这篇文章是对有webgis前端开发经验的人
1、假设之前的三维视图均已成功加载,获取到了三维视图,这里的三维视图变量定义的名字是mapView。(PS:三维视图mapview在项目初始化已经设置了,本示例中会直接使用调用结果)
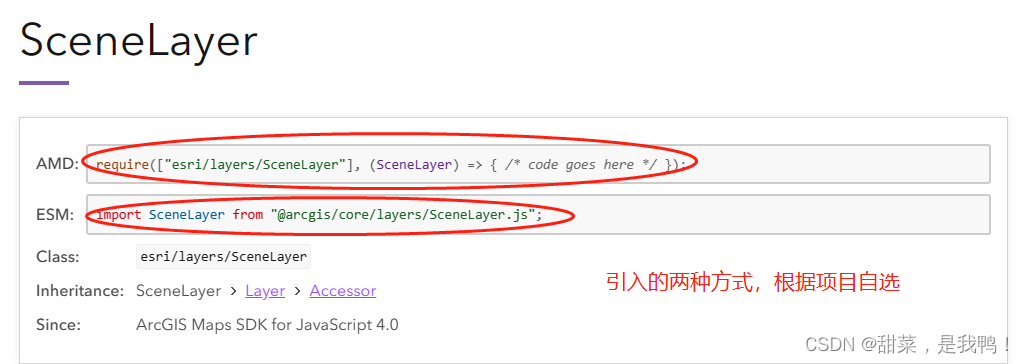
2、注意:白膜图层的加载使用SceneLayer,所以需要引入或者加载对应的类库,具体引入方式根据自己项目。官网示例如下:
官网传送门:SceneLayer | API Reference | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers

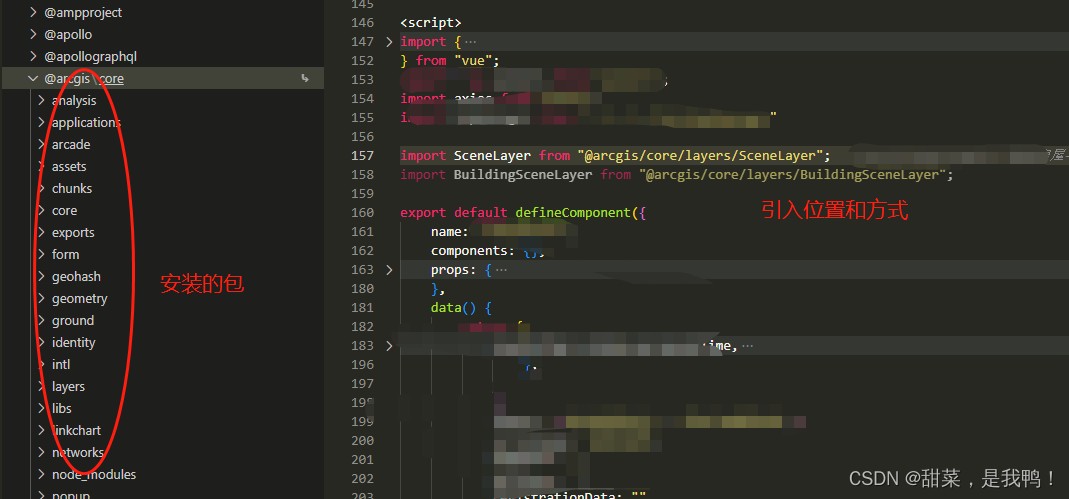
我这里是安装了整个arcgis到项目中,使用的是第二种方法

3、先定义渲染方式(这里会介绍分段、分类渲染两种方式)
3-1、分段渲染(这种渲染方式针对,字段值是数值类型的。例如1-100的数值分成三段,每段显示不同颜色)
官网传送门:ClassBreaksRenderer | API Reference | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers
const fieldname = "" //渲染字段名称
const classbreaksrenderer = [{
min: 0.0,
max: 9.0,
value: "0-9",
color: [253, 245, 230, 1]
},
{
min: 10.0,
max: 99.0,
value: "10-99",
color: [142, 229, 238, 1]
},
{
min: 100,
max: 999.0,
value: "100-999",
color: [118, 238, 198, 1]
}]
const renderer = {
type: "class-breaks",//分段渲染类型
field: fieldname,
defaultSymbol: {//默认渲染样式(当字段值不属于任一分段时使用的备用样式)
type: "mesh-3d", //白膜图层是三维的,这里类型需要设置mesh-3d,具体查阅api
symbolLayers: [{
type: "fill",
material: {
color: [220, 220, 220, 1]
},
edges: {
type: "solid",
color: "rgba(200, 200, 200, 0.6)",
size: 1,
},
}, ],
},
classBreakInfos: classbreaksrenderer.map(u => {
return {
minValue: u.min,
maxValue: u.max,
symbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: u.color
},
edges: {
type: "solid",
color: "rgba(200, 200, 200, 0.6)",
size: 1,
},
}, ]
}
}
}),
};
3-2、分类渲染(这种渲染方式,字段值一般是文本类型的。例如:一级、二级、三级、四级等等,每级显示不同颜色)
官网传送门:UniqueValueRenderer | API Reference | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers
const fieldname = "" //渲染字段
const uniqueValueInfos = [{
value: "一级",
color: [253, 245, 230, 1]
},
{
value: "二级",
color: [142, 229, 238, 1]
},
{
value: "三级",
color: [118, 238, 198, 1]
},
{
value: "四级",
color: [30, 144, 255, 1]
},
{
value: "其它",
color: [221, 160, 221, 1]
}]
const renderer = {
type: "unique-value",//分级渲染类型
field: fieldname,
defaultSymbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: [220, 220, 220, 1]
},
edges: {
type: "solid",
color: "rgba(200, 200, 200, 0.6)",
size: 1,
},
}, ],
},
uniqueValueInfos: uniqueValueInfos.map(u => {
return {
value: u.value,
symbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: u.color
},
edges: {
type: "solid",
color: "rgba(200, 200, 200, 0.6)",
size: 1,
},
}, ]
}
}
}),
};4、白膜图层的加载
let layerUrl = "" //白膜服务url
let layerBM = new SceneLayer({
id: "",
title: "",
url: layerUrl,
renderer: renderer,//renderder 的值参考步骤3中的结果
//definitionExpression: "", //字段筛选显示图层数据,这里默认显示全部注释(where根据自身需求写)
elevationInfo:{
mode: 'on-the-ground'
}
})
self.mapView.map.add(layerBM );