前言
📗众所周知,向后端请求数据,处理数据是前端工程师必备的技能,从后端请求回来的数据往往是数组的形式返回到前端,因此数组处理方法的重要性可想而知;每次在处理对应数据都需要查阅一下因此记录一下使用方法
💡不会改变原数组的方法
forEach()方法
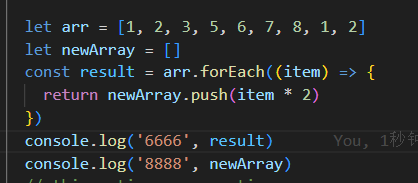
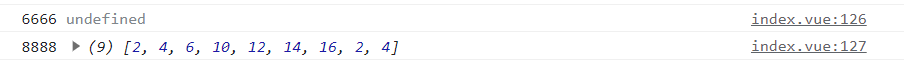
⛳️ forEach()方法传入的参数是一个函数,内部传入的函数的形参第一个是item数组每一项的值,第二个是索引号index,它的返回值是undefined;
运行实例如下:


filter()方法
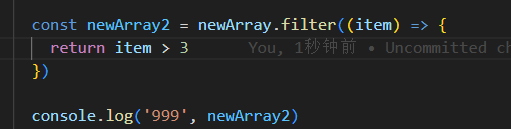
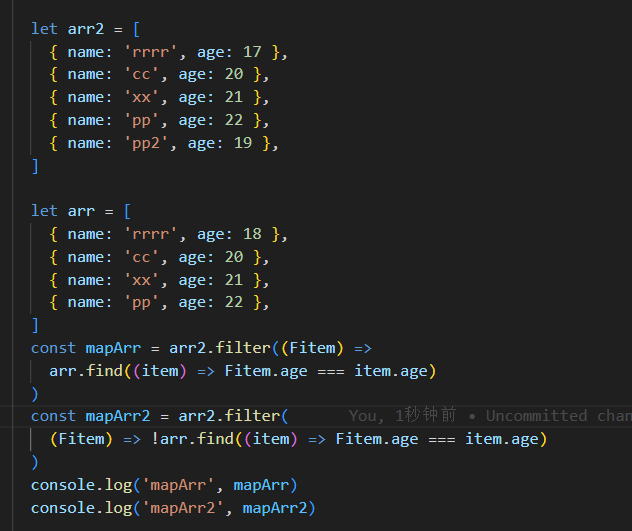
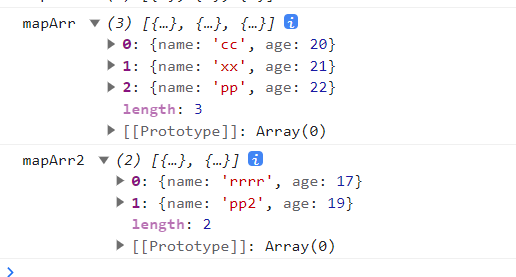
⛳️ filter()方法是筛选数组的方法,传入的参数和forEach方法一样,但是返回值为一个数组,实际应用是用来将获取到的数据中符合条件的数组筛选出来;
运行的实例如下:


map()方法
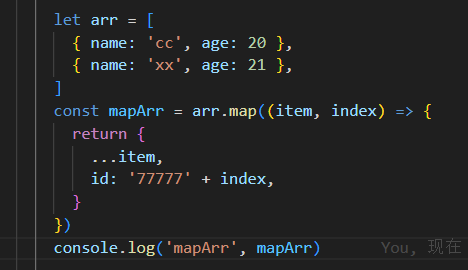
⛳️ map()方法传入的参数也同上,它的返回值也是一个新的数组;map()方法可以对数组的每一项进行相同的处理
运行的实例如下:


findIndex()方法
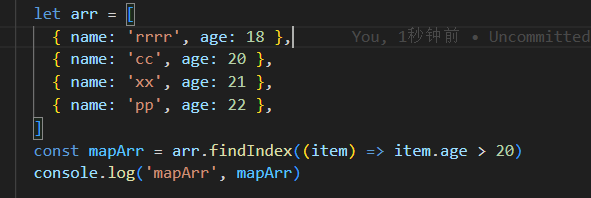
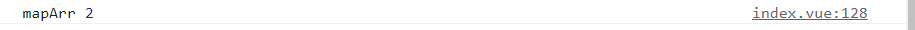
⛳️ findIndex()方法顾名思义,是返回数组中的符合条件的第一项的索引号,如果找不到返回-1。传入的参数同上
运行实例如下所示:


find()方法
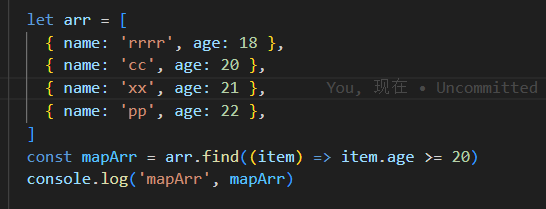
⛳️ find()方法是返回查找到的第一个符合条件的那一项,传入的参数同上。
运行实例如下所示:


经常与filter方法搭配着使用


some()方法
⛳️ some()方法传入的参数同上,返回值是布尔值,只要查找到一项符合条件就返回true;
示例如下:


every()方法
⛳️ every()方法传入的参数也是同上,返回值是布尔值,但是必须每一项都符合条件才返回true;
示例如下:


reduce()归纳函数
⛳️ reduce()函数中
- recude函数接收两个参数,一个为回调函数,一个为初始赋值
- 第一个参数的回调函数又接收四个参数,分别为(初始值或计算结束后的返回值,当前元素,当前元素的索引,当前元素所属的数组对象)
- 第二个参数是传给函数的初始值,非必传
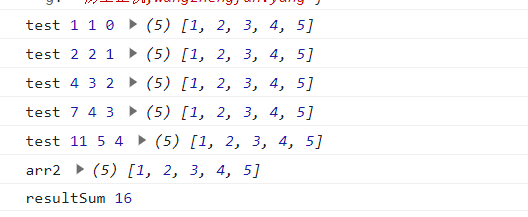
代码示例如下:


初始值是0,0可以不写


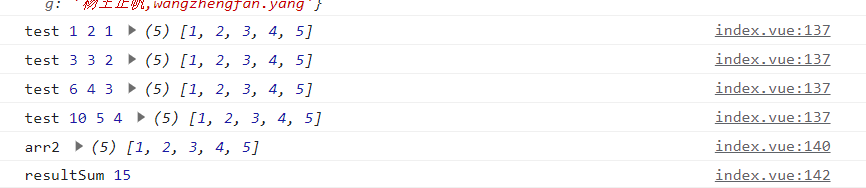
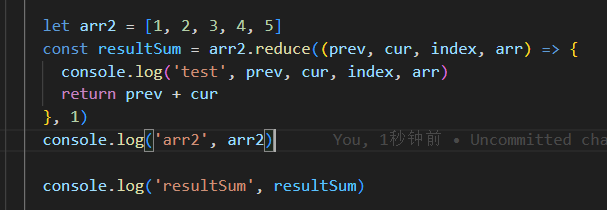
初始值是1


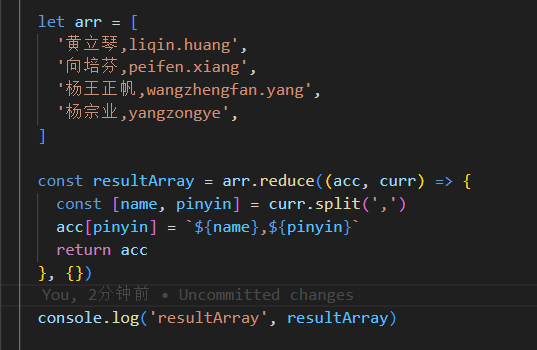
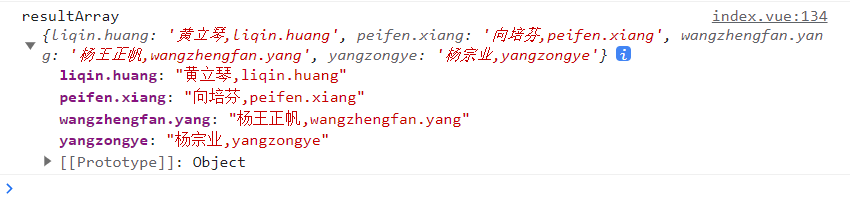
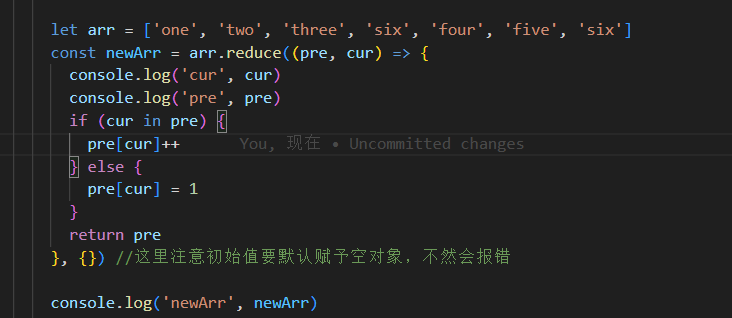
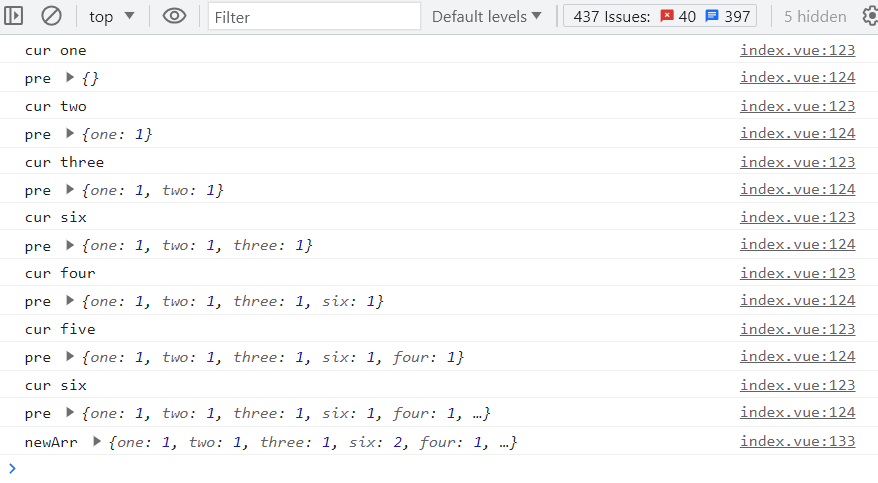
计算数组中每个元素出现的次数


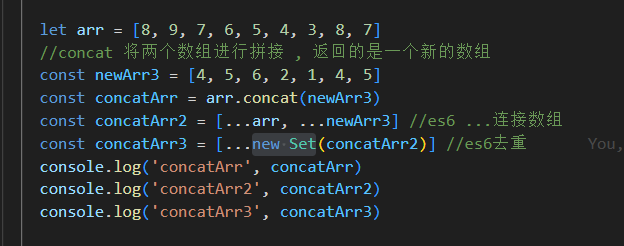
concat()数组拼接
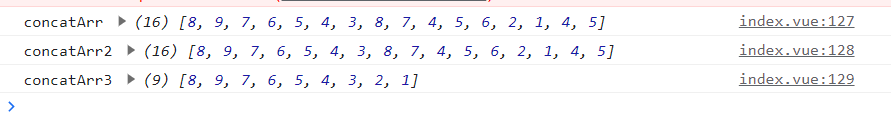
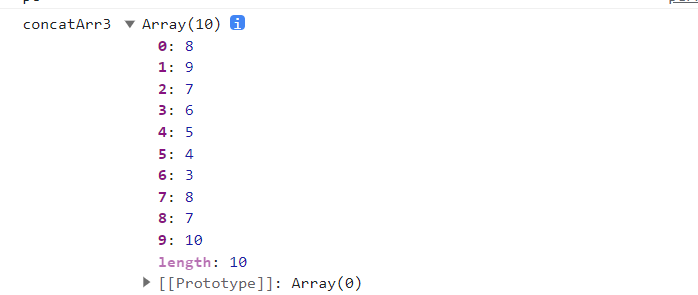
⛳️concat()将两个数组进行拼接,返回的是拼接完的新数组,不能给多维数组(数组套数组)进行拼接;
代码示例如下:


💡改变原数组的方法
push()方法
⛳️是在数组的最后面添加一个元素,返回值是新数组的长度;
代码示例如下:


unshift()方法
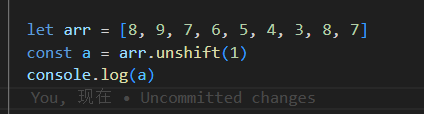
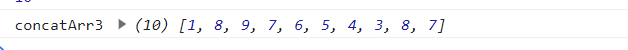
⛳️是在数组的最前面添加一个元素,返回值是新数组的长度;
代码示例如下:


pop()方法
⛳️删除数组的最后一个值;返回值是删除的那一项;
代码示例如下:


shift()方法
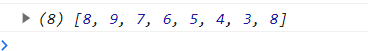
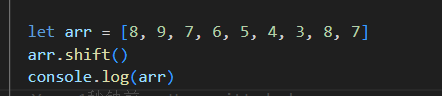
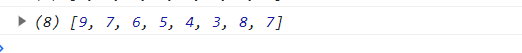
⛳️删除数组的第一项的值;返回值是删除的那一项;
代码示例如下:


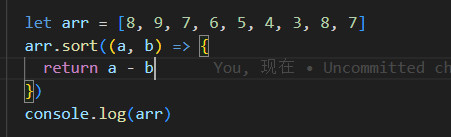
sort()方法
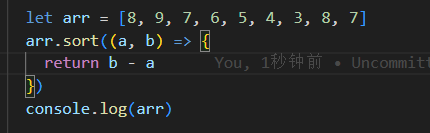
⛳️sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是升序,return b-a是降序;
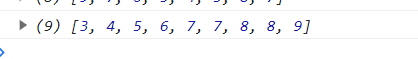
代码示例如下:
纯数字升序


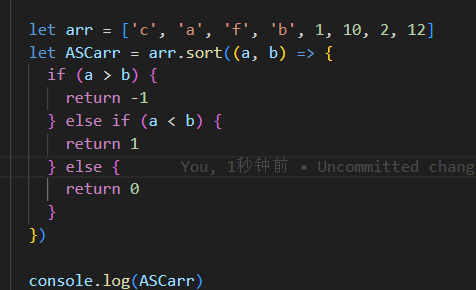
数字加字符串升序

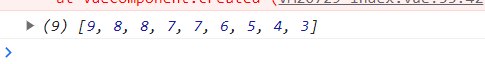
纯数字降序


数字加字符串降序


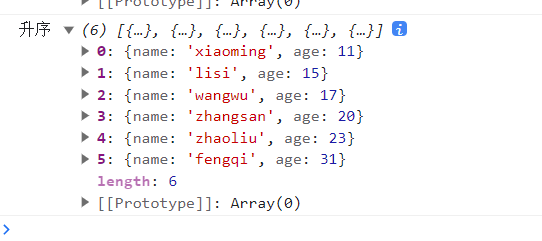
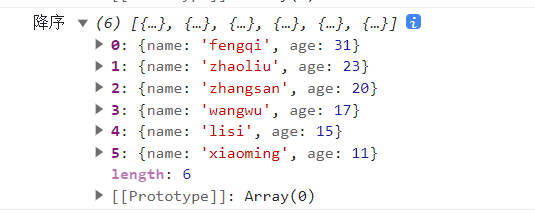
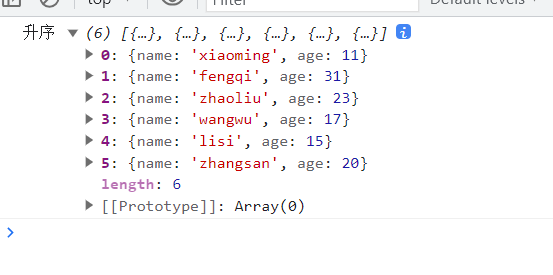
按照对象指定的属性值进行升序或降序排列



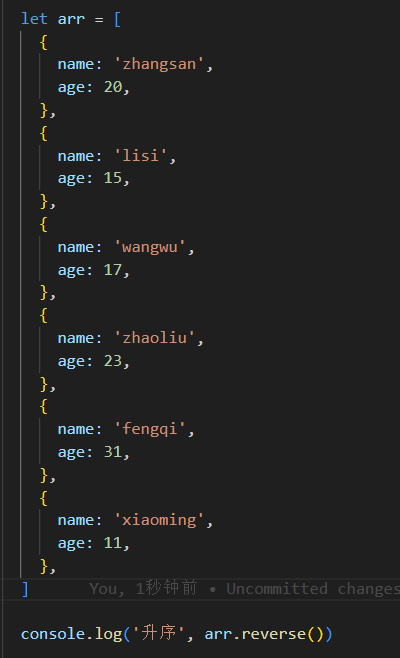
reverse()方法
⛳️reverse()是数组翻转,即将数组的元素倒序排列;
代码示例如下:


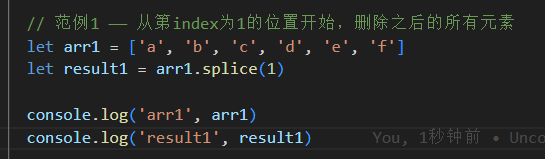
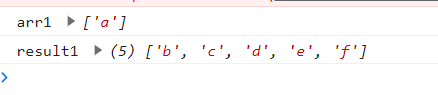
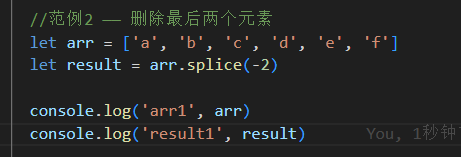
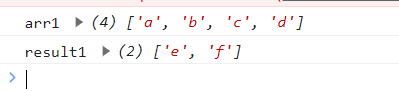
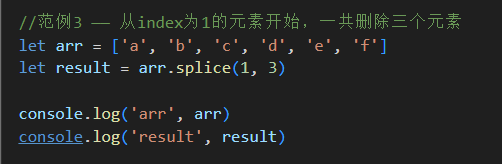
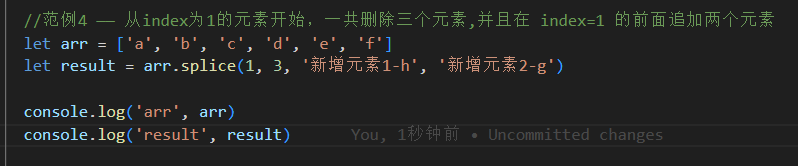
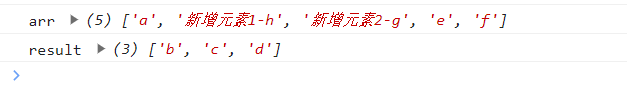
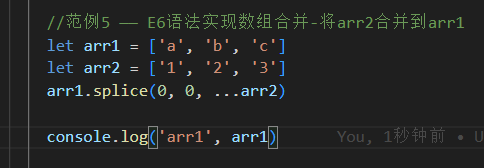
splice()方法
⛳️splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;