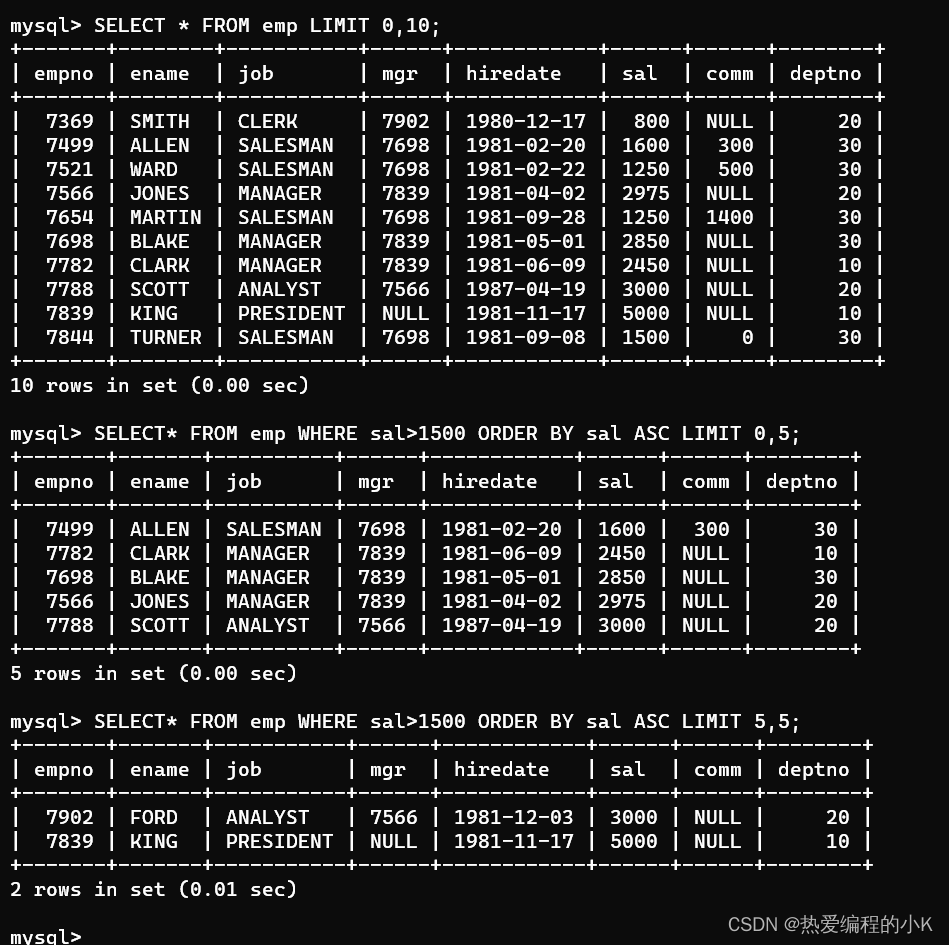
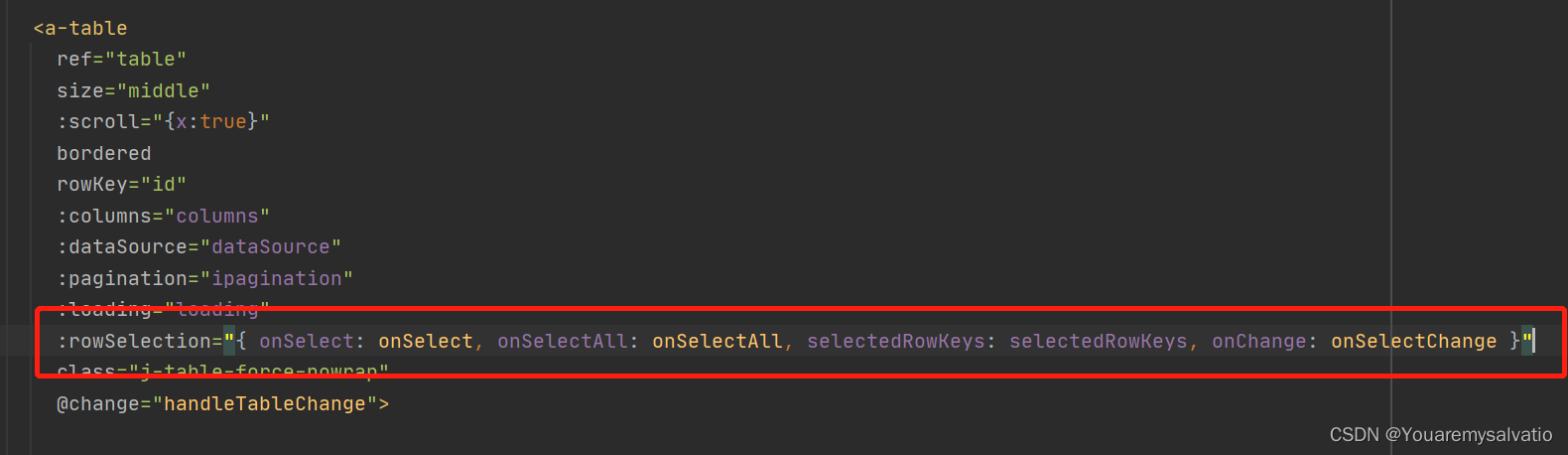
实现下图跨页选择效果
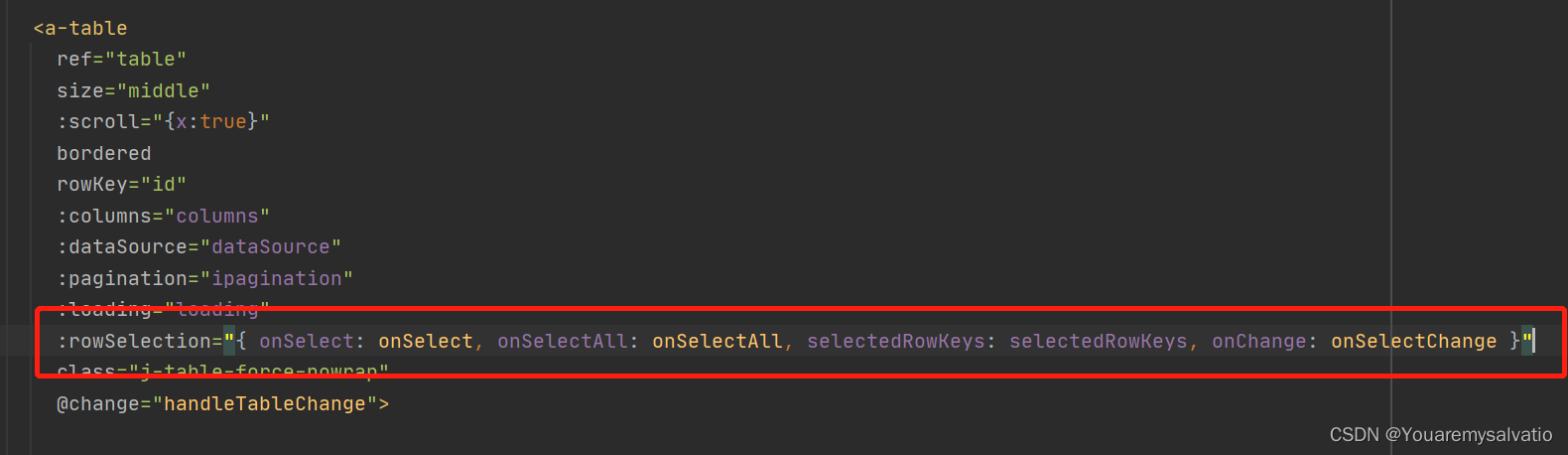
:rowSelection="{ onSelect: onSelect, onSelectAll: onSelectAll, selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"

onSelectChange(selectedRowKeys, selectionRows) {
console.log('select', this.selectedRowKeys, this.selectedRowKeys)
this.selectedRowKeys = selectedRowKeys
// this.selectionRows = selectionRows //不用onchange操作
},
onSelect(record, selected, selectionRows, nativeEvent) {
// console.log(record)
// console.log(selectionRows)
// console.log(this.selectionRows)
if (selected) {
this.selectionRows.push(record)
// console.log(this.selectionRows)
}else{
const delIndex = this.selectionRows.findIndex((val) => {
return val.id === record.id
})
this.selectionRows.splice(delIndex, 1)
}
},
onSelectAll(selected, selectionRows, changeRows) {
if (selected) {
this.selectionRows = this.selectionRows.concat(changeRows)
}
if (!selected) {
let selectionRows = JSON.parse(JSON.stringify(this.selectionRows))
const delIndex = []
selectionRows.forEach((item, index) => {
changeRows.forEach((val, itemIndex) => {
if (item.id === val.id) {
delIndex.push(index)
}
})
})
delIndex.forEach((item) => {
delete selectionRows[item]
})
selectionRows = selectionRows.filter((item) => {
return item !== undefined
})
this.selectionRows = selectionRows
}
},