最近在做一个大数据的大屏ui更改,使用的是antd,需要根据ui稿调很多的antd组件样式
特做一个样式修改记录,也给需要的人一些帮助
我们修改的有以下样式:






如何改呢:

/*
修改 antd 组件样式
*/
// 仅 drop 下的下拉框改变样式
:global {
.ant-select-dropdown {
background-color: #0e053a;
border-width: 1;
border-color: #fff;
color: #57f3fe;
border-style: inherit;
.ant-empty-small {
color: #23116d;
}
.ant-select-item.ant-select-item-option {
color: #57f3fe;
background-color: transparent;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
.ant-select-item-option-active:not(.ant-select-item-option-disabled) {
color: #57f3fe;
background-color: transparent;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
}
[class^="ant-select"],
[class*=" ant-select"] {
color: #57f3fe;
font-size: 14px !important;
font-family: 'yanhei' !important;
font-weight: 400 !important;
}
}
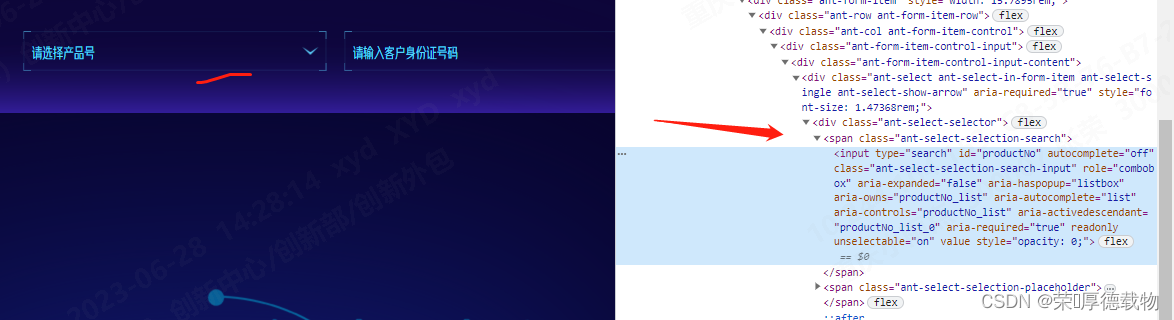
// selected 选项框的默认样式
:global {
.ant-select:not(.ant-select-customize-input) .ant-select-selector {
position: relative !important;
border: 0px !important;
color: #56dcff !important;
height: 40px !important;
background-color: transparent !important;
background: url('../../static/bigdataimg/similarityCheck/bg_search_input@2x.png') 100% no-repeat;
background-size: 100% 100%;
}
.ant-select-single.ant-select-open .ant-select-selection-item {
color: #56dcff !important;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
.ant-select-single .ant-select-selector {
box-sizing: border-box;
margin: 0px;
color: #56dcff !important;
font-size: 14px !important;
font-family: 'yanhei' !important;
list-style: none;
border-radius: 0px;
display: flex;
align-items: center;
}
.ant-select-single:not(.ant-select-customize-input) .ant-select-selector .ant-select-selection-search-input {
height: 40px;
display: flex;
align-items: center;
&::placeholder {
color: #56dcff !important;
display: block;
}
}
.ant-select .ant-select-selection-placeholder {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
// margin-top: 8px;
display: flex;
align-items: center;
color: #56dcff;
font-weight: 400;
font-size: 14px !important;
font-family: 'yanhei' !important;
pointer-events: none;
}
.ant-select ant-select ant-select-in-form-item ant-select-focused ant-select-single ant-select-show-arrow ant-select-open>.ant-select-selector>.ant-select-selection-item {
color: #56dcff;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
.ant-select .ant-select-selector {
color: #56dcff;
}
}
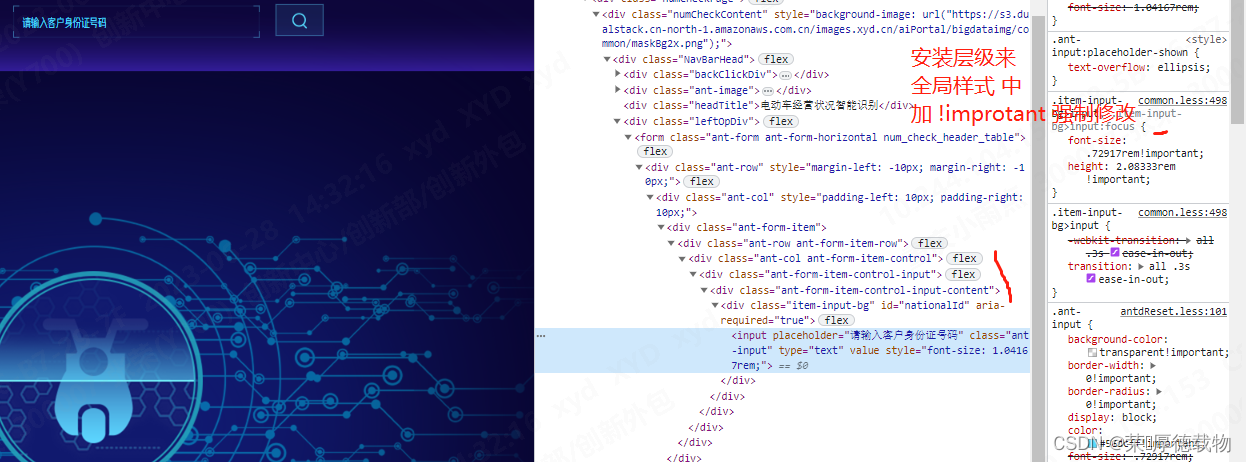
// input
:global {
.ant-input {
background-color: transparent !important;
border-width: 0px !important;
border-radius: 0px !important;
// height: 40px;
// line-height: 40px;
display: block;
color: #56dcff !important;
font-size: 14px;
font-family: yanhei !important;
font-weight: 400 !important;
border: 0px !important;
&::placeholder {
color: #56dcff !important;
display: block;
font-size: 14px !important;
font-family: yanhei !important;
font-weight: 400 !important;
}
}
[class^="ant-form"],
[class*=" ant-form"] {
font-family: 'yanhei' !important;
font-size: 14px !important;
}
.ant-form-item .ant-form-item-explain-error {
font-family: 'yanhei' !important;
font-size: 14px !important;
}
.ant-input header_product {
display: flex;
align-items: center;
}
.ant-input:hover {
background-color: transparent !important;
}
.ant-input:focus,
.ant-input-focused {
background-color: transparent !important;
box-shadow: none;
}
.ant-textarea.ant-input {
vertical-align: middle;
}
.ant-input ant-input-status-success header_product {
background-color: transparent !important;
}
input:-internal-autofill-selected {
box-shadow: inset 0 0 0 1000px #281840 !important; // 改变了背景色
-webkit-text-fill-color: #56dcff; // 改变了字体颜色
}
input:-internal-autofill-previewed {
box-shadow: inset 0 0 0 1000px #281840 !important; // 改变了背景色
-webkit-text-fill-color: #56dcff; // 改变了字体颜色
}
.ant-input-number .ant-input-number-input {
font-family: 'yanhei' !important;
}
.ant-form-item .ant-form-item-control-input {
min-height: 1px !important;
}
}
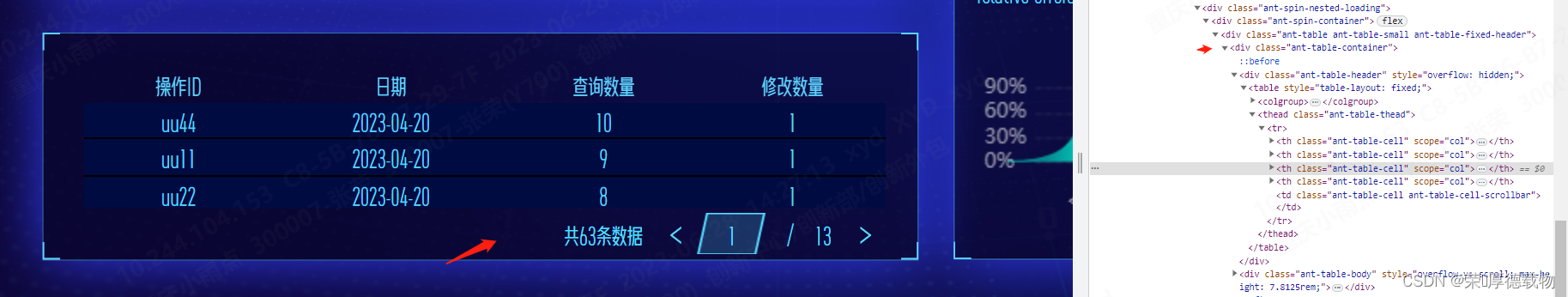
// table
:global {
.ant-table-wrapper .ant-table-thead>tr>th {
text-align: center !important;
background: transparent !important;
color: #5cd3ff;
font-size: 14px;
font-family: 'yanhei' !important;
font-weight: 400;
}
.ant-table-wrapper .ant-table {
background: transparent !important;
color: #5cd3ff !important;
}
.ant-table-container {
background: transparent !important;
}
//箭头 颜色
.ant-table-wrapper .ant-table-column-sorter-up.active,
.ant-table-wrapper .ant-table-column-sorter-down.active {
color: white;
}
//header右边滚动条颜色
.ant-table-wrapper .ant-table-cell-scrollbar:not([rowspan]) {
box-shadow: 0 0px 0 0px transparent;
}
.ant-table-placeholder {
background: transparent;
}
.ant-table-wrapper .ant-table-tbody>tr.ant-table-placeholder:hover>th,
.ant-table-wrapper .ant-table-tbody>tr.ant-table-placeholder:hover>td,
.ant-table-wrapper .ant-table-tbody>tr.ant-table-placeholder {
background: transparent;
}
.ant-table-wrapper .ant-table-tbody>tr.ant-table-placeholder {
background: transparent;
}
// 文字提示颜色
.ant-empty-normal .ant-empty-description {
color: white !important;
}
// cell字体颜色
.ant-table-thead>tr>th {
color: #5cd3ff !important;
}
//footer title color
.ant-pagination-total-text {
color: #56dcff !important;
font-size: 14px !important;
}
// .ant-pagination-item-link> * {
// font-size: 14px !important;
// }
// footer page arrow color
.ant-pagination-item-link {
color: #56dcff !important;
}
// set cell header footer title padding
.ant-table-wrapper .ant-table.ant-table-small .ant-table-title,
.ant-table-wrapper .ant-table.ant-table-small .ant-table-footer,
.ant-table-wrapper .ant-table.ant-table-small .ant-table-thead>tr>th,
.ant-table-wrapper .ant-table.ant-table-small .ant-table-tbody>tr>th,
.ant-table-wrapper .ant-table.ant-table-small .ant-table-tbody>tr>td,
.ant-table-wrapper .ant-table.ant-table-small tfoot>tr>th,
.ant-table-wrapper .ant-table.ant-table-small tfoot>tr>td {
padding: 2px 1px 2px 2px;
}
// table cotainer padding
.ant-spin-container {
padding: 10px 20px;
}
.ant-pagination .ant-pagination-disabled .ant-pagination-item-link,
.ant-pagination .ant-pagination-disabled:hover .ant-pagination-item-link {
color: rgba(1, 1, 1, 0.5) !important;
}
// 设置 cell and header padding 内边距
.ant-table-wrapper .ant-table-thead>tr>th {
text-align: left !important;
}
.ant-table-wrapper .ant-table-thead>tr>th:not(:last-child):not(.ant-table-selection-column):not(.ant-table-row-expand-icon-cell):not([colspan])::before,
.ant-table-wrapper .ant-table-thead>tr>td:not(:last-child):not(.ant-table-selection-column):not(.ant-table-row-expand-icon-cell):not([colspan])::before {
background-color: transparent !important;
}
.ant-table ant-table-empty ant-table-fixed-header {
background: transparent !important;
background-color: transparent !important;
.ant-table-container {
background-color: transparent !important;
.ant-table-cell {
background-color: transparent !important;
}
}
}
.ant-table-wrapper .ant-table-thead>tr>th,
.ant-table-wrapper .ant-table-thead>tr>td {
background: transparent !important;
border-bottom: 0px solid transparent !important; // 隐藏header cell分割线
}
.ant-table-body .ant-table-cell {
border-bottom: 0px solid black !important; // 隐藏cell分割线
background-color: transparent !important;
}
.ant-table-wrapper .ant-table-thead>tr>th::before {
width: 0px !important;
}
.ant-table-thead>tr>th {
color: #5cd3ff !important;
}
.ant-table-wrapper td.ant-table-column-sort {
background: transparent !important;
}
// 隐藏滚动条
.ant-table-body::-webkit-scrollbar {
width: 1px;
display: none;
}
// 修改分页文字颜色
.ant-pagination .ant-pagination-item a {
color: #56dcff !important;
}
.ant-pagination-item-link {
color: #56dcff !important;
}
.ant-pagination .ant-pagination-disabled .ant-pagination-item-link {
color: #56dcff !important;
}
[class^="ant-table"],
[class*=" ant-table"] {
color: #5cd3ff !important;
font-size: 16px !important;
font-family: 'yanhei' !important;
font-weight: 400 !important;
}
[class^="ant-pagination"],
[class*=" ant-pagination"] {
font-family: 'yanhei' !important;
}
.ant-empty-description {
font-size: 14px !important;
font-family: 'yanhei' !important;
}
}
// input-number
:global {
.ant-input-number-input {
background-color: transparent !important;
border-width: 0px !important;
border-radius: 0px !important;
height: 40px;
color: #5cd3ff !important;
border: 0px !important;
&::placeholder {
color: #56dcff !important;
}
}
.ant-input-number {
background-color: transparent !important;
border-width: 0px !important;
border-radius: 0px !important;
padding: 0px;
height: 40px;
color: #5cd3ff !important;
border: 0px !important;
&::placeholder {
color: #56dcff !important;
}
}
}
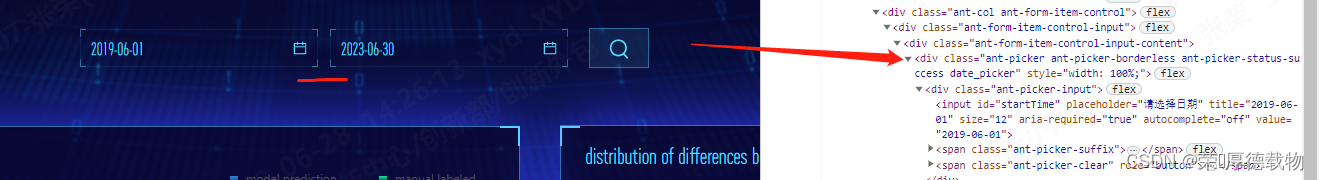
:global {
.ant-picker .ant-picker-input>input {
// 字体颜色
color: #56dcff !important;
font-size: 14px !important;
font-family: 'yanhei' !important;
&::placeholder {
color: #56dcff !important;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
//icon颜色
.ant-picker .ant-picker-suffix {
color: #56dcff;
}
}
//icon颜色
.ant-picker .ant-picker-suffix {
color: #56dcff;
}
//鼠标悬浮字体颜色(年月)
.ant-picker-dropdown .ant-picker-header-view button:hover {
color: #56dcff !important;
font-size: 14px !important;
}
//鼠标悬浮字体颜色(日)
.ant-picker-cell:hover {
color: #56dcff !important;
font-size: 14px !important;
}
//选择颜色(日)
.ant-picker-dropdown .ant-picker-cell-in-view.ant-picker-cell-selected .ant-picker-cell-inner,
.ant-picker-dropdown .ant-picker-cell-in-view.ant-picker-cell-range-start .ant-picker-cell-inner,
.ant-picker-dropdown .ant-picker-cell-in-view.ant-picker-cell-range-end .ant-picker-cell-inner {
color: #56dcff !important;
}
[class^="ant-select"],
[class*=" ant-select"] {
font-family: 'yanhei' !important;
}
}
// antd 全局分页设置
:global {
// 分页文本框样式设置
.ant-pagination.ant-pagination-simple .ant-pagination-simple-pager input {
background: url('../../static/bigdataimg/similarityCheck/but_page@2x.png') 100% no-repeat;
background-size: 100% 100%;
background-color: transparent !important;
border-width: 0px;
min-height: 24px !important;
min-height: 28px !important;
min-width: 40px !important;
font-size: 13px !important;
font-family: 'yanhei' !important;
text-align: center !important;
}
// 字体颜色
.ant-pagination-simple-pager {
color: #56dcff !important;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
// 文字居左显示
.ant-pagination .ant-pagination-total-text {
flex: 1;
font-size: 14px !important;
font-family: 'yanhei' !important;
}
}
// antd 消息弹窗
:global {
//消息高度
.ant-message {
top: 15% !important;
color: #57f3fe !important;
font-family: 'yanhei' !important;
}
//消息div 背景和圆角边线
.ant-message-notice-content {
background: #0d0538 !important;
border: 2px solid #57f3fe;
}
//消息div 图片颜色
.ant-message-error>.anticon {
color: #57f3fe !important;
font-family: 'yanhei' !important;
}
}
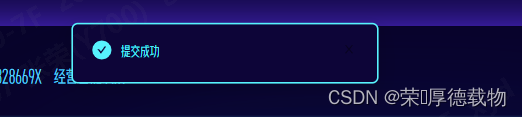
// antd 右侧消息弹窗
:global {
//消息高度
.ant-notification {
right: auto !important;
top: 15% !important;
left: 50% !important;
position: absolute !important;
transform: translate(-50%, -50%) !important; //再左右即-50%自身的一半,完成居中
font-family: 'yanhei' !important;
}
//消息div 背景和圆角边线
.ant-notification-notice {
background: #0d0538 !important;
border: 2px solid #57f3fe;
}
//消息div 图片颜色
.ant-notification-notice-with-icon>* {
color: #57f3fe !important;
font-family: 'yanhei' !important;
}
}
//antd 图片loading
:global {
.ant-image .ant-image-placeholder {
position: absolute;
inset: 0;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
}





![Gitlab升级报错二:rails_migration[gitlab-rails] (gitlab::database_migrations line 51)](https://img-blog.csdnimg.cn/img_convert/3dc58259223a27ed5c32af678f3f881c.png)