文章目录
- 01 Nuxt 能提供哪些功能?有什么益处?
- 02 快速搭建项目
- 2.1 安装 create-nuxt-app 脚手架工具
- 2.2 使用脚手架搭建项目
01 Nuxt 能提供哪些功能?有什么益处?
- 服务端渲染:Nuxt 是基于 Vue.js 的 服务端渲染 框架,可以生成静态的 HTML 文件并在服务器上进行渲染,将页面内容直接发送给浏览器。这种方式可以提高网站的首次加载速度,改善搜索引擎的索引和页面的
SEO优化。 - 代码结构和组织:Nuxt 提供了一套约定优于配置的规则,使得开发者能够快速搭建和组织项目。通过按照规范将页面和组件放置在特定的目录中,可以更容易地维护和扩展代码。
- 自动路由配置:Nuxt 基于文件系统的路由配置,通过在 pages 目录下创建 .vue 文件,可以自动生成对应的路由配置,无需手动进行路由的配置。这样简化了路由管理的过程,提高了开发效率。
- 预渲染和静态站点生成:除了服务端渲染,Nuxt 还支持预渲染和静态站点生成。预渲染可以在构建过程中生成静态 HTML 文件,使得站点在浏览器中不依赖 JavaScript 也能正常访问。而静态站点生成则可以将整个站点生成为一组静态文件,可以直接部署到各种静态文件托管服务上,提供更高的性能和可扩展性。
- 插件和模块化:Nuxt 支持使用插件和模块来扩展功能。插件可以用于引入第三方库或自定义功能,而模块可以封装可重用的代码和配置,使得项目的功能和复用性更强。
02 快速搭建项目
2.1 安装 create-nuxt-app 脚手架工具

全局安装 create-nuxt-app
$ npm i -g create-nuxt-app
2.2 使用脚手架搭建项目
1)可以按照自己的倾向选择 npm / npx / yarn 运行命令
# 确保你已经安装了 npx (npx 从 npm 5.2.0 开始默认安装)
npx create-nuxt-app <my-project>
# Or 若你的 npm 的版本是 6.1 及以上,你可以选择使用 npm 运行
npm init nuxt-app@latest <my-project>
# Or 使用 yarn 运行:
yarn create nuxt-app <my-project>
本次示例中将使用 npx 运行命令:
$ npx create-nuxt-app <项目名>
2)上述命令回车后,所有配置的介绍和常用选择如下:
$ npx create-nuxt-app test-for-nuxt2
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in test-for-nuxt2
# nuxt 项目名称(若上述命令添加了项目名,则直接回车默认上述的项目名)
? Project name: (test-for-nuxt2)
# 选择 js 或 ts 作为项目的开发语言,不同选择会生成不同的 config 文件:tsconfig.json / jsconfig.json
? Programming language: (Use arrow keys)
> JavaScript
TypeScript
# 选择包管理器
? Package manager: (Use arrow keys)
Yarn
> Npm
# 选择 UI 库,nuxt 框架提供了许多选择,这里按需取用即可。若现在不需要 UI 库,可以选择 None,后续也可以再添加
? UI framework: (Use arrow keys)
None
> Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Oruga
Primevue
Tachyons
Tailwind CSS
Windi CSS
Vant
View UI
Vuetify.js
# 选择默认的模板引擎(常用的是 HTML,但如果想想试试 Pug 可以先去了解 https://www.pugjs.cn/api/getting-started.html)
? Template engine: (Use arrow keys)
> HTML
Pug
# 选择 nuxt 扩展模块
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Axios - Promise based HTTP client # 安全且简单的 axios 和 nuxt.js 集成,用于 Http 请求(HTTP/HTTPS请求的Web App)
( ) Progressive Web App (PWA) # 稳定的 PWA 解决方案用于增强 Nuxt 对 PWA 的支持(渐进式应用程序)
( ) Content - Git-based headless CMS # 允许在content / dictionary 中写入内容,并通过像 API 一样的来获取文件(无头式内容管理系统)
# 选择 lint 工具
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) ESLint # 代码检查工具
(*) Prettier # 代码格式化工具
(*) Lint staged files # 可以在代码提交前对待提交区代码进行一些自定义操作的工具,包括执行eslint检查等等
( ) StyleLint # css 代码检查工具
( ) Commitlint # commit 命令检查工具
# 选择单元测试需要的框架(若暂时不确定是否有这样的需求,可以先不选)
? Testing framework: (Use arrow keys)
> None
Jest
AVA
WebdriverIO
Nightwatch
# 选择渲染模式
? Rendering mode: (Use arrow keys)
> Universal (SSR / SSG) # 服务端渲染,若使用想要对 SEO 有益,就选择此项(一般选择 Nuxt 都会希望进行服务端渲染)
Single Page App # 单页面应用渲染模式
# 选择部署目标,这里之所以可以选择部署目标是因为 nuxt 支持静态网页的生成,一般我们选服务端部署即可
? Deployment target: (Use arrow keys)
> Server (Node.js hosting)
Static (Static/Jamstack hosting)
# 选择开发工具,按照指引(js 开发语言的推荐选择 jsconfig.json)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) jsconfig.json (Recommended for VS Code if you're not using typescript)
( ) Semantic Pull Requests
( ) Dependabot (For auto-updating dependencies, GitHub only)
# 选择持续集成工具,按需选用即可
? Continuous integration: (Use arrow keys)
> None
GitHub Actions (GitHub only)
Travis CI
CircleCI
# 选择版本控制系统,一般来说我们选择git版本控制系统,如果有别的需要,则选 none 按需引入即可
? Version control system: (Use arrow keys)
> Git
None
3)最后一个选择完成后需要等待一段时间
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in test-for-nuxt2
? Project name: test-for-nuxt2
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Ant Design Vue
? Template engine: HTML
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: ESLint, Prettier, Lint staged files, StyleLint
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? Continuous integration: None
? Version control system: Git
......
🎉 Successfully created project test-for-nuxt2
To get started:
cd test-for-nuxt2
npm run dev
To build & start for production:
cd test-for-nuxt2
npm run build
npm run start
直到出现上述 Successfully 相关提示后,就能按照命令行的提示在终端中运行新鲜出炉的项目了🎉
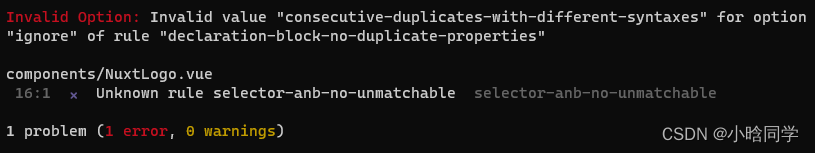
注意,若在运行的过程中有如下报错,可能是 stylelint 的原因:

将 stylelint 升级到最新版本就可以解决这个报错(安装好依赖后记得重启下项目噢)
$ npm install --save-dev stylelint@15.9.0 # 最新版本号