这里写目录标题
一、可视化图形用户界面设计 1. 图形用户界面设计窗口 1.1 图形用户界面设计模板 1.2 图形用户界面设计窗口 2. 可视化图形用户界面设计工具 1.1 对象属性检查器 2.2 菜单编辑器 2.3 工具栏编辑器 2.4 对齐对象工具 2.5 对象浏览器 2.6 Tab 键顺序编辑器 3. 可视化图形用户界面设计实例
MATLAB 提供了图形用户界面开发环境(Graphical User Interface Development Environment,GUIDE),在这种开发环境下,用户界面设计变得方便、直观,实现了 “所见即所得” 的可视化设计。 在 MATLAB 命令行窗口输入 guide 命令,或在 MATLAB 主窗口中选择 “主页” 选项卡,单击 “文件” 命令组中的 “新建” 命令按钮,再选择 “应用程序”
⟶
\longrightarrow
⟶
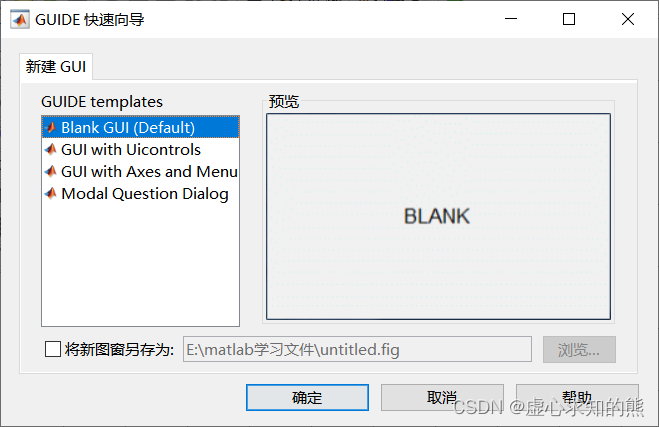
MATLAB 为图形用户界面设计准备了 4 种模板,分别是 Blank GUI(Default)、GUI with Uicontrols (带控件对象的图形用户界面模板)、GUI with Axes and Menu(带坐标轴与菜单的图形用户界面模板)和 Modal Question Dialog(带模式问话对话框的图形用户界面模板)。 当用户选择不同的模板时,在 “预览" 栏中就可以预览与该模板对应的图形用户界面。 在图形用户界面设计模板中选中一个模板,然后单击 “确定” 按钮,就会打开图形用户界面设计窗口。选择不同的图形用户界面设计模式,在图形用户界面设计窗口中显示的结果是不一样的。下图所示为选择 Blank GUI 设计模板后显示的图形用户界面设计窗口。
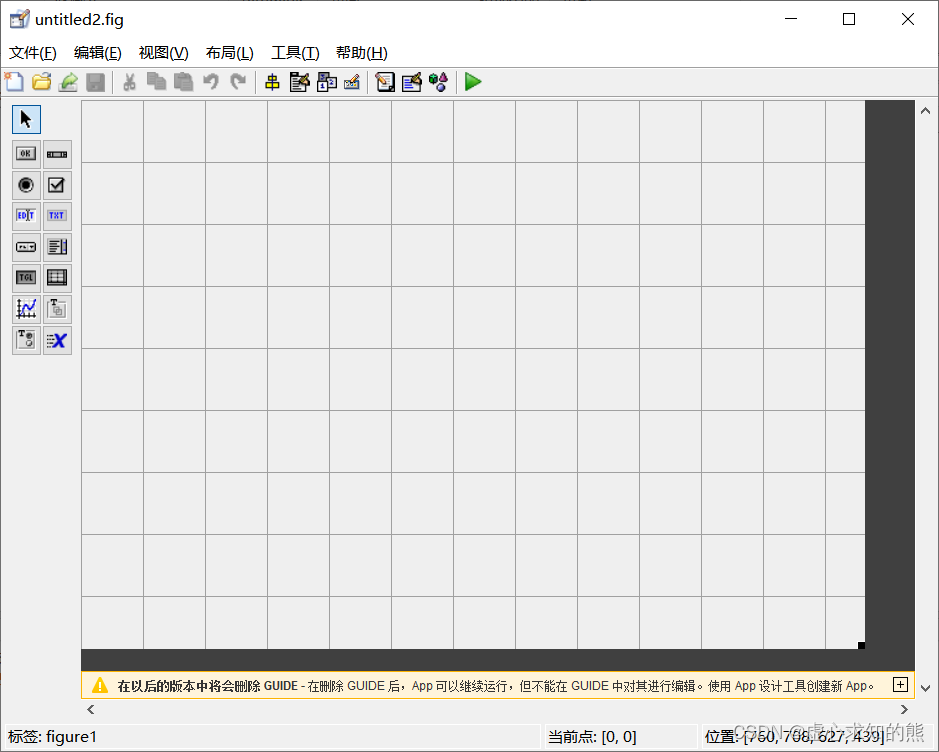
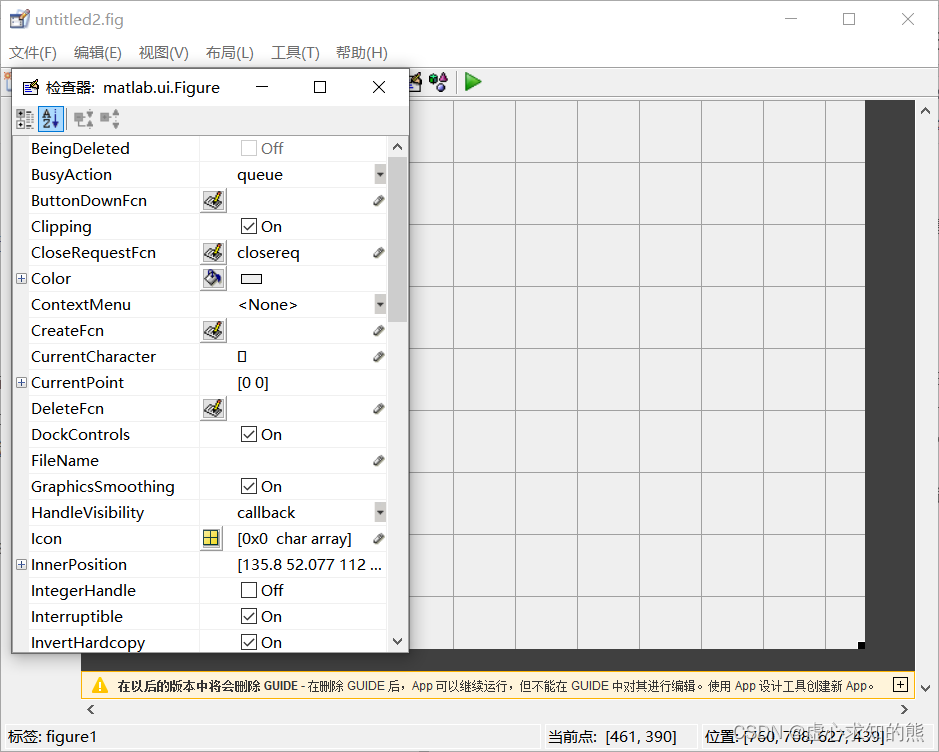
图形用户界面设计窗口由菜单栏、工具栏、控件工具箱、图形对象设计区等部分组成。 在图形用户界面设计窗口左边的是控件工具箱,其中含有 “按钮”、“可编辑文本”、“坐标轴”、“面板”、“按钮组” 等控件。从中选择一个控件, 以拖曳方式将其添加至图形对象设计区,生成控件对象。 右击图形对象,则弹出一个快捷菜单,用户可以从中选择某个菜单项进行相应的设计。 例如,我们选择 “查看回调” 子菜单的 CallBack、CreateFcn、DeleteFcn、ButtonDownFen、KeyPressFcn 等命令,可以打开代码编辑器来编写对应事件发生时需要执行的程序代码。 图形用户界面设计窗口下部的状态栏用于显示当前对象的 Tag 属性、位置属性。 MATLAB 常用的图形用户界面设计工具有对象属性检查器、菜单编辑器、工具栏编辑器、对齐对象工具、对象浏览器和 Tab 键顺序编辑器。 利用对象属性检查器,可以检查每个对象的属性值,也可以修改、设置对象的属性值。通过双击某个对象,或选中对象后,从图形用户界面设计窗口工具栏上单击 “属性检查器” 命令按钮,或选择 "视图”
⟶
\longrightarrow
⟶
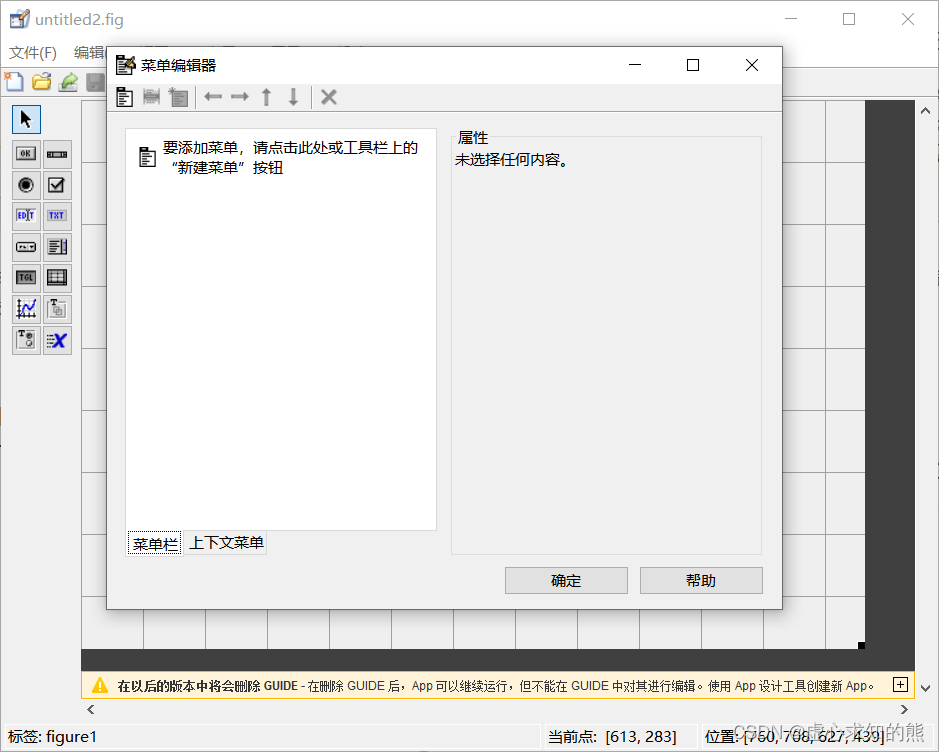
另外,在 MATLAB 命令行窗口的命令行上输入命令 “inspect",也可以打开对象属性检查器。 在选中某个对象后,可以通过对象属性检查器,查看该对象的属性,也可以方便地修改对象的属性。 利用菜单编辑器,可以创建、设置、修改下拉式菜单和快捷菜单。从图形用户界面设计窗口的工具栏上单击 "菜单编辑器” 命令按钮,或选择 “工具”
⟶
\longrightarrow
⟶
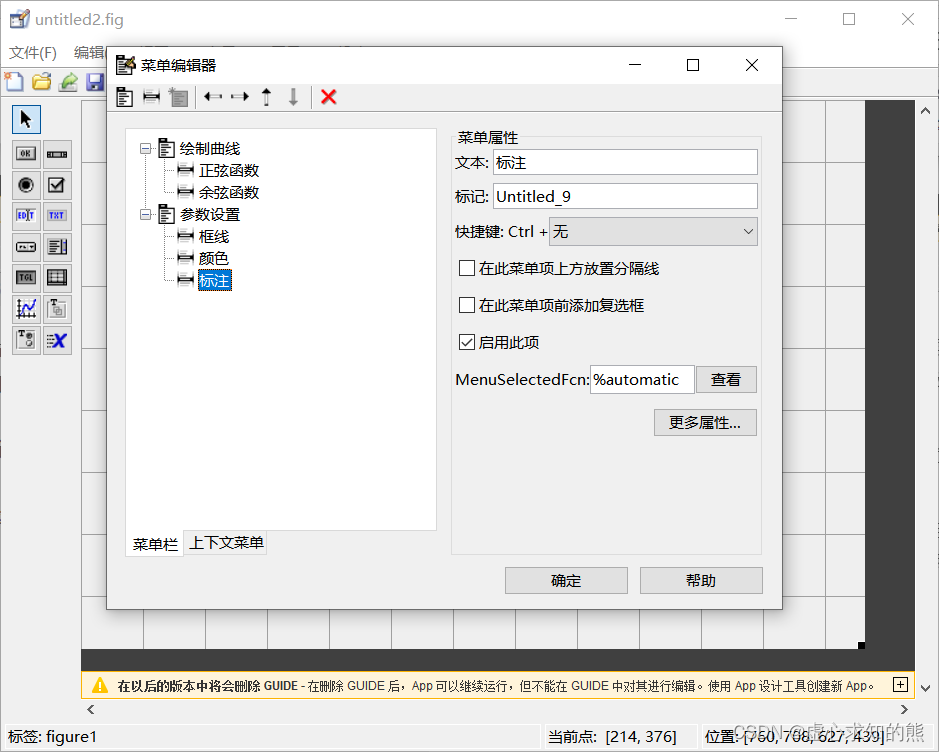
菜单编辑器左上角的第一个按钮用于创建一级菜单项,可以单击该按钮来创建一级菜单项。第二个按钮用于创建子菜单,在选中已经创建的一级菜单项后,可以单击该按钮来创建选中的一级菜单项的子菜单。 选中创建的某个菜单项后,菜单编辑器的右边就会显示该菜单项的有关属性,可以在这里设置、修改菜单项的属性。 下图所示为利用菜单编辑器创建的 “绘制曲线” 与 “参数设置” 两个一级菜单项,并且在 “绘制曲线” 一级菜单下,创建了 “正弦曲线” 和 “余弦曲线” 两个子菜单,在 “参数设置” 一级菜单下创建了 “框线”、“颜色” 和 “标注” 3 个子菜单。
菜单编辑器左上角的第 4 个按钮与第 5 个按钮[用于改变菜单项的层次,第 6 个按钮与第 7 个按钮用于对选中的菜单进行平级上移与下移操作,最右边的按钮用于删除选中的菜单。 菜单编辑器右边列出了菜单的主要属性。“标签” 属性的取值为字符串,作为菜单项的标识;“标记” 属性的取值是字符串,用于定义菜单项的名字;“快捷键” 属性的取值是任意字母,用于定义菜单项的快捷键;3 个复选框代表菜单项的外观属性;“回调” 属性的取值是字符串,可以是某个脚本文件名或一组 MATLAB 命令。 在该菜单项被选中以后,MATLAB 将自动调用此回调函数来作出对相应菜单项的响应。 菜单编辑器有两个选项卡,选择 "菜单栏” 选项卡,可以创建下拉式菜单。 选择 “上下文菜单" 选项卡,可以创建快捷菜单。选择“上下文菜单”选项卡后,菜单编辑器左上角的第 3 个按钮就会变成可用,单击该按钮就可以创建快捷菜单。 利用工具栏编辑器可以创建、设置、修改工具栏。 从图形用户界面设计窗口的工具栏上单击 “工具栏编辑器” 命令按钮,或选择 “工具”
⟶
\longrightarrow
⟶
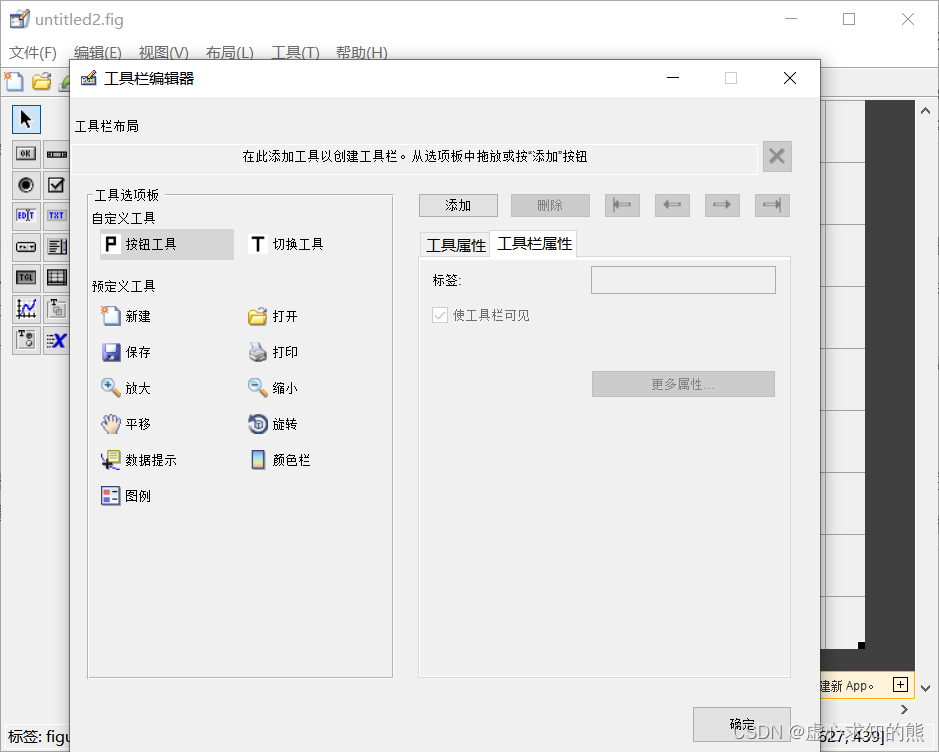
“工具栏编辑器” 窗口的上部是设计的工具栏,左半部为工具调色板,右半部用于增加、删除工具按钮和设置工具按钮、工具栏的属性。通过使用分隔符,实现工具按钮的分组效果。 “新建”、“打开” 等按钮只能设计单击时的回调方法,一般采用默认回调方法。“放大”、“缩小” 等切换按钮除可以设计 “单击回调” 方法,也可以设计按钮在打开和关闭时的回调方法。 利用对齐对象工具,可以对图形用户界面对象设计区内的多个对象的位置进行调整。 在选中多个对象后,在图形用户界面设计窗口的工具栏上单击 “对齐对象” 命令按钮串,或选择 “工具”
⟶
\longrightarrow
⟶
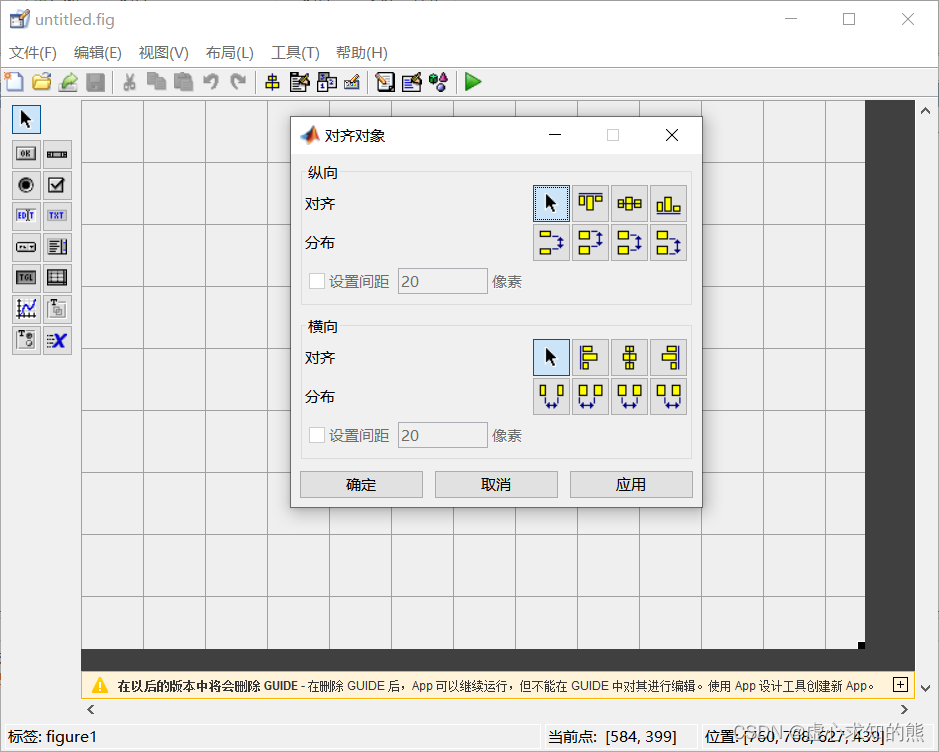
“对齐对象” 窗口中的 “对齐” 组按钮用于对齐调整方向,“分布” 组按钮用于调整对象间距。 利用对象浏览器,可以查看当前设计阶段的各个句柄图形对象。 从图形用户界面设计窗口的工具栏上单击 “对象浏览器” 命令按钮台,或选择 “视图”
⟶
\longrightarrow
⟶
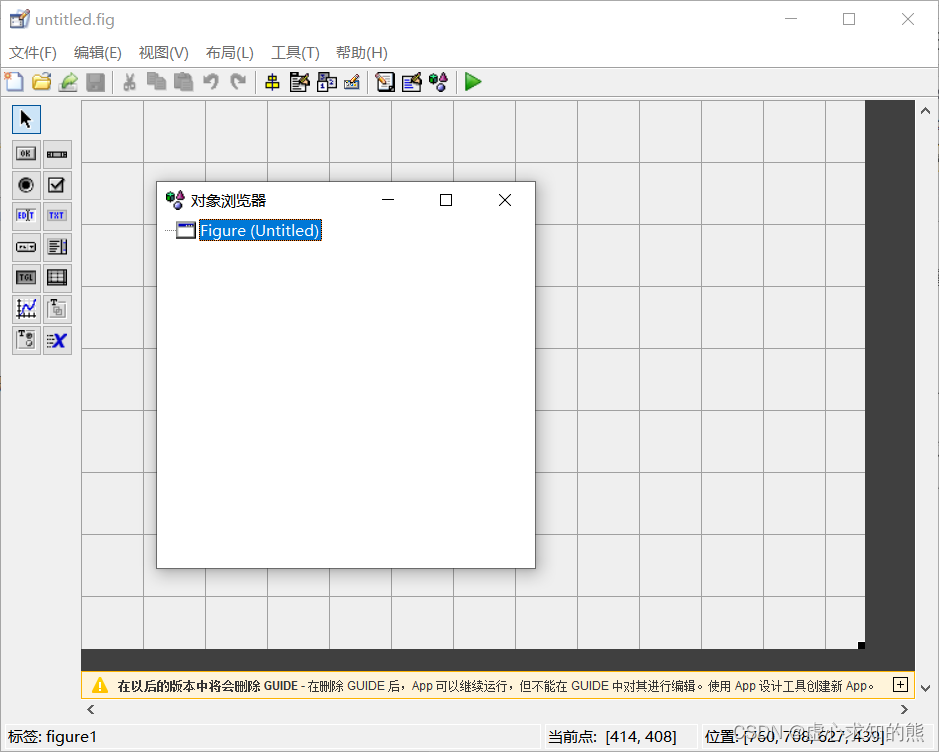
在 “对象浏览器” 窗口中,可以看到已经创建的每个图形对象以及图形窗口对象。用鼠标双击图中的任何一个对象,可以进入对象的属性检查器界面。 利用 Tab 键顺序编辑器,可以设置用户按键盘上的 Tab 键时,对象被选中的先后顺序。 从图形用户界面设计窗口的工具栏上单击 “Tab 键顺序编辑器” 按钮,或选择 “工具”
⟶
\longrightarrow
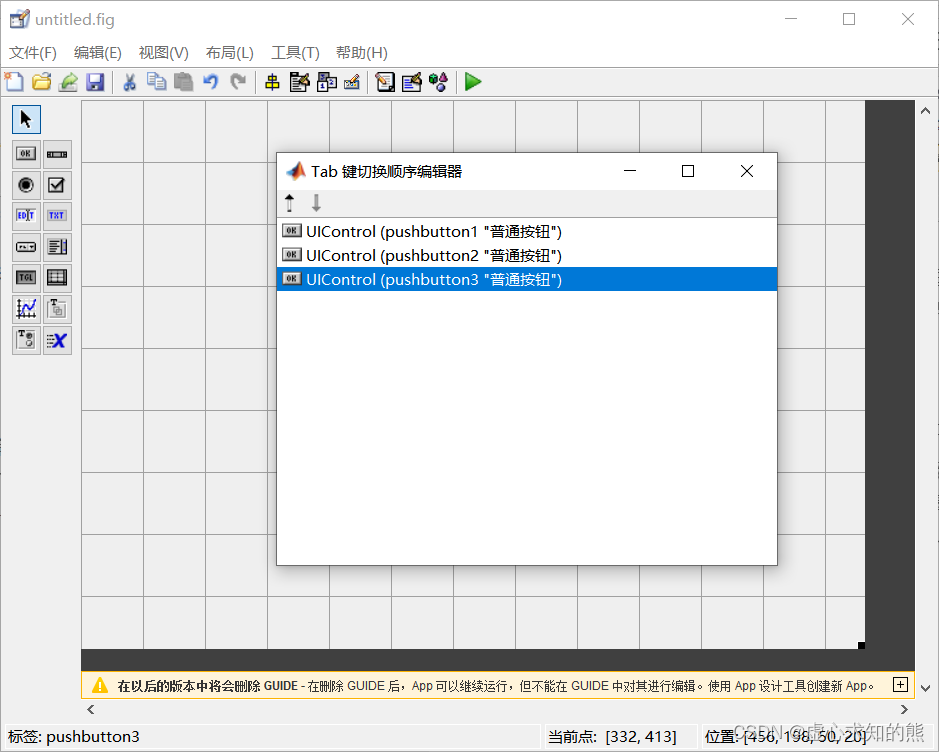
⟶ 例如,若在图形用户界面设计窗口中创建了 3 个对象,与它们相对应的 Tab 键顺序编辑器如示。
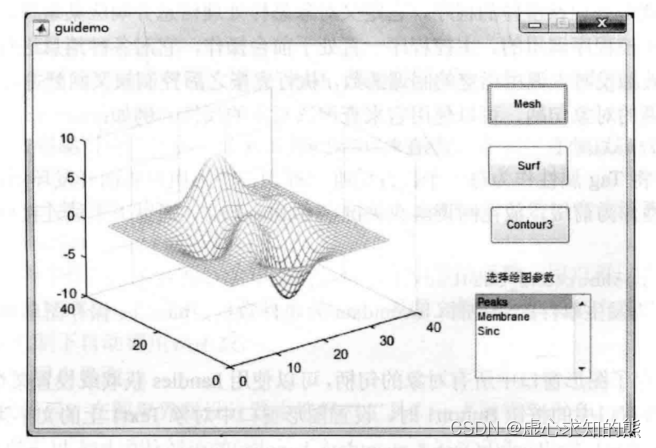
在 “Tab 键顺序编辑器” 窗口中,可以看到已经添加的对象。界面的左上角有两个按钮,分别用于设置对象按 Tab 键时选中的先后顺序。 利用上面介绍的图形用户界面设计工具,可以设计出界面友好、操作简便、功能强大的图形用户界面,然后通过编写对象的事件响应过程,就可以完成相应的任务。下面通过实例说明这些工具的具体使用方法。 例如,我们利用图形用户界面设计工具设计如下图所示的用户界面。该界面包括一个用于显示图形的轴对象,显示的图形包括表面图、网格图和等高线图。绘制图形的功能通过 3 个命令按钮来实现,用户通过单击相应的按钮,即可绘制相应图形。绘制图形所需要的数据通过一个列表框来选取。在列表框中包括 3 个选项,分别对应 MATLAB 的数据函数 Peaks、Membrane 和用户自定义的绘图数据 Sinc,用户可以通过选择相应的选项来载入相应的绘图数据。
操作步骤如下。 (1) 打开图形用户界面设计窗口,添加有关图形对象。 先打开 “GUIDE快速入门” 窗口,选中 Blank GUI(Default)选项后,单击 “确定” 按钮,打开图形用户界面设计窗口。选中图形用户界面设计窗口控件工具箱中的 “坐标轴” 控件,并在图形窗口中拖曳出一个矩形框,调整好矩形框的大小和位置。再添加 3 个按钮、一个列表框和一个静态文本框,并调整好它们的大小和位置。 (2) 利用属性检查器设置界面对象的属性。 设置第一个按钮的 String 属性和 Tag 属性为 “Mesh",设置第二个按钮的 String 属性和 Tag 属性为 “Surf", 设置第三个按钮的 String 属性和 Tag 属性为 “Contour3"。 设置列表框的 Tag 属性为 ChooseFun,然后添加列表项:单击 String 属性名后面的图标,在打开的文本编辑器中输入 3 个选项:Peaks、 Membrane 和 Sinc,各选项间使用 “I” 作为分隔符,也可使用 Enter 键作为分隔符。注意,输入 3 行,每行输入一个选项。 设置静态文本的 String 属性为 “选择绘图参数”。 (3) 利用对齐对象工具,调整控件位置。 选中 3 个按钮,利用对齐对象工具把前 3 个按钮设为左对齐,宽和高都相等,且间距相同。 (4) 保存图形用户界面。 选择 “文件”
⟶
\longrightarrow
⟶ 例如,将其存为 guidemo.fig, 这时系统还将自动生成一个 guidemo.m 文件。该 M 文件用于保存各图形对象的程序代码。 (5) 编写代码,实现控件功能。 如果实现代码较为简单,可以直接修改控件的 CallBack 属性。对于较为复杂的程序代码,最好还是编写 M 文件。 单击图形用户界面设计窗口工具栏中的 “编辑器” 按钮,将打开一个 M 文件,图形用户界面开发环境就会自动添加相应的回调函数框架,这时可以在各控件的回调函数区输入相应的程序代码。 回调函数就是处理该事件的程序,它定义对象怎样处理信息并响应某事件,该函数不会主动运行,是由主控程序调用的。主控程序一直处于前台操作,它对各种消息进行分析、排队和处理,当控件被触发时去调用指定的回调函数,执行完毕之后控制权又回到主控程序。 设 gcbo 为正在执行回调的对象句柄,可以使用它来查询该对象的属性。例如: get ( gcbo, 'Value' ) % 获取回调对象的状态
MATLAB 将 Tag 属性作为每一个控件的唯一标识。图形用户界面开发环境在生成 M 文件时,将 Tag 属性作为前缀,放在回调函数关键字 Callback 前,通过下画线连接而成为函数名。例如: function pushbutton1_Callback ( hObject, eventdata, handles)
其中,hObject 为发生事件的源控件,eventdata 为事件数据,handles 保存图形界面中所有对象的句柄。 handles 保存了图形窗口中所有对象的句柄,可以使用 handles 获取或设置某个对象的属性。例如,单击图形窗口中的按钮 Button1 时,设置图形窗口中对象 Text1 上的文字为 “Welcome",则在 function Button1_Callback(hObject, eventdata, handles) 的函数体中加入以下语句: set ( handles. text1, 'String' , 'Welcome' ) ;
图形用户界面开发环境使用 guidata 函数生成和维护 handles,可以根据需要添加字段,将数据保存到 handles 的指定字段中,使得数据与图形句柄关联起来,从而实现回调间的数据共享。 ① 为打开图形窗口事件编写响应代码。选择 MATLAB 编辑器的 “编辑器” 选项卡,在 “导航" 命令组中单击 “转至” 命令按钮,在弹出的菜单中选择 guidemo. _OpeningFcn 函数,在以 %varargin 开头的注解语句下输入以下代码: handles. peaks= peaks ( 35 ) ;
handles. membrane= membrane;
[ x, y] = meshgrid ( - 8 : 0.3 : 8 ) ;
r= sqrt ( x. ^ 2 + y. ^ 2 ) ;
sinc= sin ( r) . / ( r+ eps) ;
handles. sinc= sinc;
handles. current_data= handles. sinc;
surf ( handles. current_data)
② 为列表框编写响应代码。选择 ChooseFun_ Callback 函数,在以 %handles 开头的注解语句下输入以下代码: str= get ( hobject, 'String' ) ;
val= get ( hobject, 'Value' ) ;
% 设置用所选函数产生当前数据集
switch str{ val}
case 'Peaks'
handles. current_data= handles. peaks;
case 'Membrane'
handles. current_data= handles. membrane;
case 'Sinc'
handles. current_data= handles. sinc;
end
% 保存句柄结构
guidata ( hobject, handles)
③ 为 Mesh 按钮编写响应代码。选择 Mesh _Callback 函数,在该区添加以下代码: mesh ( handles. current_data)
④ 为 Surf 按钮编写响应代码。选择 Surf_Callback 函数,在该区添加以下代码: surf ( handles. current_data)
⑤ 为 Contour3 按钮编写响应代码。选择 Contour3_Callback 函数,在该区添加以下代码: contour3 ( handles. current_data)
可以看出,每个控件对象都有一个由 function 语句引导的函数,用户可以在相应的函数体中添加程序代码来完成指定的任务。 在运行图形用户界面文件时,如果单击其中的某个对象,则在 MATLAB 机制下自动调用该函数。 ⑥ 运行图形用户界面。 保存程序代码后,在图形界面设计器中选择 “工具”
⟶
\longrightarrow
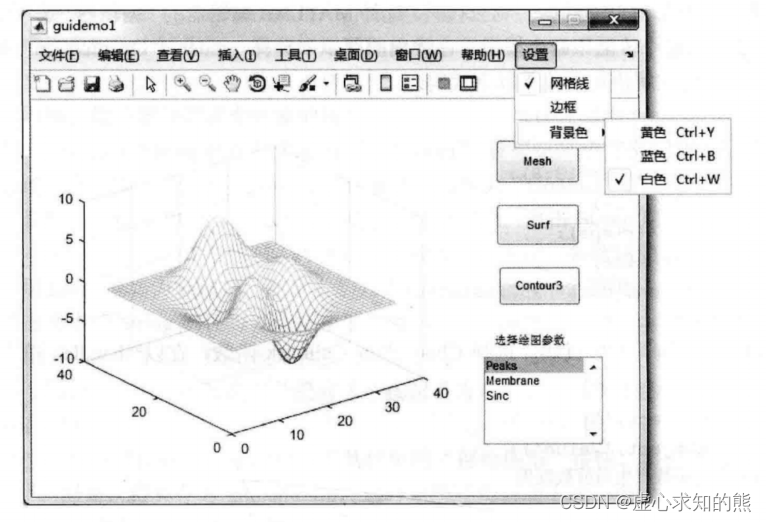
⟶ 图形界面存盘后,也可以在命令行窗口直接输入文件名来运行。例如,可以输入 guidemo 来运行上面保存过的界面。 例如,我们在上述例子的图形窗口中添加图形窗口的默认菜单和一个自定义菜单项 “设置”。“设置" 菜单项的内容如下图所示,其中 “网格线” 子菜单项控制给坐标轴加网格线,“边框” 子菜单项控制给坐标轴加边框,“背景色” 子菜单项控制图形窗口的背景颜色。
操作步骤如下。 (1) 打开已经建立的图形用户界面文件。 先打开 “GUIDE 快速入门” 窗口,选中 “打开现有 GUI" 选项卡后,选择上例建立的图形用户界面文件 guidemo.fig,打开该文件并另存为 guidemo1.fig。 (2) 显示图形窗口的默认菜单。 双击图形窗口空白区域,打开 “属性检查器” 窗口,设置图形窗口的 MenuBar 属性为 figure。如果为了建立用户自己的菜单系统,需要取消图形窗口默认的菜单,可以将图形窗口的 MenuBar 属性设置为 none。 (3) 添加自定义菜单。 单击图形界面设计窗口工具栏中的 “菜单编辑器” 命令按钮,打开 “菜单编辑器” 窗口,新建一个一级菜单项,将其 “标签” 属性设为 “设置”,“标记” 属性设为 Option,“快捷键:Ctrl+” 属性设为 O。 再在刚建的 “设置” 菜单项下建立 3 个二级子菜单项,设置它们的 “标签” 属性分别为 “网格线”、“边框”、“背景色”,Tag 属性分别为 hgon、hbon、 hwc。 选中 “背景色” 菜单项的 “分隔符位于此菜单项上” 属性,在这个菜单项上面添加分隔线。 然后在 “背景色” 菜单项下创建 3 个三级子菜单项,其 “标签” 属性分别设为 “黄色”、“蓝色”、“白色”,“标记” 属性分别为 hweYellow、hwcBlue、 hwcWhite,“快捷键: Ctrl+” 属性分别设为 Y、B、W。 选中 “网格线” 和 “白色” 菜单项的 “在此菜单项前添加选中标记” 属性,使这两个菜单项前面加上符号 “
√
\surd
√ (4) 编写代码,实现自定义菜单功能。 ① 为 “网格线” 菜单项编写响应代码。选择 hgon_Callback 函数,在以 %handles 开头的注解语句下输入以下代码: if strcmp ( get ( gcbo, 'Checked' ) , 'on' )
set ( gcbo, 'Checked' , 'off' ) ;
grid off;
else
set ( gcbo, 'Checked' , 'on' ) ;
grid on;
end
② 为 “边框” 菜单项编写响应代码。选择 hbon_Callback 函数,在该区添加以下代码: if strcmp ( get ( gcbo, 'Checked' ) , 'on' )
set ( gcbo, 'Checked' , 'off' ) ;
box off;
else
set ( gcbo, 'Checked' , 'on' ) ;
box on;
end
③ 为 3 个颜色菜单项编写响应代码。选择 hwcYellow_Callback 函数,在该区添加以下代码: set ( gcbf, 'Color' , 'y' ) ;
set ( gcbo, 'Checked' , 'on' ) ;
set ( handles. hwcBlue, 'Checked' , 'off' ) ;
set ( handles. hwcWhite, 'Checked' , 'off' ) ;
选择 hwcBlue_ Callback 函数,在该区添加以下代码: set ( gcbf, 'Color' , 'b' ) ;
set ( gcbo, 'Checked' , 'on' ) ;
set ( handles. hwcYellow, 'Checked' , 'off' ) ;
set ( handles. hwcWhite, 'Checked' , 'off' ) ;
选择 hwcWhite_ Callback 函数,在该区添加以下代码: set ( gcbf, 'Color' , 'w' ) ;
set ( gcbo, 'Checked' , 'on' ) ;
set ( handles. hwcYellow, 'Checked' , 'off' ) ;
set ( handles. hwcBlue, 'Checked' , 'off' ) ;