1、JDK版本
java -version
2、查看当前系统OPENJDK
rpm -qa | grep jdk

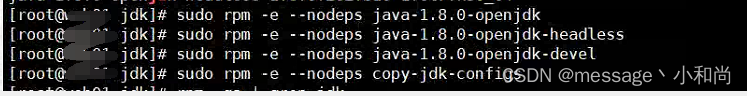
3、卸载
sudo rpm -e --nodeps java-1.8.0-openjdk
sudo rpm -e --nodeps java-1.8.0-openjdk-headless
sudo rpm -e --nodeps java-1.8.0-openjdk-devel
sudo rpm -e --nodeps copy-jdk-configs

4、其他
如提示无法卸载,检查当前账号权限。
5、安装JDK
Linux服务器安装jdk:https://blog.csdn.net/qq_38254635/article/details/115710067