Element Plus官网
Element Plus 基于 Vue 3,面向设计师和开发者的组件库。减少开发者关注css,重心关注业务逻辑。
1. 入门
1.1 安装
npm install element-plus --save
1.2 快速开始
1、main.js 引入并 use element-plus
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
2、组件内使用 element-plus 组件
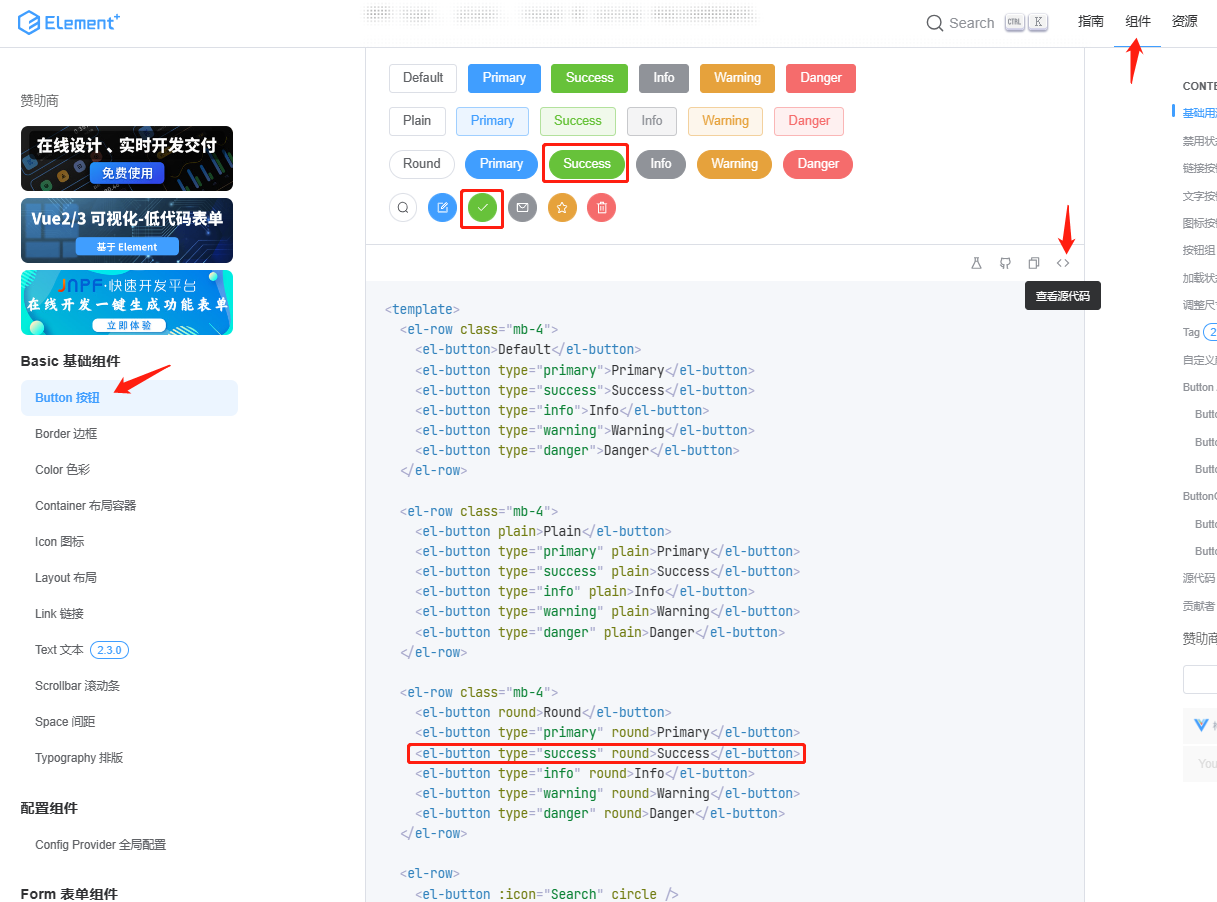
element-plus 组件:

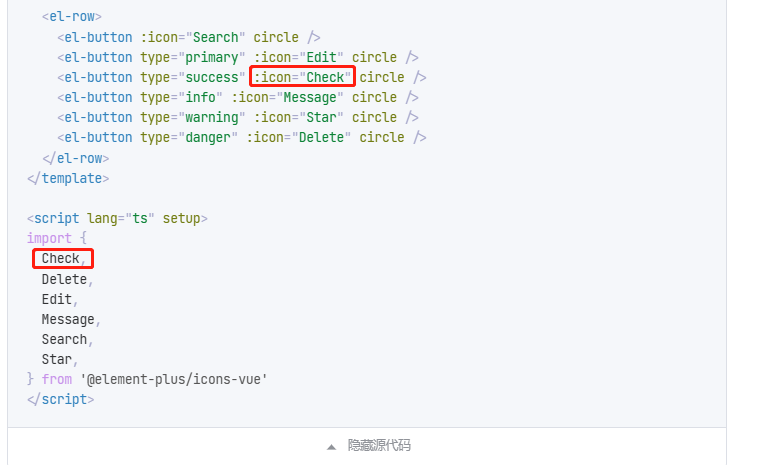
图标:

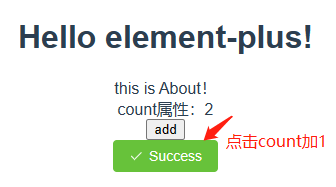
<template>
this is About! <br/>
<span>count属性:{{ count }}</span> <br/>
<button @click="add"> add </button> <br/>
<!-- element-plus组件 -->
<el-button type="success" :icon="Check" @click="add" >Success</el-button>
</template>
<script>
//导入 Check 图标
import {Check} from '@element-plus/icons-vue'
export default {
data(){
return {
count: 0,
//使用 Check,通过 v-bind:icon 绑定
Check
}
},
methods: {
add() {
this.count++;
}
}
};
</script>

2. 组合式 API
查看 element-plus 组件代码,发现如下代码:
<script lang="ts" setup>
import {
Check,
...
} from '@element-plus/icons-vue'
</script>
什么是 setup ?从而引出 Vue 3 重要的特性:组合式 API。查看 Vue 3-API 风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和 组合式 API。
选项式 API (Options API)
我们前面介绍的组件均是选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件处理器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
组合式 API (Composition API)
通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与 <script setup> 搭配使用。<script setup> 中的导入和顶层变量/函数都能够在模板中直接使用。
下面是使用了组合式 API 与 <script setup> 改造后和上面的模板完全一样的组件:
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
相同的处理逻辑分散在不同的选项(每个属性都是选项 data methods)当中 选项式api
组合式api解决这些,增加setup选项,在组件创建前加载,一旦props解析就加载,此外,会暴露所有组件 return
return返回不是响应式的 引用ref方法 onMounted watch,将原先分布在不同选项的相同主题的代码组合到一起,并且return暴露出去,给外部调用
最后,把setup函数提取到新的文件
使用element元素 还可以使用