三色环境光的拓展运用
我的上一篇博客写了关于三色环境光的原理,这次就来简单拓展一下。最重要的核心思想其实就是取法线向量的第二个分量,因为它控制方法是指向xz平面的上或者下。
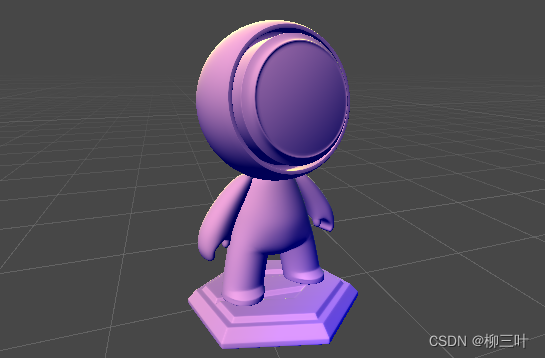
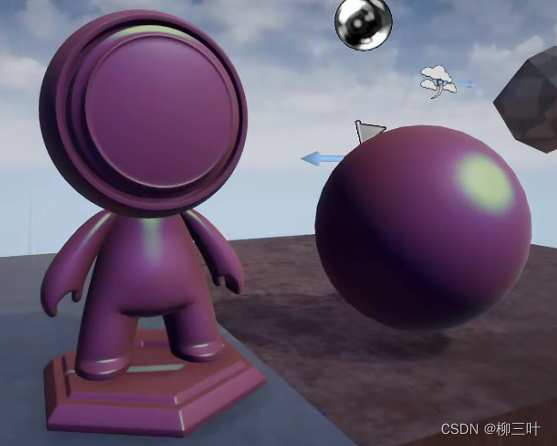
所以这次要用这个原来来单独摘出上层环境光,乘上菲涅尔,会有种高光的感觉。先放个图,还是小人模型,懒得找模型了(不是

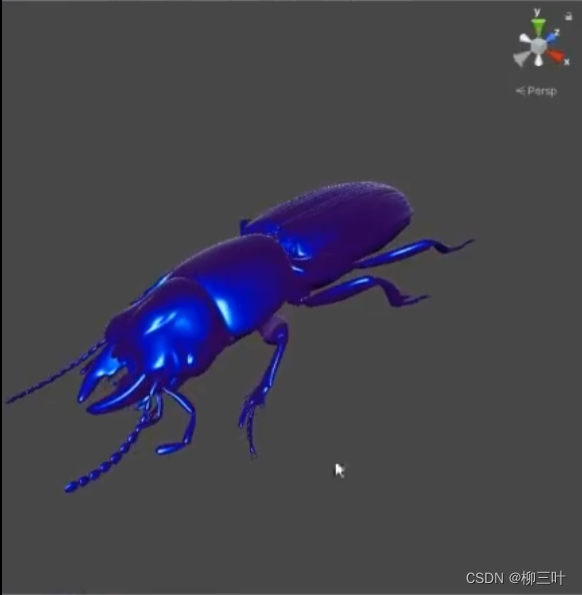
可以看到边缘一圈的菲涅尔效果,有种高光的感觉,课程里面直接用在蟑螂模型上了,还好没调成蟑螂棕,要不然更加油腻了…课程里的效果:

可以,油腻的效果立竿见影。
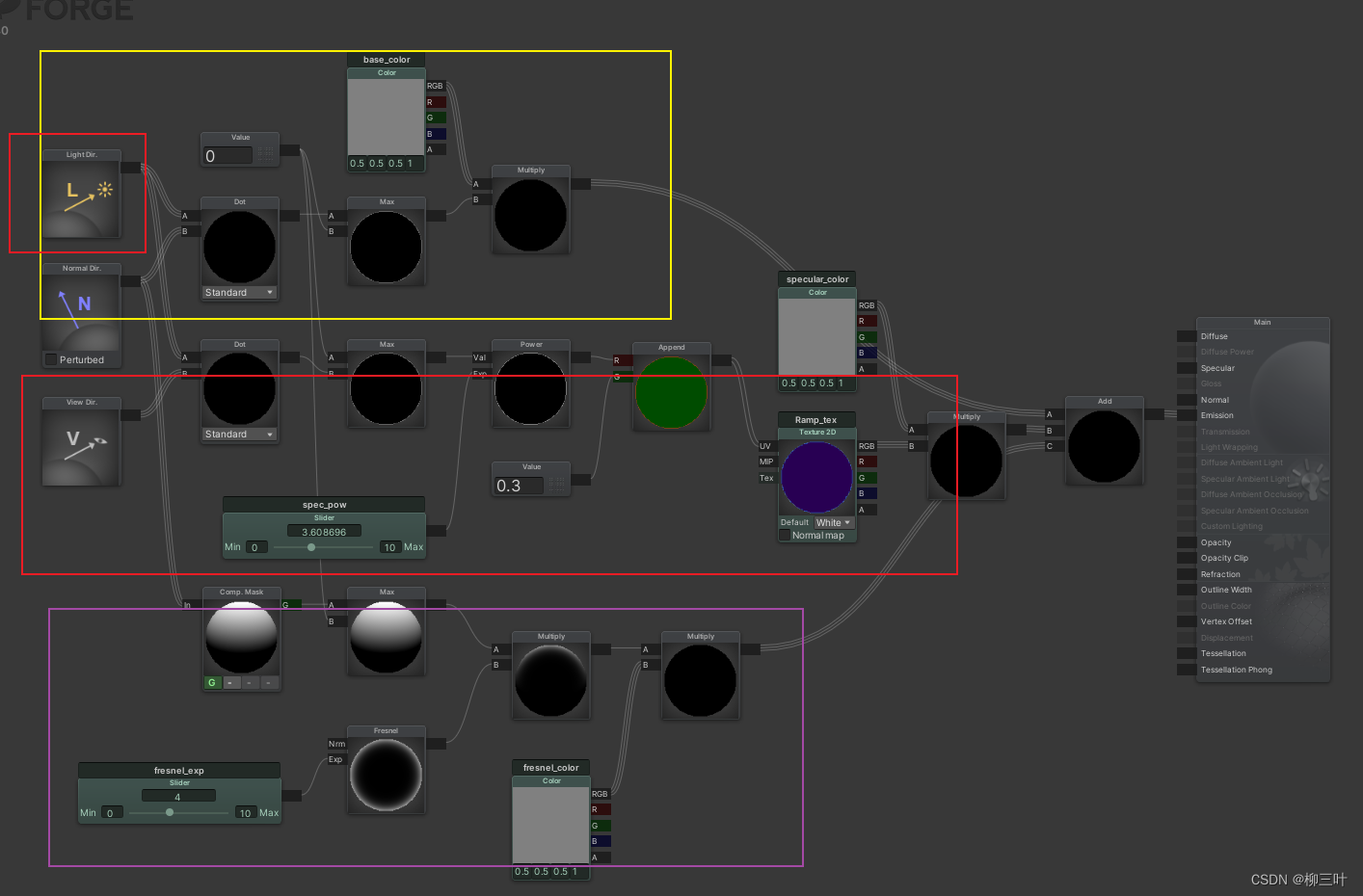
下面放一下蓝图吧:

- 黄色框部分:lambert部分,也就是漫反射环境光部分,给它加上了一个基础色。
- 红色框部分:phong部分,也就是镜面反射高光部分,对贴图进行了采样,这里有人会疑惑为什么是光方向和观察方向点乘,我感觉应该是处于美术方面的考虑,我试了一下用传统的phong,也就是反射方向点乘观察方向,发现高光更强,也就是更加有塑料感。(模型不一样确实不太好对比,之后要有机会再找找模型,调整一下)

- 紫色框部分就是我们上一次提到的三色环境光,只不过我们这次只取上层的效果,然后与菲涅尔相结合,最后呈现一个只显示上部的菲涅尔效应。
- 这用的就是三色环境光的原理,只不过我们只用了上面那层,剩余的两层我们没有用。
然后是UE4中的实现
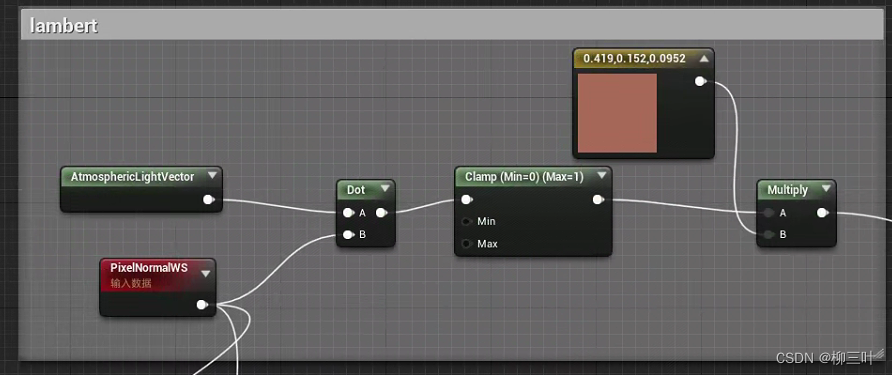
首先是兰伯特部分:

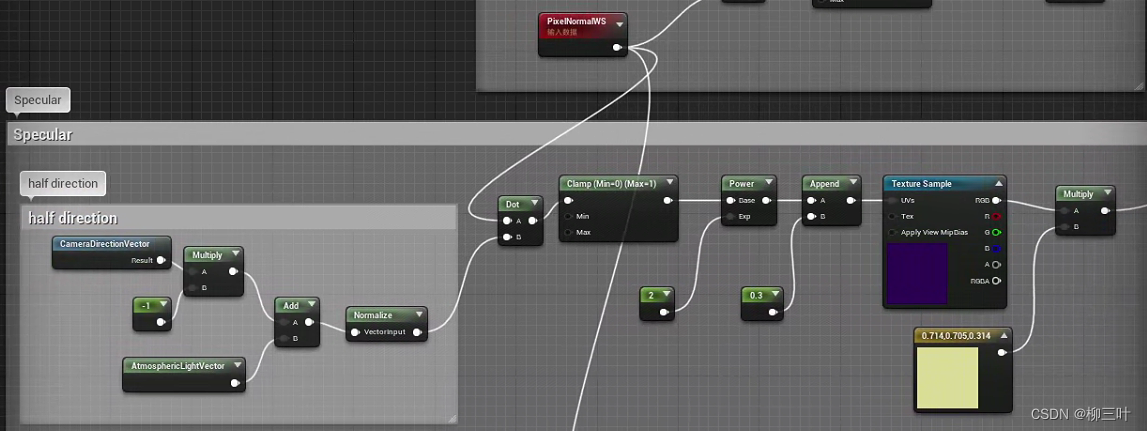
然后是高光部分:

- 在unity中的viewDir其实就是虚幻中的cameraDirectionVector并且还要乘以-1。
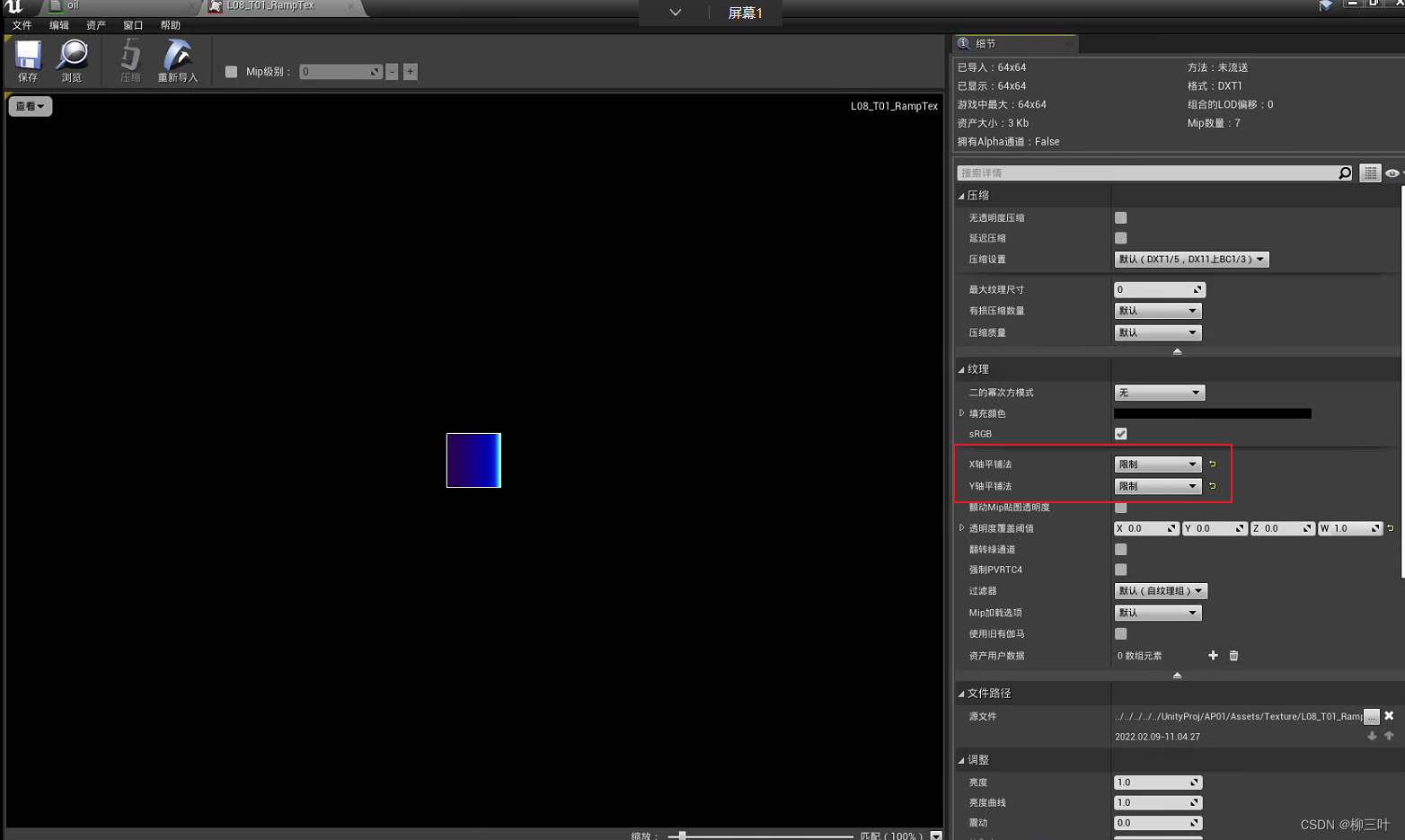
- 同样的,在unity中将我们这个要采样的贴图设置为clamp模式,否则不会出现类似光晕一圈一圈的错误效果。

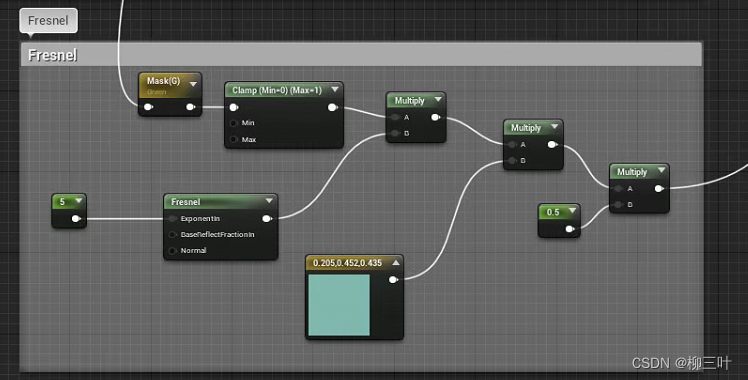
然后是菲尼尔部分:

- 菲涅尔想最后还乘了一个0.5,因为虚幻里好像比unity要亮,所以乘了一下。
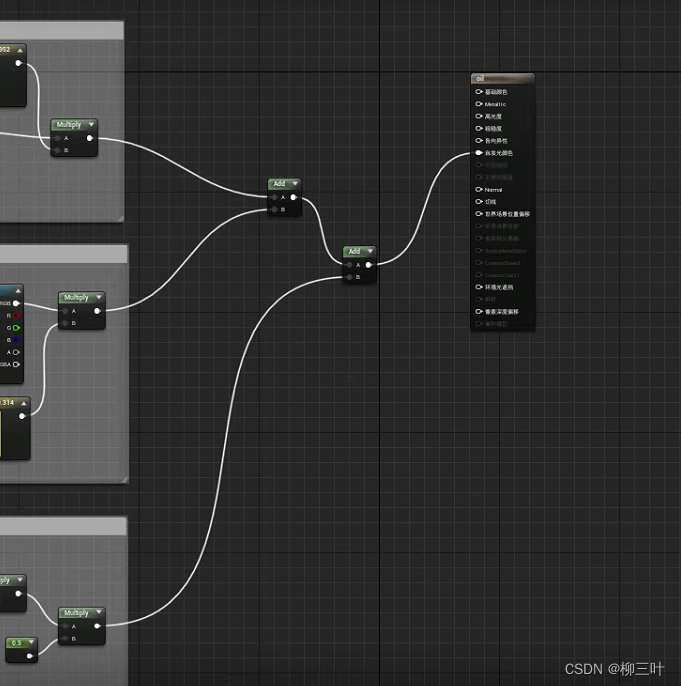
最后三个部分加起来,连接到自发光项:

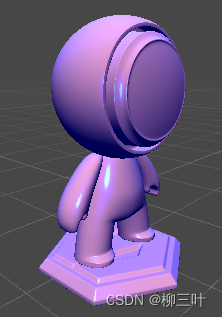
最后效果,虚幻和unity颜色取值相同的颜色会出来不同的效果,建议大家自己手动调节试一下,我的效果和unity里的颜色取值和效果都不一样:

虽然但是,也有油腻的效果。
当然,新手上路暂无驾照,有错误请各位大佬指正。