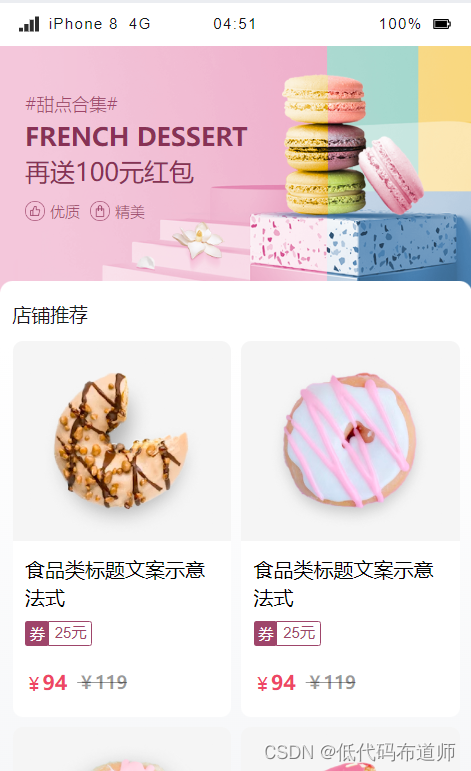
小程序中一般为了有一定的设计效果,会将下边组件的内容提升一点到上边去,比如我们的电商展示模板里,会将商品列表覆盖一点到背景图,效果如下:

这种要如何搭建呢?就是利用到了CSS相对定位的原理
搭建组件
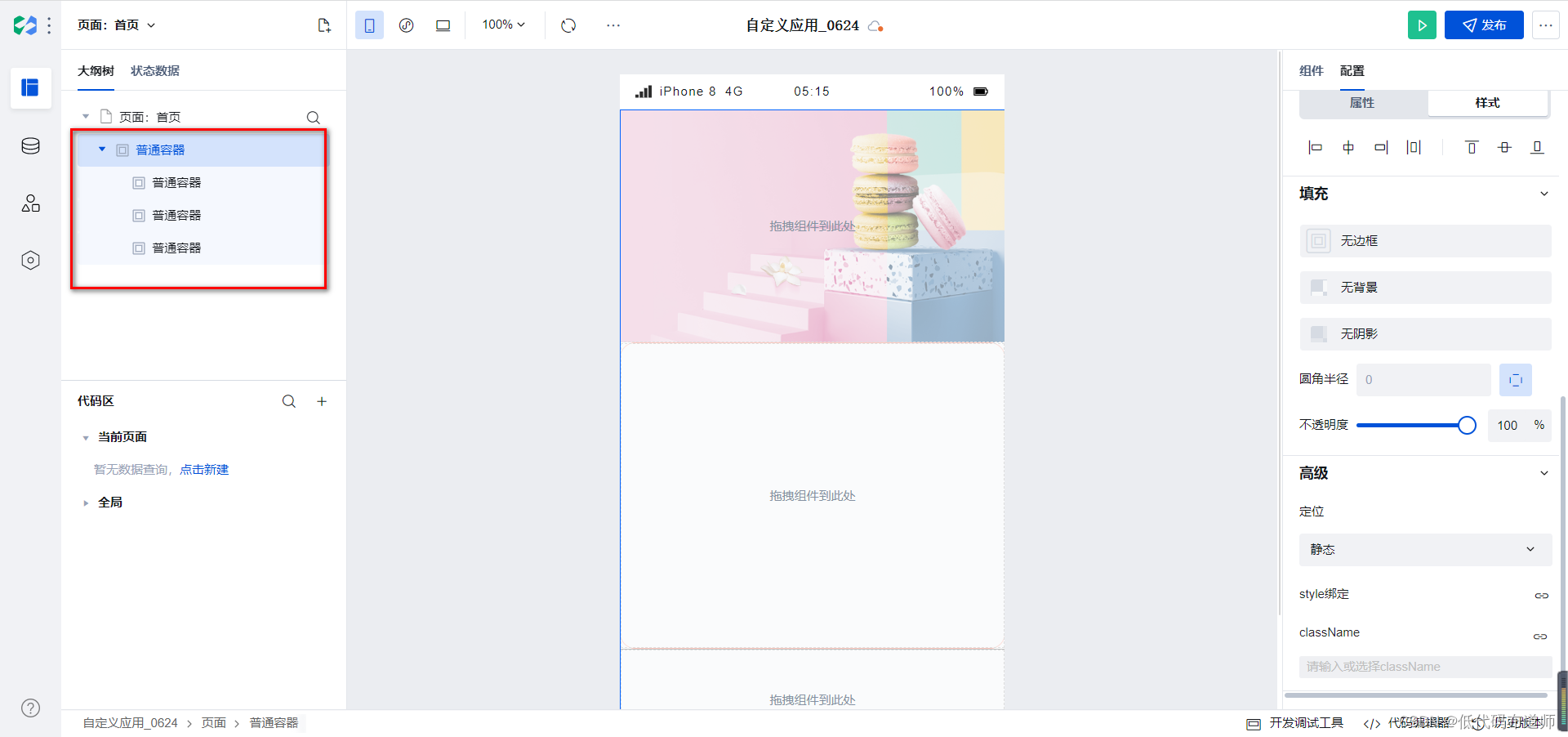
我们用布局容器先搭建好布局,先添加一个父容器,里边添加三个子容器

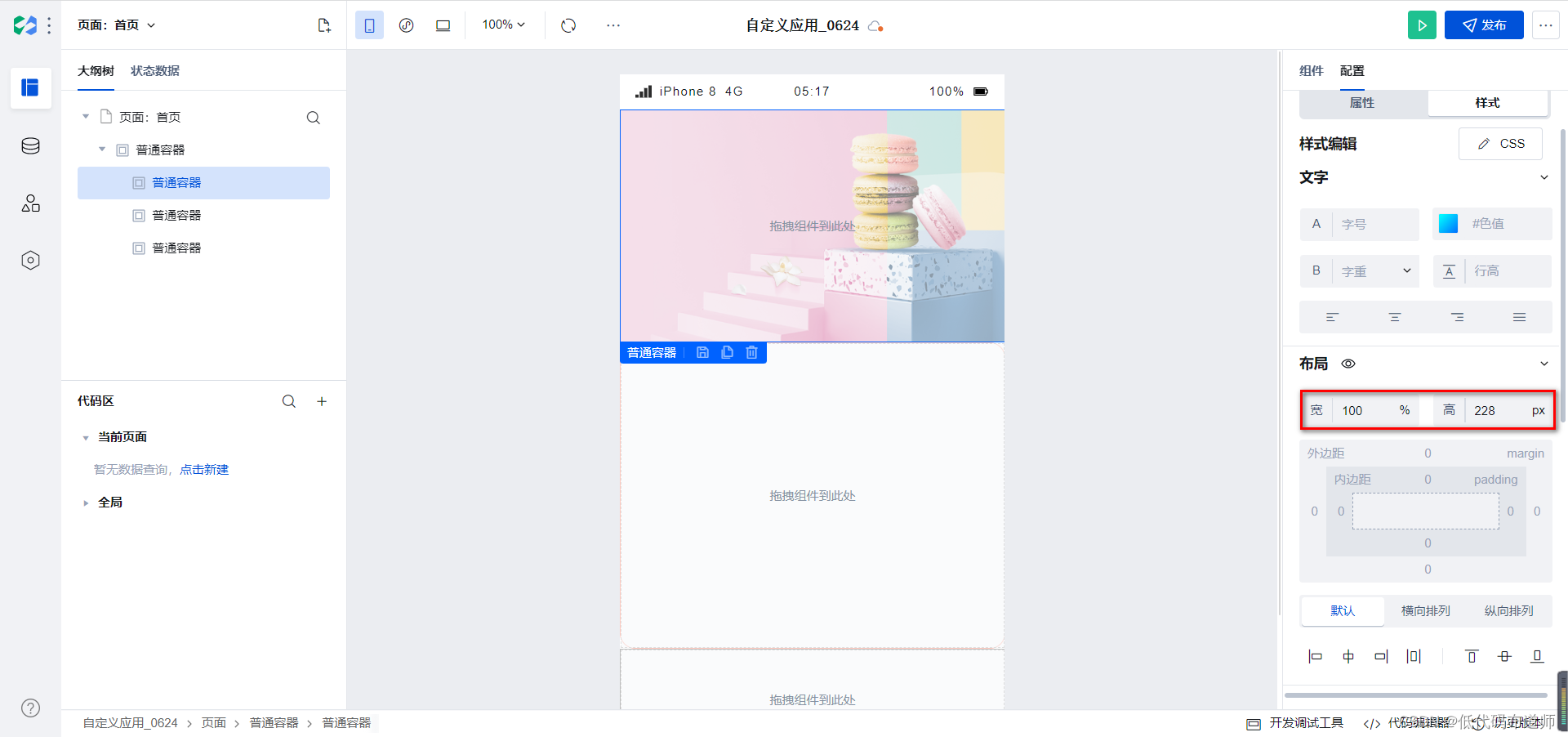
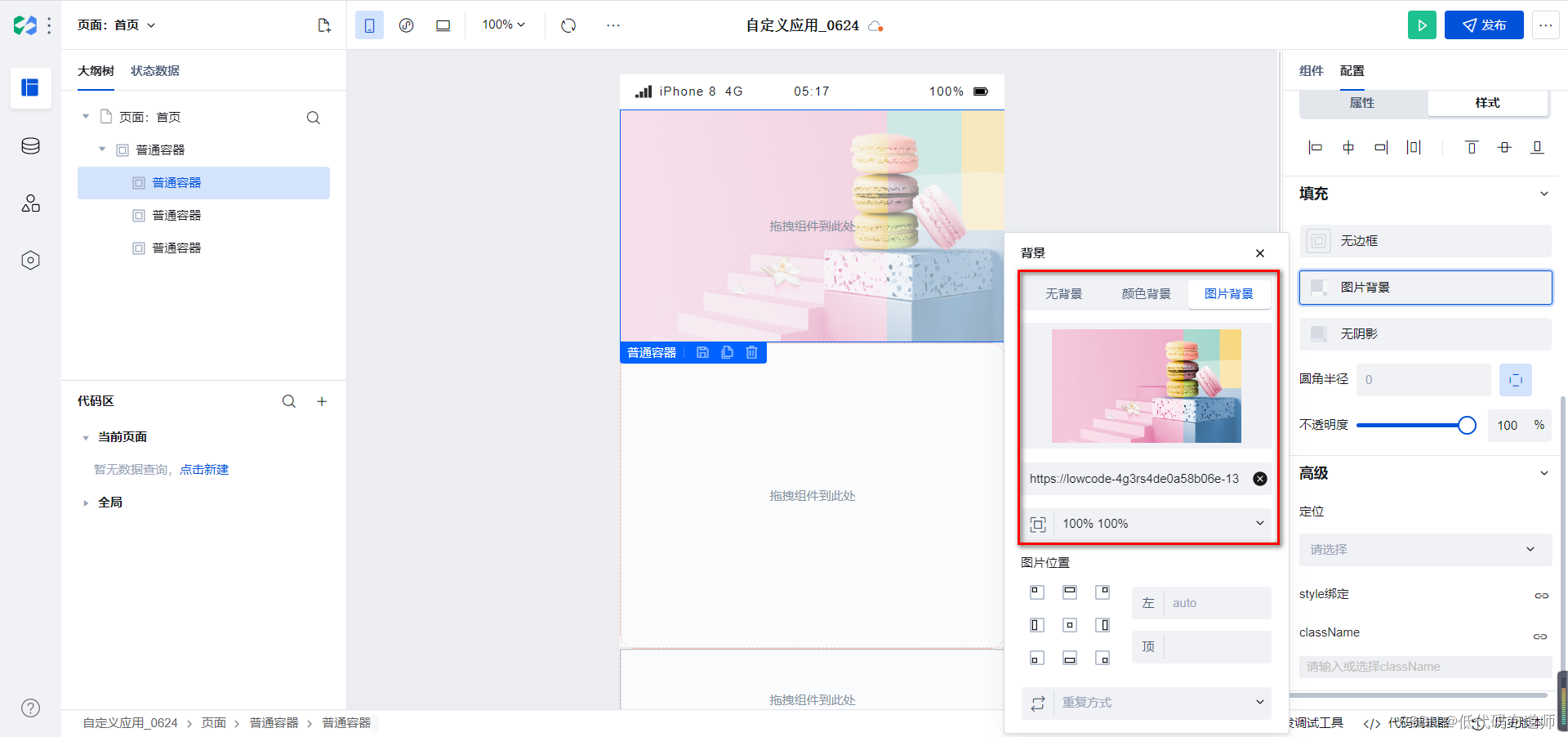
我们第一个子容器设置宽为100%,高为224px,并设置一下背景图


那我们的背景图要做多大呢?一般我们的手机宽我们约定为375px,然后我们在电脑上做图的时候就做成750px的,因为宽度是等比放大了两倍,高度也要等比放大两倍,高度要做成448
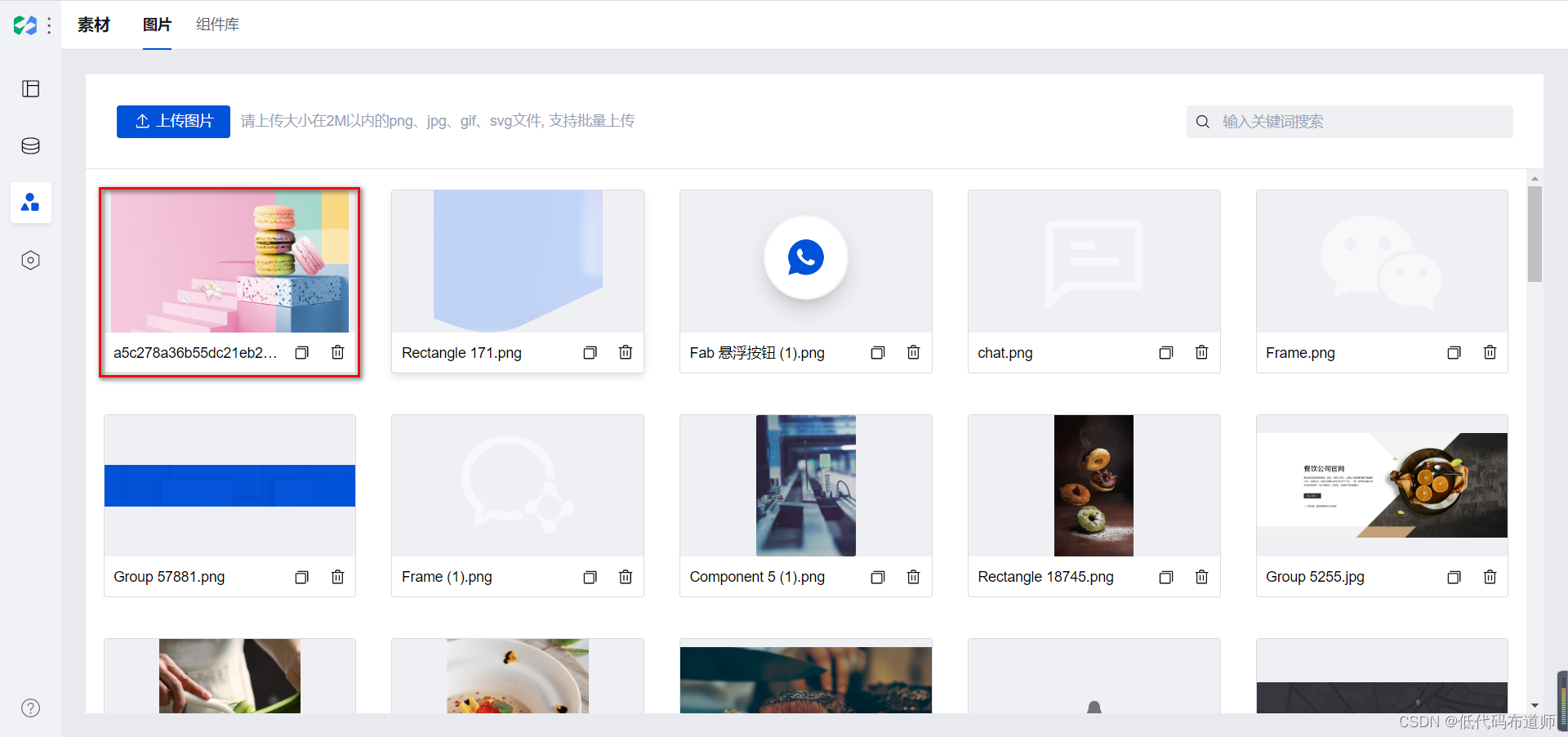
为了在小程序中能显示背景图,我们通常会把素材放到素材管理中

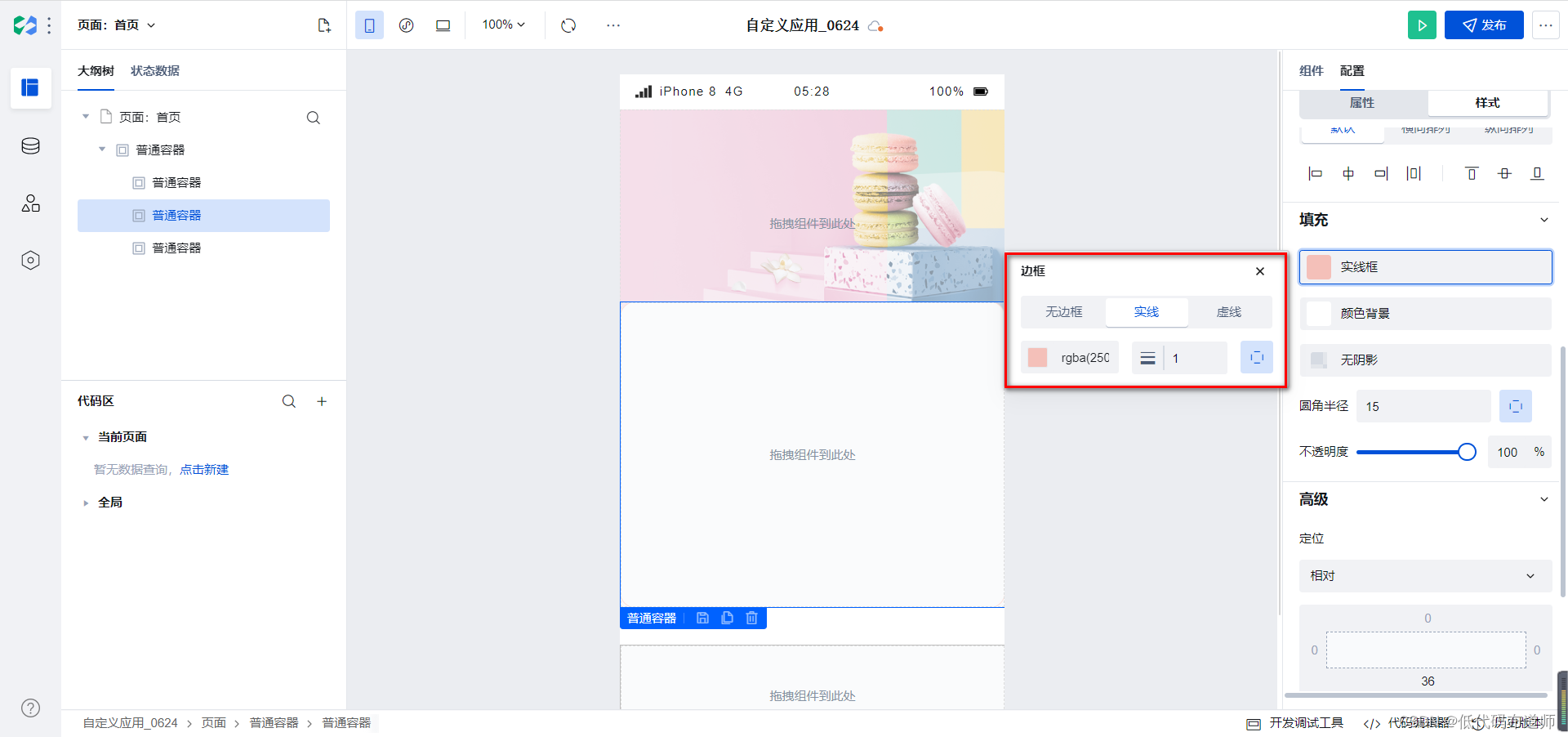
然后给每一个组件都设置一定的边框

相对定位
在我们目前的布局中,普通容器默认是块级布局的效果,块级布局宽度会充满整行,所以是从上到下排列。
而相对定位的意思,是本身自己的位置还保留,我们可以把组件挪到其他位置,通过top、left、bottom、right四个属性来挪动位置。
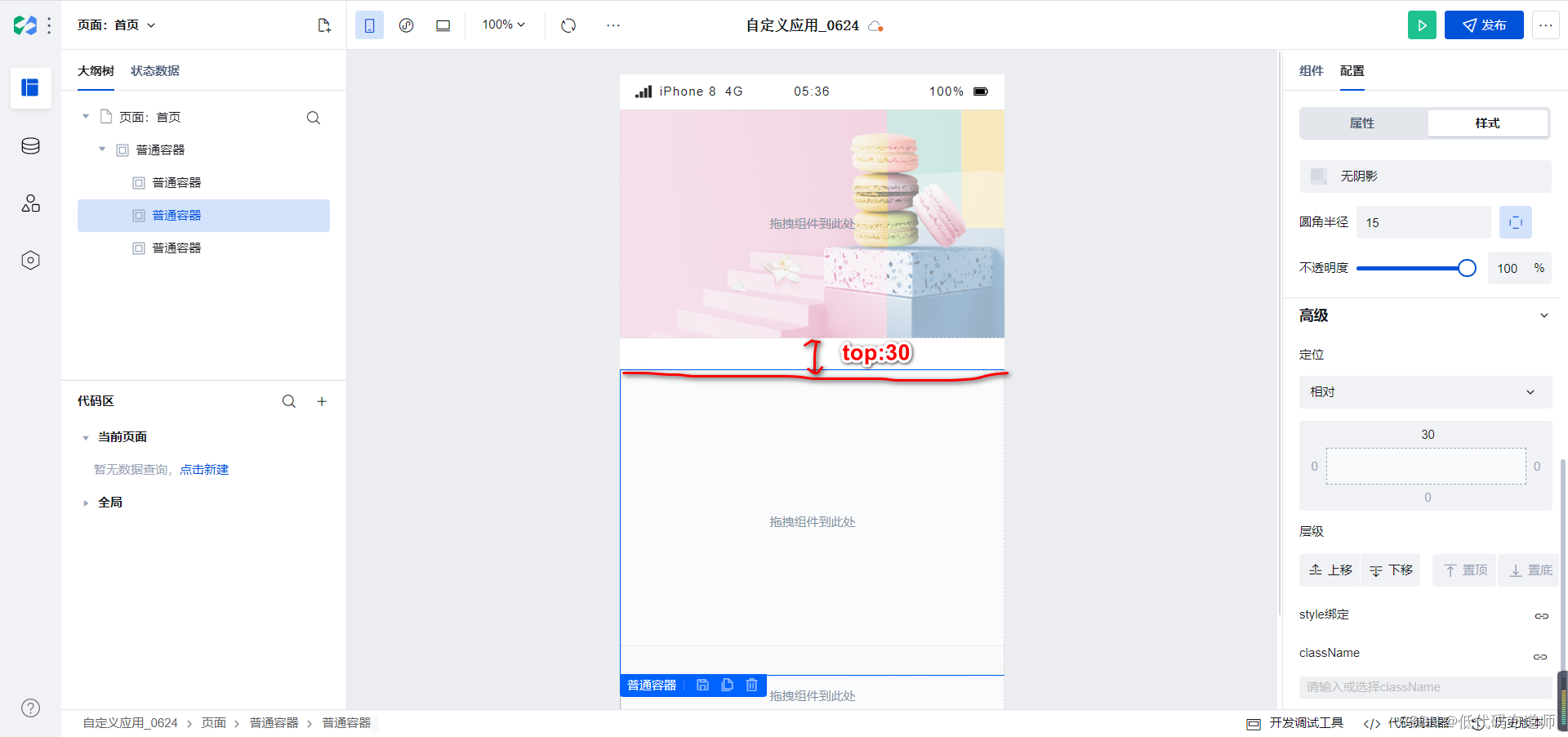
我们分别设置一下这四个位置的效果,先设置top为30

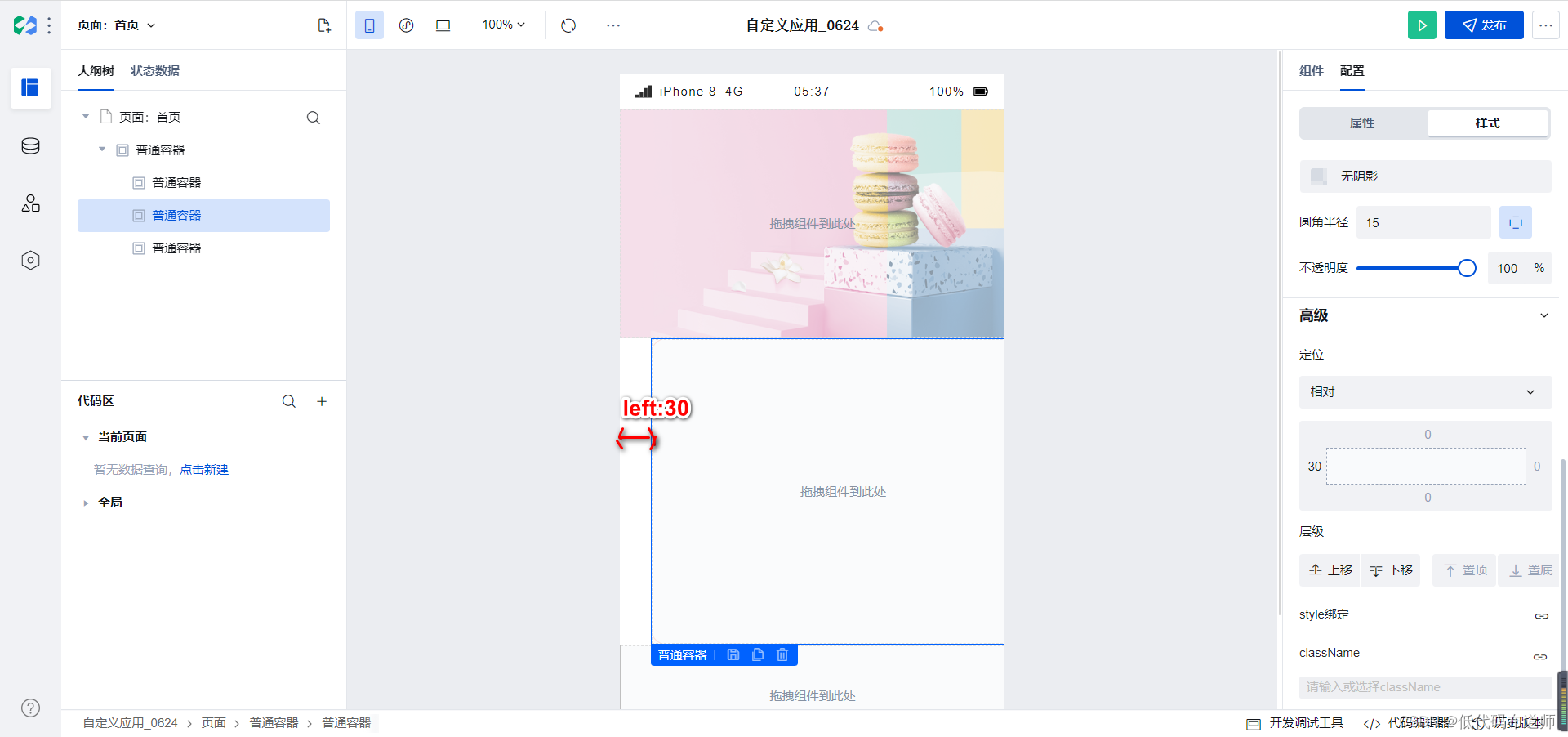
然后是left:30

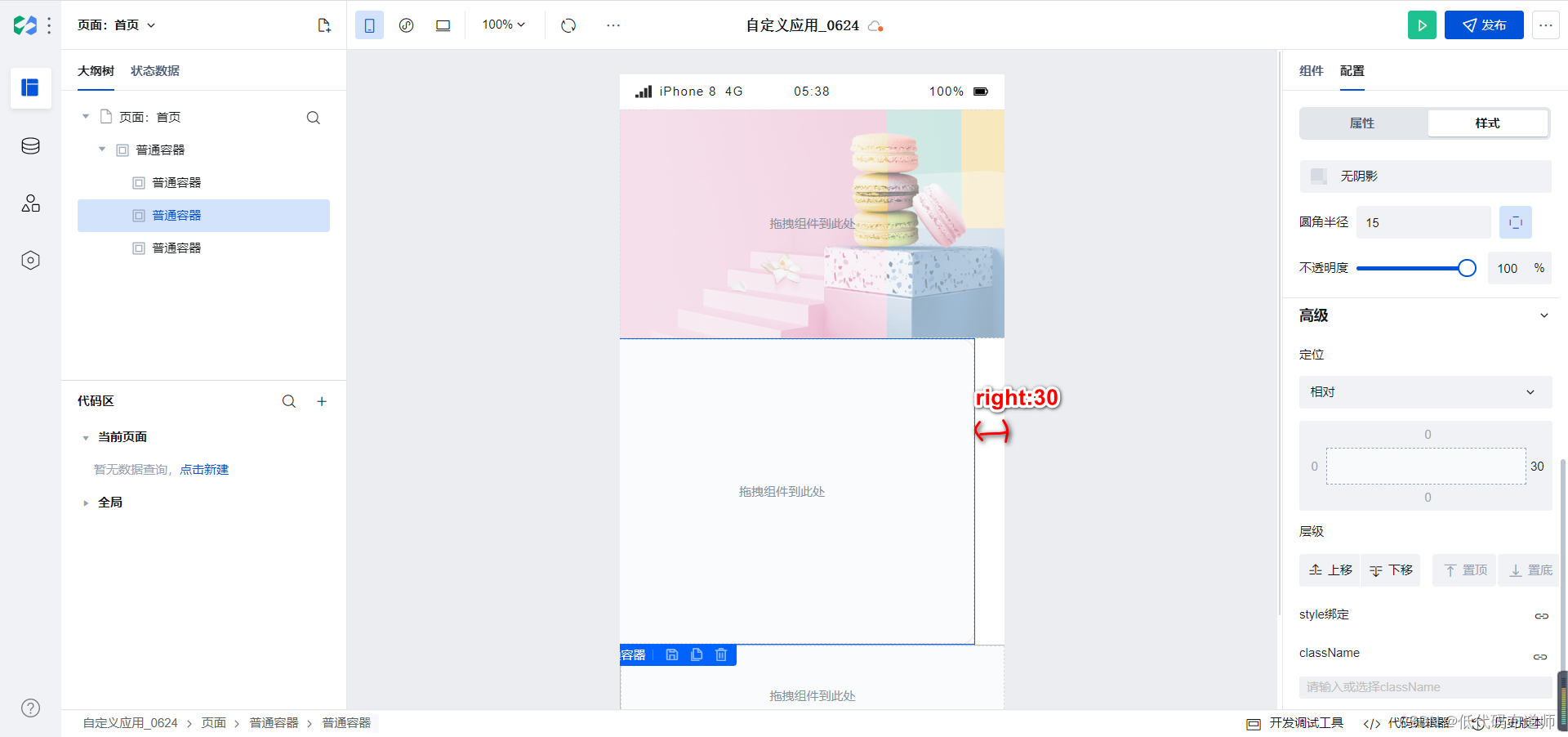
然后是right:30

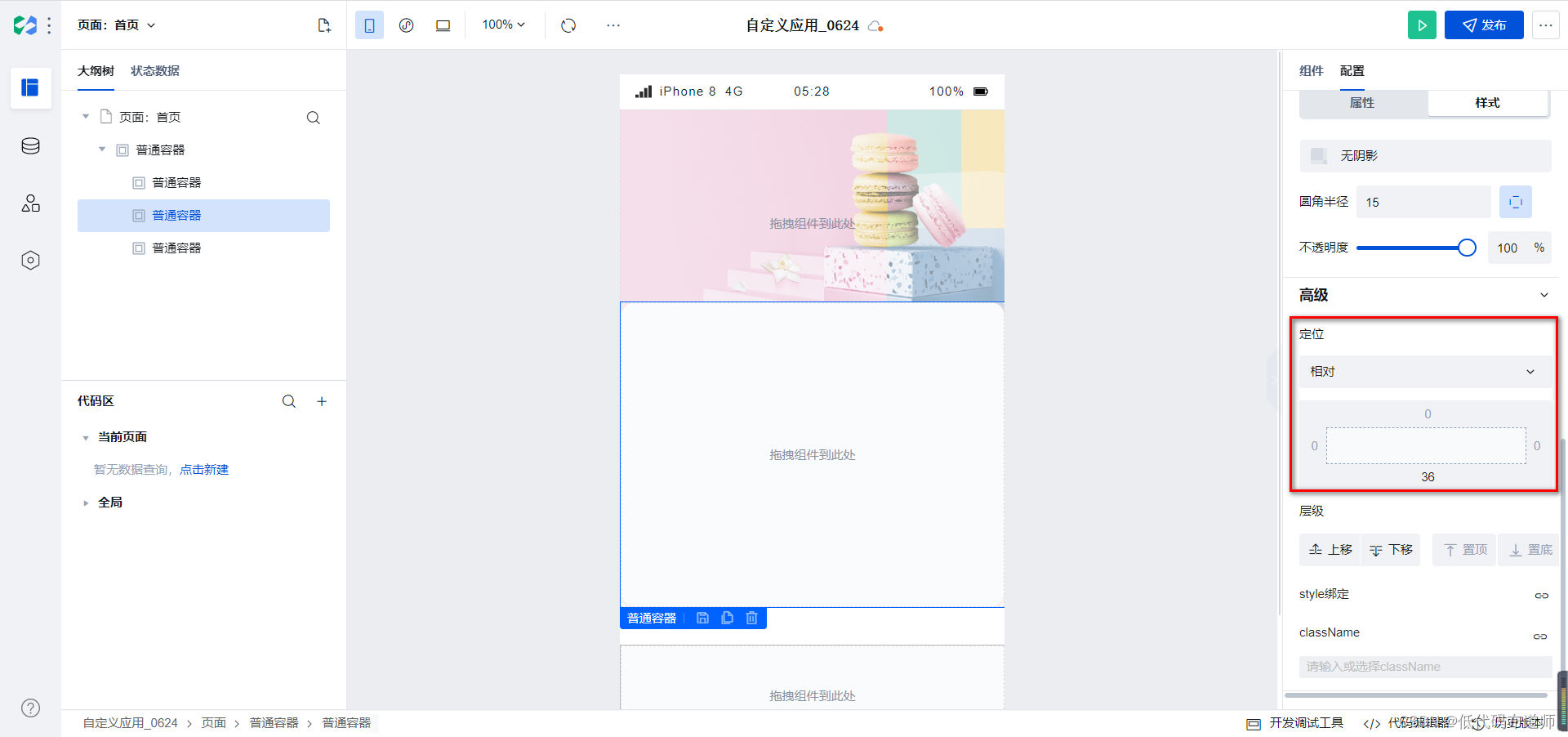
我现在要让我的第二个组件往上移,那自然是要设置bottom属性,我们设置一下给一个36PX的距离

可以看到,我通过定位设置了距底部36PX后,组件往上挪了一点,但是下边的组件并没有跟着挪上来,这就是相对定位,自身的空间还保留,但是可以通过属性来进行移动
总结
在布局中有两个难点,一个是采用什么布局,另一个就是设置定位,把这两个知识点掌握并能灵活运用就可以制作出需要的页面效果来。