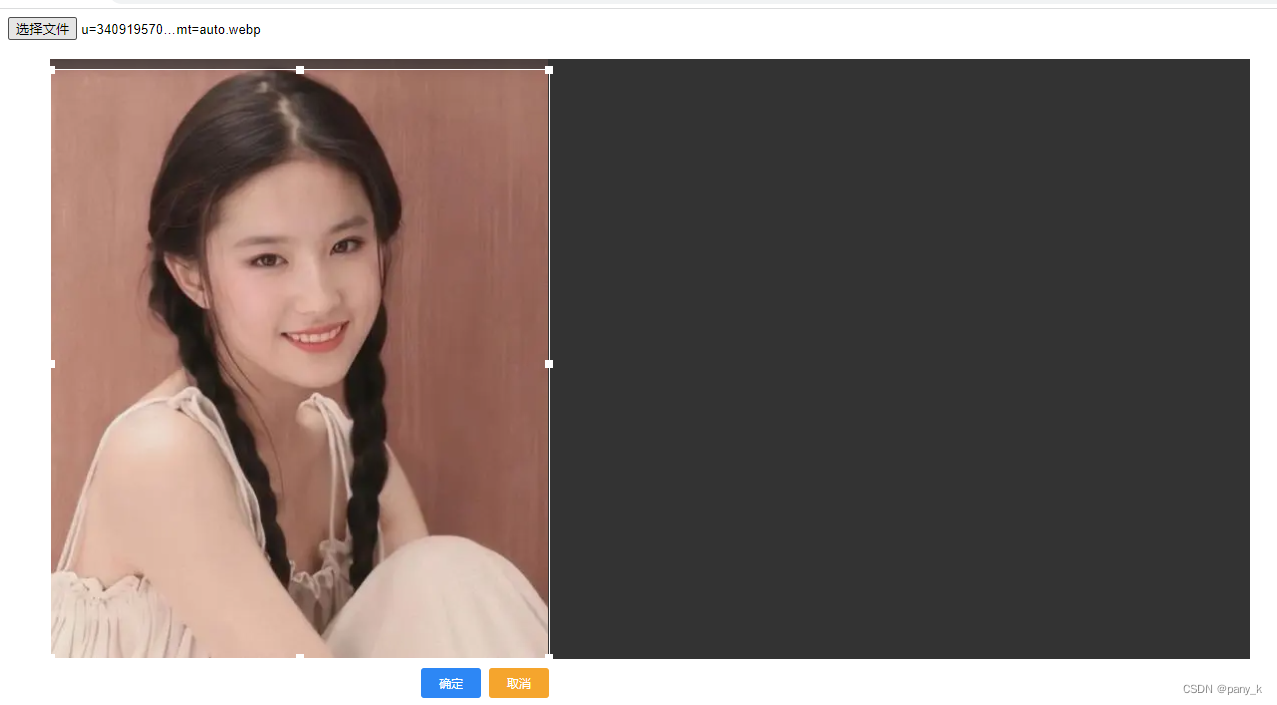
功能介绍:图片通过原生input上传,使用canvas进行图片裁剪。 裁剪框限制不允许超出图片范围,图片限制了最大宽高(自行修改要的尺寸),点击确认获取新的base64图片数据,大部分需求都是弹窗进行处理,这里用到的是fixed布局,将盒子浮动起来,导致判断,取值有变化

<!DOCTYPE HTML>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>图片裁剪</title>
</head>
<body>
<input id="npt" type="file">
<div id="box">
<img style="position:absolute;top:0px;left:0px;opacity: 0.3;" src="" id="img1" />
<img style="position:absolute;top:0px;left:0px;clip: rect(50px, 250px, 250px, 50px);" src="" id="img2" />
<!--第三层需用绝对定位浮在上面-->
<div id="dragDiv" style="position: absolute;width: 200px;height: 200px;border: 1px solid #fff;top:50px;left:50px;">
<div class="Divmin up-left"></div>
<div class="Divmin up"></div>
<div class="Divmin up-right"></div>
<div class="Divmin right"></div>
<div class="Divmin right-down"></div>
<div class="Divmin down"></div>
<div class="Divmin left-down"></div>
<div class="Divmin left"></div>
<div class="Divmin-btn" style="right: 68px;background-color: #2d87f5;" id="confirmBtn">确定</div>
<div class="Divmin-btn" style="right: 0px;background-color: #f5a52d;">取消</div>
</div>
<div style="position: absolute; right: 0;">
<img src="" id="later" alt="">
</div>
</div>
</body>
</html>
<style>
body {}
#box {
width: 1200px;
height: 600px;
background: #333;
position: fixed;
top: 50px;
left: 50px;
}
.Divmin-btn {
bottom: -40px;
width: 60px;
height: 30px;
line-height: 30px;
color: white;
font-size: 12px;
text-align: center;
display: inline-block;
position: absolute;
border-radius: 3px 3px 3px 3px;
}
.Divmin-btn:hover {
background-color: rgba(60, 103, 222, 0.6);
color: #efeeee;
}
.Divmin-btn:active {
background-color: rgba(69, 94, 167, 0.6);
color: #efeeee;
}
.Divmin {
position: absolute;
width: 8px;
height: 8px;
background: #fff;
}
.up-left {
margin-top: -4px;
margin-left: -4px;
cursor: nw-resize;
}
.up {
left: 50%;
/*父元素盒子dragDiv宽度的一半,注意要有绝对定位*/
margin-left: -4px;
top: -4px;
cursor: n-resize;
}
.up-right {
top: -4px;
right: -4px;
cursor: ne-resize;
}
.right {
top: 50%;
margin-top: -4px;
right: -4px;
cursor: e-resize;
}
.right-down {
right: -4px;
bottom: -4px;
cursor: se-resize;
}
.down {
bottom: -4px;
left: 50%;
margin-left: -4px;
cursor: s-resize;
}
.left-down {
left: -4px;
bottom: -4px;
cursor: sw-resize;
}
.left {
left: -4px;
top: 50%;
margin-top: -4px;
cursor: w-resize;
}
#img1,
#img2 {
max-width: 600px;
max-height: 600px;
-webkit-user-drag: none;
}
</style>
<script type="text/javascript">
//禁止图片被选中
document.onselectstart = new Function('event.returnValue = false;');
let confirmBtn = document.getElementById('confirmBtn')
confirmBtn.addEventListener('click', () => {
drawRect();
})
// 获取图片base64数据
let npt = document.getElementById("npt");
npt.onchange = function () {
let reader = new FileReader();
reader.readAsDataURL(npt.files[0]);
reader.onloadend = function (e) {
img1.src = e.target.result;
img2.src = e.target.result;
// console.log(e.target.result);// 图片的base64数据
getImage(e.target.result)
};
}
let canvas = document.createElement("canvas");
let ctx = canvas.getContext('2d');
// 创建图片
let getImage = function (b64) {
// 创建图片对象
let image = new Image();
image.src = `${b64}`;
image.onload = function () {
// 获取原图宽高
let height = img1.offsetHeight;
let width = img1.offsetWidth;
//设置canvas大小与原图宽高一致
canvas.height = height;
canvas.width = width;
// 在canvas绘制图片
ctx.drawImage(this, 0, 0, width, height);
// 截图:
// drawRect();
// 图片上传后设置裁剪框与图片大小一致
dragDiv.style.height = img1.offsetHeight + 'px'
dragDiv.style.width = img1.offsetWidth + 'px'
dragDiv.style.top = 0 + 'px';
dragDiv.style.left = 0 + 'px';
setChoice();
}
};
// 绘制截图矩阵
let drawRect = function () {
let top = dragDiv.offsetTop;
let right = dragDiv.offsetLeft + dragDiv.offsetWidth;
let bottom = dragDiv.offsetTop + dragDiv.offsetHeight;
let left = dragDiv.offsetLeft;
// 截图宽度
let w = right - left;
// 截图高度
let h = bottom - top;
// 获取截图区域内容,截图区域的像素点矩阵
let cutImage = ctx.getImageData(left, top, w, h);
// 裁剪后的base64数据
let newImage = createNewCanvas(cutImage, w, h);
later.src = newImage;
// console.log(newImage);// 裁剪后的base64数据
};
var createNewCanvas = function (content, width, height) {
var nCanvas = document.createElement('canvas');
var nCtx = nCanvas.getContext('2d');
nCanvas.width = width;
nCanvas.height = height;
nCtx.putImageData(content, 0, 0);// 将画布上指定矩形的像素数据,通过 putImageData() 方法将图像数据放回画布
return nCanvas.toDataURL('image/png');
}
//获取id的函数
function $(id) {
if (id.indexOf(".") == 0) {
let className = id.substring(1, id.length);
let els = document.getElementsByClassName(className);
return els[0];
}
return document.getElementById(id);
}
let dragDiv = $('dragDiv');
let box = $('box')
let img1 = $('img1')
let rightDiv = $('.right');
let isDraging = false;
let contact = "";//表示被按下的触点
//鼠标按下时
$('.right').onmousedown = function () {
isDraging = true;
contact = "right";
}
$('.left').onmousedown = function () {
isDraging = true;
contact = "left";
}
$('.down').onmousedown = function () {
isDraging = true;
contact = "down";
}
$('.up').onmousedown = function () {
isDraging = true;
contact = "up";
}
$('.up-right').onmousedown = function () {
isDraging = true;
contact = "up-right";
}
$('.right-down').onmousedown = function () {
isDraging = true;
contact = "down-right";
}
$('.up-left').onmousedown = function () {
isDraging = true;
contact = "up-left";
}
$('.left-down').onmousedown = function () {
isDraging = true;
contact = "down-left";
}
//鼠标松开时
window.onmouseup = function () {
isDraging = false;
}
//鼠标移动时
window.onmousemove = function (e) {
var e = e || window.event;
if (isDraging == true) {
switch (contact) {
case "up":
upMove(e);
break;
case "right":
rightMove(e);
break;
case "down":
downMove(e);
break;
case "left":
leftMove(e);
break;
case "up-right":
upMove(e);
rightMove(e);
break;
case "down-right":
downMove(e);
rightMove(e);
break;
case "down-left":
downMove(e);
leftMove(e);
break;
case "up-left":
upMove(e);
leftMove(e);
break;
}
}
}
//up移动
function upMove(e) {
let boxTop = box.getBoundingClientRect().top //父盒子距浏览器顶部距离
let y = e.clientY // 鼠标所在位置
let dragDivRect = dragDiv.getBoundingClientRect()
//上限制:y 不小于 父盒子距顶部距离
//下限制: y 不大于 父盒子距顶部距离 + 编辑盒子上边距 + 编辑盒子高度 - 2
let maxHeight = boxTop + dragDiv.offsetTop + dragDivRect.height - 2
if (y <= boxTop || y >= maxHeight) return
//当前编辑框上边框距父盒子顶部距离 = 当前鼠标位置 - 父盒子外边距
let top = y - boxTop
let addHeight = dragDivRect.top - y
let height = dragDivRect.height + addHeight - 2
dragDiv.style.height = height + 'px';//选取框变化后的宽度
dragDiv.style.top = top + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
setChoice();
}
//right移动
function rightMove(e) {
//限制最大宽度 : 当鼠标位置 >= 父级盒子左边距 + 图片总宽度
let maxWidth = box.getBoundingClientRect().left + img1.getBoundingClientRect().width
if (e.clientX >= maxWidth) return
//盒子的宽度 = 鼠标所在位置 - 盒子左边距
let width = e.clientX - dragDiv.getBoundingClientRect().left
dragDiv.style.width = width + 'px';//选取框变化后的宽度
setChoice();
}
//down移动
function downMove(e) {
let boxTop = box.getBoundingClientRect().top
//下限制: 鼠标位置 >= 图片高度 + 盒子顶部距离
if (e.clientY >= img1.getBoundingClientRect().height + boxTop) return
// 高度 = 鼠标所在位置 - 盒子距顶部距离 - 编辑盒子距父级外边距
let newHeight = e.clientY - boxTop - dragDiv.offsetTop
dragDiv.style.height = newHeight + 'px';
setChoice();
}
//left移动
function leftMove(e) {
//父盒子距离浏览器左侧宽度
let boxLeft = box.getBoundingClientRect().left
//当前鼠标位置 - 盒子距离浏览器左边距 = left
let newLeft = e.clientX - boxLeft
//当前增加的宽度 = 盒子的宽度 +
let dragDivRect = dragDiv.getBoundingClientRect()
let addWidth = dragDivRect.left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
let width = dragDivRect.width + addWidth - 2
// 左限制 = 当前鼠标位置 <= 父盒子左边距
// 右限制 = 当前鼠标位置 >= 父盒子左边距+ 编辑盒子宽 + 编辑盒子距父级盒子左边距
let maxWidth = boxLeft + dragDivRect.width + dragDiv.offsetLeft
if (newLeft <= 1 || (e.clientX >= maxWidth)) return
dragDiv.style.width = width + 'px';
dragDiv.style.left = newLeft + 'px';
setChoice();
}
//设置选取框图片区域明亮显示
function setChoice() {
let top = dragDiv.offsetTop;
let right = dragDiv.offsetLeft + dragDiv.offsetWidth;
let bottom = dragDiv.offsetTop + dragDiv.offsetHeight;
let left = dragDiv.offsetLeft;
$('img2').style.clip = "rect(" + top + "px," + right + "px," + bottom + "px," + left + "px)";
}
</script>