目录
- 注销功能实现
- 1.找到退出按钮修改请求路径
- 2.后端删除Session并跳转到登录页面
- 回车登录功能
- 登陆拦截
- 1.编写登录拦截器
- 2.配置拦截器
- 记住我
- 后端实现
- 页面实现
- 取消记住我
- 后端实现
- 页面实现
注销功能实现
1.找到退出按钮修改请求路径
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<header class="app-header">
<a class="app-header__logo" href="index.html">源码</a>
<a class="app-sidebar__toggle" href="#" data-toggle="sidebar" aria-label="Hide Sidebar"></a>
<!-- 导航条右边菜单 -->
<ul class="app-nav">
<!-- 用户菜单 -->
<li class="dropdown">
<a class="app-nav__item" href="#" data-toggle="dropdown" aria-label="Open Profile Menu">
<i class="fa fa-user fa-lg"></i></a>
<ul class="dropdown-menu settings-menu dropdown-menu-right">
<li>
<a class="dropdown-item" href="/system/logout">
<i class="fa fa-sign-out fa-lg"></i> 退出 </a>
</li>
</ul>
</li>
</ul>
</header>
2.后端删除Session并跳转到登录页面
UserController
@RequestMapping("/logout")
public String logout(HttpSession session) {
// 首先删除Session
session.invalidate();
// 跳转到登录页面
return "login";
}
回车登录功能
1.整个登录页面绑定键盘按压回车键事件
2.发送抽取之后的登陆请求
login.jsp
<script type="text/javascript">
$(function(){
// 抽取登录方法
function login(){
$(".login-form").ajaxSubmit({
success: function(msg){
if(msg.success){// 成功
// 跳转到后台首页
location.href="/system/index";
}else{
$("#loginError").html("<font color='red' size='4'>"+msg.error+"</font>");
}
}
});
}
$("#loginBtn").click(function(){
login();
});
// 整个页面绑定键盘按压事件
$(document).on("keypress",function(e){
// console.debug(e.keyCode)
if(e.keyCode==13){
login();
}
})
})
</script>
登陆拦截
防止直接跳过登录页面直接访问后台页面

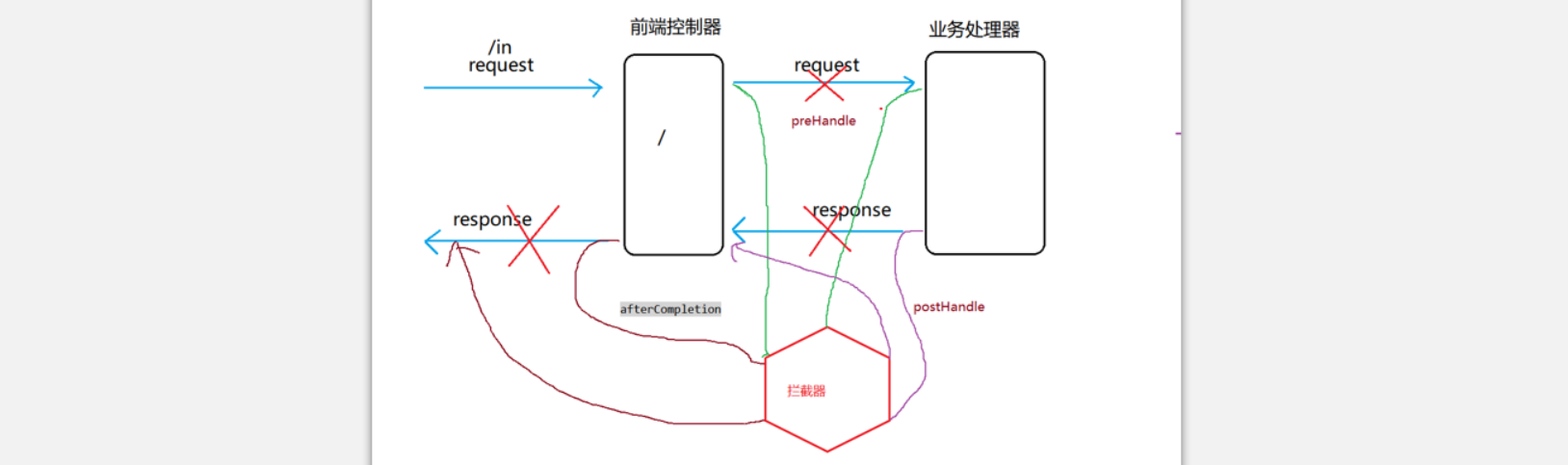
1.编写登录拦截器
LoginInterceptor
public class LoginInterceptor implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
// TODO Auto-generated method stub
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3)
throws Exception {
// TODO Auto-generated method stub
}
@Override
public boolean preHandle(HttpServletRequest req, HttpServletResponse resp, Object arg2) throws Exception {
// 判断session中是否有user
// 获取session
Object user = req.getSession().getAttribute("USER_IN_SESSION");
if(user==null){// 没有登录
//跳转到登录页面
resp.sendRedirect("/system/login");
return false;
}
return true;
}
}
2.配置拦截器
applicationContext-mvc.xml
<!-- 拦截器 -->
<mvc:interceptors>
<!-- 拦截器 -->
<mvc:interceptor>
<!-- 要拦截的配置,该配置必须写在不拦截的上面,/*拦截一级请求,/**拦截多级请求 -->
<mvc:mapping path="/system/**" />
<!-- 设置不拦截的配置 -->
<mvc:exclude-mapping path="/system/login"/>
<!-- <mvc:exclude-mapping path="/upload"/> -->
<!-- 配置拦截器 -->
<bean class="cn.itsource.interceptor.LoginInterceptor" />
</mvc:interceptor>
</mvc:interceptors>
记住我
有勾选记住我,账号密码正确,通过Cookie将账号密码显示到输入框中
<div class="animated-checkbox">
<label>
<input id="remember" name="remember" type="checkbox" value="1"><span class="label-text">记住我</span>
</label>
</div>
后端实现
UserController
@RequestMapping(value="/login",method=RequestMethod.POST)
@ResponseBody
public AjaxResult login(Integer remember,String username,String password,HttpSession session,HttpServletRequest req,HttpServletResponse resp){
try {
User user = service.login(username,password);
// 把用户信息放入session中
session.setAttribute("USER_IN_SESSION", user);
// 判断是否勾选记住我
if(remember!=null){
// 创建cookie
Cookie c1 = new Cookie("username", username);
Cookie c2 = new Cookie("password", password);
// 设置路径
c1.setPath("/");
c2.setPath("/");
// 记住我时间 cookie存活时间
c1.setMaxAge(7*24*60*60);
c2.setMaxAge(7*24*60*60);
// 添加到浏览器
resp.addCookie(c1);
resp.addCookie(c2);
}
return new AjaxResult();
} catch (Exception e) {
// 从exception中取错误信息
return new AjaxResult(false, e.getMessage());
}
}
页面实现
用户名、密码和记住我标签加上id,用来填充数据
<div class="form-group">
<label class="control-label">用户名</label>
<input class="form-control" type="text" id="username" name="username" placeholder="用户名" autofocus>
</div>
<div class="form-group">
<label class="control-label">密码</label>
<input class="form-control" type="password" id="password" name="password" placeholder="密码">
</div>
<div class="form-group">
<div class="utility">
<div class="animated-checkbox">
<label>
<input id="remember" name="remember" type="checkbox" value="1"><span class="label-text">记住我</span>
</label>
</div>
</div>
</div>
login.jsp
// 记住我功能
var cookies = document.cookie;
if(cookies.indexOf("username=")!=-1){ // 记住我了
//console.debug(cookies);
// 根据;切割
var arr = cookies.split(";")
//console.debug(arr);
//遍历
for(var i in arr){
//console.debug(arr[i])
// 判断是否包含username
if(arr[i].indexOf("username")!=-1){
var username = arr[i].substring(arr[i].indexOf("=")+1);
// 回显
$("#username").val(username);
//console.debug(username);
}
if(arr[i].indexOf("password")!=-1){ // 获取密码
var password = arr[i].substring(arr[i].indexOf("=")+1);
// 回显
$("#password").val(password);
// 选中记住我
$("#remember").prop("checked",true);
}
}
}
取消记住我
后端实现
UserController
@RequestMapping(value="/login",method=RequestMethod.POST)
@ResponseBody
public AjaxResult login(Integer remember,String username,String password,HttpSession session,HttpServletRequest req,HttpServletResponse resp){
try {
User user = service.login(username,password);
// 把用户信息放入session中
session.setAttribute("USER_IN_SESSION", user);
// 判断是否勾选记住我
if(remember!=null){
// 创建cookie
Cookie c1 = new Cookie("username", username);
Cookie c2 = new Cookie("password", password);
// 设置路径
c1.setPath("/");
c2.setPath("/");
// 记住我时间 cookie存活时间
c1.setMaxAge(7*24*60*60);
c2.setMaxAge(7*24*60*60);
// 添加到浏览器
resp.addCookie(c1);
resp.addCookie(c2);
}else{// 取消记住我
//获取cookies
Cookie[] cookies = req.getCookies();
for (Cookie cookie : cookies) {
if(cookie.getName().equals("username") || cookie.getName().equals("password")){
// 删除cookie
cookie.setMaxAge(0);
// 设置路径
cookie.setPath("/");
// 重新添加
resp.addCookie(cookie);
}
}
}
return new AjaxResult();
} catch (Exception e) {
// 从exception中取错误信息
return new AjaxResult(false, e.getMessage());
}
}
页面实现
login.jsp
// 记住我功能
var cookies = document.cookie;
if(cookies.indexOf("username=")!=-1){ // 记住我了
//console.debug(cookies);
// 根据;切割
var arr = cookies.split(";")
//console.debug(arr);
//遍历
for(var i in arr){
//console.debug(arr[i])
// 判断是否包含username
if(arr[i].indexOf("username")!=-1){
var username = arr[i].substring(arr[i].indexOf("=")+1);
// 回显
$("#username").val(username);
//console.debug(username);
}
if(arr[i].indexOf("password")!=-1){ // 获取密码
var password = arr[i].substring(arr[i].indexOf("=")+1);
// 回显
$("#password").val(password);
// 选中记住我
$("#remember").prop("checked",true);
}
}
}else{
// 取消记住我
$("#username").val("");
$("#password").val("");
$("#remember").prop("checked",false);
}