在app.vue中
<template>
<div id="app">
<transition name="el-zoom-in-top" mode="out-in">
<keep-alive :include="cacheviews">
<!-- 一级路由 -->
<router-view ></router-view>
</keep-alive>
</transition>
<!-- 全局lodding遮罩 -->
<div v-loading.fullscreen="$store.state.staticData.loading" :element-loading-text='$store.state.staticData.loadingText'></div>
<!-- 全局动画组件 -->
<div class="nf-icon2"
:style="{'left':data.x,'top':data.y,'color':data.color}"
v-for="data in datas"
:key="data.x"
>
<span>{{ data.text }}</span>
</div>
</div>
</template>
<script>
export default {
name: 'index',
computed: {
cacheviews () {
return this.$store.state.tabs.alive_list
},
key () {
return Date()
}
},
data () {
return {
now_index: 0, // 当前索引
arr: [
'富强',
'民主',
'文明',
'和谐',
'自由',
'平等',
'公正',
'法制',
'爱国',
'敬业',
'诚信',
'友善'
],
color_arr: [
'#FF403A',
'#4095D6',
'#FF6E87',
'#ff6300',
'#BEAD92',
'#FFDEAA',
'#1F47AD',
'#65D97D',
'#98FF72',
'#AB98E8',
'#F0BFF2',
'#F6EB77'
],
datas: [] // 动画的对象数组
}
},
mounted () {
// 监听鼠标松开事件
window.addEventListener('mouseup', this.handleMousedown)
},
methods: {
// 鼠标事件
handleMousedown (e) {
//左键松开
if (e.button == 0) {
//坐标
let x = e.pageX
let y = e.pageY
this.nianfoA(x, y)
}
},
// 动画
nianfoA (x, y) {
let text = this.arr[this.now_index]
let color = this.color_arr[this.now_index]
if (this.arr.length - this.now_index > 1) {
this.now_index++
} else {
this.now_index = 0
}
let obj = {
'x': x + 'px',
'y': y + 'px',
'text': text,
'color': color
}
this.datas.push(obj)
this.timer1 = setTimeout(() => {
this.datas.shift()// 删除第一个对象
}, 1500)
}
},
created () {
}
}
</script>
<style lang="scss">
#app {
width: 100%;
height: 100%;
overflow: hidden;
.nf-icon2{
position: fixed;
z-index: 9999;
display: table;
cursor: default;
user-select: none;
font-size: 18px;
animation: float 1.5s;
span{
font-size: 18px;
font-weight: bold;
}
}
@keyframes float {
0% {
opacity: 1;
}
50% {
opacity: 0.7;
}
100% {
opacity: 0;
transform: translateY(-70px);
}
}
}
</style>
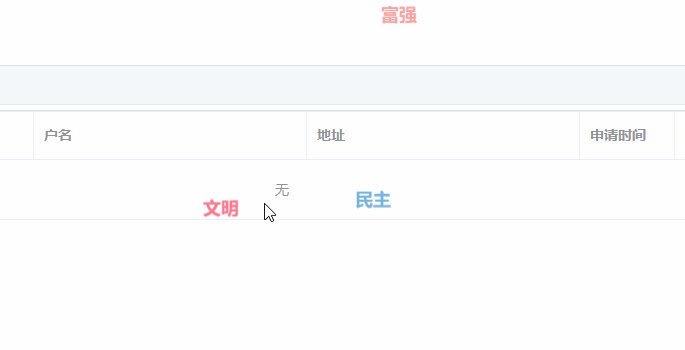
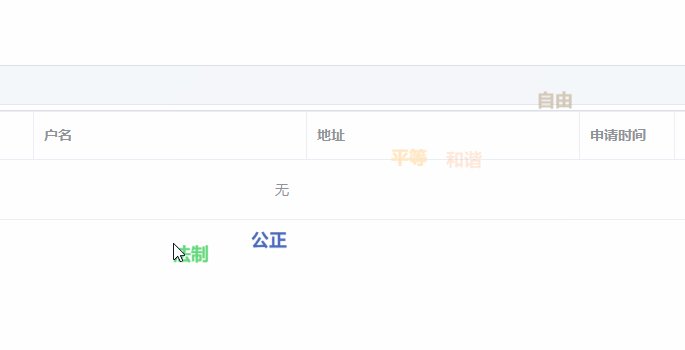
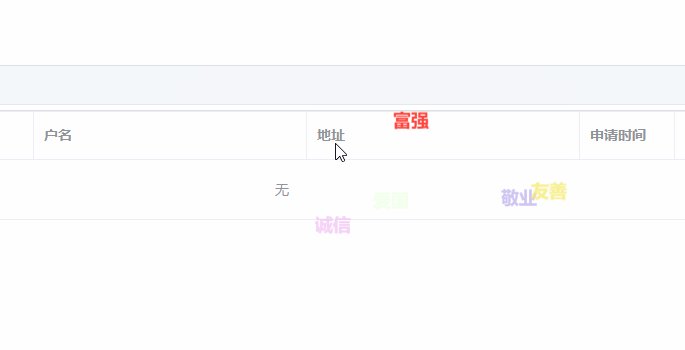
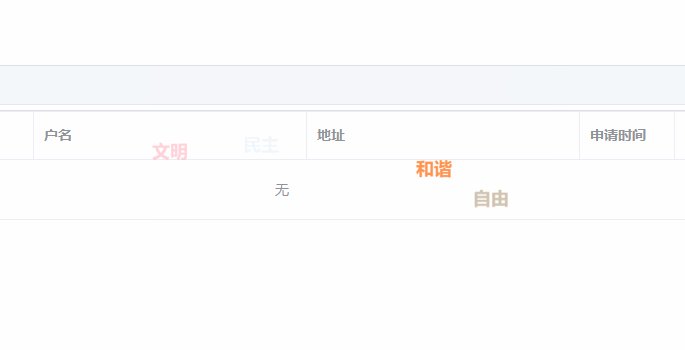
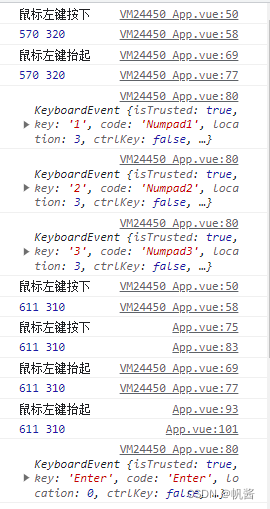
效果: