思路
通过触发父div,除了改变父div的背景色外,还同时改变div中i标签的颜色
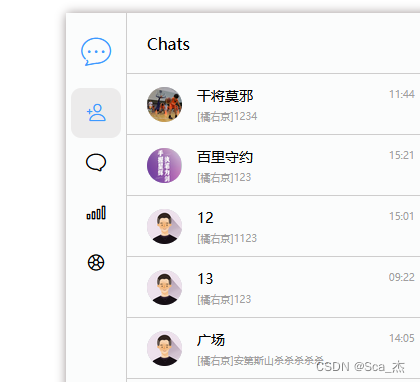
效果图
原本

hover触发后

html代码
<div class="user_addfrid">
<i class="iconfont icon-friend-add"></i>
</div>css代码
.user_addfrid{
position: absolute;
top: 100px;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
text-align: center;
border-radius: 10px;
}
/*触发div自身样式改变*/
.user_addfrid:hover{
background: #ecebeb;
}
/*触发div,其他组件样式改变*/
.user_addfrid:hover .icon-friend-add{
color: #3d9aff;
}
.user_addfrid:active{
background: #dedede;
}
.user_addfrid:active .icon-friend-add{
color: #0b7bf5;
}