目录
为什么会出现跨域问题
什么是跨域
Vue CLI
Vue2解决跨域问题
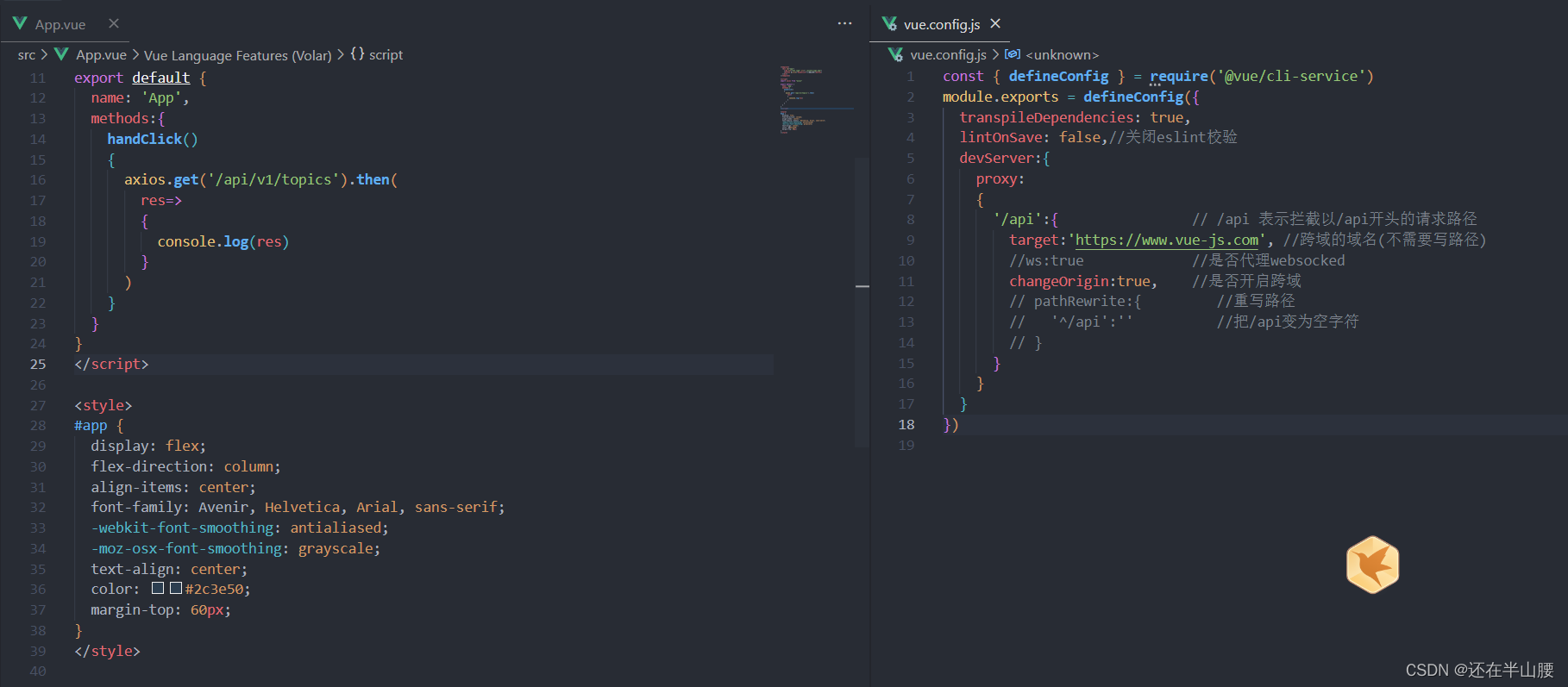
不重写路径
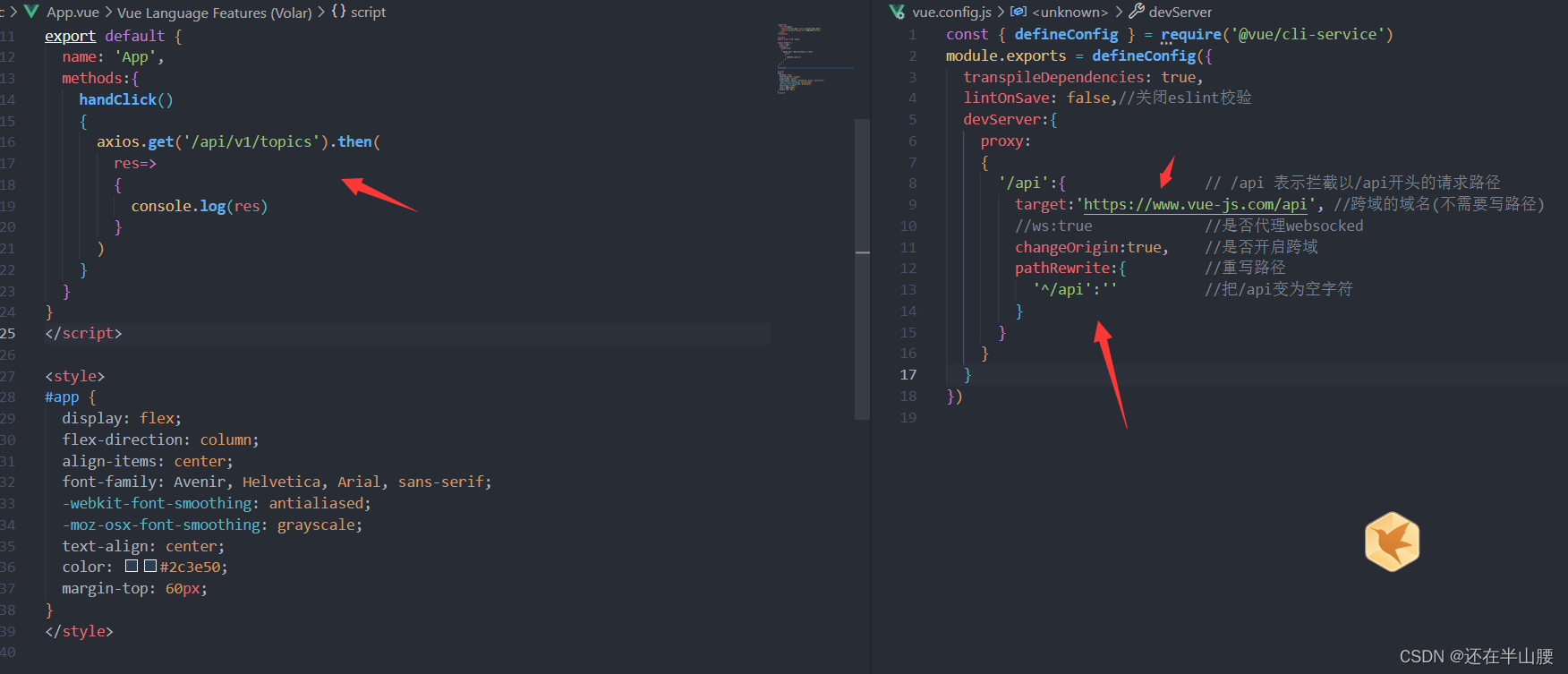
重写路径
vue.config.js代码
Vue3解决跨域问题
Vite+Vue解决跨域问题
vite.config.ts代码
总结
为什么会出现跨域问题
出于浏览器的同源策略的限制。同源策略是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建同源策略之上的,浏览器只是针对同源策略的一种实现。同源策略会组织一个域的javascript脚本和另一个域的内容进行交互。所谓同源(即指在同一个域)技术两个具有相同的协议(protocol),主机(host)和端口号(port)。
什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。

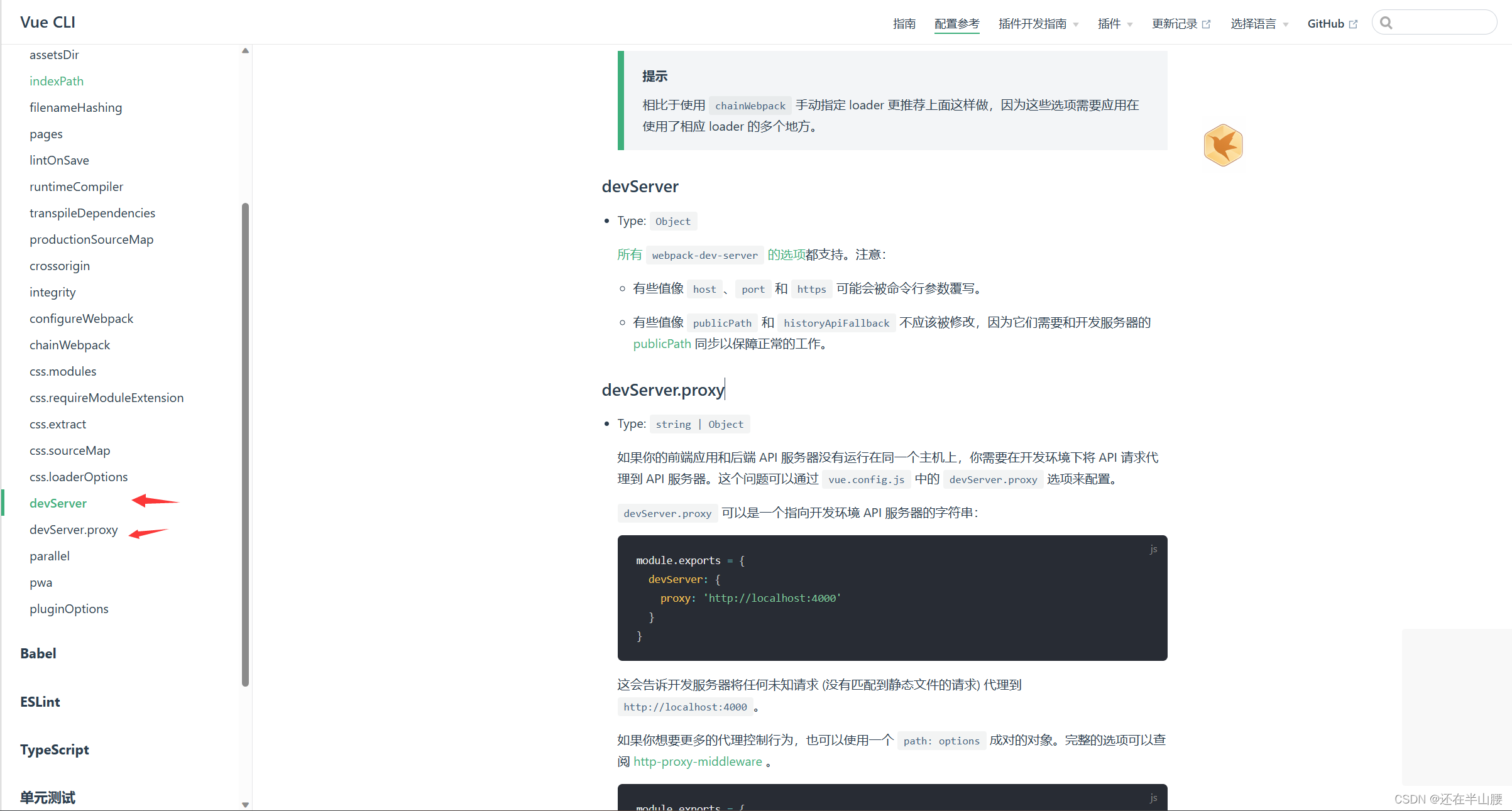
Vue CLI
参考官网:配置参考 | Vue CLI (vuejs.org)

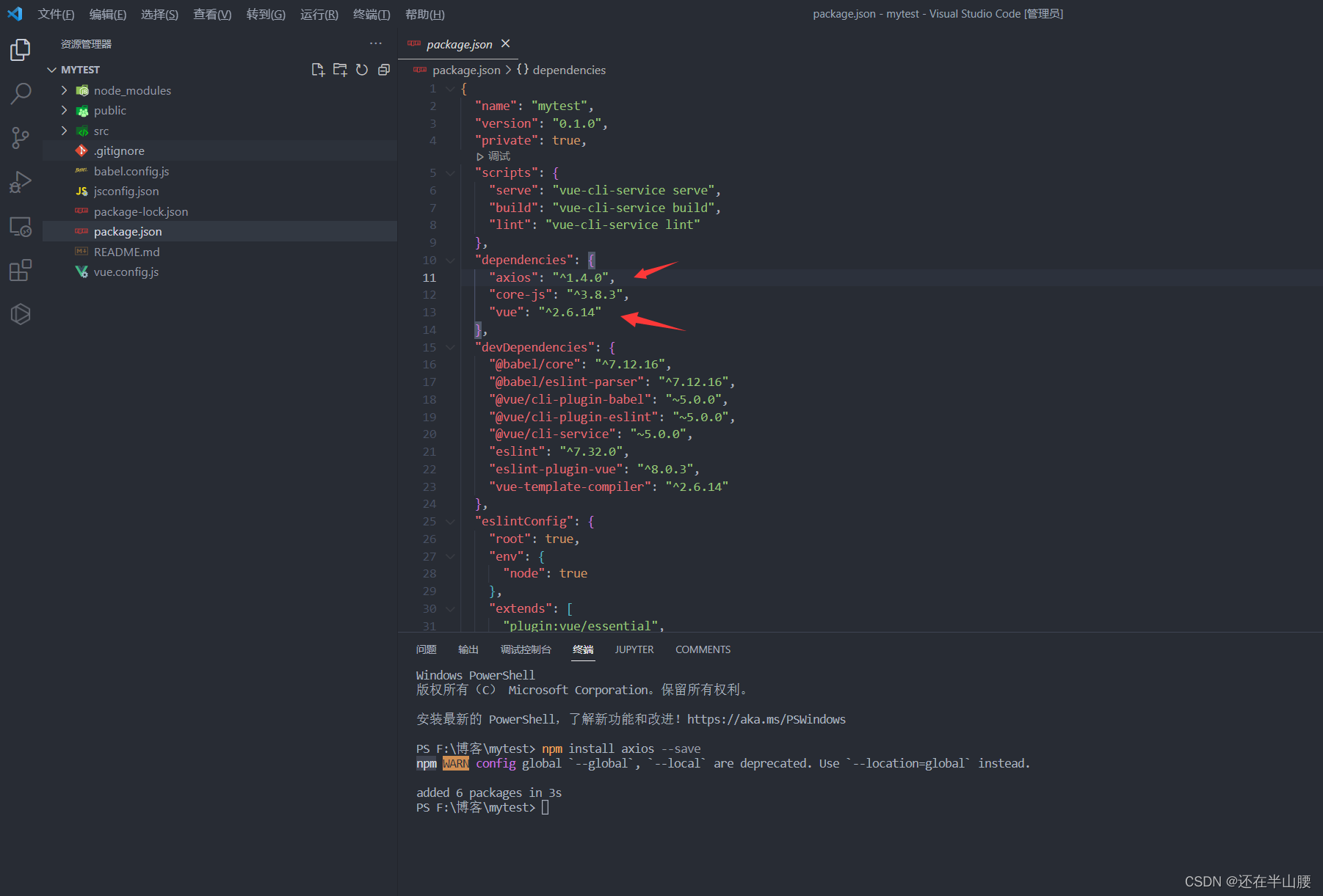
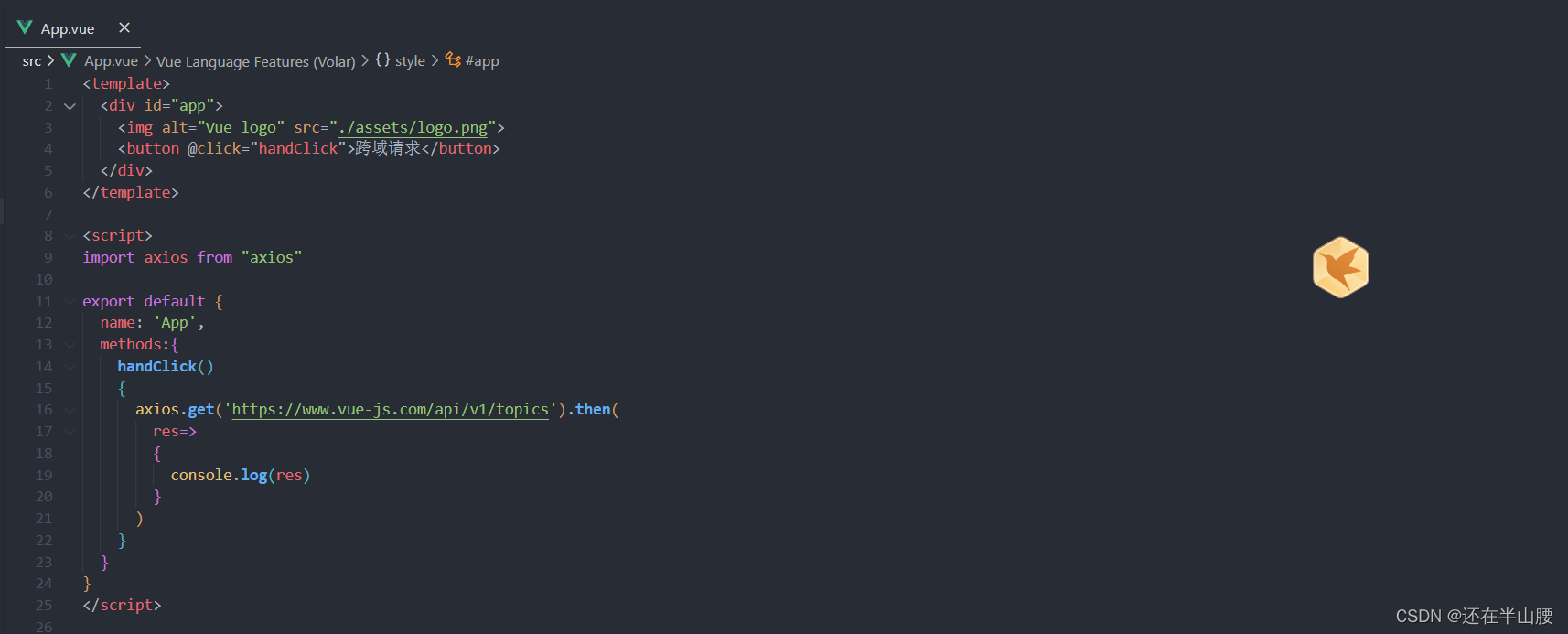
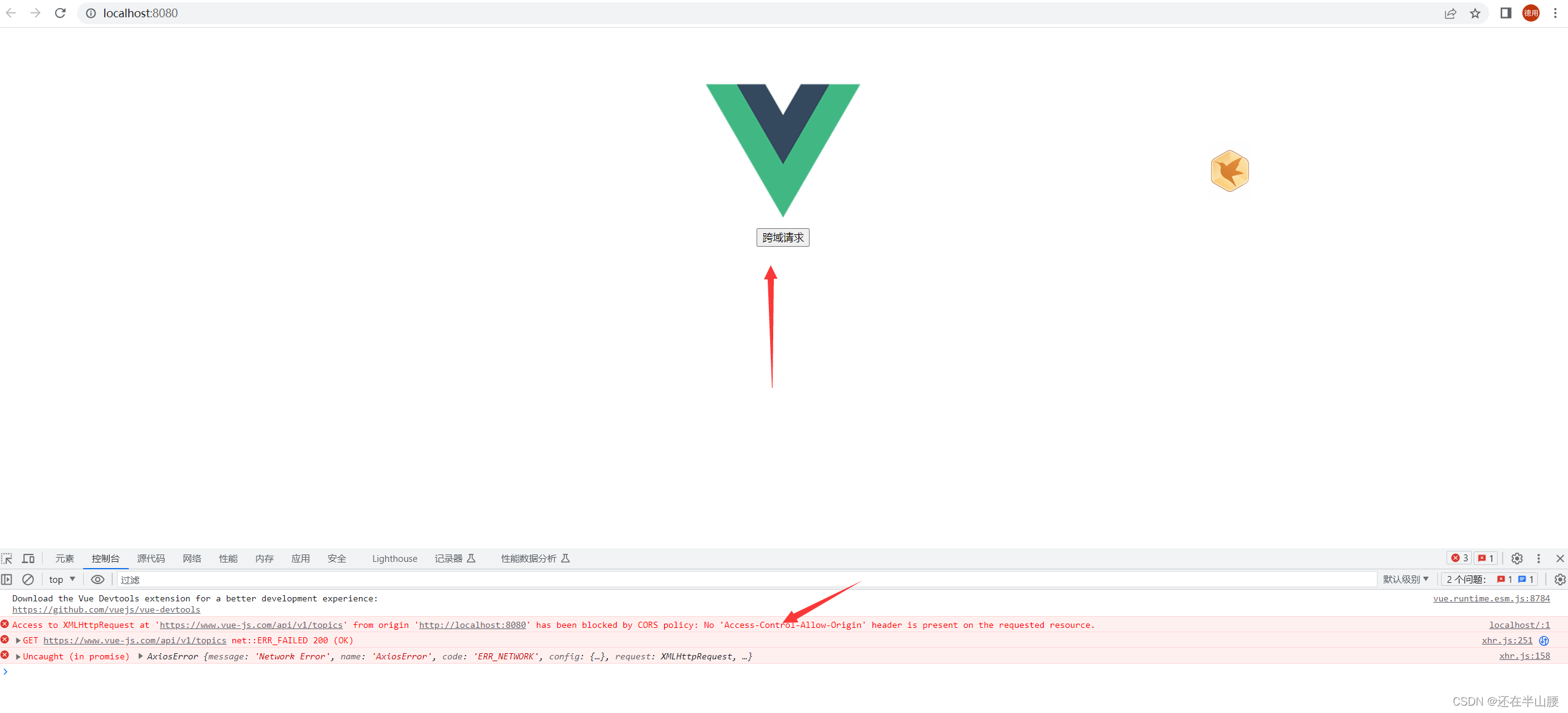
Vue2解决跨域问题



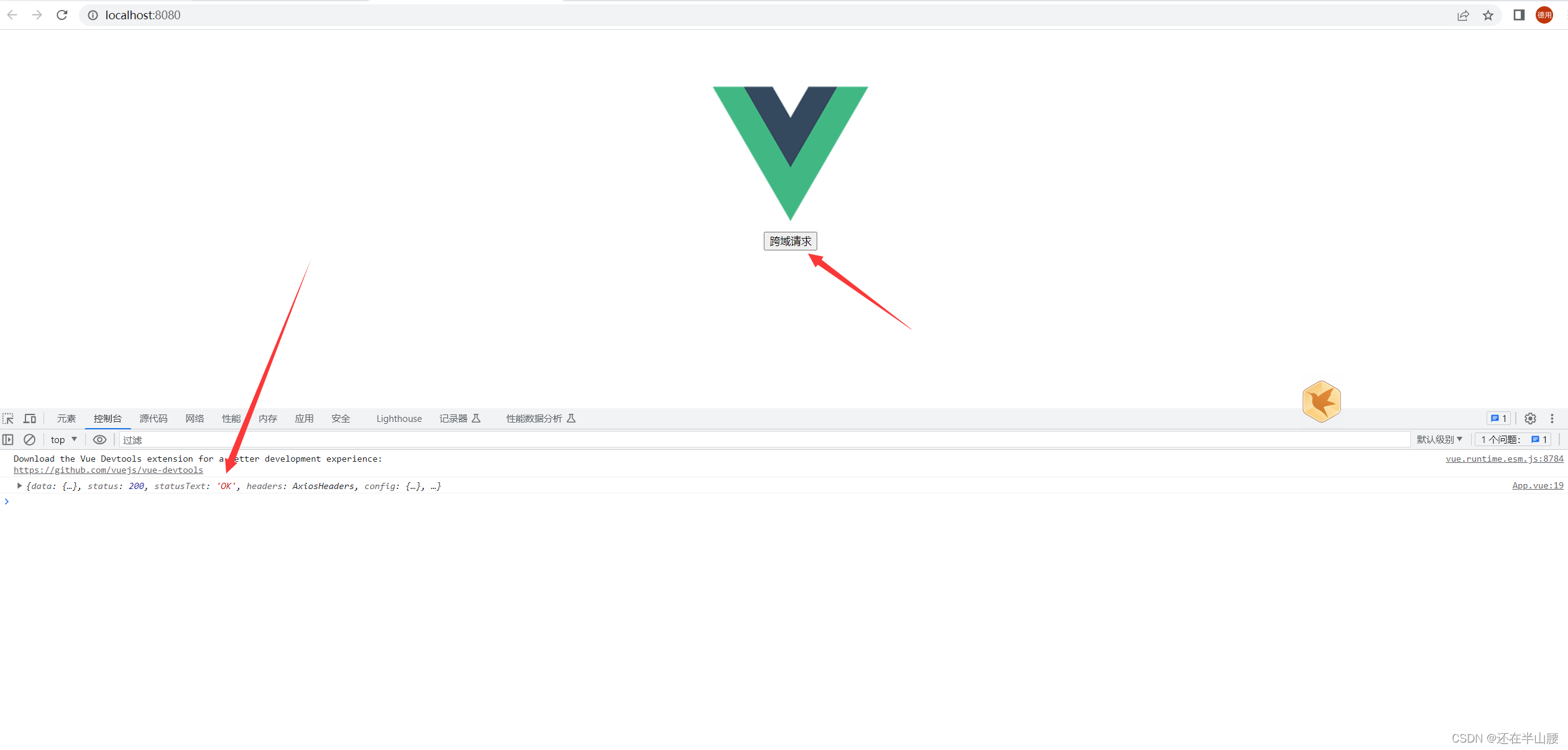
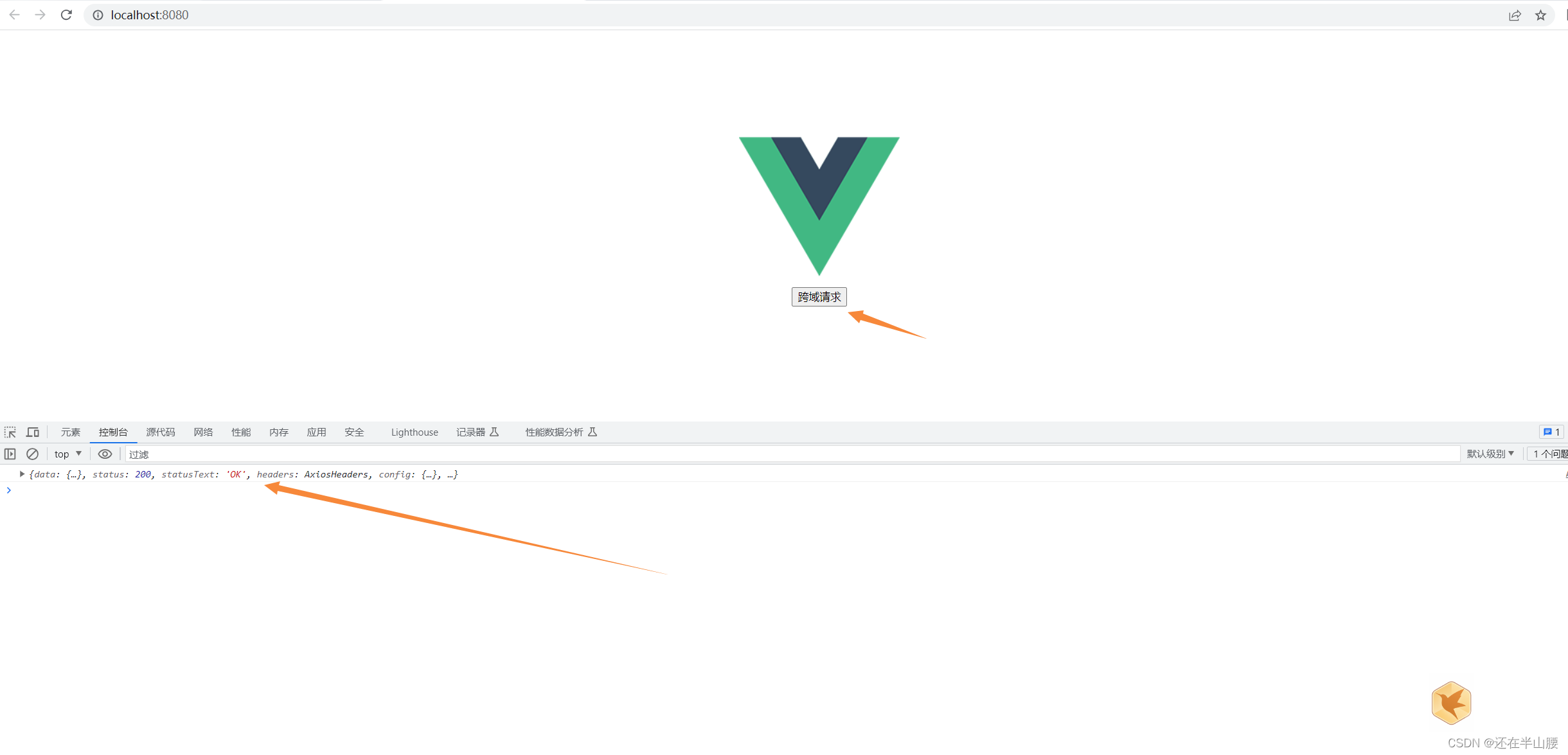
不出意外跨域了,那我们应该如何解决跨域问题呢,我们先找到文件目录下vue.config.js文件,如果没有的话可以自己创建。

这是创建开始自带的,但是我建议加一条语句,如下图所示,加了之后,当你定义了一个东西,或者引用了一个东西没有去使用的时候便不会报错,反之则会报错。

不重写路径


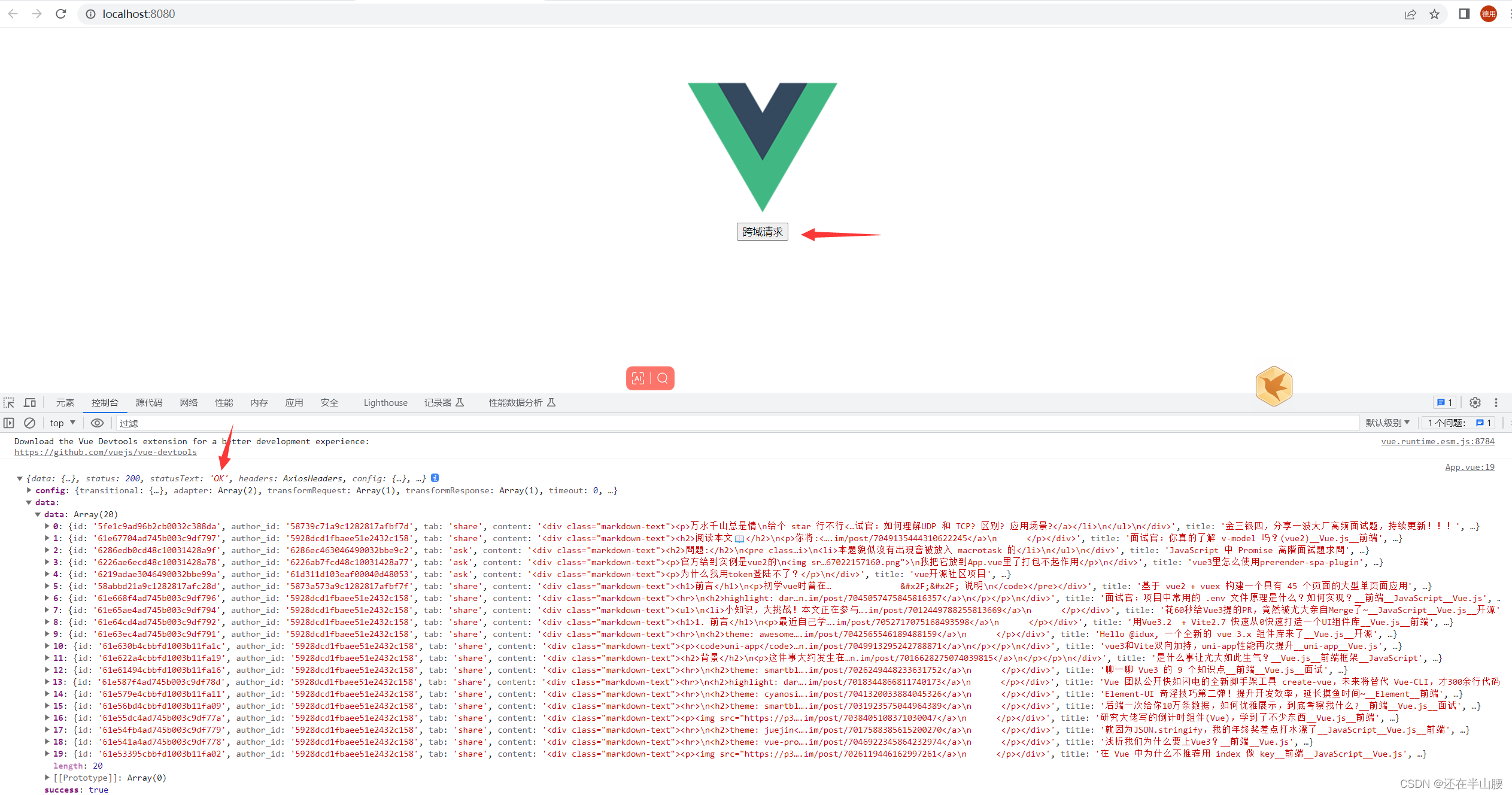
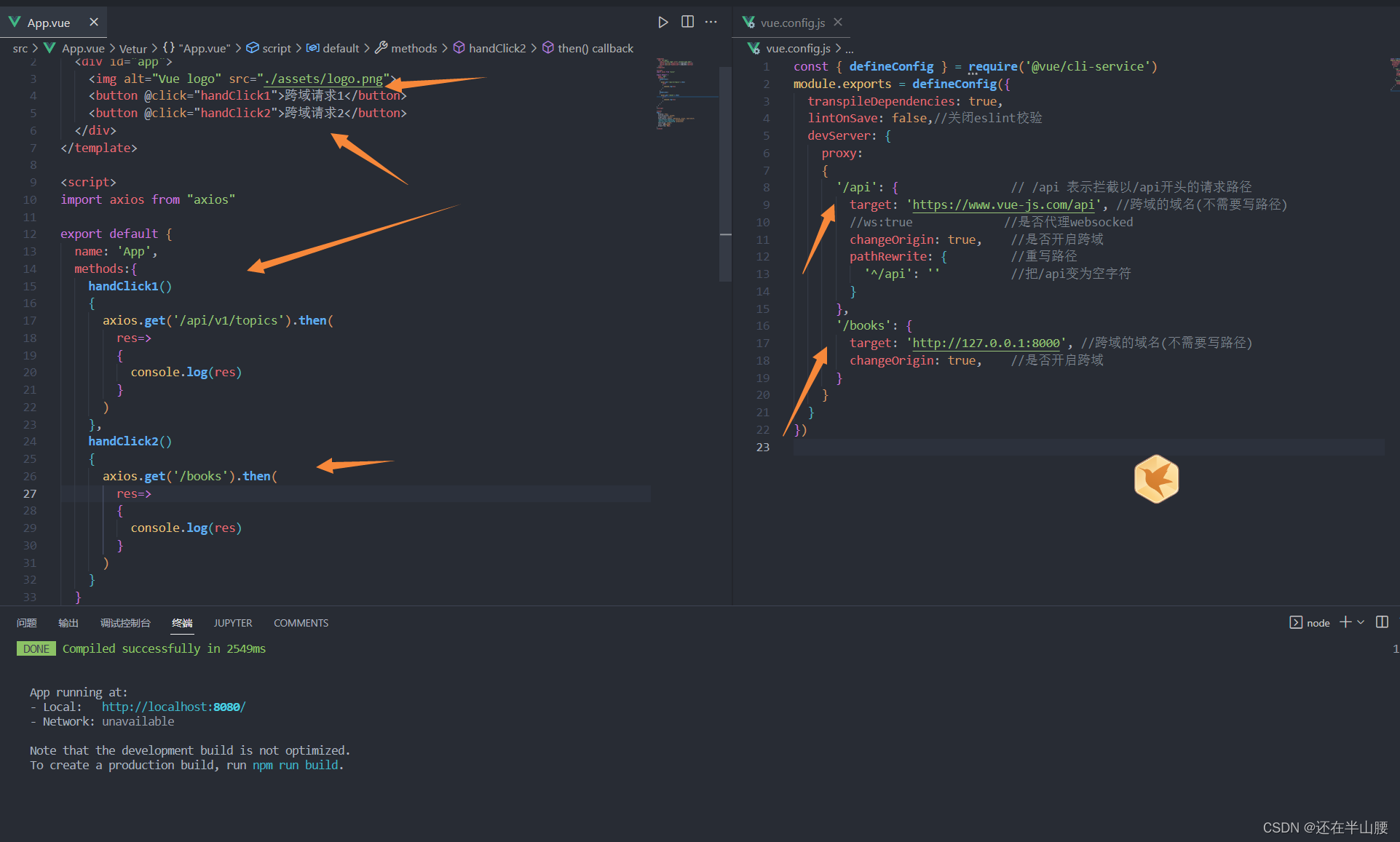
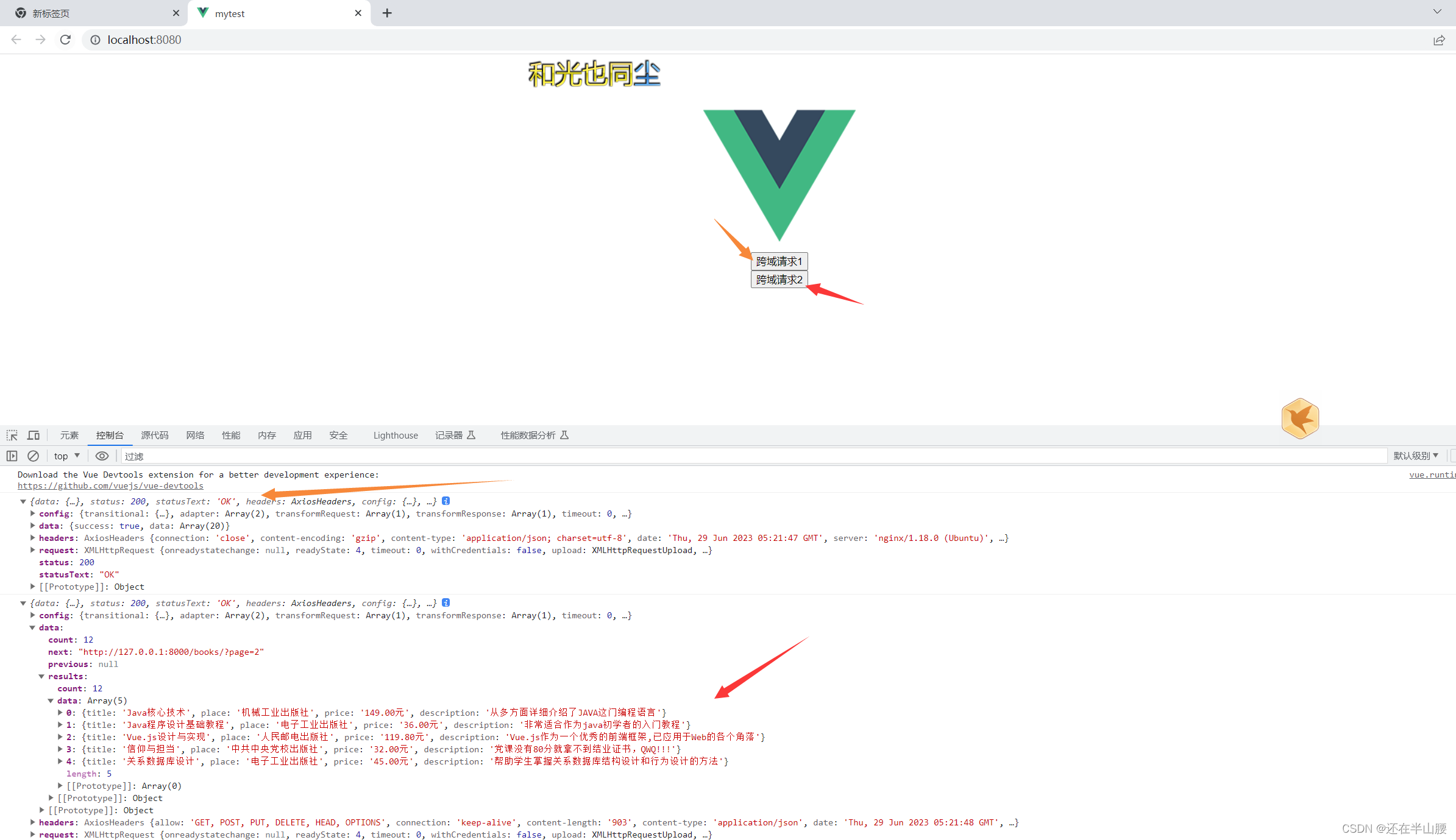
现在我来对上面的情况做一个简单的解释,/api/v1/topics的请求路径会被拦截,并把这些请求路径转发https://www.vue-js.com这个域名下,形成了https://www.vue-js.com/api/v1/topics。便可以实现跨域访问。
重写路径


如果不重写的话,url便会变成https://www.vue-js.com/api/api/v1/topics。这时候就多了一个/api,所以要将/api变成空字符,也就是需要重写,proxy对应的键值是一个字典,里面可以根据自己的需要,去拦截以什么开头的路径请求,可以写很多项。


vue.config.js代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,//关闭eslint校验
devServer: {
proxy:
{
'/api': { // /api 表示拦截以/api开头的请求路径
target: 'https://www.vue-js.com/api', //跨域的域名(不需要写路径)
//ws:true //是否代理websocked
changeOrigin: true, //是否开启跨域
pathRewrite: { //重写路径
'^/api': '' //把/api变为空字符
}
},
}
}
})
Vue3解决跨域问题



亲测,也是一样的!!!
Vite+Vue解决跨域问题


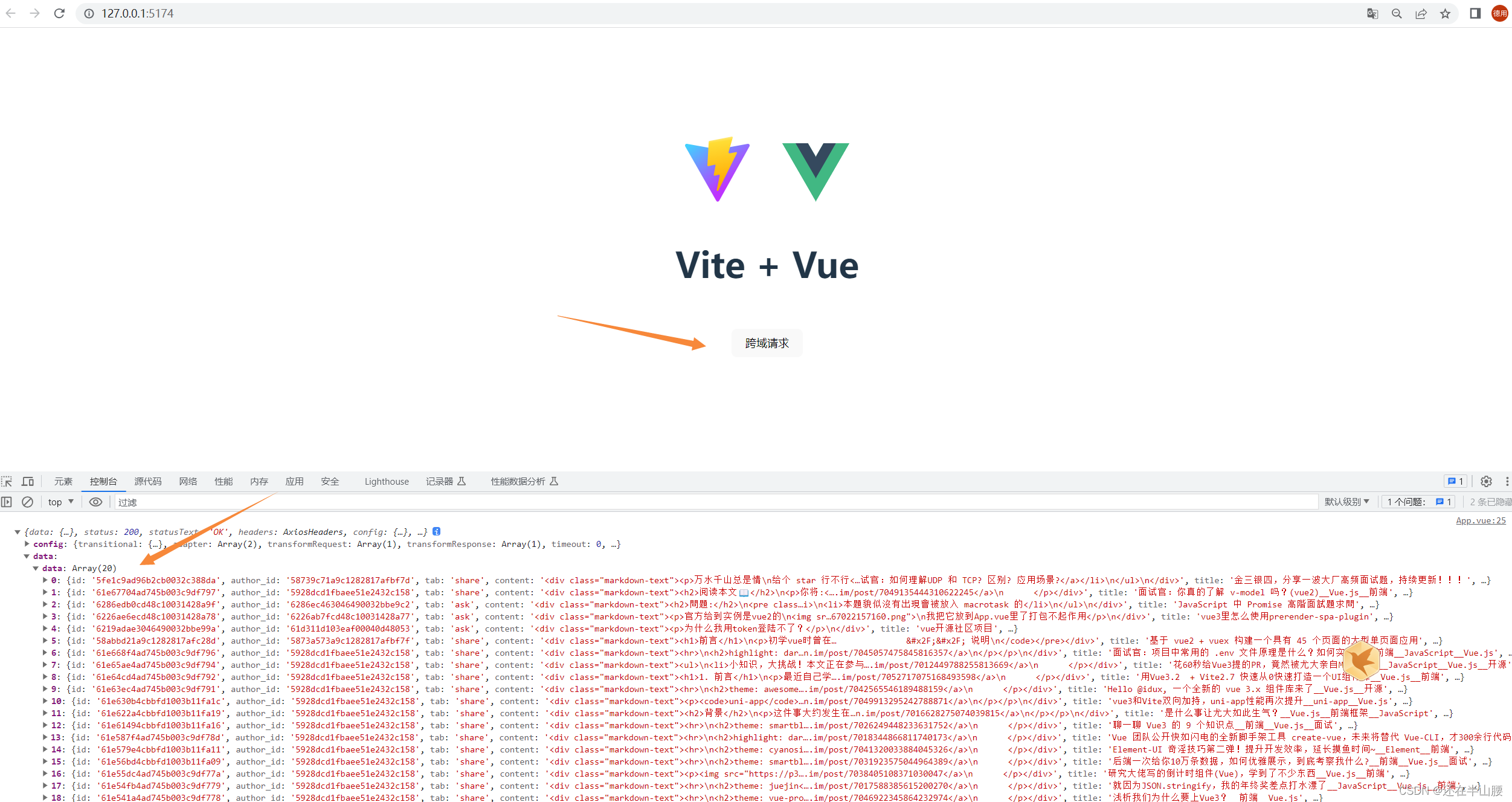
只是写法稍微有点不同,但是大同小异!!!
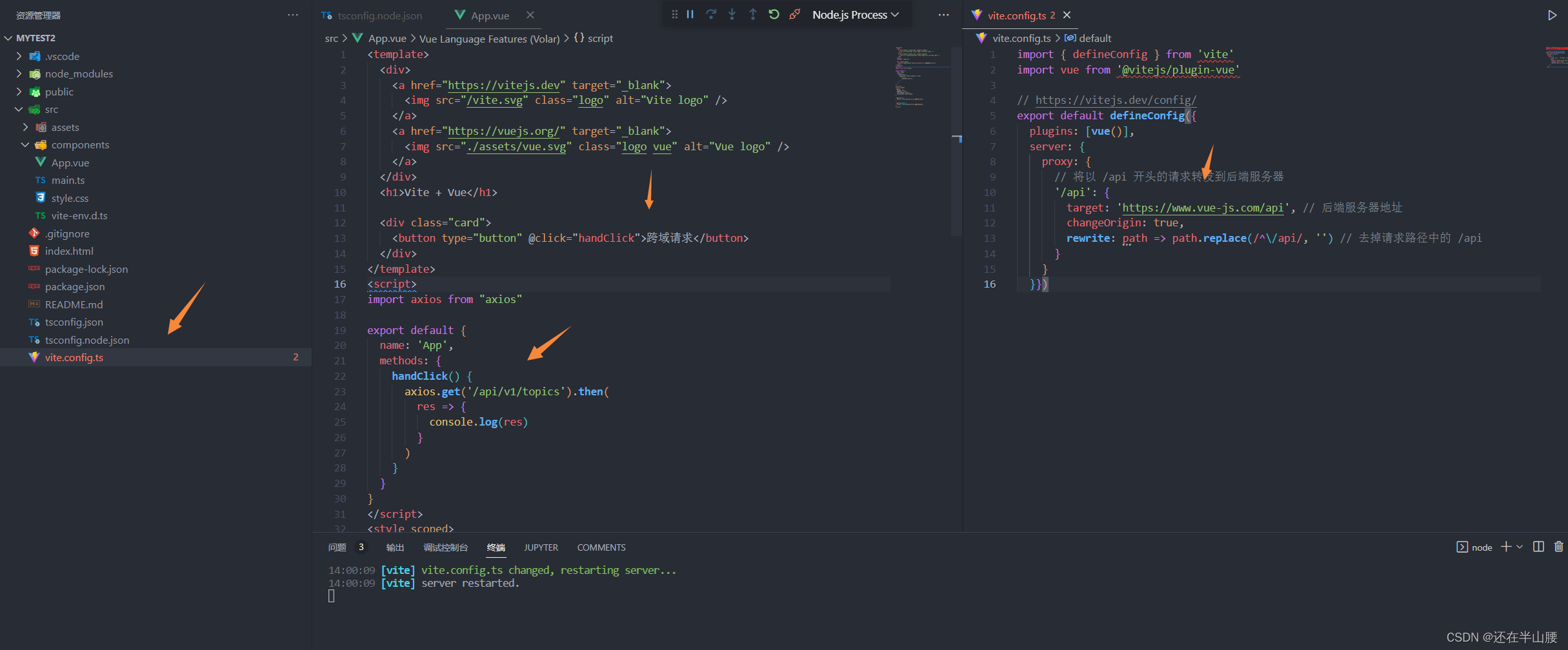
vite.config.ts代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
// 将以 /api 开头的请求转发到后端服务器
'/api': {
target: 'https://www.vue-js.com/api', // 后端服务器地址
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '') // 去掉请求路径中的 /api
}
}
}})总结
最近遇到了这个问题,脑子比较乱,于是便写下博客梳理一下,希望能对大家提供一些帮助,如果有疑问或者我写的哪里有问题,欢迎评论区留言!!!