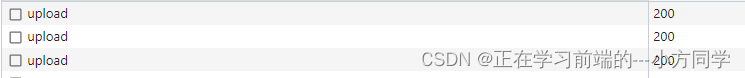
做项目时遇到一个需求,支持同时上传多个图片。element-ui 的 upload 组件支持多选文件,只需要配置参数 multiple 为 true 即可。但是这个组件默认会将多选的文件分多次进行上传,于是就会存在多次的上传请求(即同时上传3个文件,会同时调用3次上传接口,如图),由于后台的接口要求是一次请求能够上传多个文件,且我们也知道请求多了会对服务器造成更大的压力。


那么就要想办法解决上述问题,也就是说无论用户同时上传多少个文件,都只调用一个上传接口。
方法1:通过配置file-list
- auto-upload 设置为false,关闭组件的自动上传功能;
- file-list 配置一个数组用于接收上传的文件列表;
- multiple 设置为 true表示支持多选文件;
- accept 配置上传文件的类型;
- limit配置最大允许上传个数;
- 通过点击按钮手动调用上传函数 submitUpload ,创建一个 FormData 把 fileList 的文件存进去。
html部分:
<el-upload
class="upload-demo"
ref="upload"
accept=".png,.jpg"
action="#"
:limit="5"
multiple
:on-exceed="onExceed"
:file-list="fileList"
:on-change="handlChange"
:auto-upload="false"
>
<div style="display: flex; align-items: center">
<el-button slot="trigger" size="small" plain>选取文件</el-button>
<div
slot="tip"
class="el-upload__tip el-icon-warning-outline"
style="margin-left: 10px; color: #f56c6c"
>
只能上传.png,.jpg文件
</div>
</div>
</el-upload>
<el-button type="primary" @click.stop="submitUpload"
>上 传</el-button
>
js部分:
data() {
return {
fileList: [],
};
},
methods: {
handlChange(file, fileList) {
this.fileList = fileList;
},
// 上传文件超出报错
onExceed(files, fileList) {
this.$tool.message(`目前只支持上传5个文件, 请删除后再次选择!`, "error");
},
// 上传到后台
async submitUpload() {
if (this.$refs.upload.uploadFiles.length > 0) {
const formData = new FormData();// 用FormData存放上传文件
this.fileList.forEach((file) => {
formData.append("files", file.raw);
});
//uploadBootLogo是上传接口
await uploadBootLogo(formData).then((res) => {
this.$tool.message("上传成功", "success");
this.fileList = [];
});
} else {
this.$tool.message("请上传资源文件", "error");
}
},
},
方法2:配置http-request
- http-request 自定义上传方法;
- 通过点击按钮手动调用上传函数 submitUpload,创建一个 FormData, 调用 upload 组件的 submit 方法的时候会循环调用 http-request 配置的方法,从而往 FormData 里存放文件。
html部分:
<el-upload
class="upload-demo"
ref="upload"
accept=".png,.jpg"
action="#"
:limit="5"
multiple
:on-exceed="onExceed"
:file-list="fileList"
:on-change="handlChange"
:auto-upload="false"
:http-request="uploadFile"
>
<div style="display: flex; align-items: center">
<el-button slot="trigger" size="small" plain>选取文件</el-button>
<div
slot="tip"
class="el-upload__tip el-icon-warning-outline"
style="margin-left: 10px; color: #f56c6c"
>
只能上传.png,.jpg文件
</div>
</div>
</el-upload>
<el-button type="primary" @click.stop="submitUpload"
>上 传</el-button
>
js部分:
data() {
return {
fileList: [],
filedata: new FormData(),
};
},
methods: {
// 上传到后台
async submitUpload() {
if (this.$refs.upload.uploadFiles.length > 0) {
let tempData = this.filedata;
this.filedata = new FormData();// 用FormData存放上传文件
this.$refs.upload.submit();// 会循环调用uploadFile方法,多个文件调用多次
//uploadBootLogo是上传接口
await uploadBootLogo(this.filedata).then((res) => {
this.$tool.message("上传成功", "success");
this.fileList = [];
});
} else {
this.$tool.message("请上传资源文件", "error");
}
},
// 上传文件
uploadFile(file) {
this.filedata.append("files", file.file);
},
handlChange(file, fileList) {
this.fileList = fileList;
},
// 上传文件超出报错
onExceed(files, fileList) {
this.$tool.message(`目前只支持上传5个文件, 请删除后再次选择!`, "error");
},
},