🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁
🦄 个人主页——libin9iOak的博客🎐
🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍》学会IDEA常用操作,工作效率翻倍~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
文章目录
- 《移动互联网技术》课程简介
- 第六章 资源管理
- 本章小结:
- **1**、本单元学习目的
- **2**、本单元学习要求
- **3**、本单元学习方法
- **4**、本单元重点难点分析
- **重点**
- **(1)** **常用资源访问**
- **(2)** **样式和主题**
- **难点**
- **(1)** **可绘制资源**
- **(2)** **原生资源**
- 本章习题:
- 原创声明
《移动互联网技术》课程简介
《移动互联网技术》课程是软件工程、电子信息等专业的专业课,主要介绍移动互联网系统及应用开发技术。课程内容主要包括移动互联网概述、无线网络技术、无线定位技术、Android应用开发和移动应用项目实践等五个部分。移动互联网概述主要介绍移动互联网的概况和发展,以及移动计算的特点。无线网络技术部分主要介绍移动通信网络(包括2G/3G/4G/5G技术)、无线传感器网络、Ad hoc网络、各种移动通信协议,以及移动IP技术。无线定位技术部分主要介绍无线定位的基本原理、定位方法、定位业务、数据采集等相关技术。Android应用开发部分主要介绍移动应用的开发环境、应用开发框架和各种功能组件以及常用的开发工具。移动应用项目实践部分主要介绍移动应用开发过程、移动应用客户端开发、以及应用开发实例。
课程的教学培养目标如下:
1.培养学生综合运用多门课程知识以解决工程领域问题的能力,能够理解各种移动通信方法,完成移动定位算法的设计。
2.培养学生移动应用编程能力,能够编写Andorid应用的主要功能模块,并掌握移动应用的开发流程。
3. 培养工程实践能力和创新能力。
通过本课程的学习应达到以下目的:
1.掌握移动互联网的基本概念和原理;
2.掌握移动应用系统的设计原则;
3.掌握Android应用软件的基本编程方法;
4.能正确使用常用的移动应用开发工具和测试工具。
第六章 资源管理
本章小结:
1、本单元学习目的
通过了解应用程序常用的各种资源,掌握资源的访问方法,以及两种设置界面外观的方式:样式(Style)和主题(Theme);对于可绘制资源,重点掌握三种Drawable资源:state list drawable、shape drawable和layer list drawable;理解原生资源的管理方式。
2、本单元学习要求
(1) 掌握各种资源的基本访问用法;
(2) 掌握定制控件样式、界面主题、可绘制资源程序的编写方法;
(3) 掌握原生资源打包方法。
3、本单元学习方法
结合教材以及Android Studio开发软件,对各种资源访问方法进行编程练习,并在模拟器中观察运行情况,分析资源的管理方式。
4、本单元重点难点分析
重点
(1) 常用资源访问
在Android系统中,把图片、布局、字符串、颜色、尺寸、数组、样式等等与代码不相关的内容都看作资源。在Android Studio工程项目的目录结构中,java目录下是应用的程序代码,它下面的res目录包含了工程项目用到的各种资源。从工程的角度来看,把资源从代码中分离出来,使得程序更容易维护,同时也可以实现界面和程序逻辑的分离,可以让界面设计师与程序员并行工作,提高了开发的效率。
把所有的资源都分类存放在一起以后,还要在程序中把资源提取出来。系统提供了三种访问资源的方法。第一种,通过Android自动生成的R文件来访问资源;第二种,采用Android提供的资源类来访问;第三种,很多资源文件都是xml文件格式,可以在这些资源文件之间相互引用。
- 用R文件访问资源
再回顾一下前面介绍的R文件。R文件是自动生成的一个类。在它的内部,把每一个资源都赋予了一个唯一的数字编码。在访问这些资源的时候,可以直接通过R类来引用资源。R后面的第一级符号表示资源的类型。在程序中,经常将R类引用的资源传给findViewById函数,以此来获取控件对象。
- 用Resource类访问资源
采用代码来访问资源,主要用到了Resource类。它可以直接把R文件的资源编码转换为对应的资源。以下代码转换了String资源、图像资源和字符串数组。
Resource res = getResources();
String addQuiz = res.getText(R.string.add_quiz);
Drawable blankfilling = res.getDrawable(R.drawable.ic_blankfilling);
String[] quizzes = res.getStringArray(R.array.quizzes);
- 在xml文件中访问资源
很多资源都是采用xml文件的形式。比如字符串资源存放在values目录下的strings文件中。下面给出了三个字符串资源的定义,每一个资源符号都代表了一个字符串。现在,在布局文件activity_quiz.xml中要使用字符串资源。比如:要在按钮上显示“下一题”这个字符串,可以通过“@string/next_button”来获取。
\res\values\strings.xml
<resources>
<string name="app_name">Tutorial</string>
<string name="add_quiz">新建习题</string>
<string name="**next_button**">下一题</string>
</resources>
\res\layout\activity_quiz.xml
<LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="**@string/next_button**" />
… …
</LinearLayout>
接下来介绍一些常用的资源,包括字符串、颜色、尺寸和数组。在后续的内容中会涉及更复杂的资源使用。程序中如果要使用字符串,通过标签来定义字符串。每一个字符串用一个标签来表示。
\res\values\strings.xml
CourseQuiz
知识点
课堂练习
作业
补充材料
… …
颜色存放在colors文件(colors.xml)中,与字符串类似,也是用标签来包装。标签通常采用8位16进制的编码方式来表示:#RRGGBB,前两位表示红色、中间两位表示绿色、后面两位表示蓝色。三种颜色的混合就是最终的颜色效果。颜色的数值化表示和颜色本身的对应关系,可以在网上查看它们之间的对应表来设置希望显示的颜色。
\res\values\colors.xml
<?xml version="1.0" encoding="utf-8"?>#3F51B5
#303F9F
#FF4081
#12000000
#ff847d7b
#FF4801
在程序中,特别是在界面设计中经常要用到一些跟尺寸有关的数字。比如,文本框的边距、两个列表项之间的间距等等。尺寸的资源都定义在dimens文件中。在dimen标签中,可以设置各种尺寸的大小。这里的dp是密度无关的意思。
\res\values\dimens.xml
16dp
16dp
现在移动设备的分辨率各不相同。如果采用固定尺寸来设置界面控件的大小,那么程序就很难适应多种分辨率的设备。比如一个有300个像素宽度的按钮,在低分辨率的手机上它可能占据整个屏幕;但是,在高分辨率的手机上可能只占据屏幕的一半。
px是指屏幕中可以显示的最小元素单元,它表示像素(pixel)。Pt(point,磅数)是一个标准的长度单位,长度为1/72英寸,通常用于印刷业。dp(device independent pixels,或缩写为dip)表示设备独立像素。sp(scaled pixels,可伸缩像素)主要用于字体显示,根据 Google 的建议,TextView 的文本字号最好使用 sp 做单位。
程序中用到的数组Android也推荐存入资源文件。数组同样定义在strings文件中。现在把定义多个课程名称的数组“course_group”存放在标签下,每一项数据都用标签来描述。
\res\values\strings.xml
离散数学
移动计算及应用开发技术
大型机应用基础
企业移动开发实践
(2) 样式和主题
样式是一套能够应用于视图组件的属性。Android上的样式包括两个方面:Style(风格)和Theme(主题)。Style针对窗体元素,主要用来改变指定控件或者Layout的样式,它存放在styles文件中。比如:添加一个定制的按钮样式,设置不同的文本颜色和背景颜色。
\res\values\styles.xml
定义好样式以后,就可以在布局文件的按钮定义中使用新的样式。在按钮的属性里设置style属性值为定制按钮样式。按钮就会按照定义的文本和背景颜色来显示。
<Button
xmlns:Android=http://schemas.Android.com/apk/res/Android
xmlns:tools=http://schemas.Android.com/tools
style=“@style/CustomButton”
Android:id=“@+id/my_button”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
tools:text=“定制的按钮“
/>
一个样式能继承并覆盖其他样式的属性。设定定制按钮样式:把它的背景设为深蓝色。接着,再定义一个粗体按钮样式,把它的文本设为粗体。新的样式实际上包含了两个样式,一个是背景样式,一个是文本样式,背景样式是从CustomButton上继承下来的。
<style name="CustomButton">
<item name="Android:background">@color/dark_blue</item>
</style>
<style name="CustomButton.Bold">
<item name="Android:textStyle">bold</item>
</style>
新的样式也可以采用另外一种继承方式:在style标签中加入parent属性来明确指出继承的父类。
<style name="BoldCustomButton" parent="@style/CustomButton">
<item name="Android:textStyle">bold</item>
</style>
不同于样式(Style),主题(Theme)针对窗体,它改变整个窗口界面的样式。也可以把主题看作是样式的加强版。通过设置主题属性,不再需要为不同的组件分别设置相同的样式。可以把这些相同的样式提取出来,一次性地完成设定。主题还能引用其他样式,并且能够应用于整个应用界面。
在配置文件AndroidManifest.xml中设置主题样式,下面列出了Android Studio默认设定的主题样式。
<manifest
… …
<application
Android:icon=“@mipmap/ic_launcher”
Android:label=“@string/app_name”
Android:supportsRtl=“true”
Android:theme=“@style/AppTheme”>
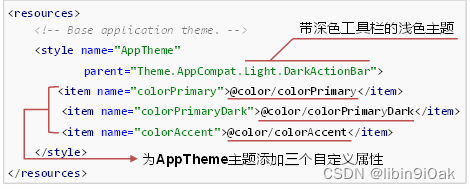
打开styles.xml文件看到样式的定义。主题样式继承了具有深色工具栏的浅色主题。接着通过标签可以添加自定义的属性值,或是覆盖父主题的某些属性值。在这里增加了三个颜色属性。colorPrimary属性主要用来设置工具栏背景色。colorPrimaryDark用于屏幕顶部的状态栏。colorAccent一般和colorPrimary形成反差效果,主要用于给EditText这样的组件着色。
\res\values\styles.xml

要查看AppTheme主题定义,按下Ctrl键,点击@style/AppTheme,Android Studio就会自动打开res/values/styles.xml文件。
难点
(1) 可绘制资源
Drawable代表了一大类资源。比如:图形、位图图像就是可绘制的资源。下面主要介绍三种形状绘制资源:state list drawable、 shape drawable和layer list drawable。这三个drawable都定义在XML文件中,可以归为一类,统称为XML drawable。
- shape drawable
采用XML形式的drawable资源,不需要考虑资源对象的像素密度,它可以适应各种分辨率的设备。首先通过shape drawable来定制一个圆形按钮。在 drawable目录下,创建一个表示圆形按钮样式的xml文件:round_button_normal.xml。再通过shape标签来定制按钮的样式。shape设置为圆形,当然也可以设置其他形状,比如线条、梯形等。另外,还设置了按钮的填充颜色。
res/drawable/round_button_normal.xml
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval”>
<solid android:color=“@color/colorAccent” />
为了增强用户的使用体验,接下来修改按钮背景,让按钮在没有压下和压下的时候,分别呈现不同的显示效果。为此,需要再创建一个显示压下效果的样式文件round_button_pressed.xml。在round_button_pressed.xml中,把按钮的填充颜色改为红色,也就是当用户按下按钮的时候,按钮显示为红色。
res/drawable/round_button_pressed.xml
<shape xmlns:Android=“http://schemas.Android.com/apk/res/Android”
Android:shape=“oval”>
- StateListDrawable
接下来要把按钮在不同状态下的样式合并到一起。创建一个round_button.xml文件。它会根据按钮的状态来切换使用不同的样式(指向不同的drawable)来呈现动态的效果。
res/drawable/round_button.xml
<item android:drawable=“@drawable/round_button_pressed”
**android:**state_pressed=“true” />
round_button.xml中使用了标签。称为选择器,用来设置与状态相关的效果,比如按钮点击,文本框获取焦点,图片或文字被选中等等,这些状态让控件展现出不同的显示效果。在标签中设置state_pressed,当按钮的压下状态为真时,就选择使用round_button_pressed样式文件;否则使用round_button_normal样式文件。
最后,重新定义按钮的样式,把按钮的背景设为round_button样式。
<style name=“MyButton"
parent=“android:style/Widget.Holo.Button”>
@drawable/round_button
- LayerListDrawable
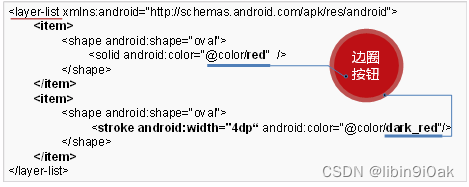
为了在控件上显示层叠的视觉效果,需要使用LayerListDrawable样式。在前面按钮例子的基础上,通过LayerListDrawable给按钮边缘再加上一个圆环。修改round_button_pressed样式文件,使用layer-list标签设置多个item,并且在每一个item中设置独立的显示效果。第一个item显示按钮的红色背景,第二个item设置一个更大的圆形,颜色设置为深红色。最后,把这样两种不同的显示效果叠加在了一起。

在LayerListDrawable样式中,每一个显示效果都是独立的。把这些独立的效果重叠在一起,就得到了整个控件的显示效果。
(2) 原生资源
Android提供了assets打包应用所需的图片、 XML文件以及其他资源。它被看作是一个随应用打包的微型文件系统。assets目录下的资源要使用AssetManager类来访问。下面给出音频资源的载入函数,它把音频文件的文件名载入到字符串数组中。
private AssetManager assets;
assets = context.getAssets();
private void loadSounds() {
String[] soundNames;
try {
soundNames = assets(“sounds”);
Log.i(TAG, “一共” + soundNames.length + “个声音”);
} catch (IOException e) {
Log.e(TAG, “不能列出资源", e);
return;
}
}
本章习题:
1、本单元考核点
各种资源访问方式。
定制控件样式和界面主题的方法。
可绘制资源的使用。
使用assets打包资源的方式。
2、本单元课后习题
1、如何打开res/raw目录中的数据库文件?
答案:在Android中不能直接打开res/raw目录中的数据库文件,而需要在程序第一次启动时将该文件复制到手机内存或SD卡的某个目录中,然后再打开该数据库文件。复制的基本方法是使用getResources( ).openRawResource方法获得res/raw目录中资源的InputStream对象,然后将该InputStream对象中的数据写入其他的目录中相应文件中。在Android SDK中可以使用SQLiteDatabase.openOrCreateDatabase方法来打开任意目录中的sQLite数据库文件。
2、说明Android系统中的两种资源。
答案:第一种是res下可编译的资源文件,这种资源文件系统会在R.java里面自动生成该资源文件的ID,(除了raw外,其他资源目录中的资源文件都会被编译),这也是为什么将APK文件解压后无法直接查看XML格式资源文件内容的原因。res目录只能有一层子目录,而且这些子目录必须是预定义的,如res/layout、res/values等都是合法的,而res/abc,res/xyz并不是合法的资源目录。
第二种就是放在assets文件夹下面的原生资源文件,放在这个文件夹下面的文件不会被R文件编译,所以不能像第一种那样直接使用。Android提供了一个工具类,方便获取assets目录下的文件,在assets目录中可以建任意层次的子目录(只受操作系统的限制)。assets与res/raw目录中的资源文件不会做任何处理,所以将APK解压后,这两个目录中的资源文件都会保持原样。
参考资源:
1、Bill Phillips等著,王明发译.Android编程权威指南.北京:人民邮电出版社,2016.
2、移动开发-CSDN:https://www.csdn.net/nav/mobile
原创声明
=======
作者: [ libin9iOak ]
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。