30777
selector:
app: arthas-tunnel-server
EOF
部署
kubectl apply -f arthas-tunnel-server.yaml
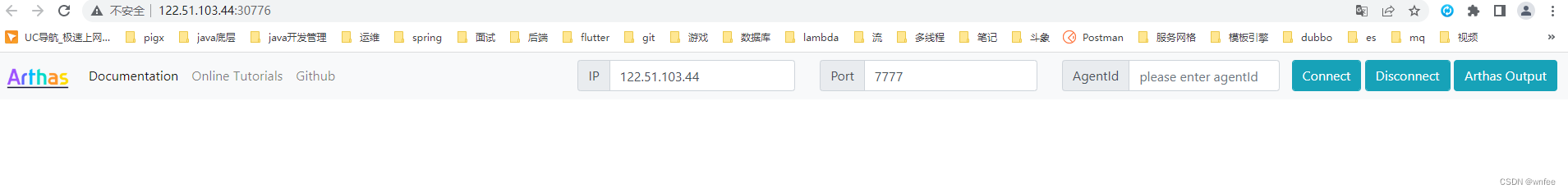
访问 http://122.51.103.44:30776/

本地启动远程服务无法注册
1.3 docker-compose部署
mkdir -p /root/i/docker-compose/arthas && cd /root/i/docker-compose/arthas
cat <<EOF> /root/i/docker-compose/arthas/docker-compose.yaml
version: '3'
services:
arthas-tunnel-server:
environment:
# 开放管理页面有风险!管理页面没有安全拦截功能,务必自行增加安全措施
PARAMS: '--arthas.enable-detail-pages=true'
restart: always
image: registry.cn-shanghai.aliyuncs.com/wanfei/arthas-tunnel-server:v1
container_name: arthas-tunnel-server
ports:
- 9080:8080
- 7777:7777
EOF
- 为了避免占用
8080端口,修改为9080arthas.enable-detail-pages=true:开发管理页面,默认是false,不开放访问 http://127.0.0.1:9080/apps.html 获取不到所有连接应用
部署
docker-compose -f /root/i/docker-compose/arthas/docker-compose.yaml up -d
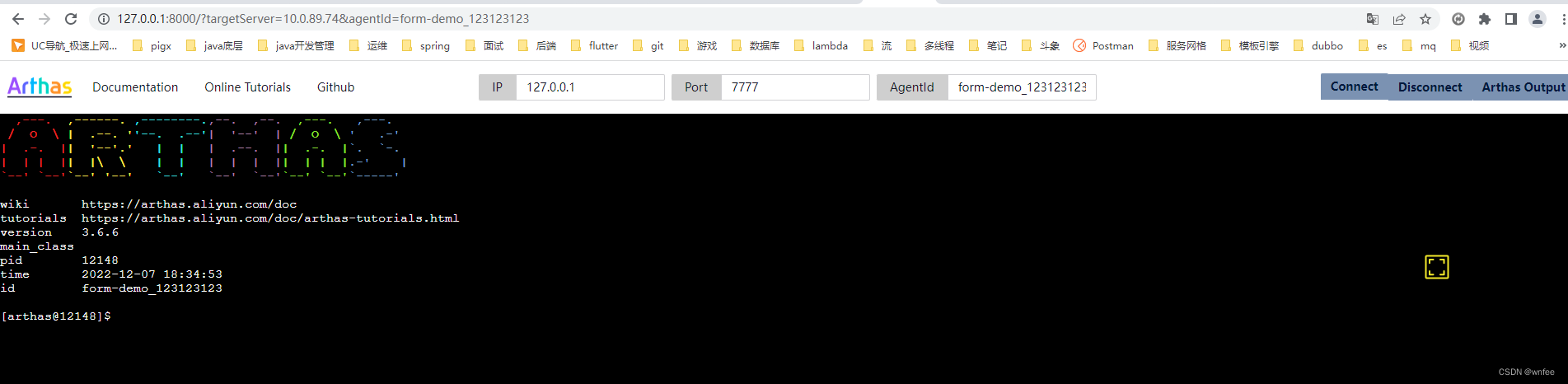
访问 http://127.0.0.1:9080

卸载
docker-compose -f /root/i/docker-compose/arthas/docker-compose.yaml down
1.4 Redis缓存
默认的 agentIds 存储在本地缓存,替换成 Redis 缓存
修改
cat <<EOF> /root/i/docker-compose/arthas/docker-compose.yaml
version: '3'
services:
arthas-tunnel-server:
environment:
# 开放管理页面有风险!管理页面没有安全拦截功能,务必自行增加安全措施
PARAMS: '--arthas.enable-detail-pages=true --spring.cache.type=redis --arthas.embedded-redis.enabled=true --spring.redis.host=124.223.207.141 --spring.redis.port=6379 --spring.redis.password=root'
restart: always
image: registry.cn-shanghai.aliyuncs.com/wanfei/arthas-tunnel-server:v1
container_name: arthas-tunnel-server
ports:
- 9080:8080
- 7777:7777
EOF
二. 源码本地启动
项目地址 https://gitee.com/www19930327/arthas
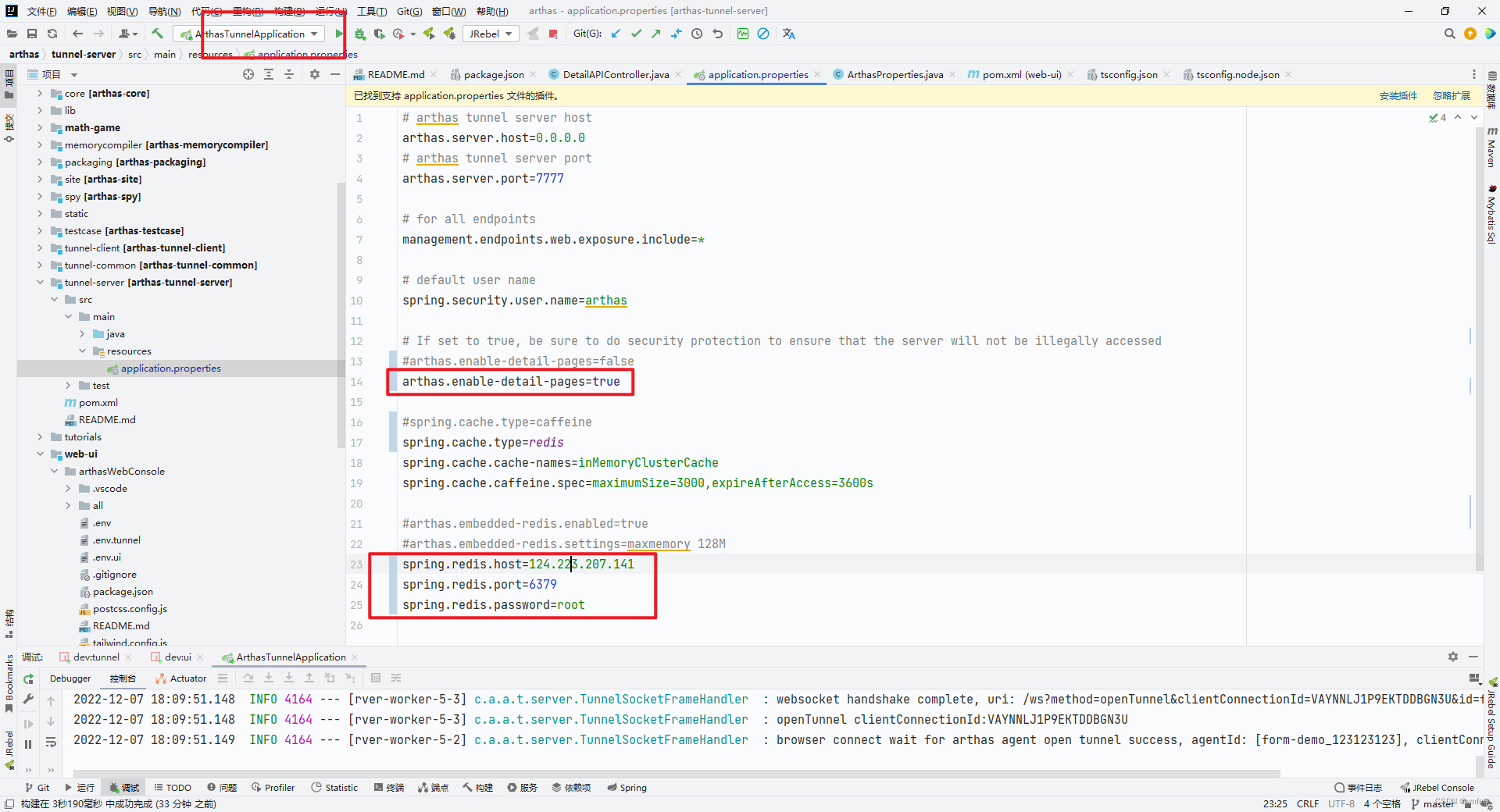
2.1 启动后端

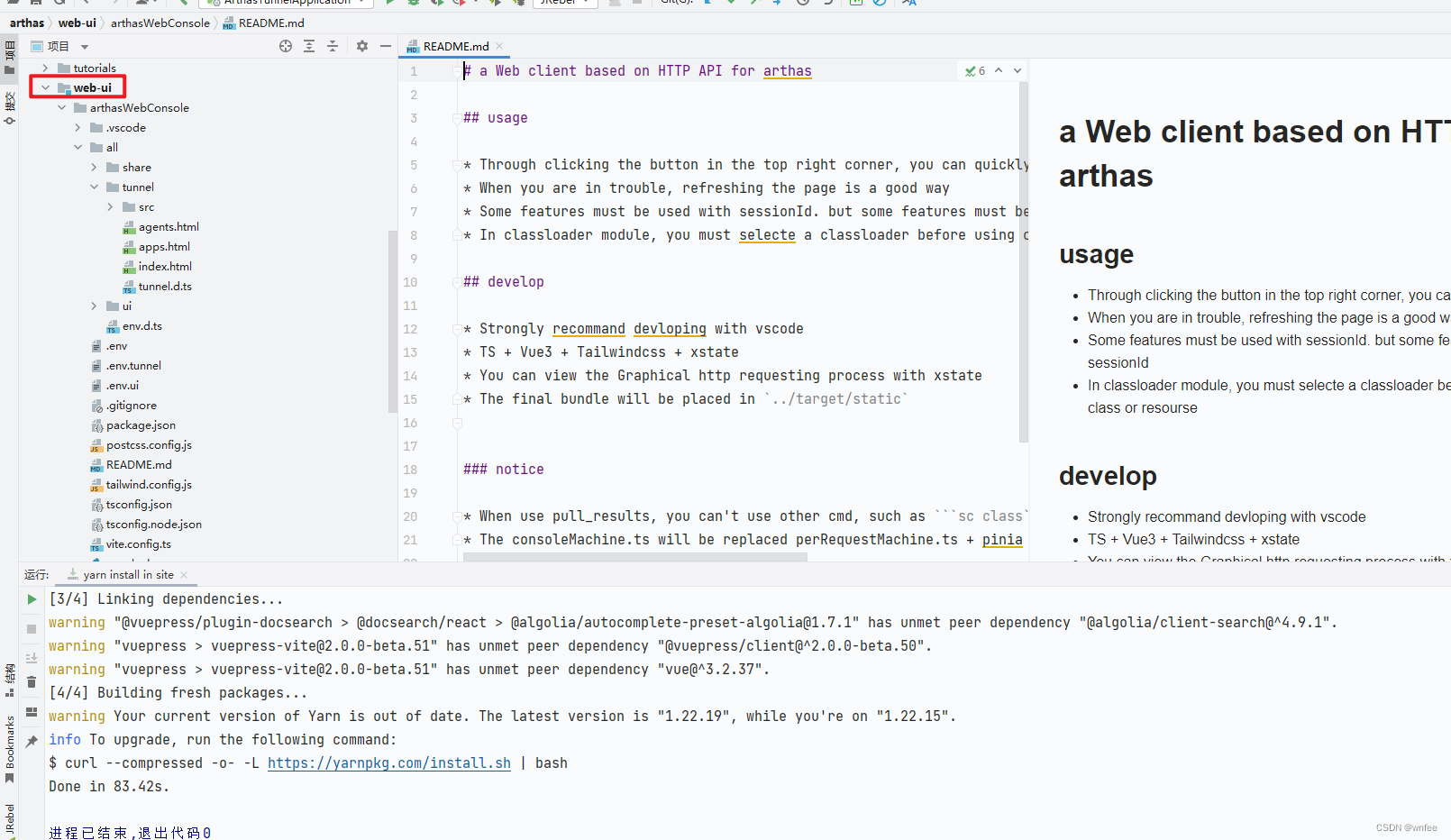
2.2. 启动前端
点击右下角的yarn install

启动

2.3 启动客户端
添加依赖
<!--arthas监控-->
<dependency>
<groupId>com.taobao.arthas</groupId>
<artifactId>arthas-spring-boot-starter</artifactId>
<version>3.6.6</version>
</dependency>
添加配置
# arthas tunnel server配置
arthas:
agent-id: form-demo_123123123
tunnel-server: ws://127.0.0.1:7777/ws
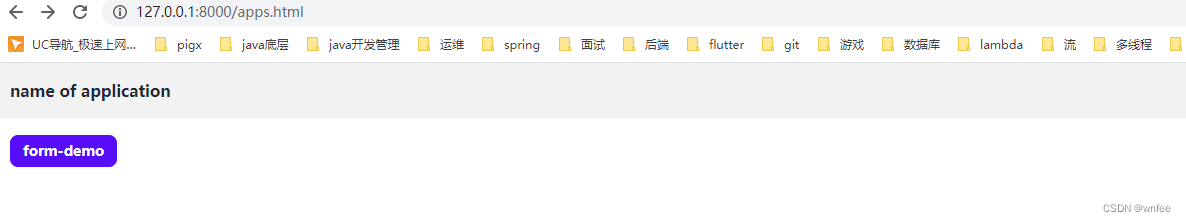
注意:当使用 http://127.0.0.1:8000/apps.html 查看连接的所有应用时
如果agent-id没有_,直接返回了null,列表就不显示应用了,所以后面添加 _随机id,前面最好不要有_,例如form_demo_123123123最后会显示form
private static String findAppNameFromAgentId(String id) {
int index = id.indexOf('_');
if (index < 0 || index >= id.length()) {
return null;
}
return id.substring(0, index);
}
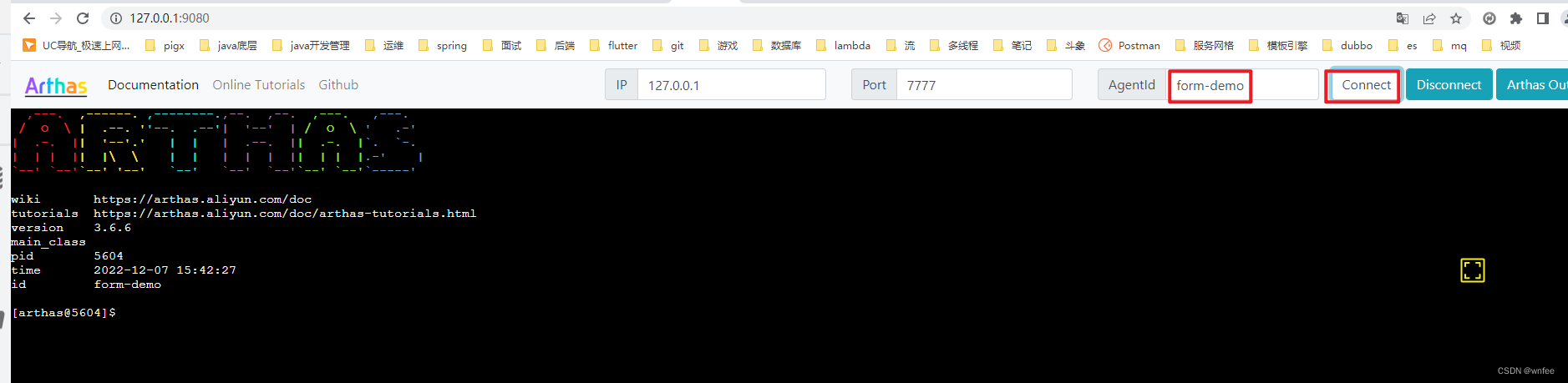
启动客户端应用

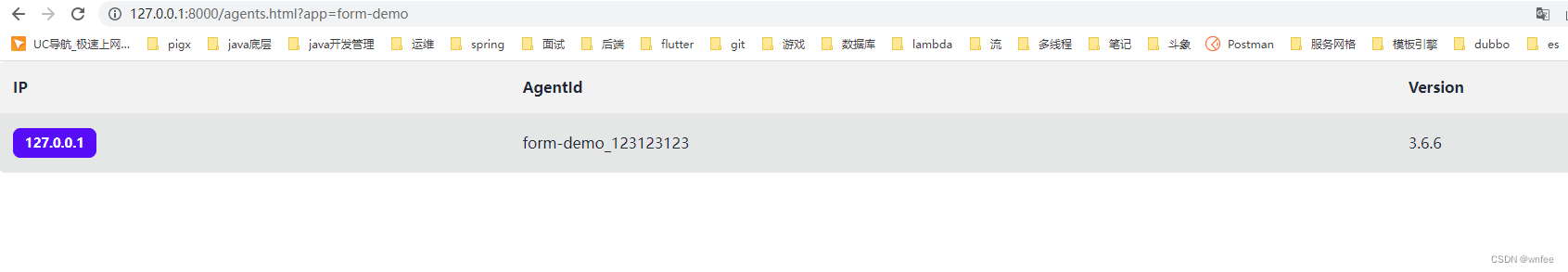
点击进入

点击IP进入