点击上方“嵌入式应用研究院”,选择“置顶/星标公众号”
干货福利,第一时间送达!
来源 | 嵌入式应用研究院
整理&排版 | 嵌入式应用研究院
前面我们基于ubuntu环境搭建了esp-idf的开发环境,它也是为了接下来基于VSCode来开发100ASK-ESP32准备的:
工欲善其事,必先利其器-基于ubuntu18.04搭建100ASK-ESP32开发环境
使用集成开发环境(IDE)可以提高开发效率,因为它集成了各种工具,无需输入命令行即可进行编译、下载、调试等操作。IDE自动为我们集成了这些工具,但我们需要了解其背后的原理,这有助于我们深入理解ESP32的编译构建系统,从而更深入地了解其整体框架。
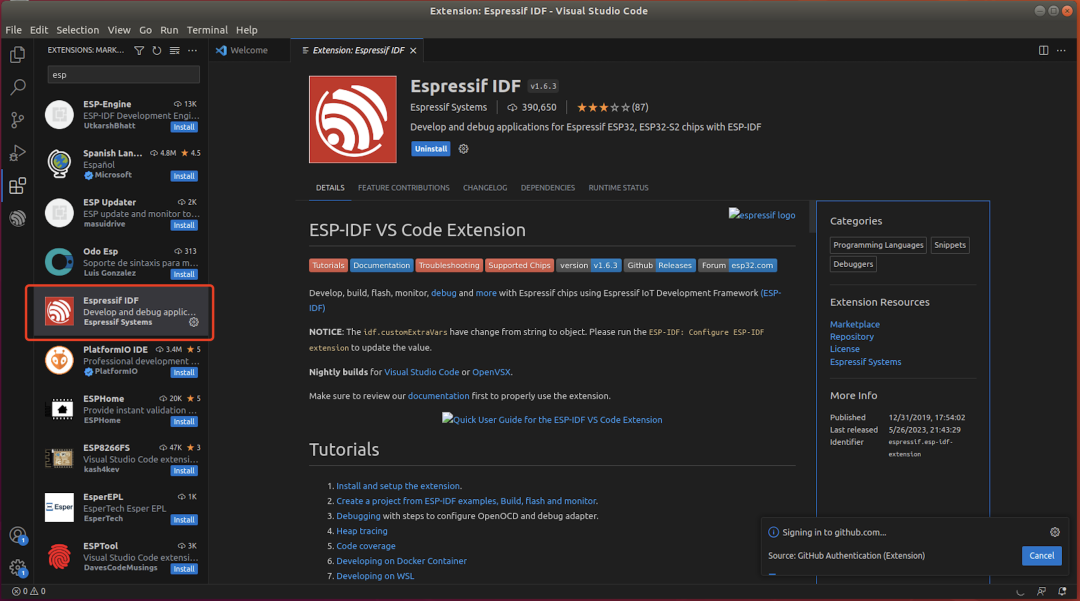
VScode恰恰是一个丰富插件化的开发工具,在工作中我也经常使用,很多时候通过插件安装就可以自动集成这些工具了。我们可以使用VScode+Espressif IDF插件的方式来开发ESP32-S3,如下所示,我们在拓展区搜索这个插件然后进行安装:
 安装完毕后我们在左边栏的最下面就可以看到
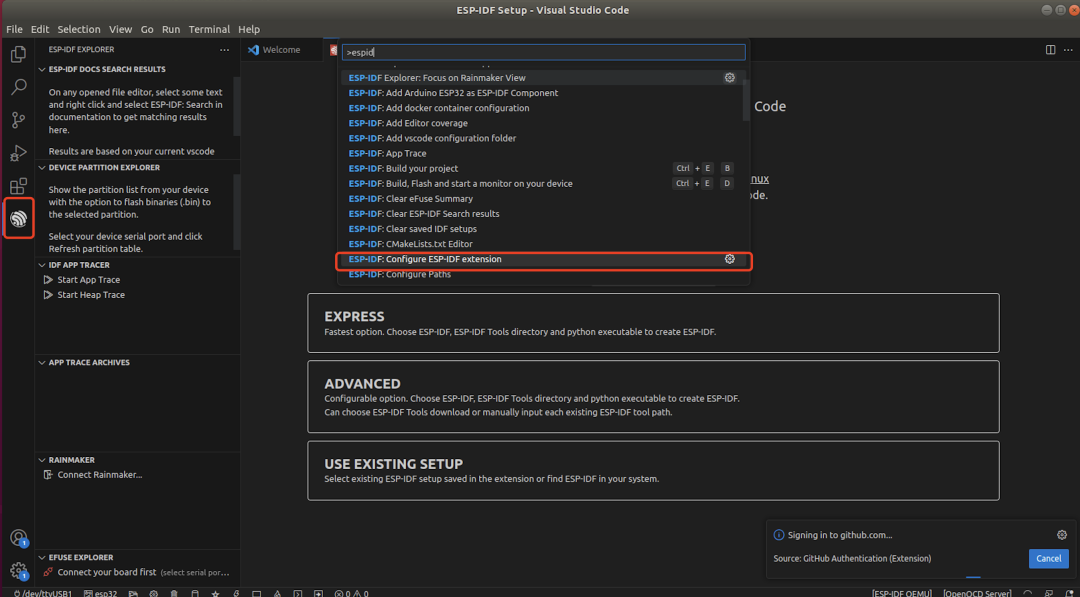
安装完毕后我们在左边栏的最下面就可以看到Espressif对应的图标了,接下来我们点击它或者直接通过Ctrl+shift+P快捷键调出搜索框,输入ESP-IDF-ConfirguareESP-IDF extension显示如下: 接下来点击
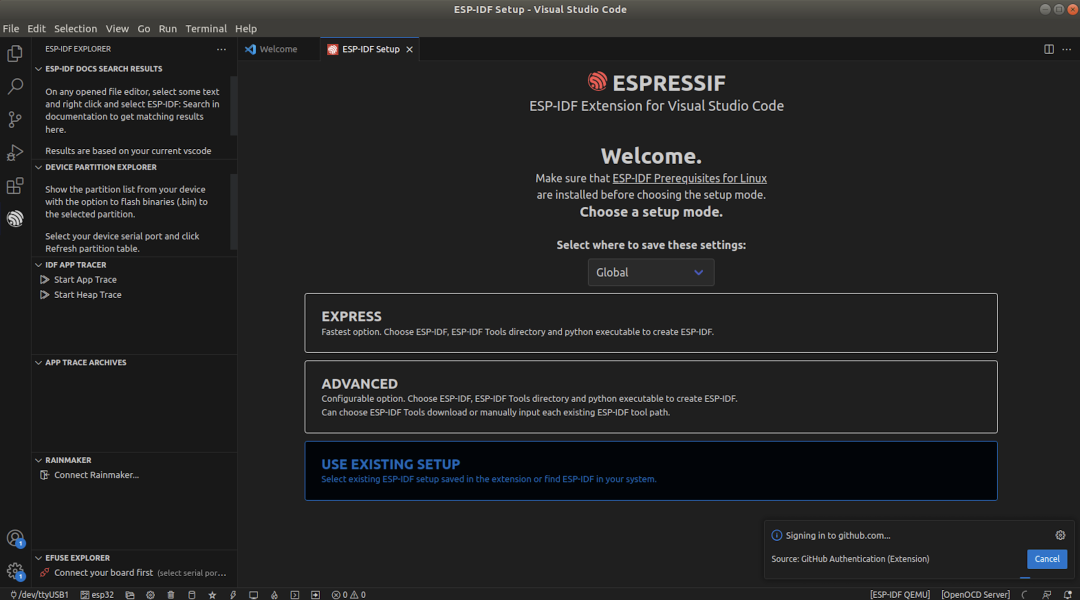
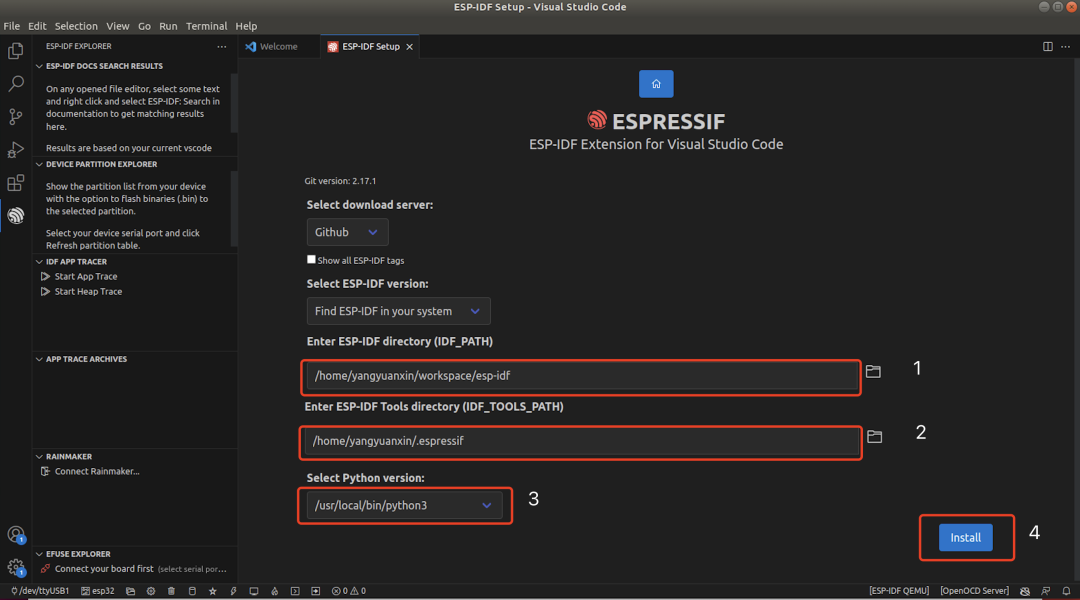
接下来点击USE EXISTING SETUP配置我们之前放esp-idf的路径、python的路径以及esp-idf的工具环境: 如下所示:
如下所示: 这个时候会自动安装一些开发所需要的工具链:
这个时候会自动安装一些开发所需要的工具链: 期间如果右下角有弹出需要安装一些插件之类的,默认点击install即可,最后安装成功后会弹出以下界面,根据提示信息我们将对应的命令复制到linux命令后终端上运行即可,如下所示:
期间如果右下角有弹出需要安装一些插件之类的,默认点击install即可,最后安装成功后会弹出以下界面,根据提示信息我们将对应的命令复制到linux命令后终端上运行即可,如下所示:
 至此,VSCode esp32-idf开发环境就已经搭建完毕了!接下来我们直接通过
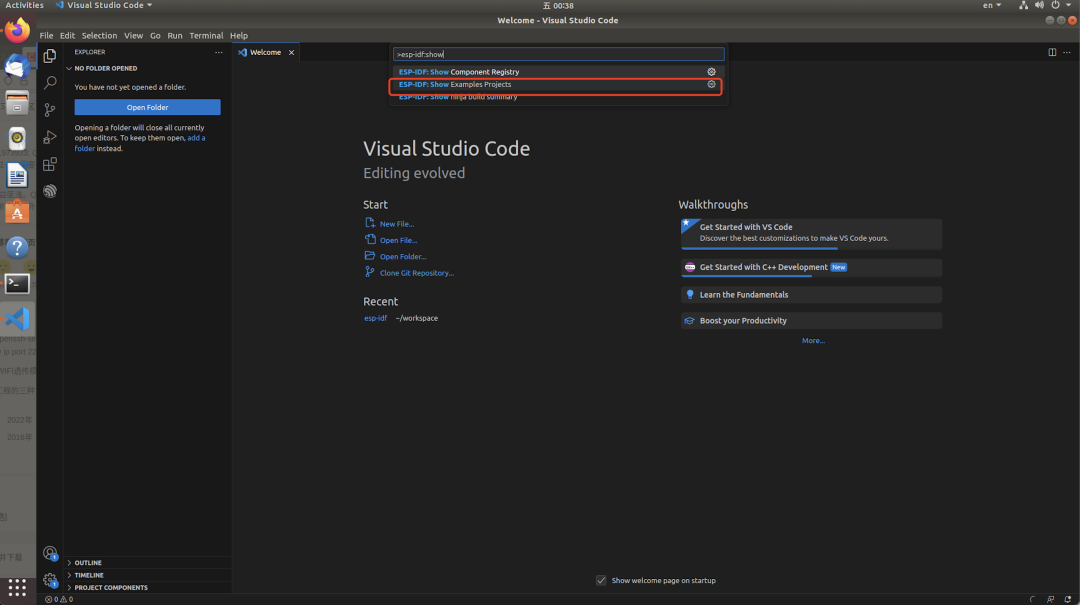
至此,VSCode esp32-idf开发环境就已经搭建完毕了!接下来我们直接通过Ctrl+shift+P快捷键调出搜索框,输入ESP-IDF: Show Examples Projects显示如下: 点击然后选择当前esp-idf的环境:
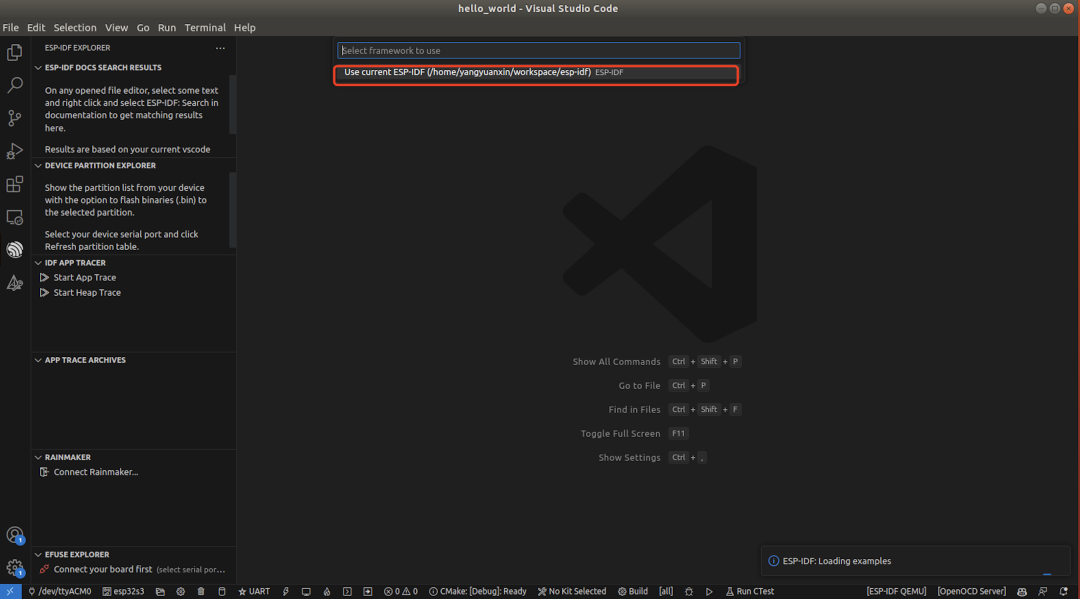
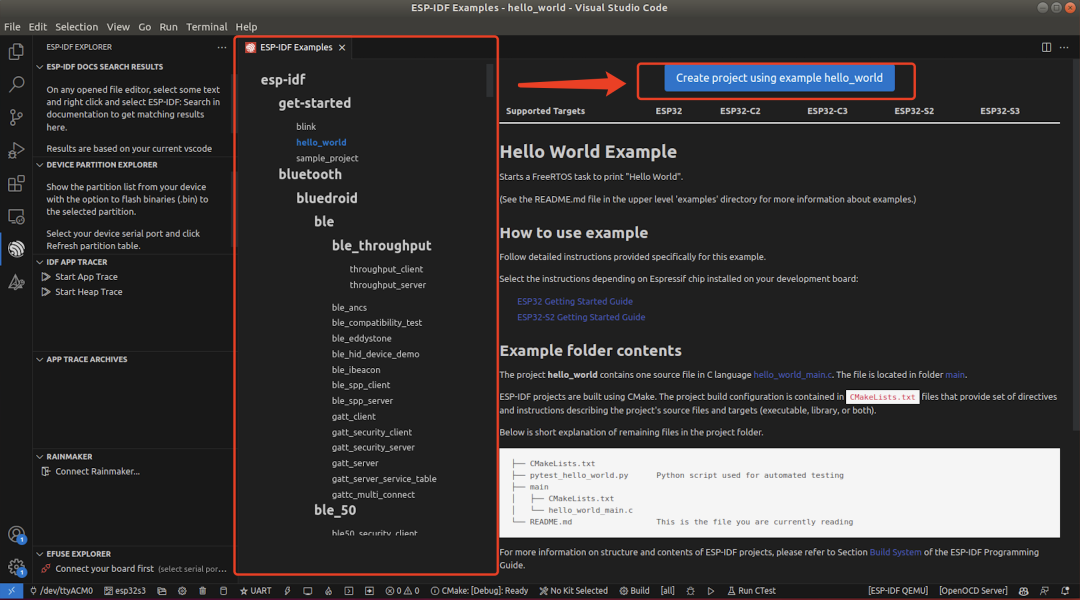
点击然后选择当前esp-idf的环境: 然后会切换到ESP-IDF Examples对应的界面,其中左边是对应例程,还有一些模板工程,初来乍到,我们直接选择hello_world,然后选择创建这样的一个项目:
然后会切换到ESP-IDF Examples对应的界面,其中左边是对应例程,还有一些模板工程,初来乍到,我们直接选择hello_world,然后选择创建这样的一个项目:
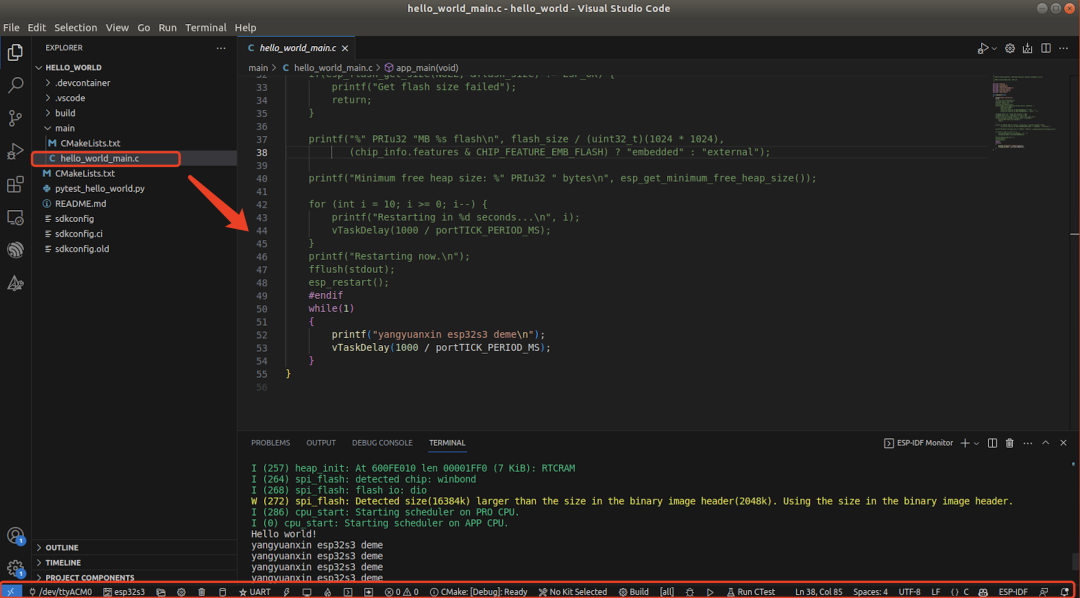
 然后我们就可以基于这个模板来愉快的进行开发了,如下所示,最下面的选项可以选择连接当前的设备串口(前提是设备已经连接到电脑上),编译、下载、调试、终端输出等等,与常规的VSCode开发没有什么不同了。
然后我们就可以基于这个模板来愉快的进行开发了,如下所示,最下面的选项可以选择连接当前的设备串口(前提是设备已经连接到电脑上),编译、下载、调试、终端输出等等,与常规的VSCode开发没有什么不同了。 至此,基于VSCode+esp-idf开发环境就已经搭建完成了,如果要学习某个例程或者基于某个例程进行开发,只需要按照前面的通过
至此,基于VSCode+esp-idf开发环境就已经搭建完成了,如果要学习某个例程或者基于某个例程进行开发,只需要按照前面的通过Ctrl+shift+P快捷键调出搜索框,输入ESP-IDF: Show Examples Projects找到对应的Demo,根据自己的需求新建一个基于该模板的工程即可进行项目开发。
韦东山老师关于ESP32-S3的开发教程也在陆续更新中,当然还有搞定寄存器计划,有需要学习的小伙伴们安排了:
韦东山老师的搞定寄存器计划,它来了,它来了!
往期精彩
如何专业地命名嵌入式软件版本?
一个能够通过端测AI检测设备异常振动的产品级开发项目
工欲善其事,必先利其器--Vscode嵌入式Linux开发远程开发设置
工欲善其事,必先利其器-基于ubuntu18.04搭建100ASK-ESP32开发环境
一看就懂!动画图解常见串行通讯协议:SPI、I²C、UART、红外
觉得本次分享的文章对您有帮助,随手点[在看]并转发分享,也是对我的支持