roop插件有哪些特性,如果安装,已经在上一篇讲的非常详细了。不知道你们装得怎么样了?

今天,来详细的说一说roop插件的使用。
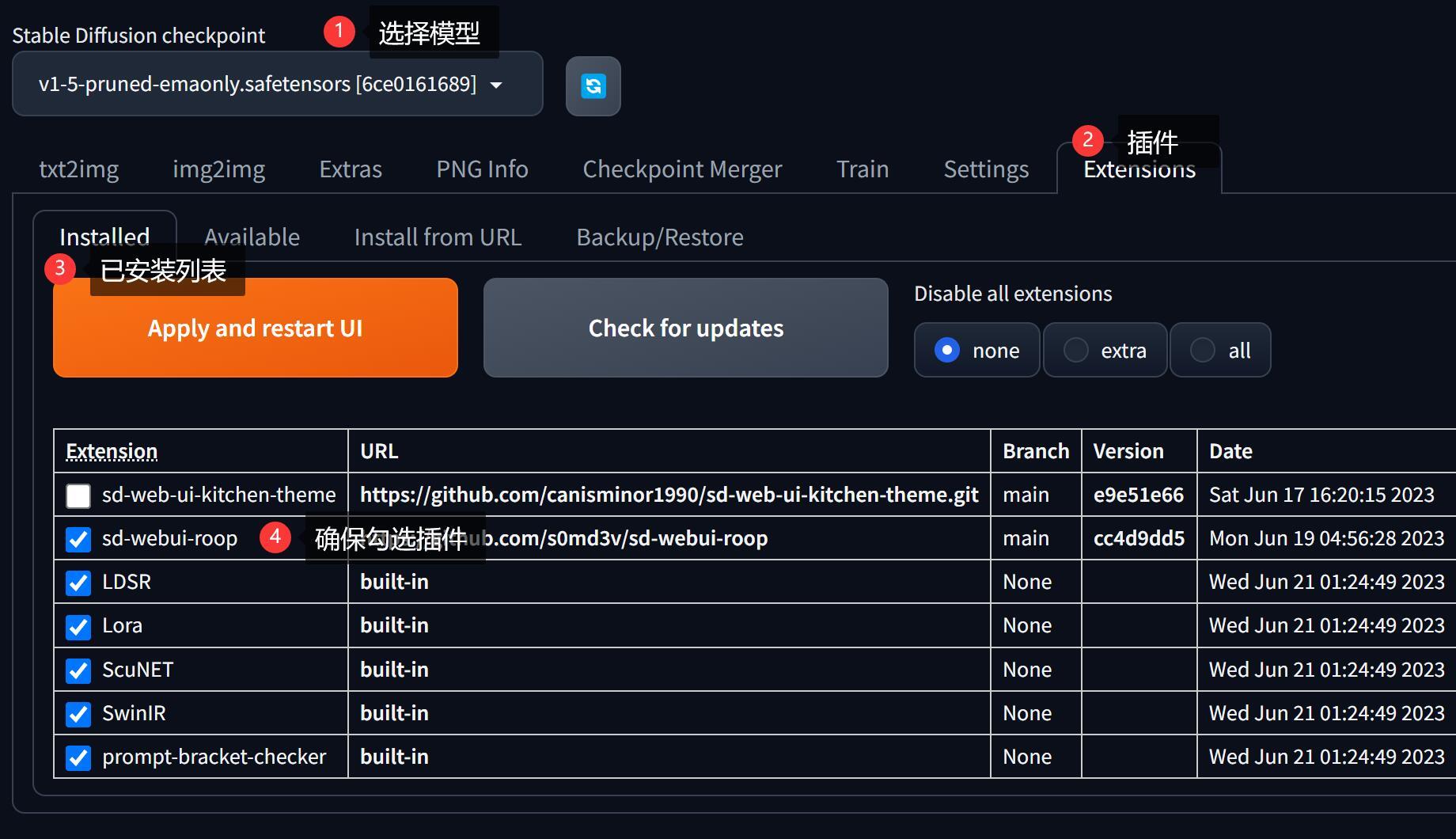
首先呢启动我们的Stable-Diffusion-WebUI,然后确保插件已经启用!

选择好模型,查看插件情况,一切准备就绪就可以进入下一步。
Roop的插件使用,我们一下几个角度来切入。
1.文生图换脸
2.指定人物换脸
3.图生图局部换脸
4.图生图真实照片换脸
1.文生图换脸
文生图换脸的意思是,使用SDW生成一张图片,然后给生成的这张图片换脸。通过SDW强大的生成能力,可以让现实中的人,改变成任意造型。
为了实现这个功能,我们需要先通过文字描述生成图片。

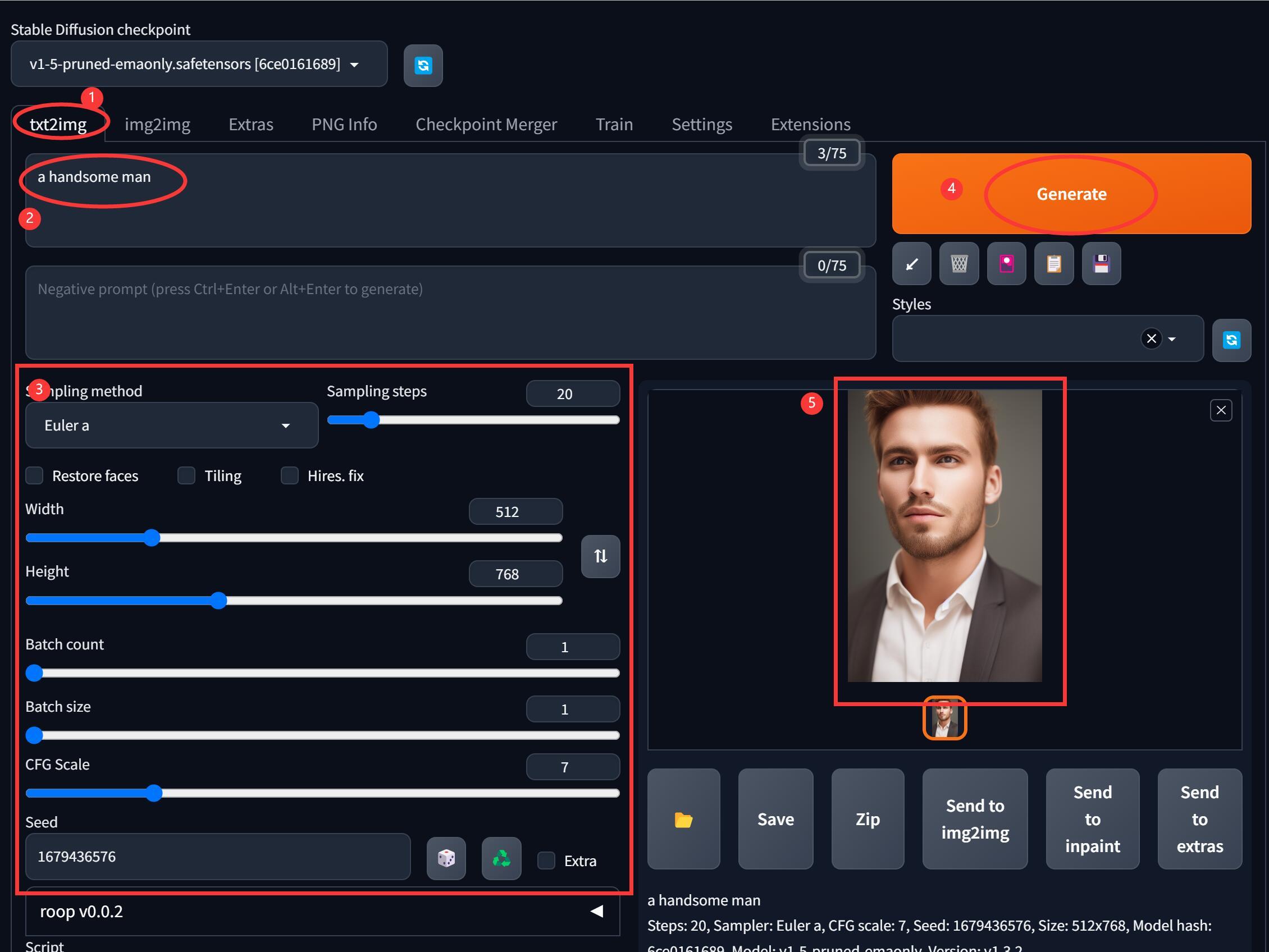
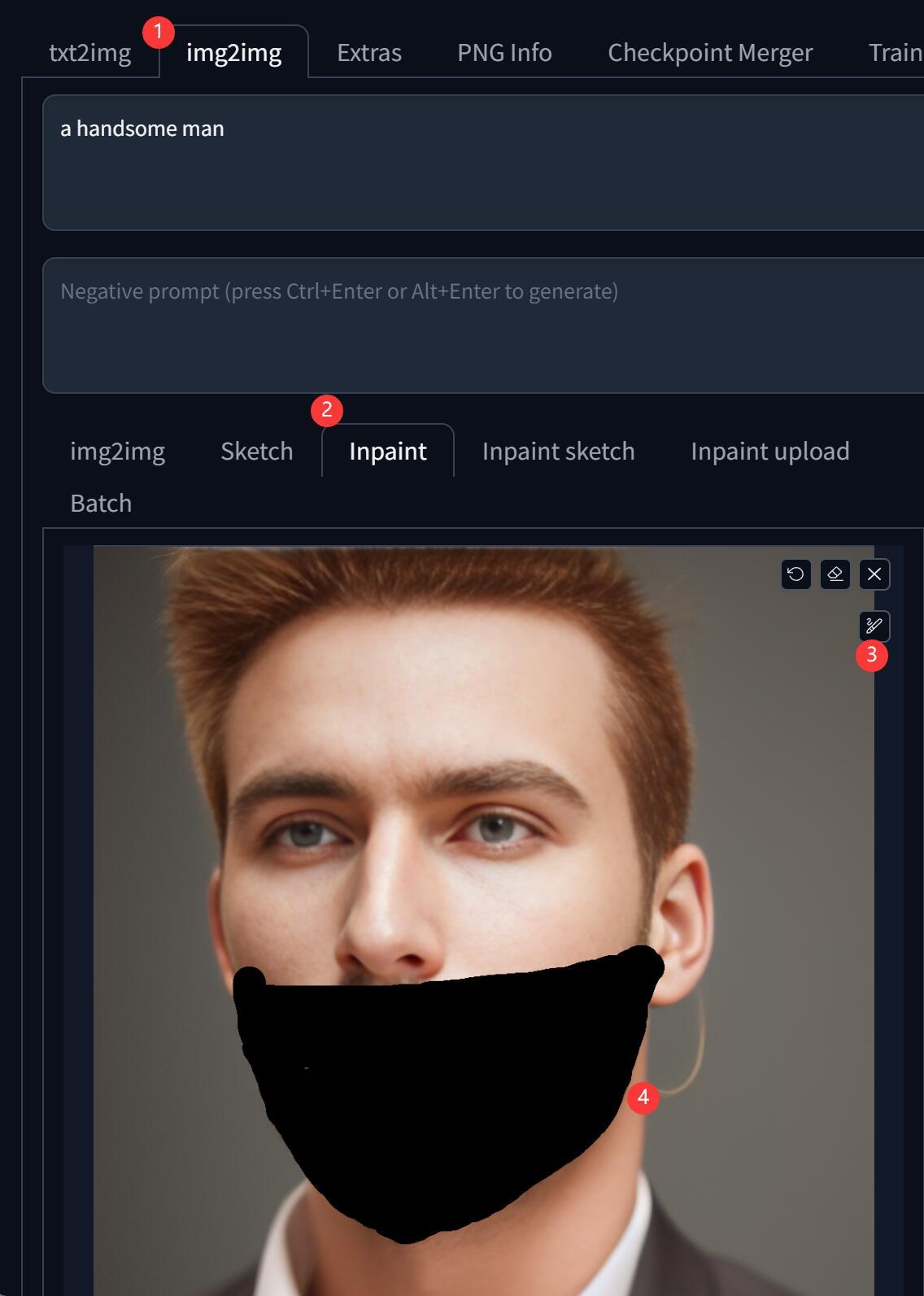
①切换到文生图txt2img
②输入提示词prompt
③设置好参数
④点击生成 Generate
⑤检验成功
这里我们主要是演示一下,就追求提示词有多复杂,效果有多惊艳了。只要生成的是一个完整的男人就可以了。生成效果不好的话,可以生成几次。我这里用的是官方自带的模型,关键词“a handsome man” 。详细的参数都在截图中了。
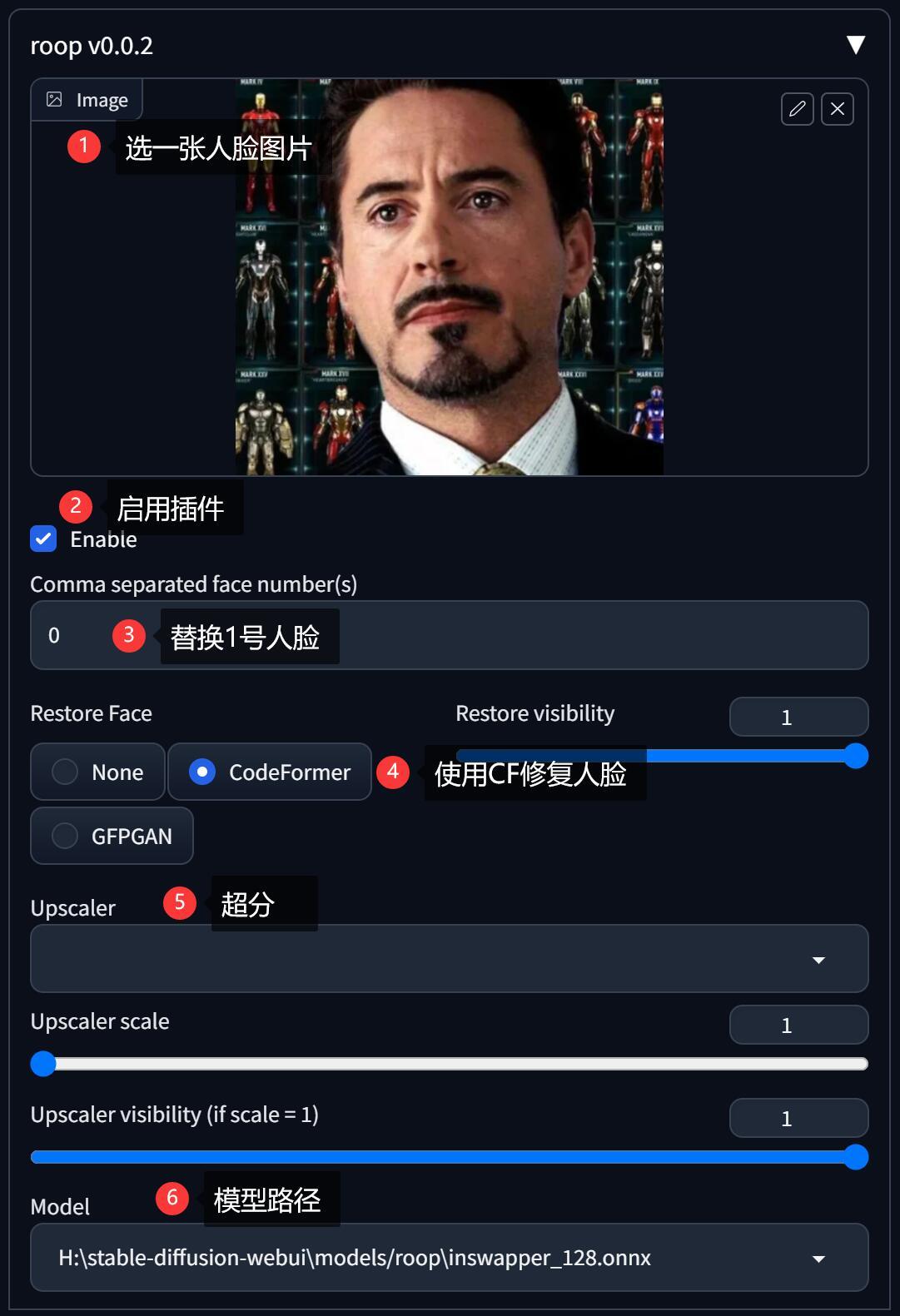
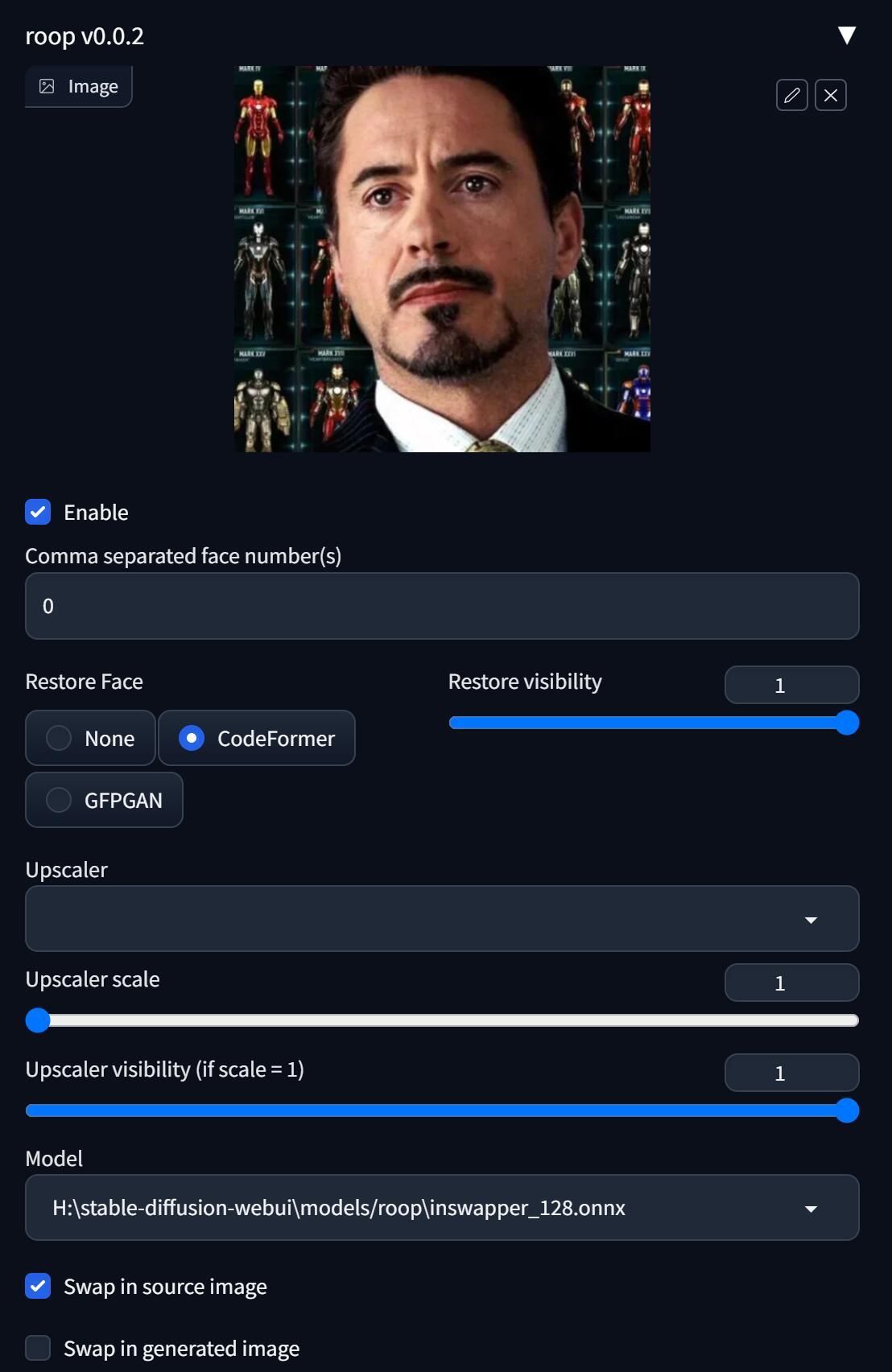
生成图片之后,我们就可以来设置roop参数了。点击网页底部的Roop v0.0.2展开roop控制面板。

根据以上步骤设置好参数。
① 点选或者拖选一张人脸,这是拿去换别人的人脸。
② 启用插件,勾选用,不勾选不起作用。
③ 选择要替换人脸的编号,默认0,就是左边第一张,格式0,1,2
④ 选择人脸修复算法,none不启用,另外两种效果差不多。
⑤ 超分,就是对整个图片进行清晰度提升,一般不用。
⑥ 选择模型路径,默认即可。
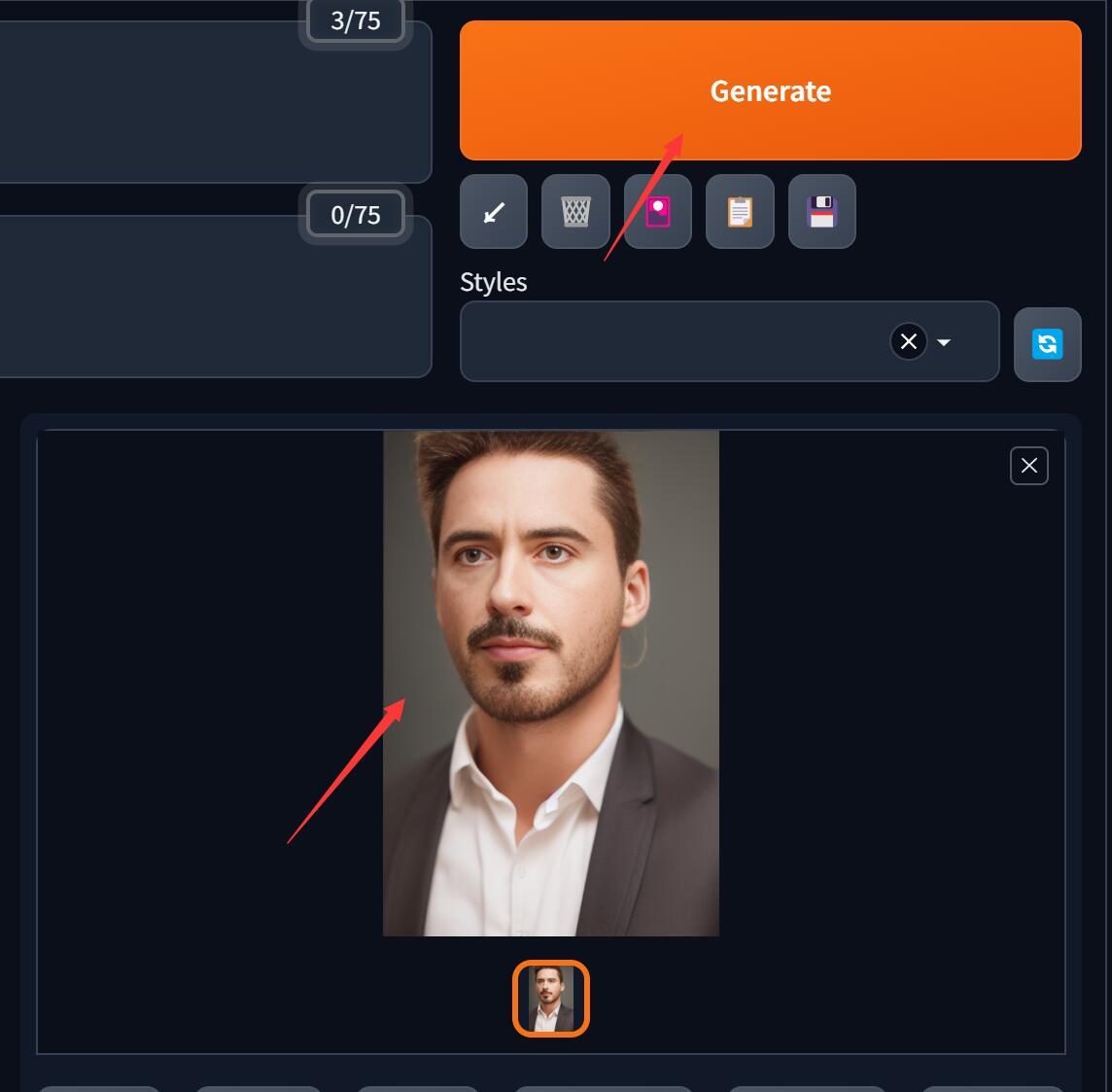
设置好一切只有,点击“生成”按钮。

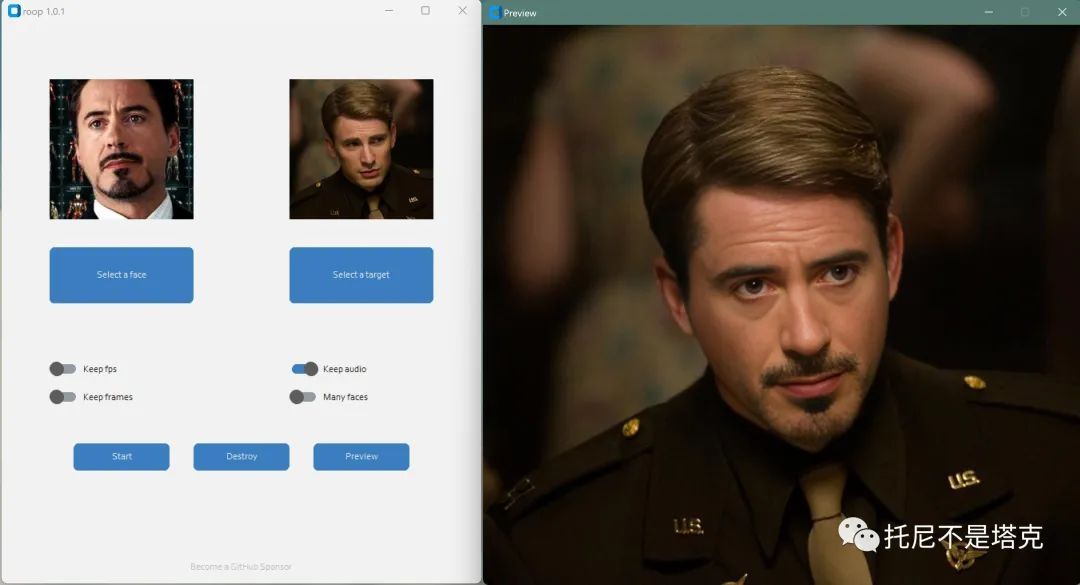
然后就可以在结果区域,看到换脸后的效果了。这里只是用了基础模型,效果有限。换一个牛逼的模型,就可以把效果拉满咯。头图是使用了Chilloutmix模型,并没有使用任何lora。
2.指定人物换脸
假设目标图片中有一堆人脸,但是我只想换其中特定的一个人。这个时候就要用到这个“指定人脸” 的参数了。

参数默认值为:0 ,代表替换从左到右的第“1”个人。
依次类推,1,代表第“2”个人。

如果要替换多个人,可以用逗号进行分割。比如0,1 就代表替换第一张和第二种脸。如果要用不同的脸替换不同人,那么就得多倒腾几次了。
3.图生图局部换脸
如果你只是想替换人脸的某些部分,那么就需要用到图生图的“涂抹遮罩”功能了。

①选择图生图img2img
②选择inpaint
③调整画笔粗细
④开始涂抹替换区域
默认情况下,黑色的地方就会被替换,其他地方不变。这个逻辑应该很好理解!
同样在图生图下面,也有roop面板。展开之后进行如下设置:

这里的参数和文生图差不多,但是底部多了一个选项。局部替换的时候选择Swap in Generated Image。意思是在图片生成之后进行替换。
设置好这些参数之后,就可以点击“生成” 了。

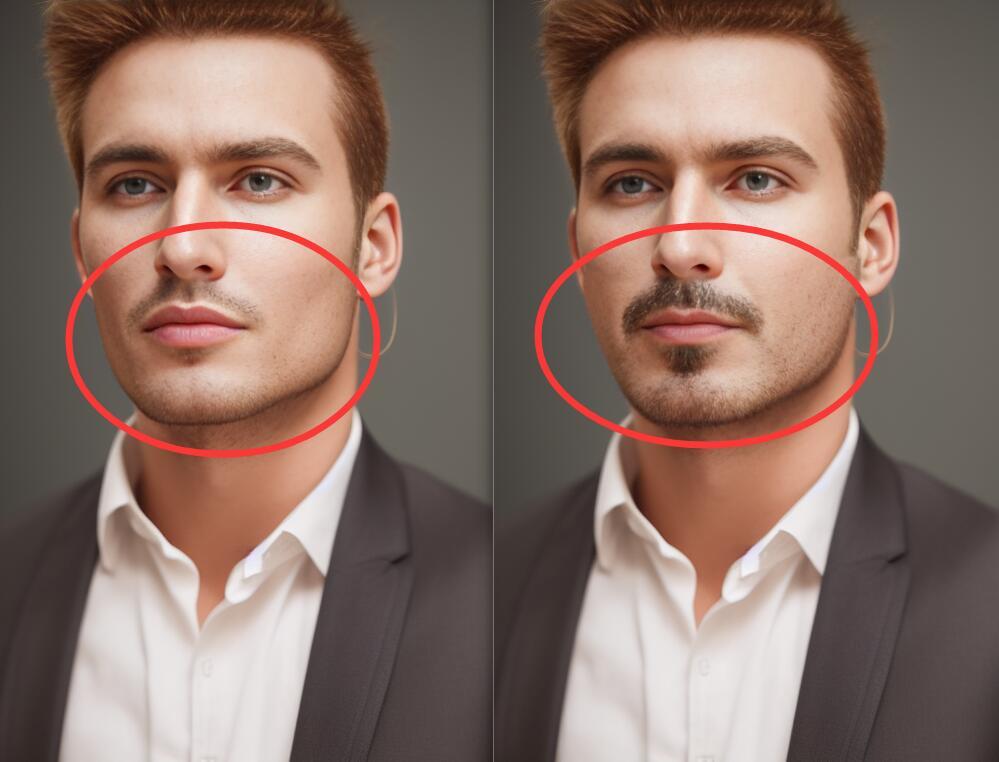
从生成的图片可以看到,嘴巴部分已经替换,除此之外的地方都是原封不动。
4.图生图真实照片换脸
Roop最开始的功能是对真实的照片进行换脸,所以插件肯定也能实现同样的功能。脑子稍微转个弯,应该可以从上一个环节中推出来,只要把需要替换的整张人脸涂抹一下就可以了。
但是这种方式可能会被生成的人脸干扰。比如我生成了一个歪七扭八的人脸。再对这个人脸进行同步替换,最终人脸可能也是表情扭曲的,或则人脸角度不对。
下面我提供另外一种思路:不做任何涂抹。直接点击生成!
通过分析整个程序的执行逻辑可以知道,roop其实只是再图片处理之前,或者之后才会介入。
如果我不涂抹的情况下,直接点击生成,SDW并不会改变这张图片。也就是相当于SDW并不参与这个过程了。
此时,也就roop再工作。那么也就是说,只做了换脸这个动作。
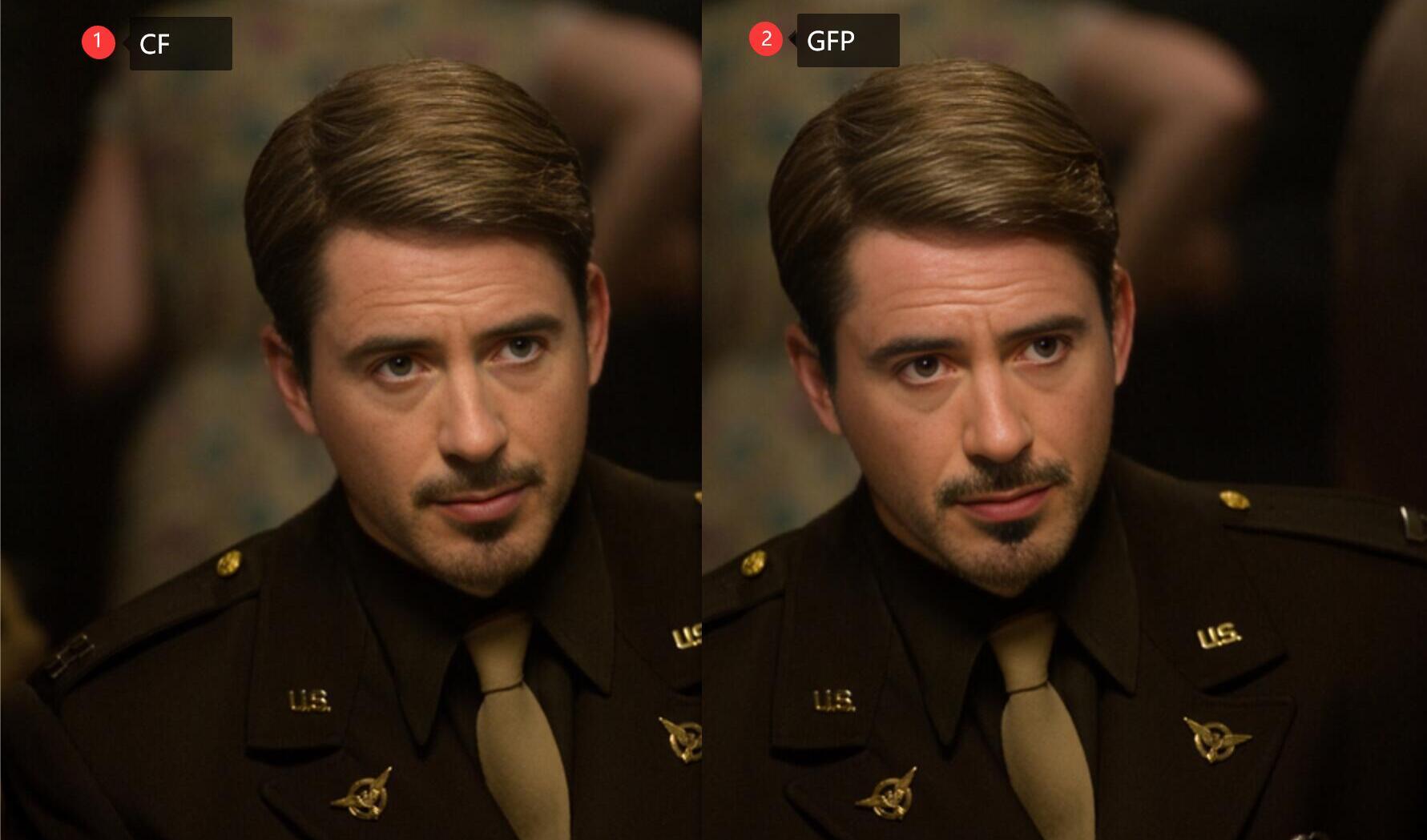
所以,最终的操作方案就是:不做任何涂抹,勾选“Swap in source image” ,点击生成就可以了。生成图片如下!

顺便对比一下,两种人脸修复的效果。左边是coderform,右边是GFPGAN。整体来说差不太多,感觉右边观感更好。
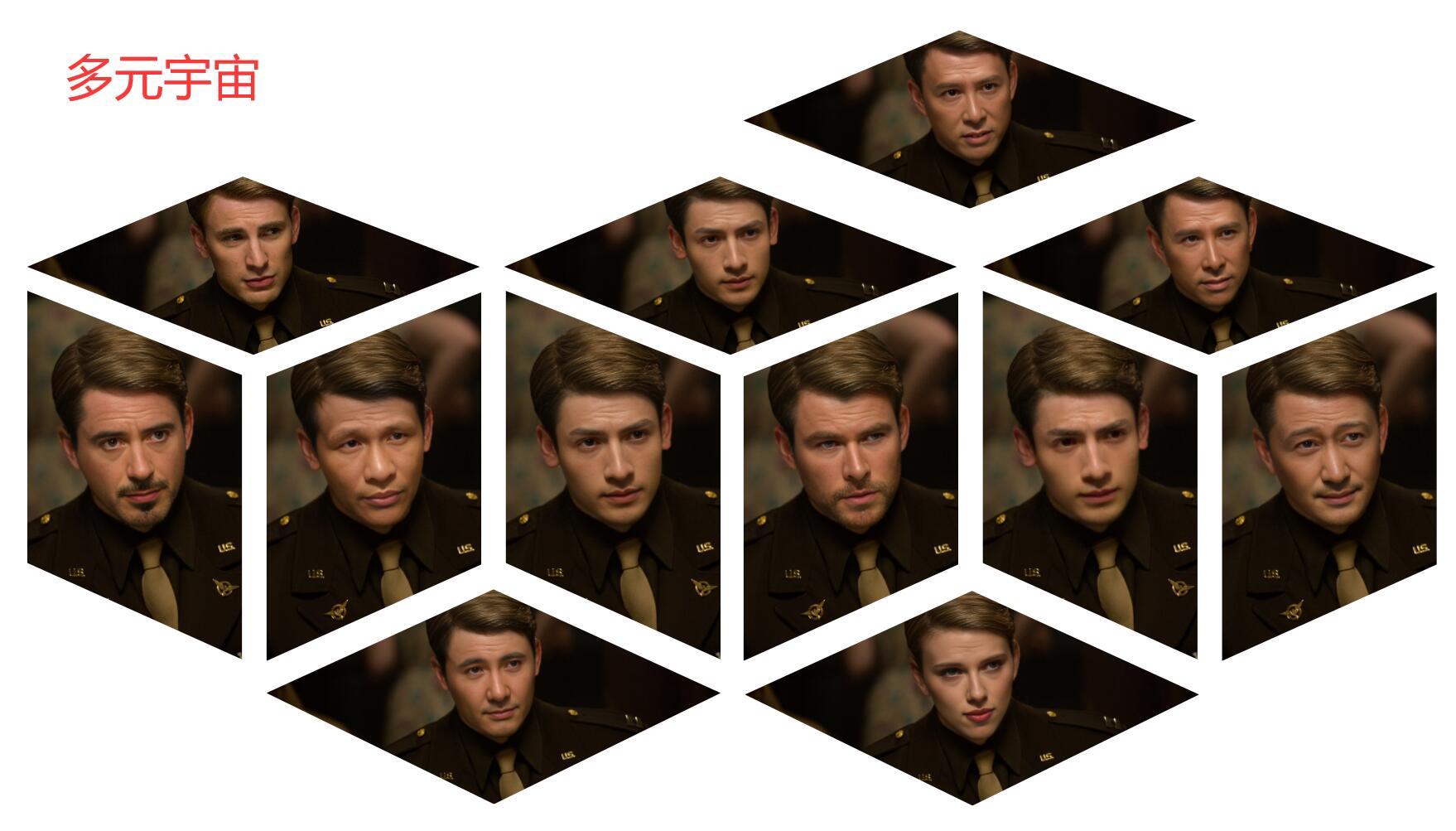
学会使用这个插件之后,P图换脸这种就成为基础操作了。只要点几下,几秒钟,立马就搞定了。

上图全部由Roop插件生成,尝试了外国人,中国人 ,女人,整体效果还是不错滴。但是好像这个东西换不了抬头纹....

今天就这样了,roop主库更新了,新离线版已经在路上!