websocket
什么是 websocket ? https://websocket.org/
- 是一种网络通信协议,和 HTTP 协议 一样。
为什么需要websocket ?
- 因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
了解 websocket api含义
基于原生的 websocket 完成服务端和客户端的通讯
// new WebSocket是一个内置的js对象,服务端的通讯地址放在WebSocket构造函数里
// wss是加密的WebSocket协议,类似https
// 建立连接
var ws = new WebSocket("wss://javascript.info/article/websocket/demo/hello");
// 监听连接成功
ws.onopen = function(evt) {
console.log("连接成功 ...");
// 向服务端发消息
ws.send("Hello WebSockets!");
};
// 接收服务端回的消息
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
// 客户端主动关闭通讯
ws.close();
};
// 服务端主动关闭通讯
ws.onclose = function(evt) {
console.log("连接关闭");
};
socket.io
在做客户端和服务端 通讯业务时,可以采用使用一种前后端即时通讯解决方案 socket.io
socket.io 是什么?
- socket.io 是一个基于 WebSocket 的 CS(客户端-服务端)的实时通信库
- 使用它可以在后端提供一个即时通讯服务
- 它也提供一个 js 库,在前端可以去链接后端的 socket.io 创建的服务
- 总结:它是一套基于 websocket 前后端即时通讯解决方案
socket.io 如何使用?
可以体验下这个 官方Demo(体验官方demo 建立连接时会产生cors跨域问题,需要在服务端的demo代码中开启cors,在index.js文件中加上cors:true)
const io = require('socket.io')(http,{cors:true})socket.io-client
如何使用客户端js库?
下载 socket.io-client
pnpm add socket.io-client如何建立连接?通过io函数传入服务器的地址
import io from 'socket.io-client'
// 参数1:不传默认是当前服务域名,开发中传入服务器地址
// 参数2:配置参数,根据需要再来介绍
const socket = io('http://localhost:3000')
如何确定连接成功?
socket.on('connect', () => {
// 建立连接成功
console.log('连接成功)
// 发送消息
socket.emit('chat message', '消息内容')
})
如何发送消息?
// chat message 发送消息事件,由后台约定,可变
socket.emit('chat message', '消息内容')
如何接收消息?
// chat message 接收消息事件,由后台约定,可变
socket.on('chat message', (msg) => {
// msg 是服务器发送的消息,服务器会把你发的消息返回给你
console.log(msg)
// 关闭连接
socket.close()
})
如何关闭连接?
// 离开组件需要使用
socket.close()
关闭连接后会触发一个事件 disconnect
// 连接关闭后触发
socket.on('disconnect', (msg) => {
console.log('连接关闭')
})
连接失败后会触发error事件
socket.on('error', () => {
console.log('连接失败')
})在前端项目中实现使用 socket.io-client 实现即时通讯 贴代码
下载 引入
// 导入socket 类型
import io, { Socket } from 'socket.io-client'// 声明一个全局变量socket 方便多处引用
let socket: Socket
onMounted(() => {
// 初始化io时传入authToken做身份认证---没有登录不能聊天,
// 传入当前问诊的订单id---才能把用户和用户的医生放在同一个房间里
socket = io(baseURL, {
auth: {
token: `Bearer ${store.user?.token}`
},
query: {
id: store.user?.id
}
}
socket.on('connect', () => {
console.log('连接成功')
})
socket.on('disconnect', () => {
console.log('连接关闭')
})
socket.on('error', () => {
console.log('连接失败')
})
})
// 组件销毁时断开连接
onUnmounted(() => {
socket.close()
})
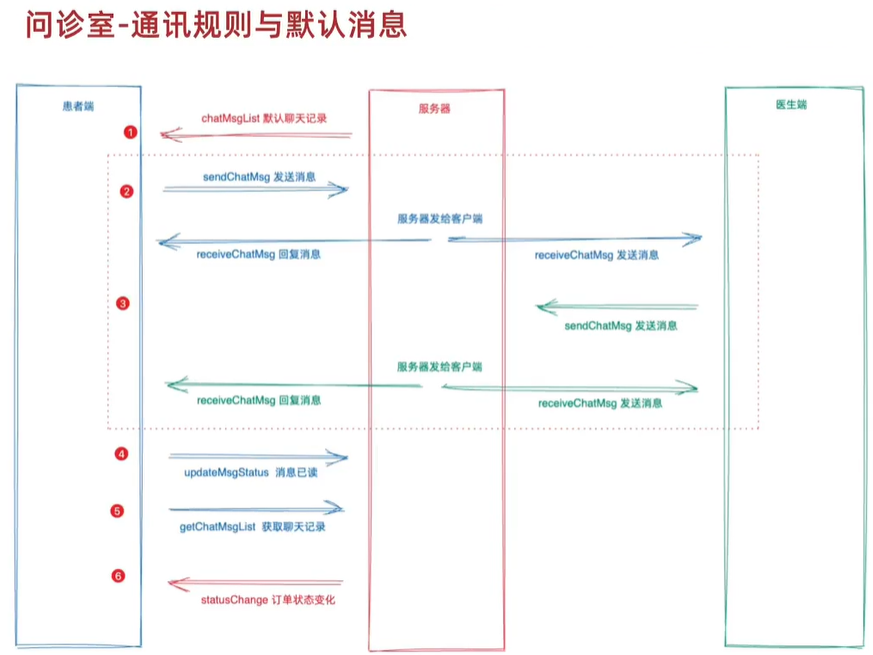
在这里,接收消息获取聊天的一些事件 也就是通讯规则,通讯规则需要参考约定的接口规则
chatMsgList 接收聊天记录
sendChatMsg 发送消息
receiveChatMsg 接收消息
updateMsgStatus 消息已读
getChatMsgList 获取聊天记录
statusChange 接收订单状态改变