mounted () {
window.addEventListener('mousedown', this.handleMousedown)//监听鼠标按下
window.addEventListener('mouseup', this.handleMouseup)//监听鼠标抬起
window.addEventListener('keydown', this.handlekeydown)//监听键盘按下
},
methods: {
// 鼠标按下事件
handleMousedown (e) {
if (e.button == 0) {
console.log('鼠标左键按下')
}
if (e.button == 1) {
console.log('鼠标滚动键按下')
}
if (e.button == 2) {
console.log('鼠标右键按下')
}
console.log(e.pageX, e.pageY)// 坐标
},
// 鼠标抬起事件
handleMouseup (e) {
if (e.button == 0) {
console.log('鼠标左键抬起')
}
if (e.button == 1) {
console.log('鼠标滚动键抬起')
}
if (e.button == 2) {
console.log('鼠标右键抬起')
}
console.log(e.pageX, e.pageY)// 坐标
},
// 监听键盘事件
handlekeydown (e) {
console.log(e)
}
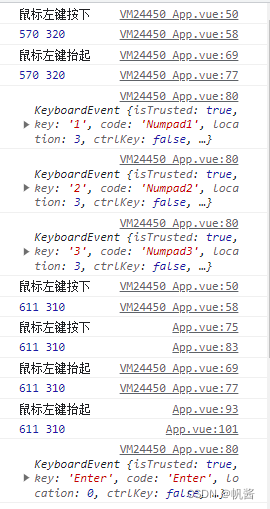
},效果: