1.说明
双闭合标签,默认宽度和高度300*150
svg绘制图形务必在svg标签内使用 ,可以通过样式设置宽高
svg与canvas区别就是它并不是图片
2.绘制直线
2.1代码展示
<line
x1="100"
y1="100"
x2="500"
y2="100"
stroke="pink"
stroke-width="10"
></line>2.2实图展示

说明:x1y1是第一个点坐标,x2y2是第二个点坐标,stroke是颜色,stroke-width是线段的宽度。
3.绘制折线
3.1代码展示
<polyline
points="100 100,200 100,100 300"
fill-opacity="0"
stroke="pink"
></polyline>说明:100 100 ,200 100,100 300,代表的是三个坐标,fill-opacity代表的是透明度,stroke代表线段的颜色。
3.2实图展示

4.绘制矩形
4.1代码展示
<rect
x="400"
y="400"
width="200"
height="200"
fill="pink"
></rect>说明:x指的是距离画布左边的距离,y代表的是距离画布上面的距离,fill代表的是填充的颜色。
4.2实图展示

5.绘制圆形
5.1代码展示
<circle
cx="600"
cy="100"
r="50"
style="stroke: black; fill: pink"
></circle>说明:cx指的是圆心到画布左边的距离,cy指的是圆心到画布上面的距离,r代表的是圆的半径。stroke代表的是圆的半径,fil代表的是填充的颜色。
5.2实图展示

6. 绘制圆形或者椭圆形
6.1代码展示
<ellipse
cx="500"
cy="500"
rx="100"
ry="100"
style="fill: pink"
></ellipse>说明:
- cx="500":表示椭圆中心的x坐标为500。
- cy="500":表示椭圆中心的y坐标为500。
- rx="100":表示椭圆的水平半径(x轴方向)为100。
- ry="100":表示椭圆的垂直半径(y轴方向)为100。
- style="fill: pink":表示设置椭圆的填充颜色为粉红色。
6.2实图展示

7.多边形
7.1代码展示
<polygon
points="600 100,300 400,750,100"
stroke="pink"
fill="none"
></polygon>说明:
- points="600 100,300 400,750,100":表示多边形的顶点坐标,包括左下角的(600, 100)、右上角的(300, 400)、右下角的(750, 100)。
- stroke="pink":表示设置多边形的描边颜色为粉红色。
- fill="none":表示设置多边形的填充颜色为无色(即不填充任何颜色)
7.2实图展示

8. 绘制任意图形
8.1代码展示
<path
fill="none"
stroke="skyblue"
d="
M 20 20
L 20 20
L 20 40
L 40 20
L 40 40
Z
"
></path>说明:
- d="M 20 20 L 200 200 L 20 40 L 400 200 L 40 40 Z":表示定义路径的形状。具体来说,它由以下几个部分组成:
- M:表示从当前位置开始绘制一条直线。
- L:表示从当前位置向右下方转90度,然后向下移动一定距离,再向上移动一定距离。这样就形成了一个弧形。
- Z:表示结束路径。
- 这个路径将绘制一个从左上角到右下角的矩形,其中填充颜色为无色,描边颜色为天蓝色。
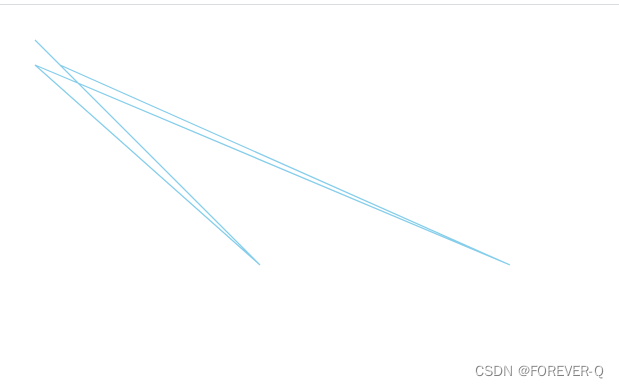
8.2实图展示