参考博客:最详细的vue安装教程_一只野生程序媛的博客-CSDN博客
Vue安装环境最全教程,傻瓜式安装_浪漫主义码农的博客-CSDN博客
1、安装nodejs,从下面官网下载版本,对应安装就行了:
Node.js 中文网
2、安装好后,配置环境变量
看看安装是否成功(这里是否需要配置node环境变量):
node -v
npm -v

把全局模块所在路径及缓存路径切换,在nodejs主路径下,新建node_global和node_cache文件夹:
然后
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
执行完之后,再输入npm list -global
npm config list 显示所有配置信息

3、安装淘宝镜像(cnpm) npm install cnpm -g --registry=https://registry.npm.taobao.org
然后配置环境变量
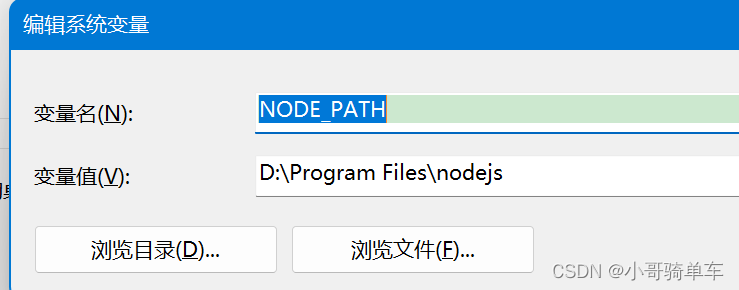
配置NODE_PATH

配置CNPM_PATH

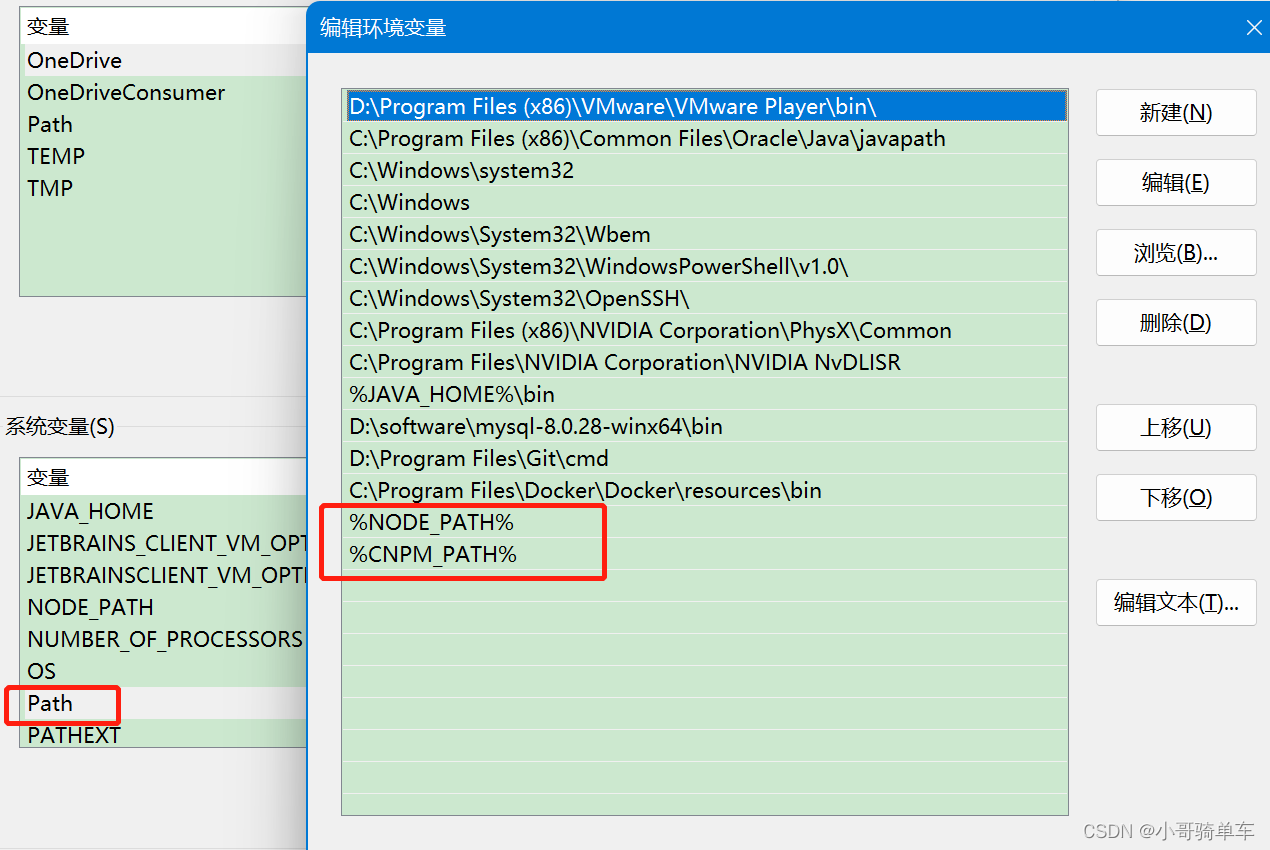
然后在Path里面增加,%CNPM_PATH% 和 %NODE_PATH% :

4、为什么要配置环境变量?参考你的项目需要运行java一样,配置JAVA_HOME这些;
5、NPM安装vue.js
输入npm install vue -g
这里的-g是指安装到global全局目录去
6、安装 vue脚手架
命令:cnpm install @vue/cli -g(最新版本)
//cnpm install vue-cli -g(不是最新版本)

7、查看安装情况

8、输入 vue ui进入界面(vue3以上版本才有 vue ui命令):
然后创建项目(或者使用类似vue create my-project命令创建项目,
或者使用第三方开发工具 vscode或者idea这种,也可以创建):


9、使用 vue init 项目时候,报错:
vue init webpack hellovue
Command vue init requires a global addon to be installed. Please run npm i -g @vue/cli-init and try again
原因是因为 命令vue init需要安装一个全局加载项,
直接输入命令:npm install -g @vue/cli-init

10、dir查看项目创建:

11、npm run dev
进入有 package.json的路径,
然后打开,http://localhost:8080/#/