1、下载Electron
Electron中文官网地址:https://www.electronjs.org/zh/docs/latest/
Electron下载如果单纯使用npm的话,会出现n多问题
所以建议使用国内的淘宝镜像
npm config set registry https://registry.npmmirror.com/
然后下载
cnpm install --save-dev electron
下载完成后package.json文件出现以下依赖,成功

2、修改package.json文件
在package.json文件中增加一行
"homepage":"./",
否则打包之后的index.html文件打开为空白
3、打包react项目
运行命令
npm run build
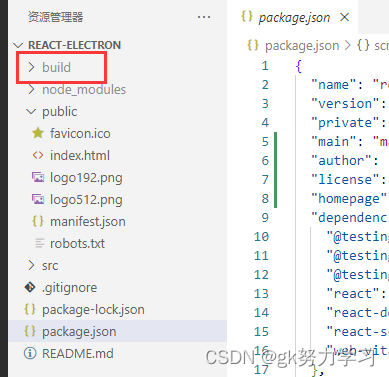
项目中出现build文件夹

确定打包后的文件是否能够正常运行
全局安装 serve
npm i serve -g
然后运行build文件
serve build
4、使用vscode或其他工具打开build文件夹
将原来的项目关掉,使用其他工具打开刚刚生成的build文件夹
当然也可以选择不单独打开build文件夹,但是要把终端中的路径改为build下的
5、初始化项目
运行命令
npm init
会出现一些选项,按照自己的需求来填就行
其中
license这个选项windows用户填 MIT ,其他的系统要上网查
main 选项填 main.js
然后就会出现,package.json文件夹
6、创建main.js和preload.js文件
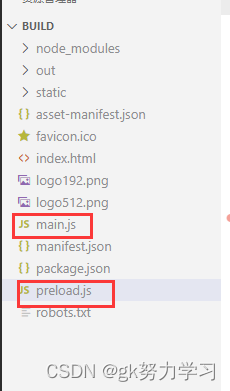
在build根目录创建这两个文件

main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
console.log("hello")
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
7、下载Forge 脚手架并进行设置
运行命令下载脚手架
cnpm install --save-dev @electron-forge/cli
进行设置
npx electron-forge import
但是,设置这一步基本都会出错,所以我们使用以下方式进行:
1、设置npm electron默认安装路径的环境变量
npm config set ELECTRON_MIRROR http://npmmirror.com/mirrors/electron/
2、修改package.json文件
{
"name": "electron-react",//用自己的
"version": "1.0.0",//用自己的
"description": "electron-test",//用自己的
"main": "main.js",//用自己的
"scripts": {
"start": "electron-forge start",//加上
"package": "electron-forge package",//加上
"make": "electron-forge make",//加上
"e-start": "electron ."//加上
},
"keywords": [
"123456"
],
"author": "gk",
"license": "MIT",
"devDependencies": {
"@electron-forge/cli": "^6.0.4",//版本号根据自己下载的electron-forge/cli版本号来,下面的版本号都跟这个相同
"@electron-forge/maker-deb": "^6.0.4",//版本号跟@electron-forge/cli同 加上
"@electron-forge/maker-rpm": "^6.0.4",//版本号跟@electron-forge/cli同 加上
"@electron-forge/maker-squirrel": "^6.0.4",//版本号跟@electron-forge/cli同 加上
"@electron-forge/maker-zip": "^6.0.4",//版本号跟@electron-forge/cli同 加上
"electron": "^22.0.0"//用自己的
},
"dependencies": {
"electron-squirrel-startup": "^1.0.0"//加上
},
//以下的全部加上
"config": {
"forge": {
"packagerConfig": {},
"makers": [
{
"name": "@electron-forge/maker-squirrel",
"config": {
"name": "electron_demo"
}
},
{
"name": "@electron-forge/maker-zip",
"platforms": [
"darwin"
]
},
{
"name": "@electron-forge/maker-deb",
"config": {}
},
{
"name": "@electron-forge/maker-rpm",
"config": {}
}
]
}
}
}
3、下载依赖
运行命令
cnpm install 或者 npm install
//npm install可能会下载失败
8、打包
运行命令
npm run make
这里会有点久,需要耐心等待
9、运行exe文件
在打包完成之后,会在build文件夹下生成out文件夹
打开out文件夹

运行exe文件,即可