在工作方面的需求,需要实现点击左侧栏目,右侧的内容对应更改。
这里,我运用了iframe来实现这个功能!(布局的话,使用了flex弹性布局)
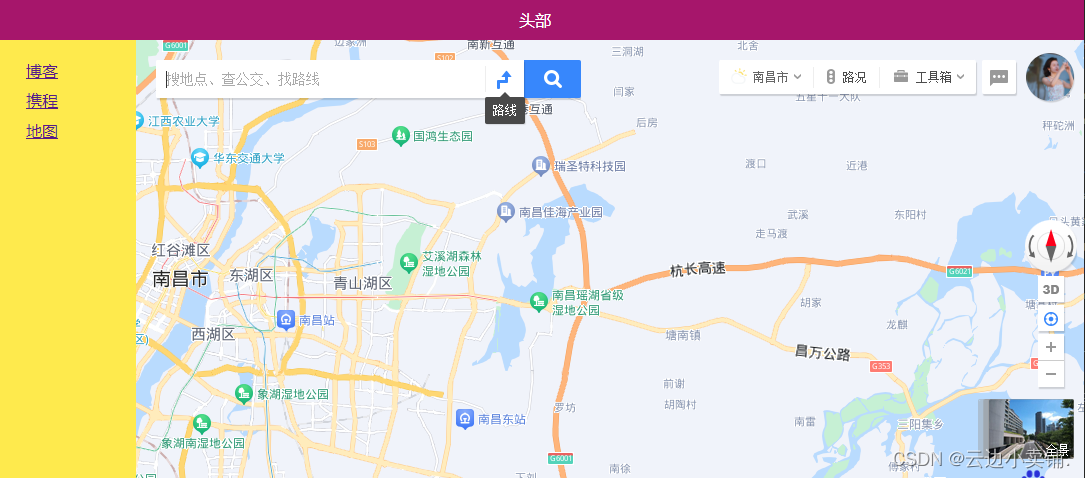
完整效果图。

左侧导航显示代码:
<div class="left_box" style="width: 150px;">
<ul>
<li><a href="https://blog.csdn.net/" target="iframe_a">博客</a></li>
<li><a href="http://www.ctrip.com/" target="iframe_a">携程</a></li>
<li><a href="https://map.baidu.com" target="iframe_a">地图</a></li>
</ul>
</div>右侧内容展示代码:
<div class="right_box" style="flex-grow: 1;">
<iframe name="iframe_a" frameborder="1" width="100%" height=99%"></iframe>
</div>其中所有的关联是a标签中的 target="iframe_a" 控制的
css样式设置:
html,
body {
margin: 0px;
width: 100%;
height: 100%;
}
.bigBox {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
text-align: center;
background: #a7176b;
color: white;
line-height: 40px;
}
.content {
background: #FFEB3B;
display: flex;
flex-flow: row;
}
.right_box {
background-color: #774949;
}
li {
line-height: 30px;
list-style: none;
}
iframe {
border: none;
}完整代码!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML-点击左侧-更新右侧</title>
<style type="text/css">
html,
body {
margin: 0px;
width: 100%;
height: 100%;
}
.bigBox {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
text-align: center;
background: #a7176b;
color: white;
line-height: 40px;
}
.content {
background: #FFEB3B;
display: flex;
flex-flow: row;
}
.right_box {
background-color: #774949;
}
li {
line-height: 30px;
list-style: none;
}
iframe {
border: none;
}
</style>
</head>
<body>
<div class="bigBox">
<div class="header">头部</div>
<div class="content" style="flex-grow: 1;">
<div class="left_box" style="width: 150px;">
<ul>
<li><a href="https://blog.csdn.net/" target="iframe_a">博客</a></li>
<li><a href="http://www.ctrip.com/" target="iframe_a">携程</a></li>
<li><a href="https://map.baidu.com" target="iframe_a">地图</a></li>
</ul>
</div>
<div class="right_box" style="flex-grow: 1;">
<iframe name="iframe_a" frameborder="1" width="100%" height=99%"></iframe>
</div>
</div>
</div>
</body>
</html>