目录
一安装tomcat步骤
1.首先关闭防火墙跟安全机制
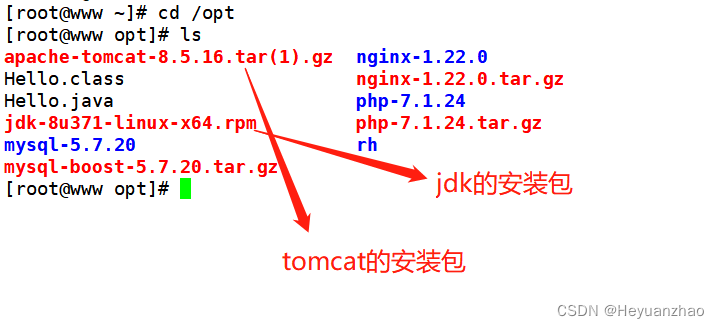
2.安装jdk把jdk包与tomcat的包下载到/opt目录
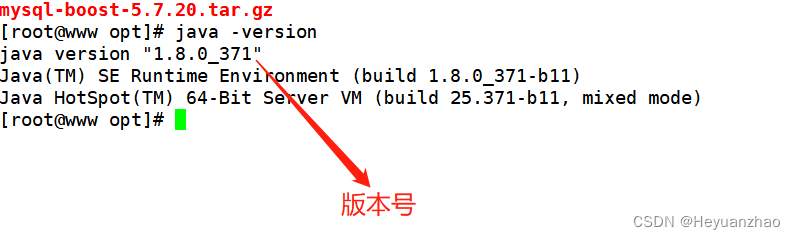
3.然后用命令查看安装好的版本号
4.安装好jdk后需要把他设置到环境变量中去以免系统找不到
5.下来装tomcat
6.首先把你的tomcat安装包解压 然后包名太长简写成tomcat
7.进入tomcat下查看你的启动程序
8.启动tom的三种方法
9.验证看有没有页面 在浏览器输入你的ip地址+8080端口号
二 下面来学习怎么部署服务的
在安装tomcat之前必须安装好jdk,因为jdk是tomcat运行的必要环境
一安装tomcat步骤
1.首先关闭防火墙跟安全机制
2.安装jdk把jdk包与tomcat的包下载到/opt目录

然后先安装包jdk 命令 rpm -ivh 你的jdk包名
3.然后用命令查看安装好的版本号

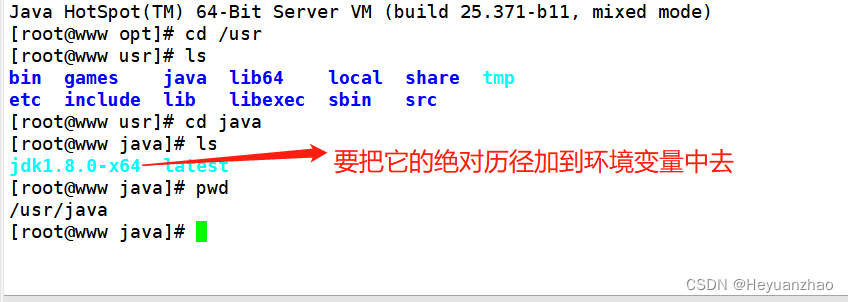
4.安装好jdk后需要把他设置到环境变量中去以免系统找不到
设置是要知道你的jdk安装的路径 一般在usr里面

然后vim /etc/profile.d/java.sh

完成之后要刷新全局变量以免刚添加的识别不到
命令source /etc/profile.d/java.sh
这就完成了jdk的安装
5.下来装tomcat
6.首先把你的tomcat安装包解压 然后包名太长简写成tomcat
在把你的tomcat移动到/usr/local下面
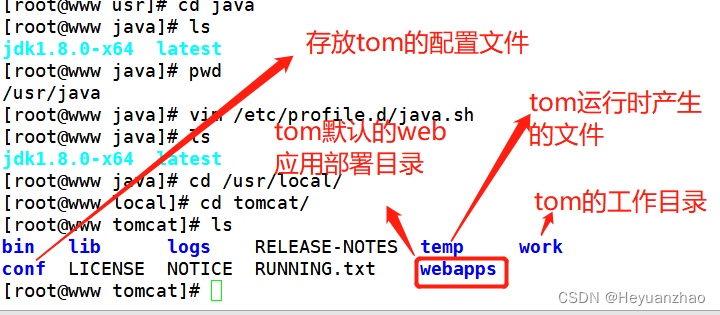
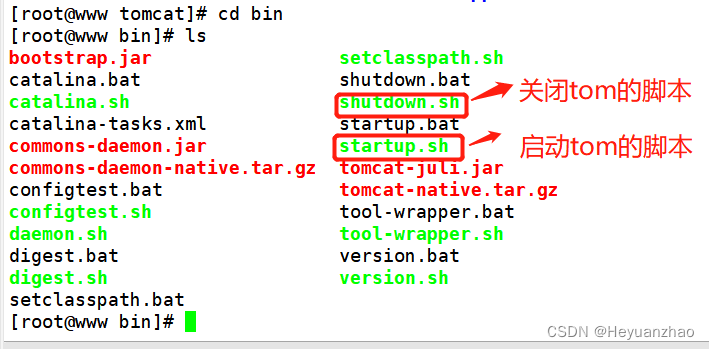
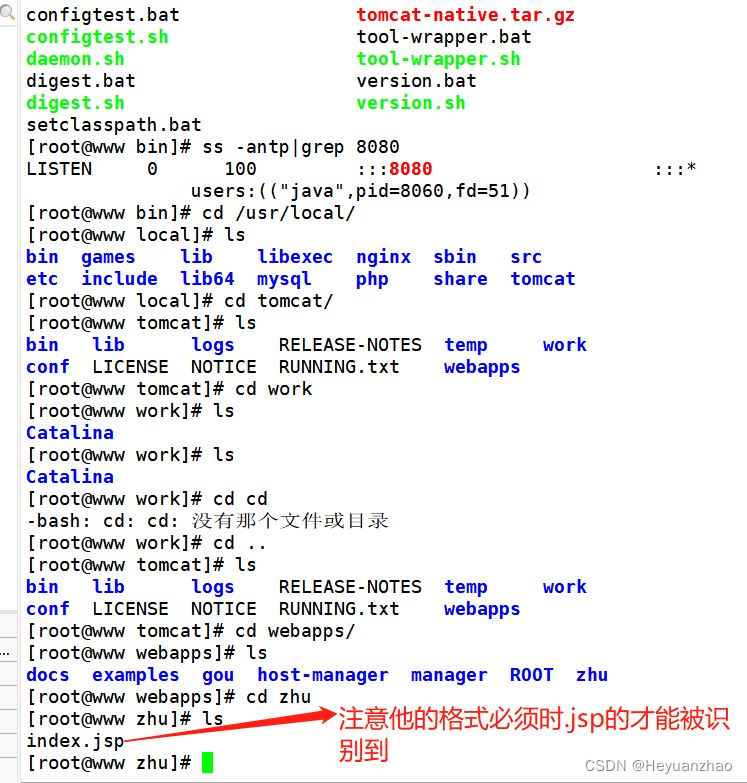
7.进入tomcat下查看你的启动程序



8.启动tom的三种方法
/usr/local/tomcat/bin/startup.sh 后台启动
/usr/local/tomcat/bin/catalina.sh start也是后台启动
/usr/local/tomcat/bin/catalina.sh run 前台启动好处就是日志也生成在前台
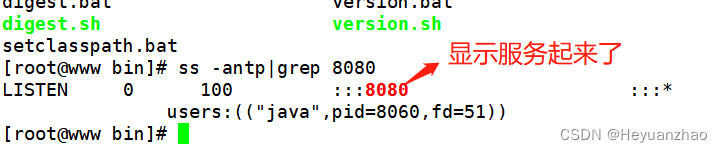
检查看tom有没有起来 ss -antp |8080

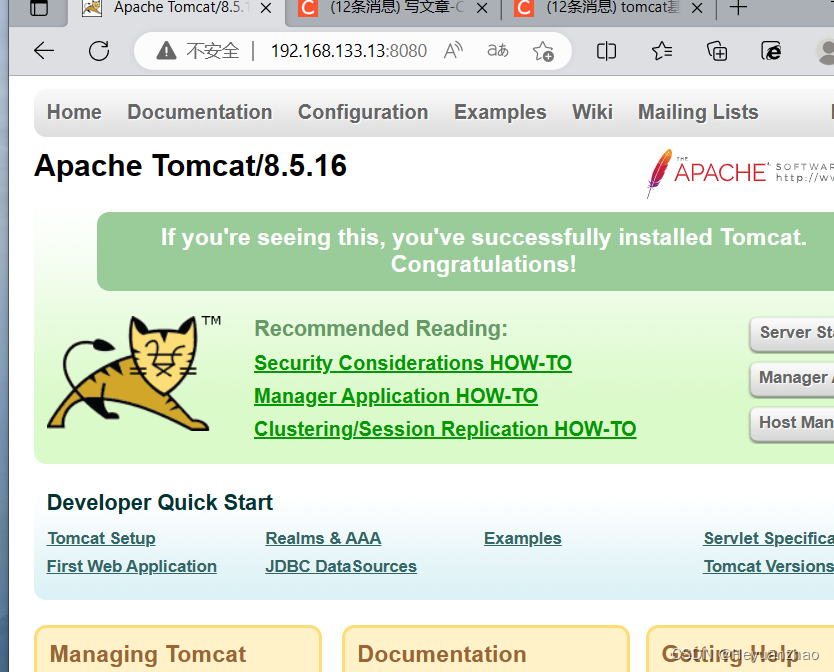
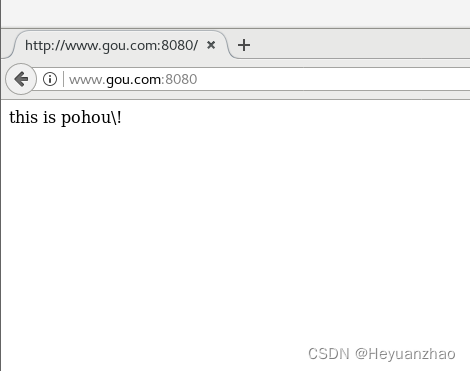
9.验证看有没有页面 在浏览器输入你的ip地址+8080端口号

能出来这个页面证明你的服务工作正常
二 下面来学习怎么部署服务的
在本机上有两个网址www.zhu.com 和www.gou.com希望能访问两个页面都正常
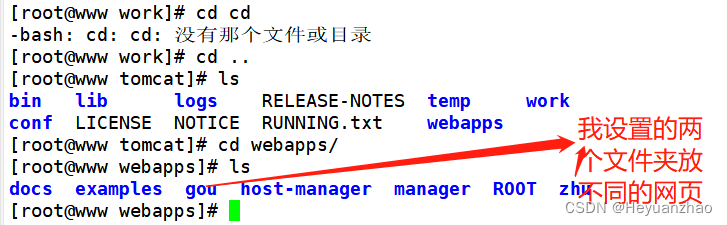
首先需要有两个页面则需要去tom的工作目录work中设置两个页面因为域名不同需要两个文件夹



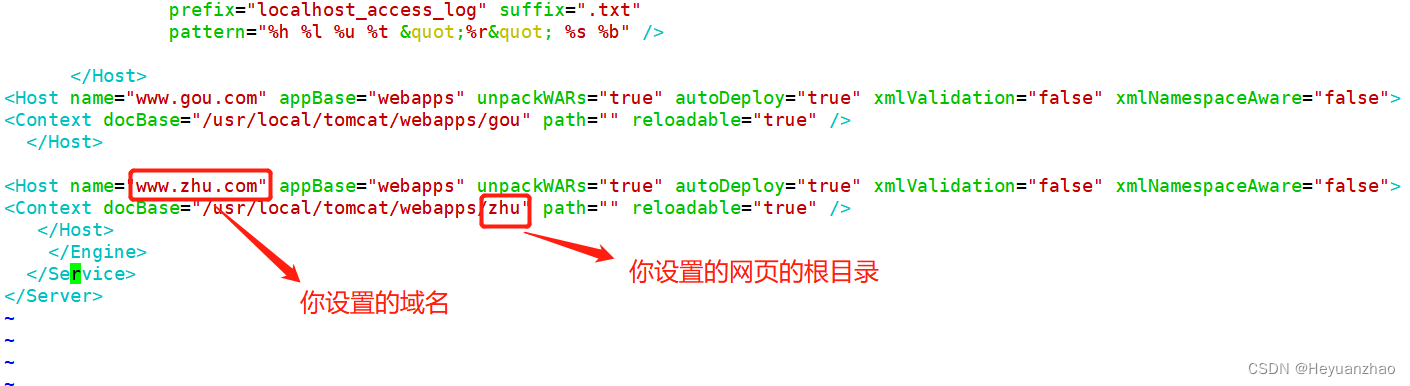
下面改配置文件/usr/local/tomecat/conf中改之前最好复制一份


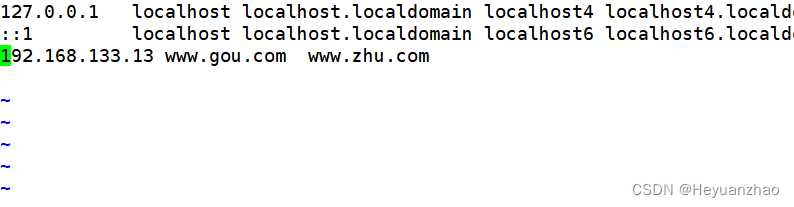
最后进入etc/hosts配置文件里面改dns解析
 完成之后一定要起tom服务/usr/local/tomcat/bin/startup.sh
完成之后一定要起tom服务/usr/local/tomcat/bin/startup.sh
在查端口号又没有问题 ss -antp |grep 8080
最后进入虚拟机验证


总结:
tomcat是一款免费开源的web应用服务器,属于轻量级服务器.处理静态页面不如apache和nginx
但是它处理动态页面比他们好通常作为servle和jsp容器单独运行在后端