文章目录
- 一、ES6模块化
- 1、回顾:nodejs中如何实现模块化
- 2、前端模块化规范的分类
- 3、什么是ES6模块化规范
- 4、在nodeis中体验ES6模块化
- 5、ES6模块化的基本语法
- 5.1 默认导出与默认导入
- 5.2 按需导出与按需导入
- 5.3直接导入并执行模块中的代码
- 二、Promise
- 1、回调地狱
- 1.1 如何解决回调地狱的问题
- 1.2 Promise的基本概念
- 2、基于回调函数按顺序读取文件内容
- 3、基于then-fs读取文件内容
- 3.1 then-fs的基本使用
- 3.2 then()方法特性
- 3.3 基于Promise按顺序读取文件的内容
- 3.4 通过catch捕获错误
- 3.4 通过.catch捕获错误
- 3.5 Promise.all() 方法
- 3.6 Promise.race()方法
- 4、基于Promise封装读文件的方法
- 4.1 getFile方法的基本定义
- 4.2 创建具体的异步操作
- 4.3 获取then的两个实参
- 4.4 调用resolve和reject回调函数
- 三、async/await
- 1、什么是async/await
- 2、async/await的基本使用
- 3、async/await的使用注意事项
- 四、EventLoop
- 1、JavaScript是单线程的语言
- 2、同步任务和异步任务
- 3、同步任务和异步任务的执行过程
- 4、EventLoop的基本概念
- 4.1 结合EventLoop分析输出的顺序
- 五、宏任务与微任务
- 1、什么是宏任务和微任务
- 2、宏任务与微任务的执行顺序
- 3、类比:去银行办业务的场景
- 4、分析以下代码输出的顺序
- 5、经典面试题
- 六、API接口案例
- 1、案例需求
- 2、主要的实现步骤
- 3、搭建项目的基本结构
- 4、创建基本的服务器
- 5、创建db数据库操作模块
- 6、创建user_ctrl模块
- 7、创建user_router模块
- 8、导入并挂载路由模块
- 9、使用try...catch捕获异常
目标:
1、ES6模块化
2、Promise
3、async/await
4、EventLoop
5、宏任务与微任务
6、API接口案例
一、ES6模块化
1、回顾:nodejs中如何实现模块化
node.js遵循了Commonjs的模块化规范。其中:
导入其它模块使用require()方法
模块对外共享成员使用module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
2、前端模块化规范的分类
在ES6 模块化规范诞生之前,lavaScript社区已经尝试并提出了AMD、CMD、Commons等模块化规范。
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
AMD和CMD适用于浏览器端的Javascript模块化
CommonjS适用于服务器端的Javascript模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
3、什么是ES6模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学
习成本,开发者不需再额外学习AMD、CMD或CommonlS等模块化规范。
ES6模块化规范中定义:
· 每个js文件都是一个独立的模块
· 导入其它模块成员使用import关键字
· 向外共享模块成员使用export关键字
4、在nodeis中体验ES6模块化
node.is中默认仅支持 Commonls模块化规范,若想基于nodeis体验与学习ES6的模块化语法,可以按照
如下两个步骤进行配置:
①确保安装了v14.15.1或更高版本的nodeis

②在packagejson的根节点中添加"type":“module"节点

在vs code终端中输入npm init -y命令并回车,在出现的package.json包中加入根节点type”:"module

5、ES6模块化的基本语法
ES6的模块化主要包含如下3种用法:
① 默认导出与默认导入
②按需导出与按需导入
③直接导入并执行模块中的代码
5.1 默认导出与默认导入
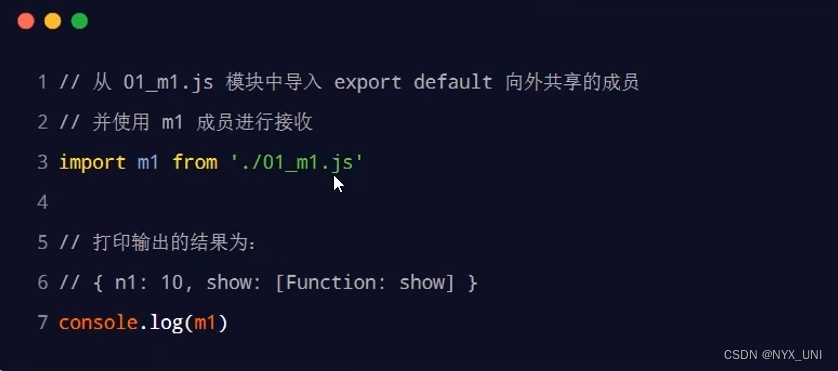
默认导出的语法:export default 默认导出的成员

每个模块中,只允许使用唯一的一次exportdefault,否则会报错!
默认导入的语法:import 接收名称from’模块标识符

默认导入时的接收名称可以任意名称,只要是合法的成员名称即可:
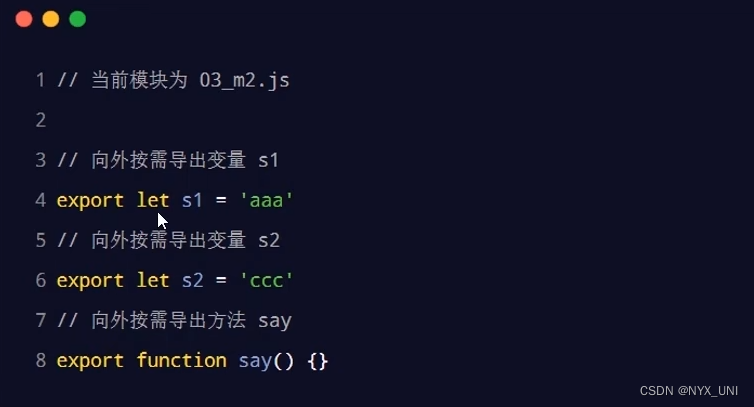
5.2 按需导出与按需导入
按需导出的语法:export按需导出的成员

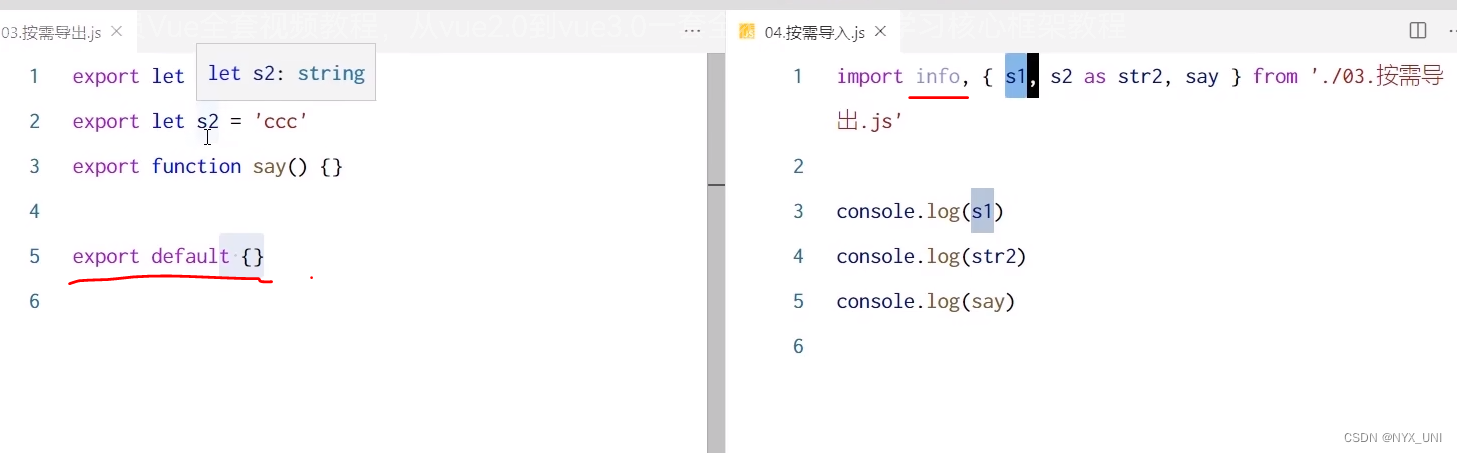
按需导入的语法:import{s1}from模块标识符!

①每个模块中可以使用多次按需导出
②按需导入的成员名称必须和按需导出的名称保持一致
③按需导入时,可以使用as关键字进行重命名
④按需导入可以和默认导入一起使用


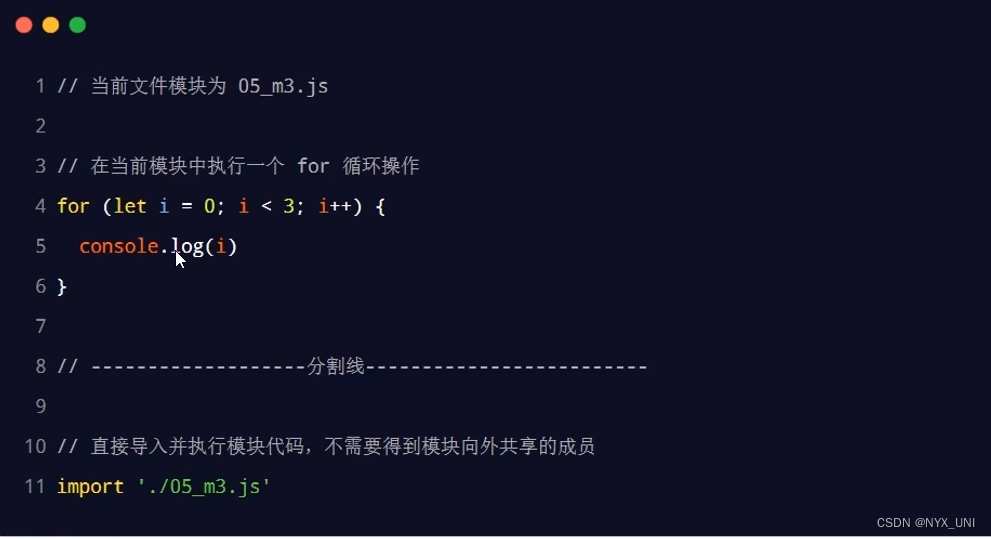
5.3直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:

二、Promise
1、回调地狱
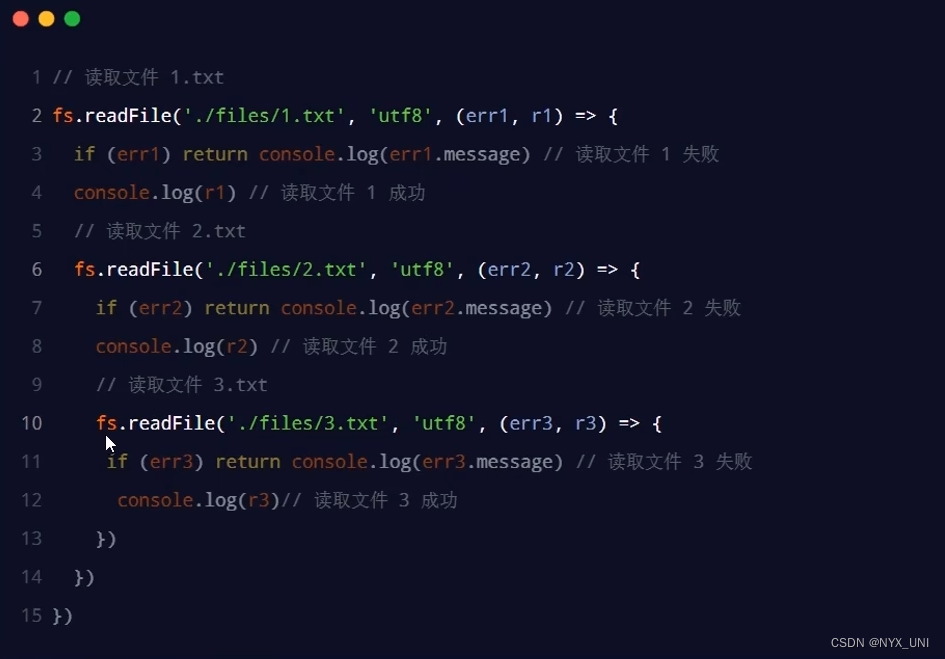
多层回调函数的相互嵌套,就形成了回调地狱。示例代码如下:

回调地狱的缺点:
· 代码耦合性太强,牵一发而动全身,难以维护
· 大量冗余的代码相互嵌套,代码的可读性变差
1.1 如何解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript2015)中新增了Promise的概念。
1.2 Promise的基本概念
①Promise 是一个构造函数
·我们可以创建Promise的实例constp=newPromise()
·new出来的Promise实例对象,代表一个异步操作
②Promise.prototype 上包含一个.then()方法
· 每一次newPromise()构造函数得到的实例对象,
· 都可以通过原型链的方式访问到then()方法,例如p.then()
③.then() 方法用来预先指定成功和失败的回调函数
· p.then(成功的回调函数,失败的回调函数)
· p.then(result => {}, error => {})
· 调用then()方法时,成功的回调函数是必选的、失败的回调函数是可选的
2、基于回调函数按顺序读取文件内容

3、基于then-fs读取文件内容
由于nodeis 官方提供的fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需要先运行如下的命令,安装then-fs这个第三方包,从而支持我们基于Promise的方式读取文件的内容:

3.1 then-fs的基本使用
调用then-fs提供的readFile()方法,可以异步地读取文件的内容,它的是返回值是 Promise 的实例对象。因此可以调用.then()方法为每个Promise异步操作指定成功和失败之后的!回调函数。示例代码如下:

注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!
3.2 then()方法特性
如果上一个.then()方法中返回了一个新的 Promise实例对象,则可以通过下一个then()继续进行处理。通过.then()方法的链式调用,就解决了回调地狱的问题。
3.3 基于Promise按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题。示例代码如下:

3.4 通过catch捕获错误
在Promise的链式操作中如果发生了错误,可以使用 Promise.prototvpecatch方法进行捕获和处理

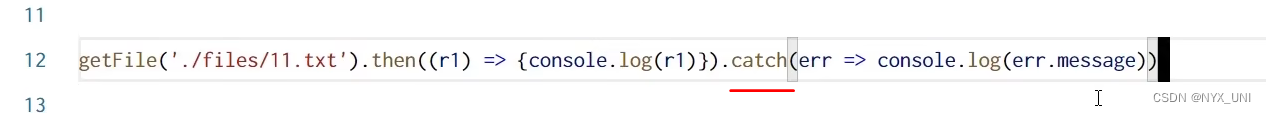
3.4 通过.catch捕获错误
如果不希望前面的错误导致后续的.then无法正常执行,则可以将.catch的调用提前,示例代码如下:

3.5 Promise.all() 方法
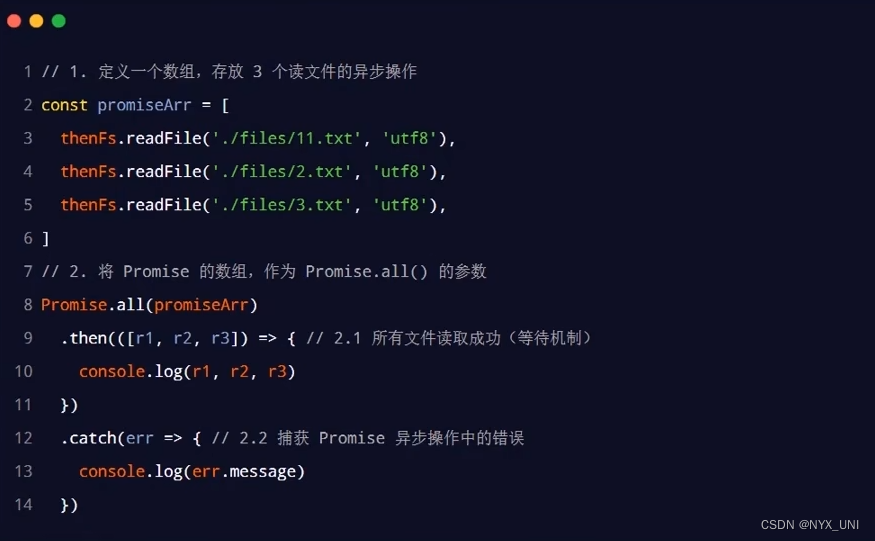
Promise.all()方法会发起并行的Promise异步操作,等所有的异步操作全部结束后才会执行下一步的then
操作(等待机制)。示例代码如下:

注意:数组中 Promise实例的顺序就是最终结果的顺序!
3.6 Promise.race()方法
Promise.race()方法会发起并行的Promise异步操作,只要任何一个异步操作完成,就立即执行下一步的.then操作(赛跑机制)。示例代码如下:

4、基于Promise封装读文件的方法
方法的封装要求:
①方法的名称要定义为getFile
②方法接收一个形参fpath,表示要读取的文件的路径
③方法的返回值为Promise实例对象
4.1 getFile方法的基本定义

注意:第5行代码中的 newPromise()只是创建了一个形式上的异步操作。
4.2 创建具体的异步操作
如果想要创建具体的异步操作,则需要在newPromise()构造函数期间,传递一个function函数,将具体的异步操作定义到 function 函数内部。示例代码如下:

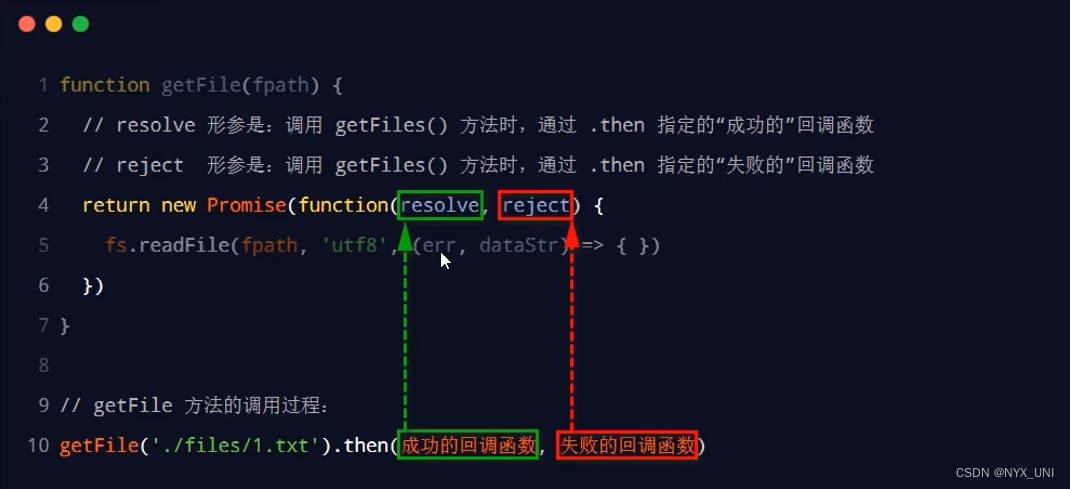
4.3 获取then的两个实参
通过.then()指定的成功和失败的回调函数,可以在function的形参中进行接收,示例代码如下:
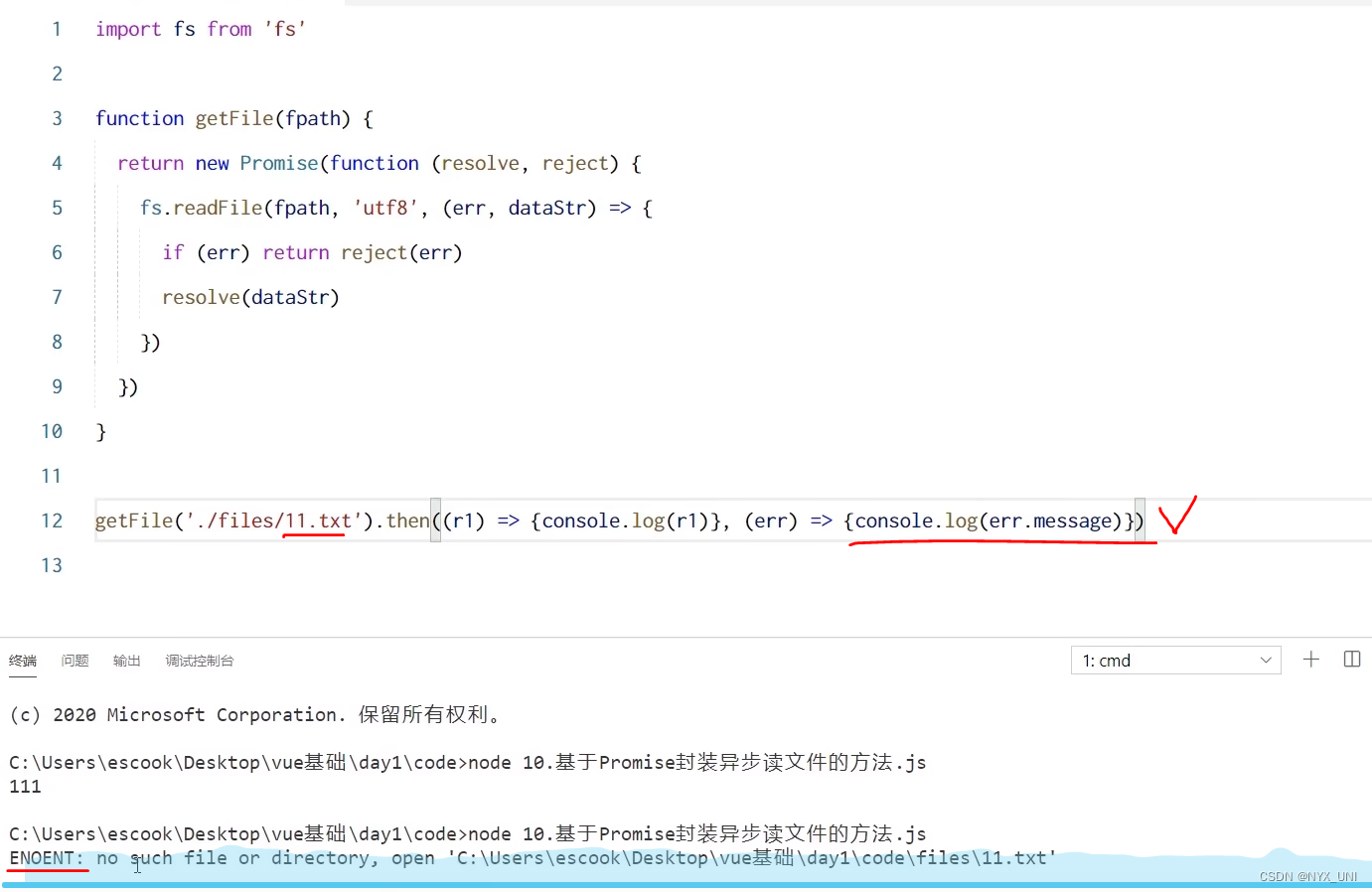
4.4 调用resolve和reject回调函数
Promise 异步操作的结果,可以调用resolve或reiect回调函数进行处理。示例代码如下:

成功的回调函数:

失败的回调函数:

(err)可以不写,可以直接写.catch()

三、async/await
1、什么是async/await
async/await是ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在async/await出现之前,开发者只能通过链式.then()的方式处理Promise异步操作。示例代码如下:

.then链式调用的优点:解决了回调地狱问题
.then链式调用的缺点:代码冗余、阅读性差、不易理解
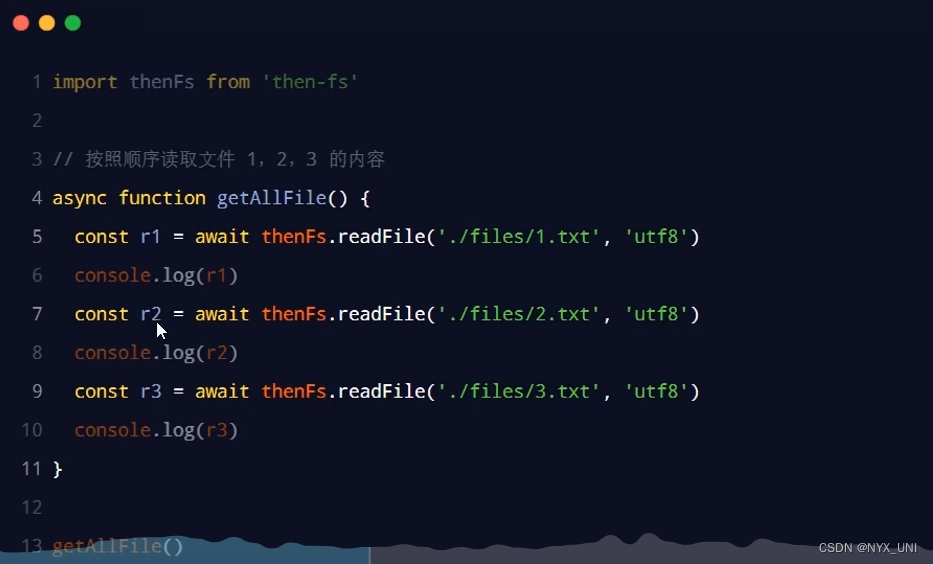
2、async/await的基本使用
使用async/await简化Promise异步操作的示例代码如下:

3、async/await的使用注意事项
①当返回值是promise()的实例对象时,用await修饰后会直接读取内容
②如果在function中使用了await,则function必须被async修饰
③ 在asvnc 方法中,第一个await之前的代码会同步执行,await之后的代码会异步执行
遇到await,之后的代码先不执行,退出函数先输出C,然后回过头执行await之后的代码(函数内部)
四、EventLoop
1、JavaScript是单线程的语言
JavaScript是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
2、同步任务和异步任务
为了防止某个耗时任务导致程序假死的 问题,JavaScript把待执行的任务分为了两类:
①同步任务(synchronous)
· 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
· 只有前一个任务执行完毕,才能执行后一个任务
②异步任务(asynchronous)
· 又叫做耗时任务,异步任务由lavaScript委托给宿主环境进行执行
· 当异步任务执行完成后,会通知JavaScript主线程执行异步任务的回调函数
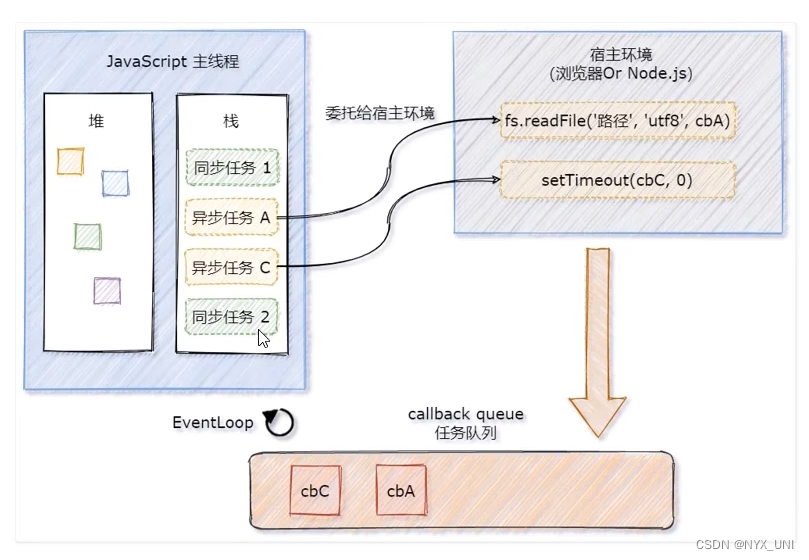
3、同步任务和异步任务的执行过程

①同步任务由JavaScript主线程次序执行
②异步任务委托给宿主环境执行
③已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
④JavaScript主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
⑤ JavaScript主线程不断重复上面的第4步
4、EventLoop的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为EventLoop(事件循环)。
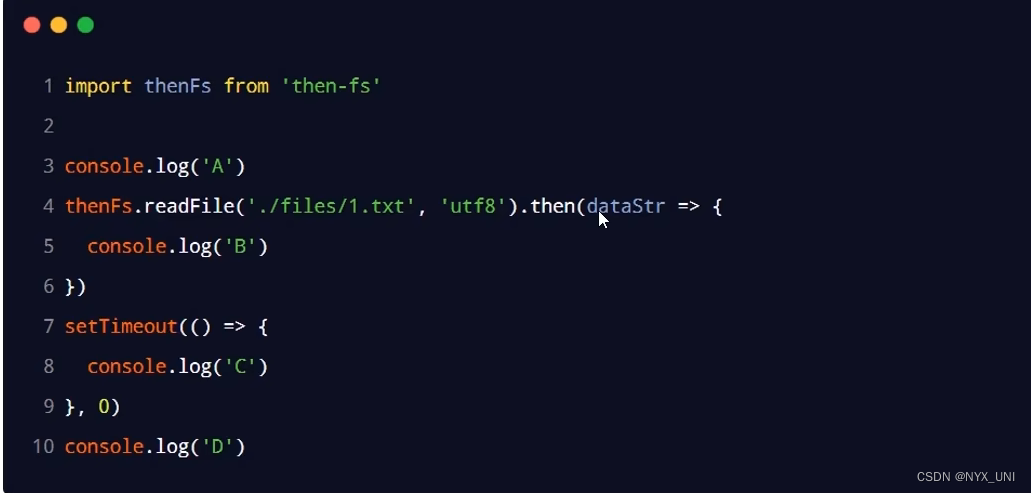
4.1 结合EventLoop分析输出的顺序

正确的输出结果:ADCB。其中:
· A和D属于同步任务。会根据代码的先后顺序依次被执行
· C和 B属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行。
而setTimeout()延时器延时时间为0毫秒,所以会直接将回调函数放入任务队列,readFile()的回调函数会放在延时器回调函数之后,所以优先输出C,再B。
五、宏任务与微任务
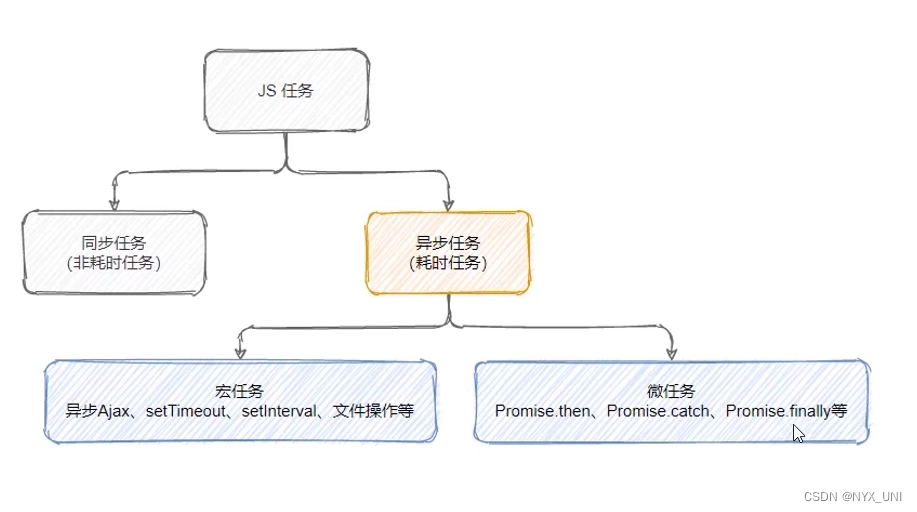
1、什么是宏任务和微任务
JavaScript把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
①宏任务(macrotask)
· 异步Ajax请求、
· setTimeout、setinterval
· 文件操作
· 其它宏任务
②微任务(microtask)
· Promise.then、.catch和.finally
· process.nextTick
· 其它微任务

2、宏任务与微任务的执行顺序

3、类比:去银行办业务的场景
①小云和小腾去银行办业务。首先,需要取号之后进行排队
· 宏任务队列
②假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待
· 单线程,宏任务按次序执行
③小云办完存款业务后,柜员询问他是否还想办理其它业务?
· 当前宏任务执行完,检查是否有微任务
④小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?
· 执行微任务,后续宏任务被推迟
⑤小云离开柜台后,柜员开始为小腾办理业务
· 所有微任务执行完毕,开始执行下一个宏任务
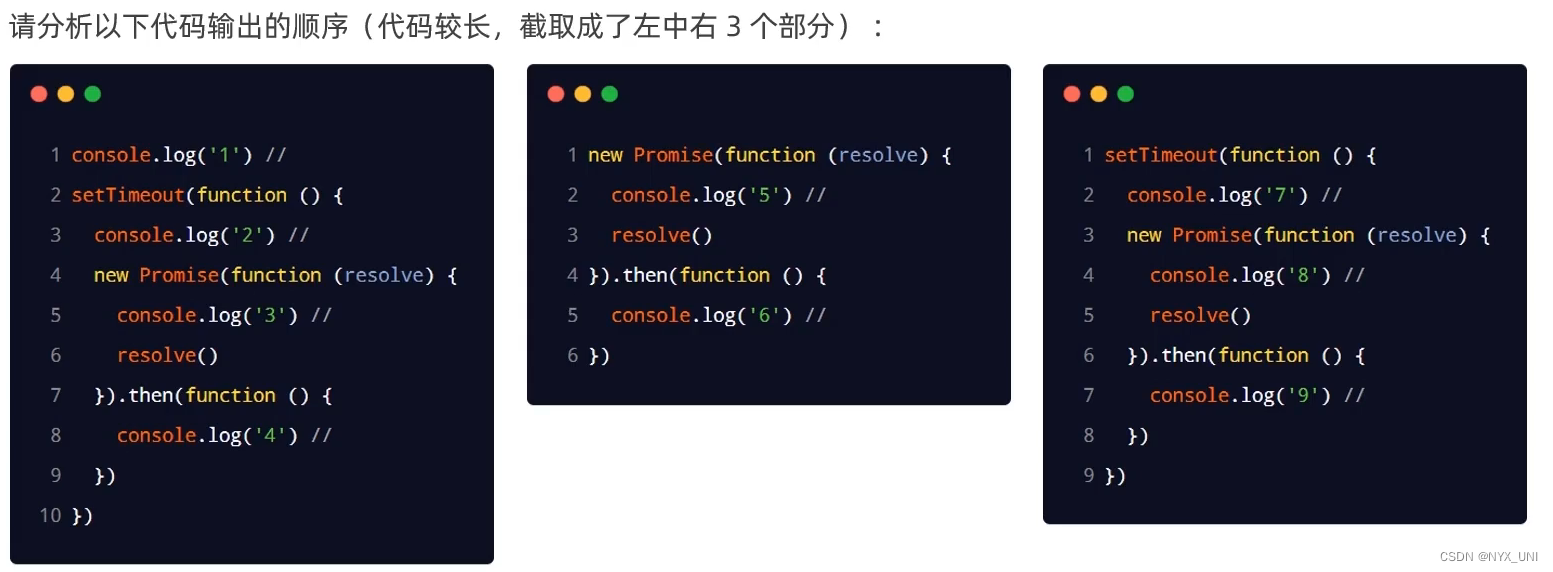
4、分析以下代码输出的顺序

当new一个实例时,后面的function会作为同步任务执行
5、经典面试题

正确的输出顺序:156234789
.then为微任务
六、API接口案例
1、案例需求
基于MySOL 数据库+Express对外提供用户列表的API接口服务。用到的技术点如下:
· 第三方包express和mysgl2
· ES6模块化
· Promise
· async/await
2、主要的实现步骤
① 搭建项目的基本结构
②创建基本的服务器
③创建db数据库操作模块
④创建user_ctrl业务模块
⑤创建user_router路由模块
3、搭建项目的基本结构
①启用ES6模块化支持
· 在package.ison中声明" type":"module "
②安装第三方依赖包
· 运行npm install express@4.17.1 mysql2@2.2.5
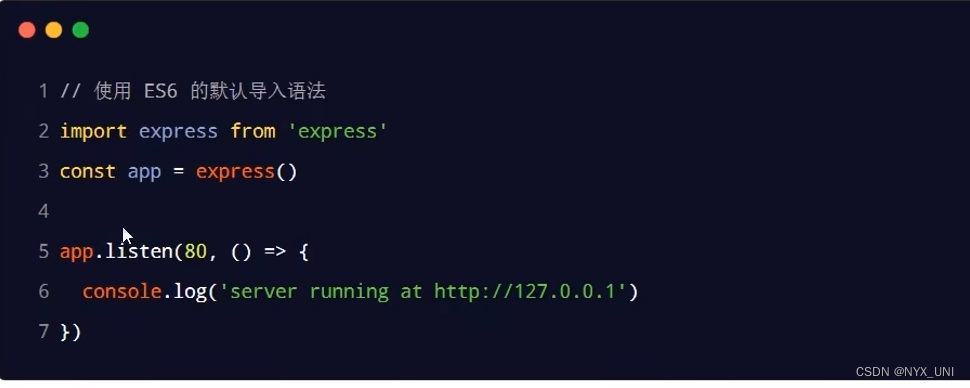
4、创建基本的服务器



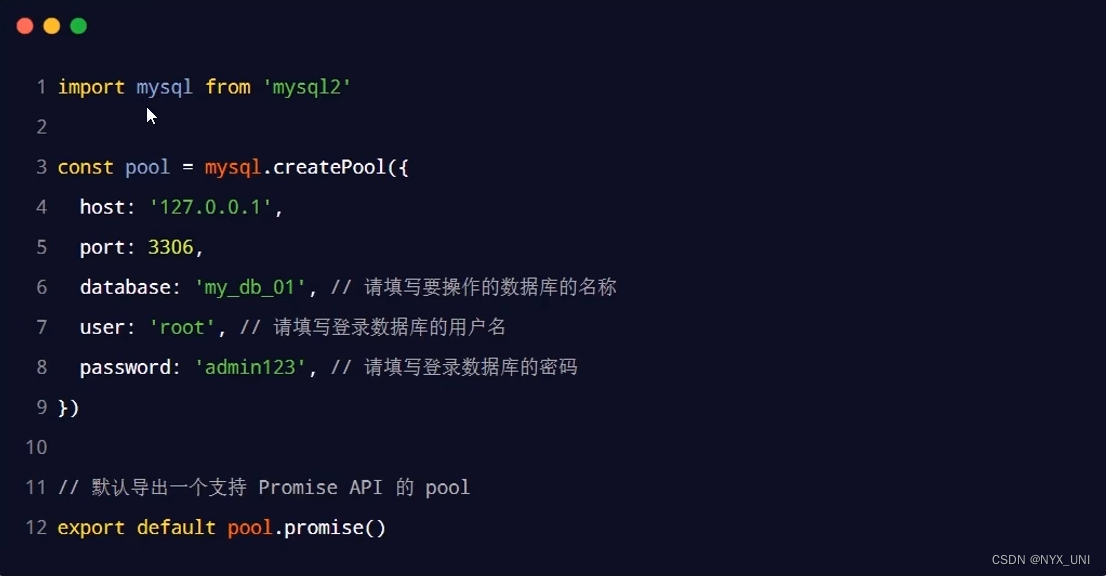
5、创建db数据库操作模块

6、创建user_ctrl模块

7、创建user_router模块

8、导入并挂载路由模块

import写在所有模块头部
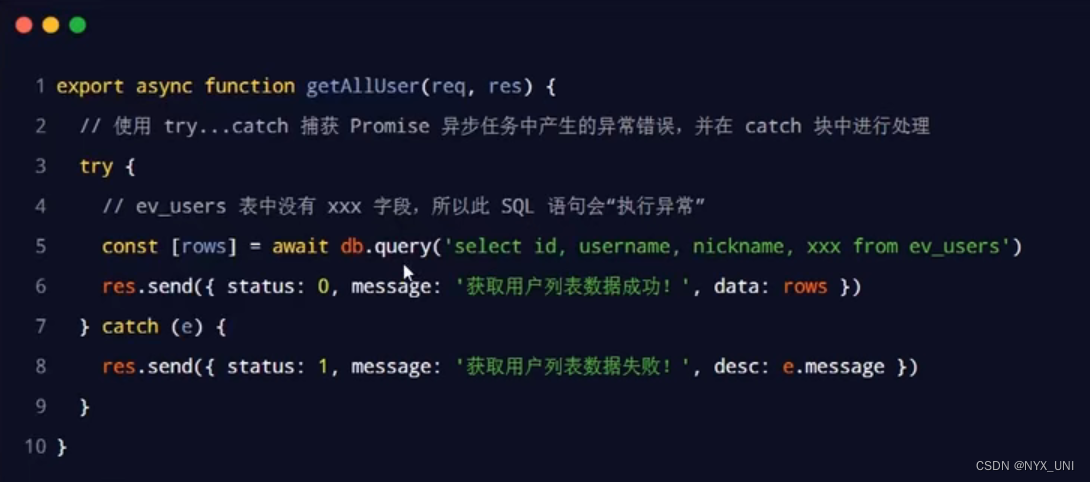
9、使用try…catch捕获异常