最近给公司写了一个内部微信小程序,功能比较简单,之前是用微信小程序原声写的,一遍看文档一边写,js,wxml,wxcc,json分在不同文件的写法很不习惯,于是花了两天用uniapp重写了一遍,发现效率高很多,于是想着用uniapp写点别的小程序,于是想仿写一个商超类微信小程序,目前花了两个下班时间写了一点,之后会慢慢添加
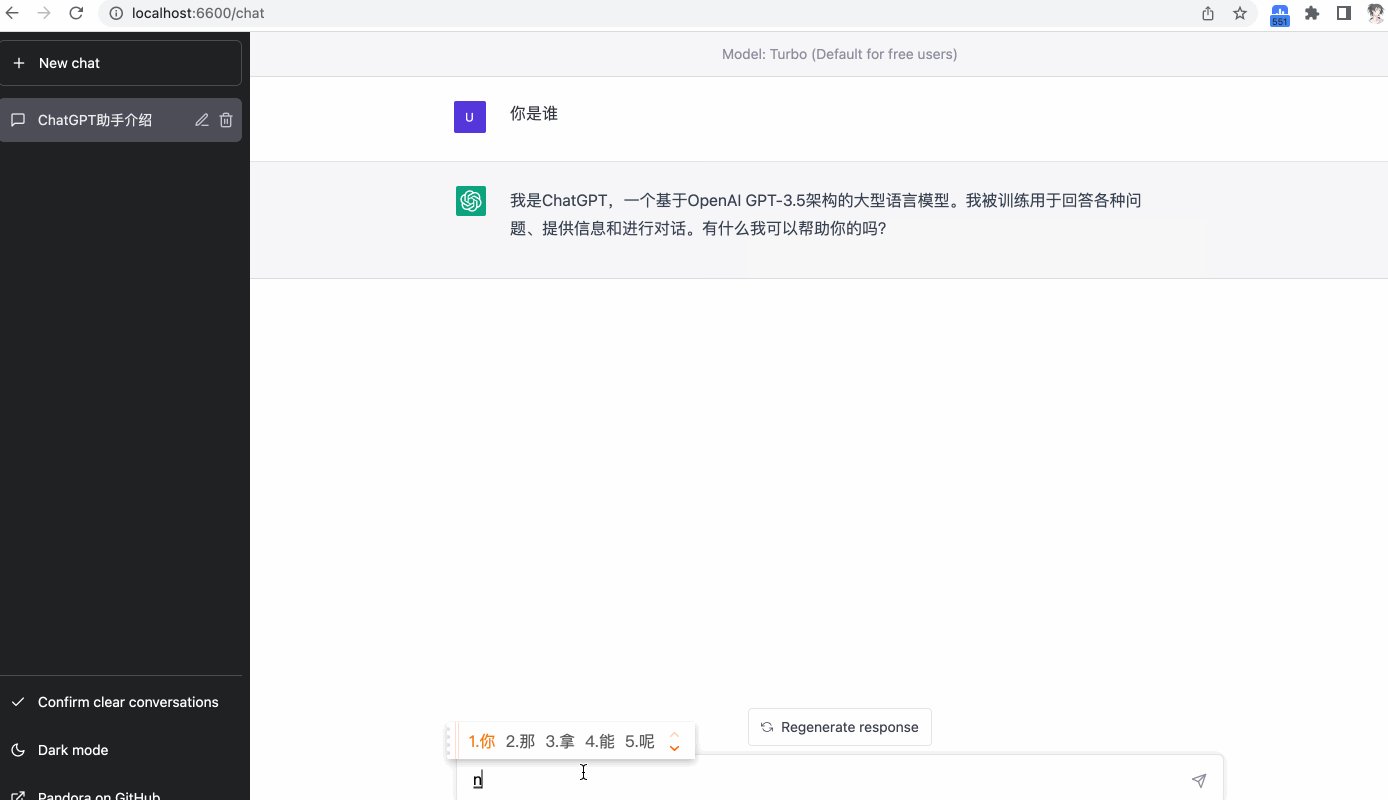
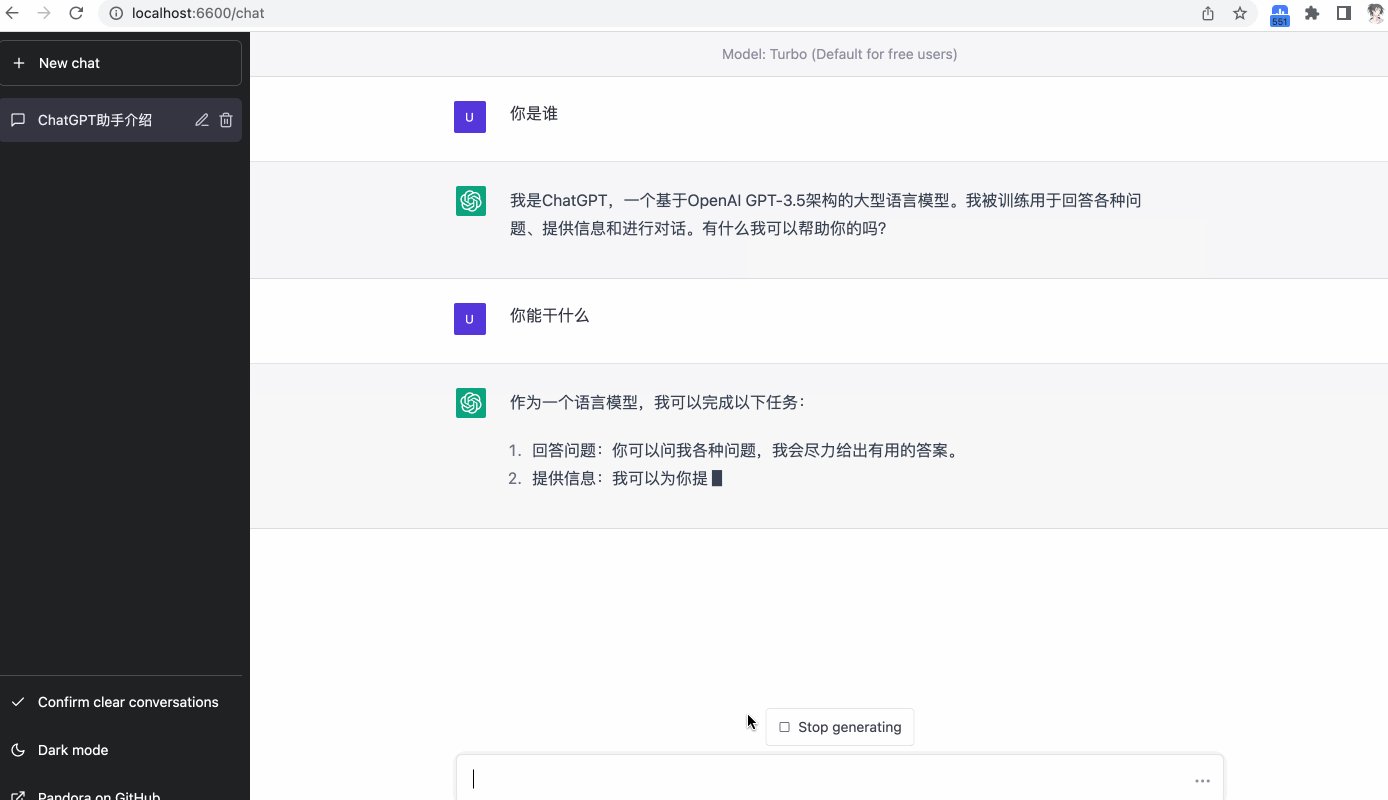
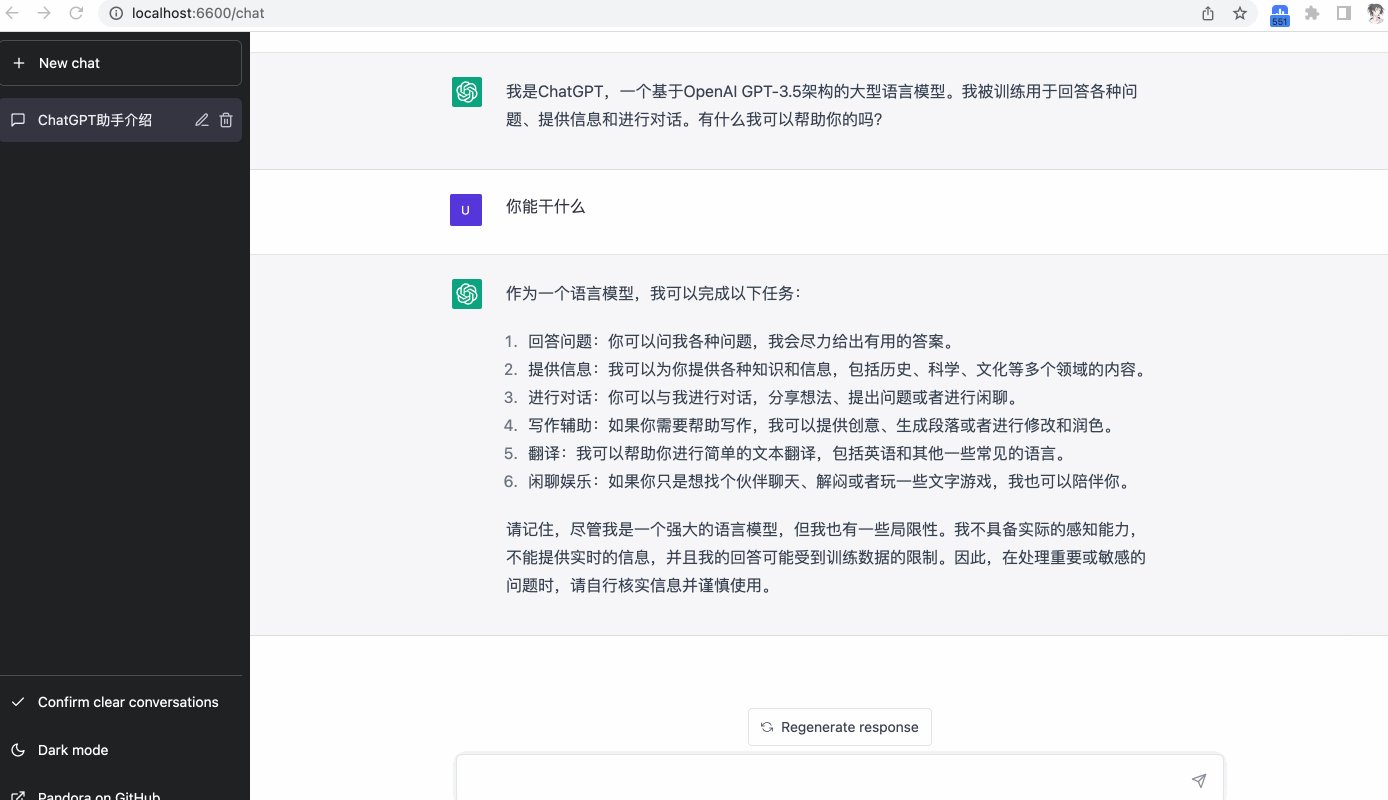
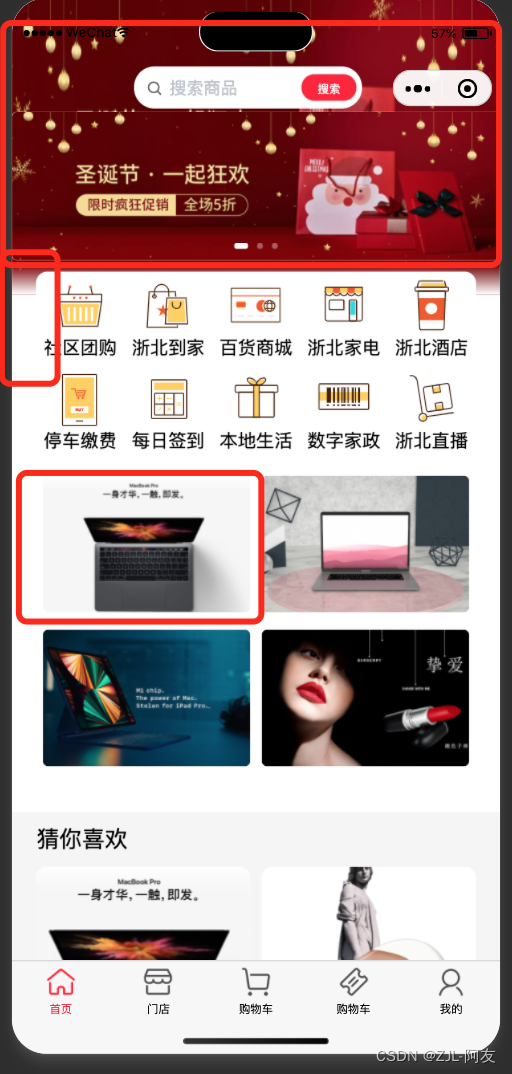
动态截图:
图片不能超过5M,gif压缩比较模糊


- 动态背景图,根据轮播图图片改变对应的背景图片(浙北微信小程序的背景和轮播图应该是切图好的,所以轮播图是背景一部分,我这里就没有切图,只是实现了功能)
- 背景图底部渐变白色
- 写了一个webview 用来显示纯H5页面
<web-view :src="pageurl"></web-view>
显示H5的好处就是页面显示的图片之类都是后台配置的,只需要修改后台管理中的url,再编写一个对应的H5页面部署,这样就不要修改微信小程序代码
4. 上拉更新数据

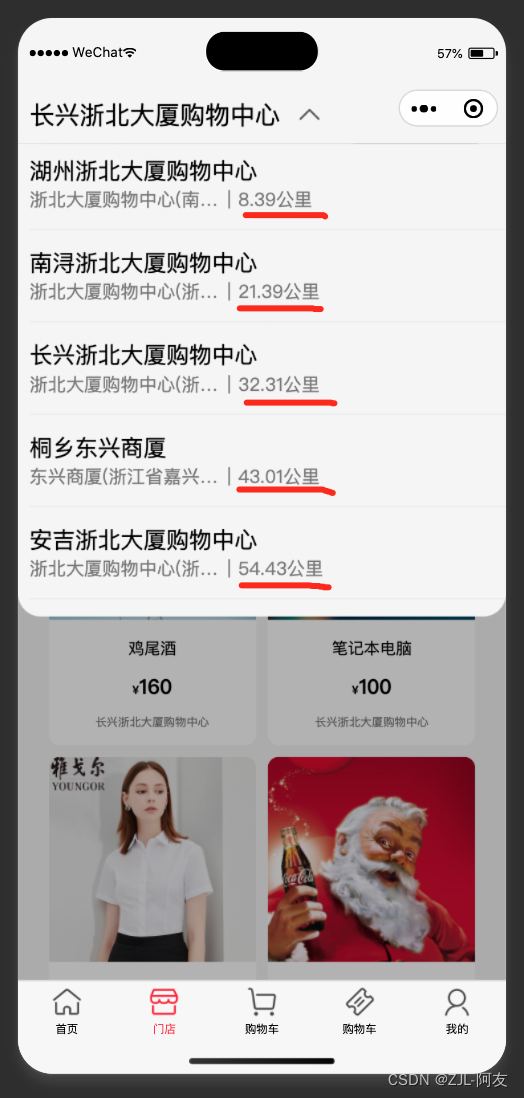
5. 获取当前经纬度,然后店铺的经纬度是固定的写在返回数据中,这样就能计算出当前位置与店铺的距离
6. 上拉更新数据

浙北的招聘信息是react,那应该是用taro框架,我这边是用vue的uniapp实现
代码地址:https://gitee.com/ayou19891110/zhebeihuishenghuouniapp