文章目录
- 基本使用
- 对props进行限制
- 类式组件中的构造器
基本使用
// 定义组件
class MyComponent extends React.Component{
render(){
return (<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age}</li>
<li>性别:{this.props.sex}</li>
</ul>)
}
}
// 渲染组件
ReactDOM.render(<MyComponent name='tom' sex='女' age='24'></MyComponent>,document.getElementById("test"))
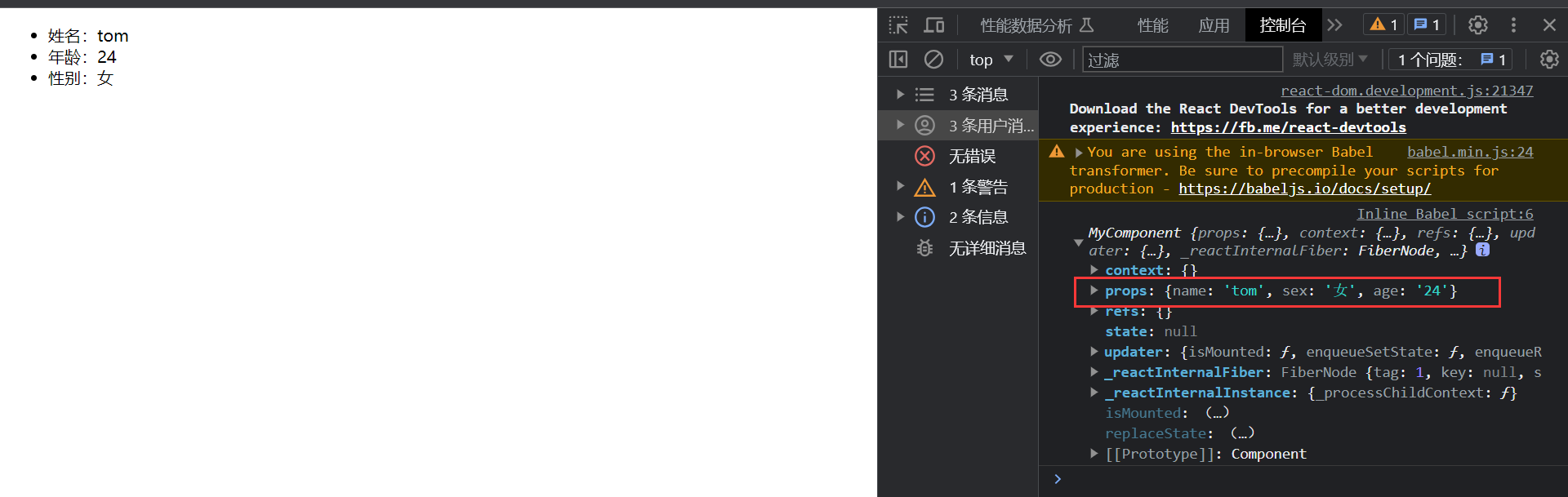
当组件内部的属性是动态生成的时候,就不能使用state,而是要使用Props。与html标签类似,我们把对应的键值对放在标签上,react会自动替我们进行收集,将收集到的属性放在props里,如下图所示。注意:props是只读的,组件内部不要修改props数据

简化代码
这种直接把属性值一个个传递过去的方法,适用于属性比较少的时候,当属性比较多的时候,我们可以使用...(展开运算符)来简化代码
// 定义组件
class MyComponent extends React.Component{
render(){
console.log(this)
return (<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age}</li>
<li>性别:{this.props.sex}</li>
</ul>)
}
}
// 批量传递
let p = {name:'张三',age:24,sex:"男"}
ReactDOM.render(<MyComponent {...p}></MyComponent>,document.getElementById("test"))
拓展——展开运算符
- 展开数组
let arr1 = [1,2,3,4]
let arr2 = [5,6,7]
console.log(...arr1) // 1,2,3,4
- 连接数组
let arr3 = [...arr1,...arr2]
console.log(arr3) // [1,2,3,4,5,6,7]
- 函数传参,当函数参数个数不确定的时候
function sum(...numbers){
return numbers.reduce((preValue,currentValue)=>{
return preValue + currentValue
})
} // 10
- 展开运算符不能够展开一个对象,构造字面量对象可以使用展开语法
对props进行限制
- 引入
prop-types.js用于对组件标签属性进行限制 - 在创建组件时,组件有添加propTypes则对标签属性进行类型,必要性的限制
// 创建组件
class MyComponent extends React.Component{
render(){
// 注意props是只读
const {name,age,sex } = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>年龄:{age}</li>
<li>性别:{sex}</li>
</ul>
)
}
}
// 对标签属性进行类型,必要性的限制
MyComponent.propTypes={
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number
}
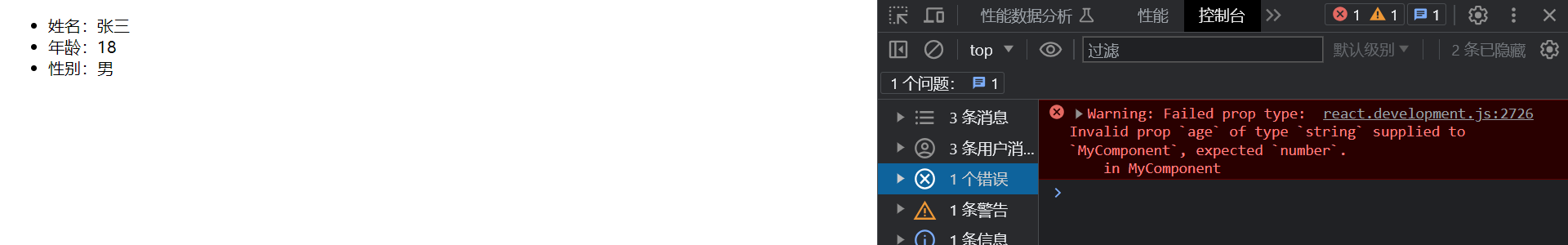
let prop = {name:'张三',age:"18",sex:"男"}
ReactDOM.render(<MyComponent {...prop}/>,document.getElementById("test"))

- 使用defaultProps对组件属性添加默认值
// 指定默认标签属性值
MyComponent.defaultProps = {
sex:"女",
age:18
}
- 优化代码——将defaultProps和propTypes放到类里面
// 创建组件
class MyComponent extends React.Component{
// 对标签属性进行类型,必要性的限制
static propTypes={
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number
}
// 指定默认标签属性值
static defaultProps = {
sex:"女",
age:18
}
render(){
// 注意props是只读
const {name,age,sex } = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>年龄:{age}</li>
<li>性别:{sex}</li>
</ul>
)
}
}
类式组件中的构造器
在React组件挂载之前,会调用它的构造函数,在为React.Component子类实现构造函数时,应在其他语句之前调用super(props),否则,this.props在构造函数中可能会出现未定义的Bug
通常,在React中,构造函数仅用于以下两种情况:
- 通过
this.state赋值对象来初始化内部state - 为事件处理函数绑定实例
构造器是否接收props,是否传递给super,取决于是否希望在构造器中通过this访问props
总之,类式组件的构造器能省略则省略。