
👉腾小云导读
微信作为月活过10亿的国民级应用,其安全能力备受关注。值得注意的是,没有足够的特征数据,安全策略将是"无根之木,无源之水"。微信安全数据仓库作为安全业务的特征数据存储中心,每天服务了万亿级的特征数据读写请求,为整个微信安全策略提供了可靠的数据支撑,是微信安全的一块基石。事实上,微信安全数据仓库不仅仅是一个存储中心,更是一个特征管理和数据质量管理的中心。本文将介绍安全数据仓库的起源、演进、当前的架构设计和数据质量保证系统的实现,请往下阅读。
👉目录
1 业务背景
1.1 安全策略开发流程
1.2 为什么需要数据仓库
1.3 安全业务后台架构
2 数据仓库架构演进
2.1 存储选型
2.2 架构设计和演进
3 数据质量保障
3.1 特征标准化
3.2 数据空跑系统
4 总结
01
业务背景
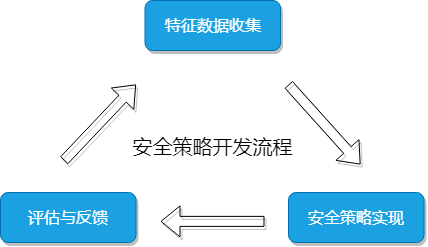
1.1 安全策略开发流程
安全业务的核心逻辑在安全策略中实现。整个的策略开发流程包括特征数据的收集、安全策略的编写实现和策略的反馈评估。其中特征数据的收集是必不可少的环节,数据的质量将直接影响安全策略的效果。

特征数据收集主要包括:数据接入、特征的计算、特征的存储。
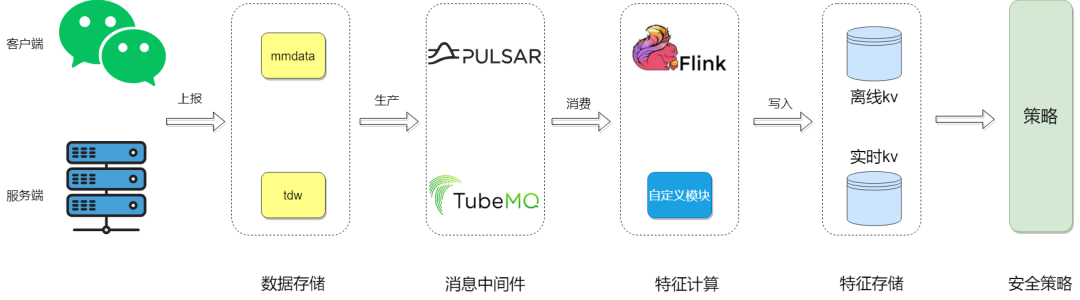
在数据仓库还未建立时,业务同事通过消费离线存储 mmdata 和 tdw 接入数据,通过 Flink 流式计算或者自定义模块对数据进行加工,计算出需要的特征,最终存储到自行维护的 KV。然后在安全策略平台上编写安全策略,读取 KV 中的数据,,实现需要的安全逻辑。

传统特征数据收集流程
1.2 为什么需要数据仓库
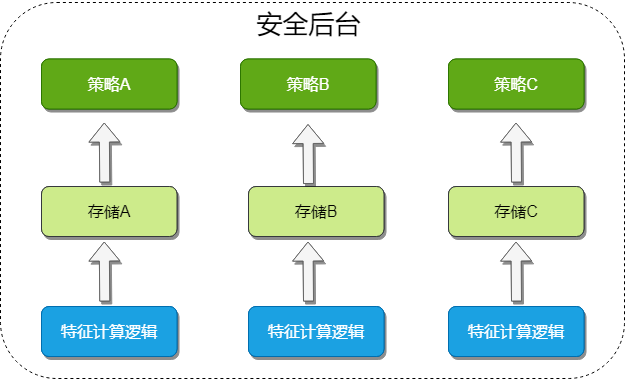
前面提到在还未建立数据仓库时,业务同事都按照自己的方式去存储计算出的特征,大多通过自行申请部署 KV 来存储,如 A 同事把部署一套 KV 集群,存储特征到 KV 表中,B 同事把特征存储到同 KV 集群的不同表中,C 同事又额外申请了另外一套 KV 集群存储。如下图中的架构:
 传统安全后台: 各业务特征分散存储
传统安全后台: 各业务特征分散存储
这种特征的分散存储,导致业务同事只了解自己熟悉的特征,难以交流和共享,特征缺乏统一的管理,数据质量难以保证。不同的存储方式,也导致特征访问接口的混乱,业务系统的可靠性也难以保证。
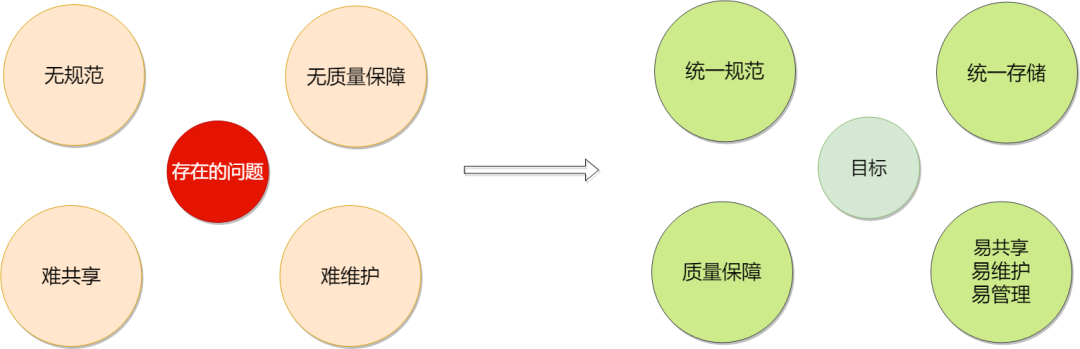
针对上述的问题,我们希望把所有业务的特征,按统一的规范,建立统一的存储,方便特征的共享、管理和维护、并建立数据质量保障体系, 为策略提供可靠的数据。所以我们需要开发数据仓库。
 问题和目标
问题和目标
1.3 安全业务后台架构
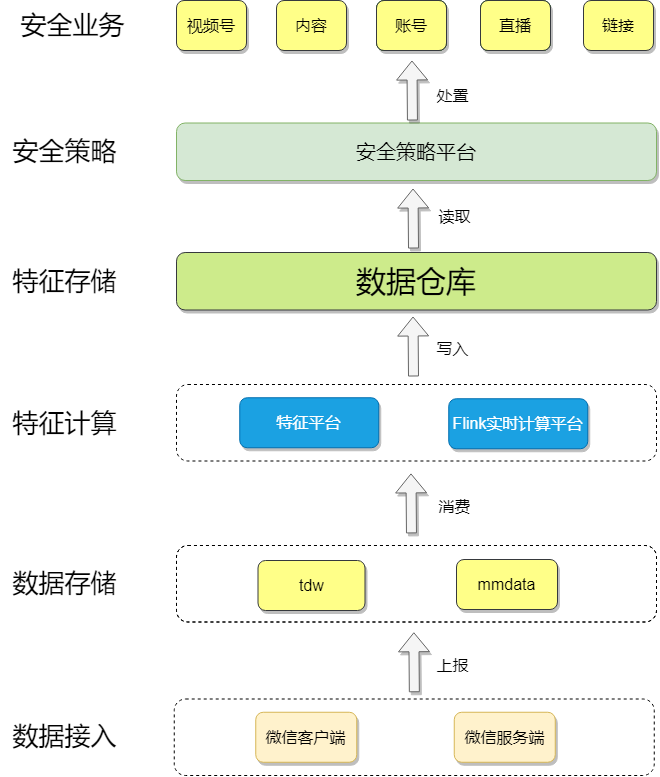
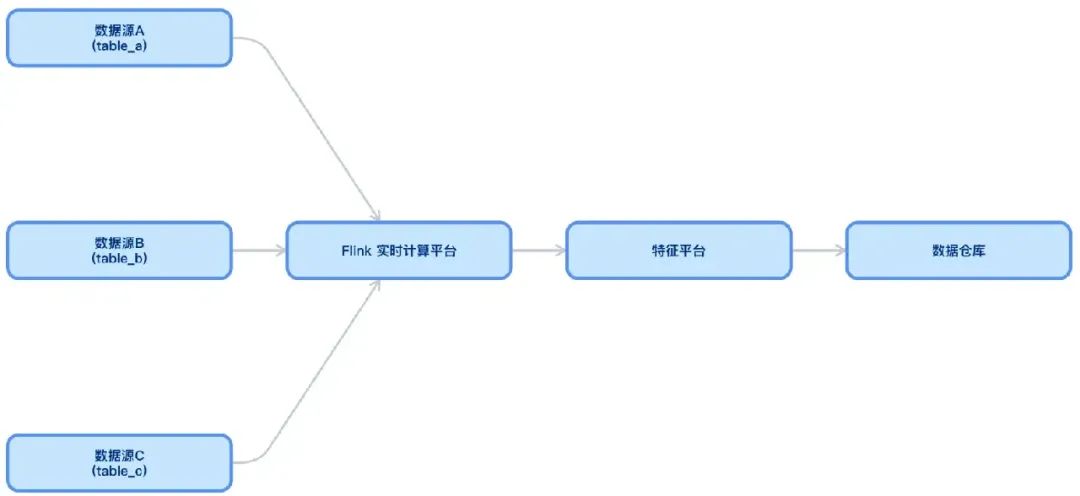
当前我们已经把所有的安全策略统一到安全策略平台进行开发和管理,特征数据的接入和计算统一到了 Flink 实时计算平台和特征平台。
数据仓库作为承上启下的部分,对上为在安全策略平台上的安全策略提供了数据读写,对下为实时计算平台和特征平台计算输出的特征提供了存储,是整个业务体系中不可或缺的部分。

安全业务后台架构
02
数据仓库架构演进
2.1 存储选型
安全业务特征数据主要有2种类型:
离线特征:用来满足离线计算数据导入线上实时使用的需求,通常特征离线计算,定期的批量后台上线,提供在线读,但不支持实时写入。 实时特征:用来满足实时的在线读写需求。 |
腾讯有多种非常成熟稳定的自研 KV:实时读写 KV(简称实时 KV)、离线写实时读 KV(简称离线 KV)、其他 KV 等等。这些 KV 已经在多个业务被验证,有非常好的性能和可靠性、有团队做长期的维护。其中,部分 KV 比较适配数据仓库的底层存储的需求。其主要特点如下:
| 存储KV | 特点 | 是否选用 |
| 离线写实时读 KV | 非常适用大量 key 的定时批量更新,在线只读,具有版本管理功能,支持版本历史版本回退,具有非常优秀的读性能。 | 是 |
| 实时读写 KV | 强一致性的 key-value 服务,存在类 MySQL 的表概念,提供了 Select Insert Update Delete 接口,在单表操作保证 ACID,支持过期淘汰 TTL。 | 是 |
| 其他 KV | 提供强一致性的 key-value 读写服务,类似 STL 中的容器,不支持 TTL, 不提供新集群,不建议使用。 | 否 |
离线 KV :适合离线特征要求的场景。拥有非常好的读性能,并且提供了版本管理功能,在处理有问题数据时可以非常方便地回退版本,采用这种 KV 存储时,value 一般是 protobuf 对象,新增特征时可以在 pb 中增加字段。 实时 KV :适合实时特征的场景。在线实时读写性能优秀,而且支持数据过期淘汰,该 KV 提供了类 MySQL 表的概念,KV 表定义类似于一个 MySQL 表,而每一个安全业务特征刚好可以用表的一个字段表示。 |
2.2 架构设计和演进
2.2.1 统一存储统一接口
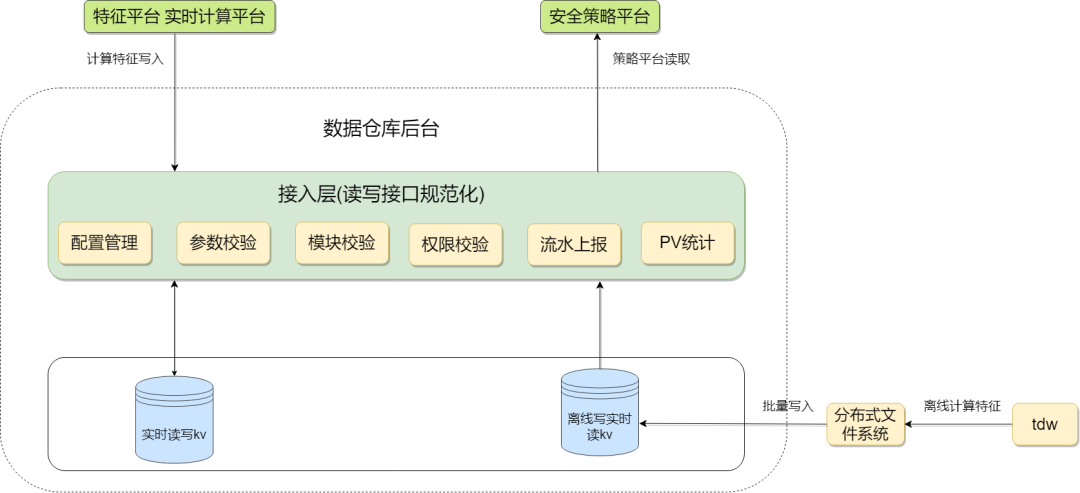
数据仓库第一个版本,针对特征存储分散访问接口混乱问题,首先部署了公共的实时 KV/离线 KV 集群,并实现了一个接入层。新增特征和历史特征放到公共的 KV 存储集群,并且在接入层屏蔽了底层 KV 的细节,提供了统一的读写特征的接口。

数据仓库架构1.0
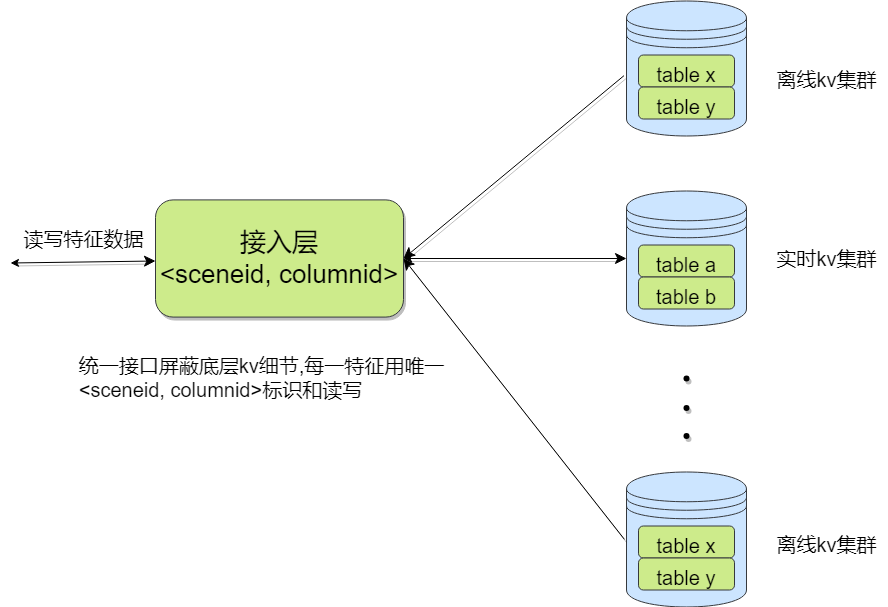
接入层支持任意多个 KV 集群,支持多个表,为屏蔽 KV 的细节,接入层为每个特征分配唯一的标识<sceneid, columnid>,读写特征数据使用唯一标识进行,不需要关注 KV 类型和 KV 表 ID,方便业务的接入使用。

统一接口
接入层还实现配置管理、参数校验、模块校验、权限校验、流水上报、PV 统计等功能:
功能 | 说明 |
配置管理 | 数据仓库未开发时,业务上线特征需要在 KV 中新增字段,需要重新发布 KV 配置,整个流程非常的低效,为此数据仓库为接入的 KV 预先申请一定数量的字段,在配置文件中为特征分配<scenid, columnid>,并映射到具体的 KV 集群和表字段,每次特征上线只需要发布配置即可,配置管理提供了配置的解析,加载,热更新等功能。 |
参数校验 | 检查输入的读写参数是否正确,如访问不存的集群,不存在表,参数提供的类型和特征实际类型不匹配:如参数是 int,实际特征是 string 类型。 |
模块校验 | 检查请求来源模块是否有读写具体某个特征的权限。 |
权限校验 | 检查请求来源人是否有读写某个特征的权限。 |
流水上报 | 上报数据仓库读和写的流水,方便问题排查和运营。 |
PV 统计 | 统计特征读 PV,包括接口维度、模块维度等等,用于后续运营。 |
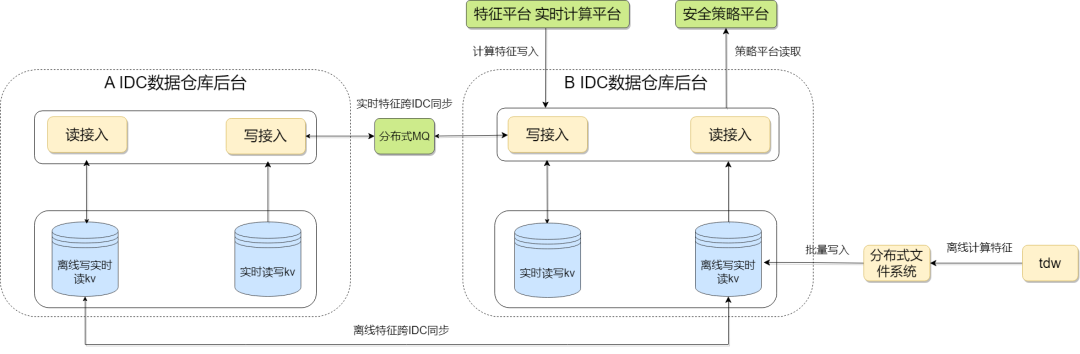
2.2.2 读写分离和多 IDC 同步
读写分离
数据仓库的读请求量远远多于实时写入量,为了提高性能,减少读写之间的相互影响,接入层做了读写分离,将读和写接口拆分到两个模块。
数据多 IDC 同步
数据仓库和业务都采用的是多 IDC 部署。为了不降低查询性能,不希望业务跨 IDC 访问存储,所以底层的 KV 也是多 IDC 部署。
这里就带来一个问题,特征数据如何在多 IDC 的 KV 之间进行同步?例如业务在上海写入一个特征,希望在深圳也能读到这个特征。这里按特征类型进行分类处理:
离线特征数据同步:离线特征数据上线流程是通过离线计算在文件系统中生成一个文件,然后将文件导入到离线 KV, 而离线 KV 支持多个 IDC 共享同一份数据,数据文件只需要生成一份,所有 IDC 的离线 KV 拉取同一个文件,新数据最终能同步到所有 IDC 上。 实时特征数据同步:实时特征的同步采用微信自研的分布式队列组件,该组件提供了高可靠、高可用、高吞吐、低延时的数据消息队列服务。数据仓库写接入模块在写入数据时,同时将数据写一份到分布式队列,使用队列做跨 IDC 的数据同步,在其他 IDC 启动进程消费队列中的数据,写入到本 IDC 的实时 KV,实现实时特征数据的同步。 |

数据仓库架构2.0
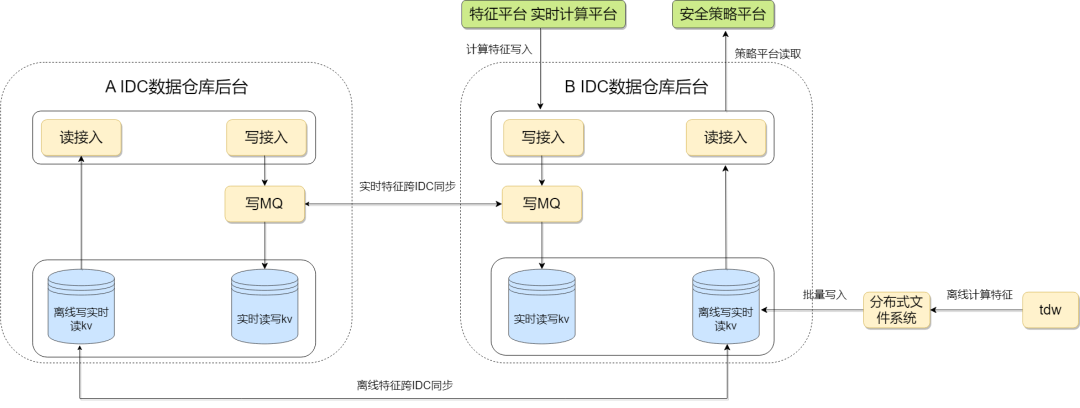
2.2.3 异步写和替代分布式队列
异步写入
前一个版本中实时特征是同步写入,影响业务的性能,业务希望是异步写入。
替代分布式队列
前一个版本中分布式队列采用的是公共的集群,众多业务使用,出现过数据仓库受干扰影响特征数据同步。
为此在数据仓库中新增一个异步消息队列模块写 MQ,用于异步写入。和分布式队列相比 MQ 更轻量,而且 MQ 我们可以自行维护, 更可控。所以新架构中通过 MQ 实现实时特征的多 IDC 数据的同步,替代了分布式队列,保证数据同步不受其他业务影响。

数据仓库架构3.0
2.2.4 运营系统
前面3个版本解决了特征存储分散、读写接口不统一、数据同步、读写性能问题,但是特征的上线依然采用的是配置发布上线的方式,效率依然低效。
更重要的是特征缺乏统一的管理,共享困难,难以满足业务的需求,业务常常也有各种疑问:

为此数据仓库新增运营系统模块,实现了特征申请、特征上线、特征管理&分析、特征值查询/修改、特征数据质量管理等功能。

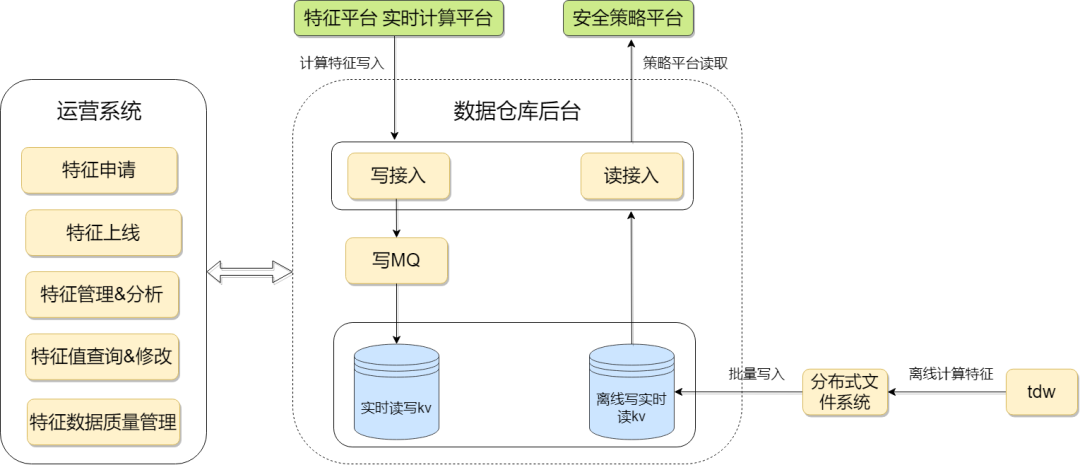
数据仓库架构4.0
特征申请
用户不再需要手动的修改配置文件来新增特征,可直接通过 WEB 页面申请,填写必要的特征信息,通过通用审批系统进行审批。
特征上线
用户不再需要手动的发布配置上线特征,无论是新增的实时特征还是离线特征,审批通过后将自动化的上线,提升体验和效率。
特征管理
特征管理支持对特征 meta 信息进行查询和修改,包括特征所属的业务分类(索引)、特征类型、特征负责人、给特征打 tag 等等,业务可以方便的查询需要特征信息,避免重复的计算,方便各业务共享特征。

特征分析
追踪特征的原始数据来源、计算过程、数据流路径、最终的存储信息等等, 可以追踪特征完整生产流程。

特征值查询&修改
运营系统支持在 WEB 页面查询特征值和修改特征值。

特征数据质量管理
保障数据质量,下一章节详细讲述。
03
数据质量保障
数据仓库主要通过两个方面来保障数据质量:特征的标准化和数据空跑系统。接下来我们进行详细介绍分析。
3.1 特征标准化
特征的标准化是保证数据仓库数据质量的手段之一,标准化是指对数据仓库中的特征进行规范化处理,使得特征能够达到一致性、可重复性等标准,从而提高数据的可靠性和准确性。
对于新增实时/离线特征,数据仓库制定了的特征规范文档,并按规范文档的要求,特征申请/管理页面必须正确的补充完整特征信息,如特征类型、业务分类等等,后台对每个特征都会进行校验,不符合规范的特征无法录入。
另外数据仓库还提供了接入编程指导文档,并给出完整的 C++编程实例,致力于提供标准化的编程最佳实践。
3.2 数据空跑系统
离线特征数据来自于业务离线计算在分布式文件系统中生成数据文件,然后将文件上线。历史上曾因为生成的数据文件存在错误,存在错误的文件数据被上线到离线 KV,导致策略出现故障。
为了保障离线特征数据的质量,数据仓库设计了一套空跑系统,在上线前对数据文件进行检查,避免存在问题的数据上线到现网。

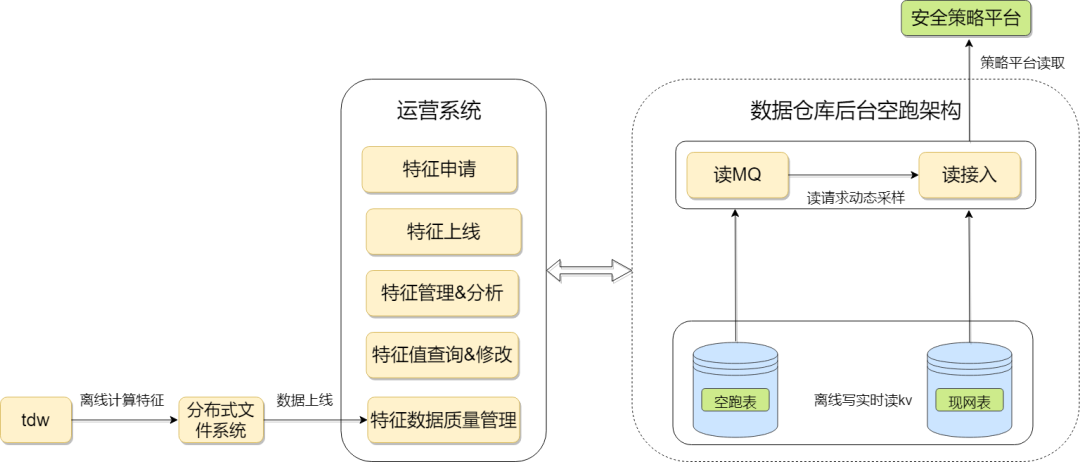
数据空跑架构
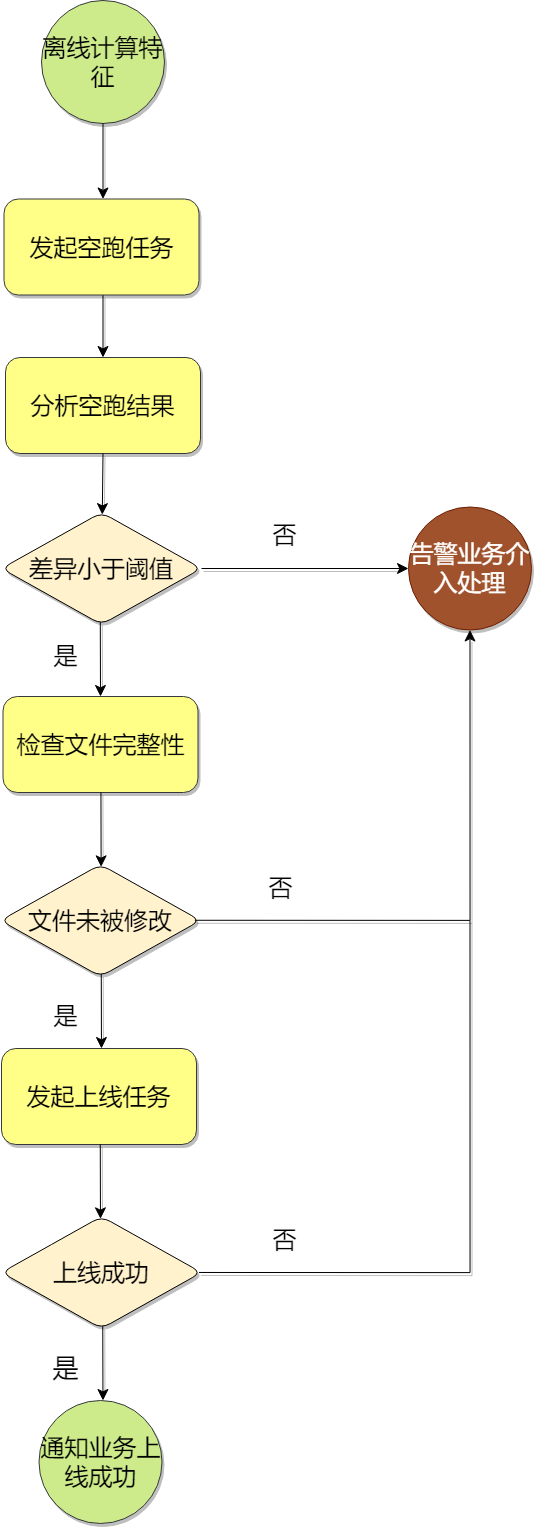
数据空跑架构如上图,离线特征数据的上线也纳入到了运营系统的管理中,整个的空跑流程如下:
|
差异率示例如下图,详细展示了具体的差异细节:

完整的数据上线流程如下图,空跑差异检测通过后,需要检查数据文件完整性,防止文件被修改或者覆盖,最后数据再上线到现网数据仓库系统,通知业务数据上线成功。如果中间任何一个步骤出错将告警给业务负责人,提醒人工介入处理。

离线特征数据上线完整流程
04
总结
整体来说,我们把数据仓库分散的特征数据全部集中统一管理,提供统一的访问接口,标准化每一个特征,建立了统一的规范。并且在此基础上保障了数据的质量,夯实了整个安全业务的基础,助力一站式的数据-策略开发,极大地提升了安全对抗的效率,实现了数据价值的最大化。以上便是本次分享的全部内容。如果觉得文章内容不错的话,欢迎转发分享。
-End-
原创作者|remyliu
技术责编|robintang

你认为数据库与数据仓库的本质区别是什么?数仓与常见的大数据处理框架如何集成?欢迎在评论区分享。我们将选取1则最有意义的分享,送出腾讯云开发者-文化衫1件(见下图)。7月6日中午12点开奖。





关注并星标腾讯云开发者
第一时间看鹅厂技术