JS实现鼠标悬停变色
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
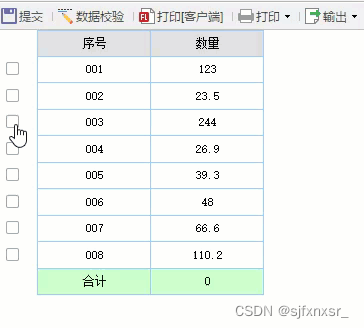
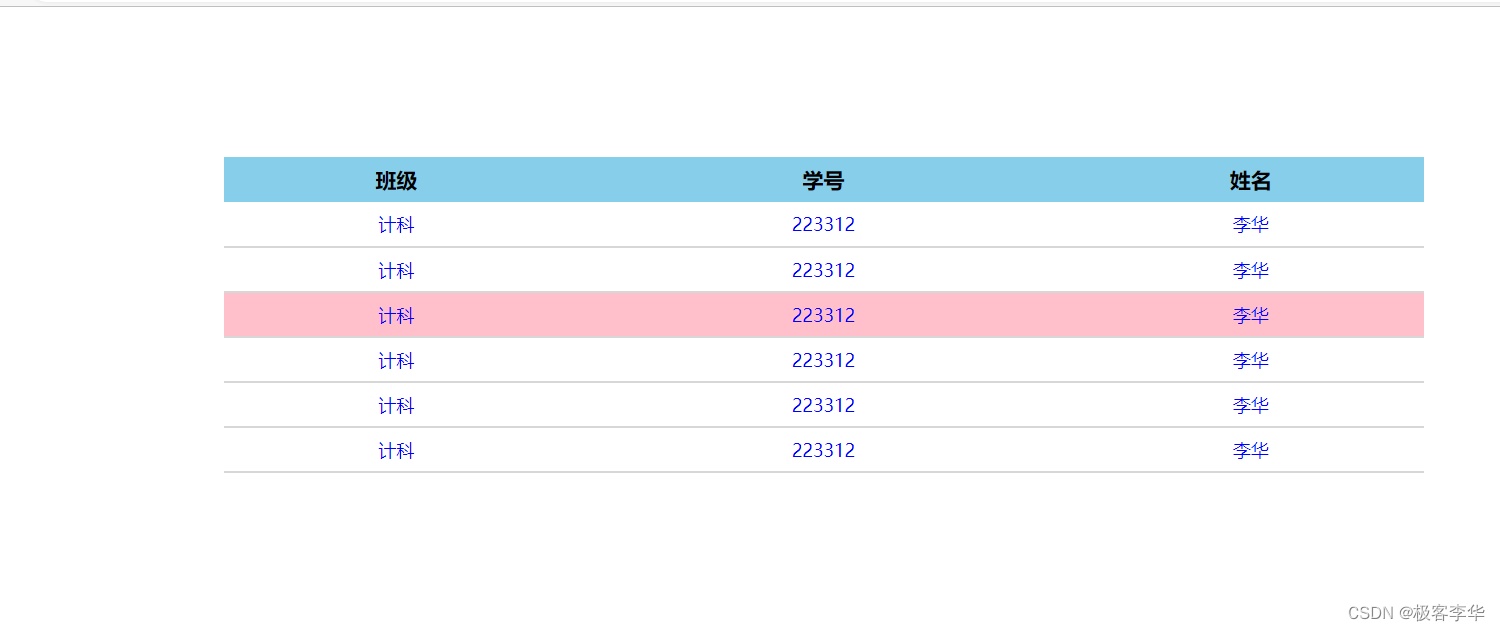
效果演示

概述
本文实现的是利用JS实现当鼠标悬停在表格上的时候,表格发生变色。
HTML骨架
<body>
<table>
<thead>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
</tbody>
</table>
</body>
CSS渲染
<style>
/* 设置表格table的样式 */
table {
/* 设置表格宽度 */
width: 800px;
/* 设置表格的外边距 */
margin: 100px auto;
/* 设置表格中的文本居中 */
text-align: center;
/* 设置边框会合并为一个单一的边框 */
border-collapse: collapse;
/* 设置字体大小 */
font-size: 14px;
}
thead tr {
/* 设置表头的行高 */
height: 30px;
/* 设置表头的每格的颜色 */
background-color: skyblue;
}
tbody tr {
/* 设置表格本体的每行的高度 */
height: 30px;
}
tbody td {
/* 设置表格的样式 */
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
/* 当被选择的时候的背景颜色 */
background-color: pink;
}
</style>
JS逻辑
`
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover 当鼠标经过的时候
// 给表格添加一个背景属性
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 设置表格table的样式 */
table {
/* 设置表格宽度 */
width: 800px;
/* 设置表格的外边距 */
margin: 100px auto;
/* 设置表格中的文本居中 */
text-align: center;
/* 设置边框会合并为一个单一的边框 */
border-collapse: collapse;
/* 设置字体大小 */
font-size: 14px;
}
thead tr {
/* 设置表头的行高 */
height: 30px;
/* 设置表头的每格的颜色 */
background-color: skyblue;
}
tbody tr {
/* 设置表格本体的每行的高度 */
height: 30px;
}
tbody td {
/* 设置表格的样式 */
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
/* 当被选择的时候的背景颜色 */
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover 当鼠标经过的时候
// 给表格添加一个背景属性
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>