前面 我们讲了 MetaMask和ganache的配置安装 并用 MetaMask管理ganache的启动的虚拟区块链
那么 我们现在也完全可以写一个网页来做这个东西的管理
您可以先查看文章web3.js获取导入做一个导入了 web3的html文件
首先我们可以来试着 获取 自己当前是在哪个区块的
getBlockNumber
当然 你要有本地的区块链 我们还是通过ganache启动起虚拟的环境
然后在网页中编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "./js/web3.min.js"></script>
</head>
<body>
<script>
var web3 = new Web3(Web3.givenProvider || "ws://localhost:8545");
web3.eth.getBlockNumber().then(res =>{
console.log(res);
})
</script>
</body>
</html>
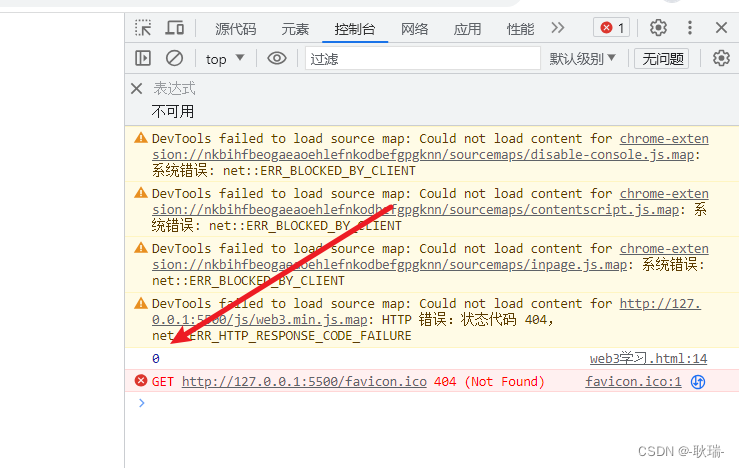
这里 就输出了我们的区块链编号

如果你是刚起来的环境 自然就是0 如果中间你做过其他操作 可能就会向后退 变成 1 2 3 4 5
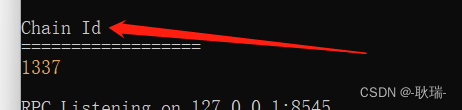
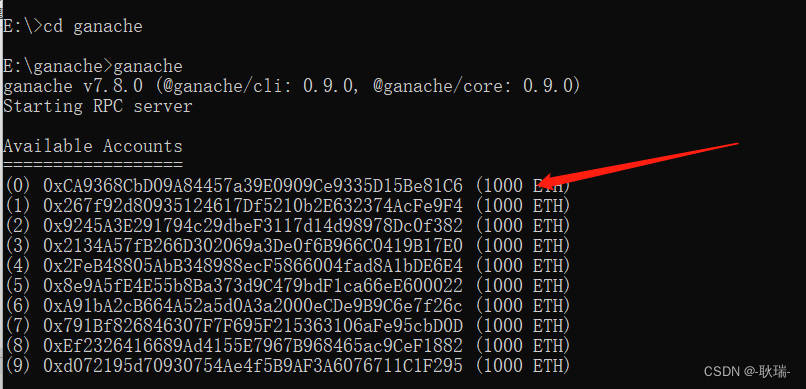
我们在运行 ganache 时 会出现一个链id

web3就可以获取到当前连接的这个链的id
getChainId
我们在网页中编写代码如下
web3.eth.getChainId().then(res =>{
console.log(res);
})

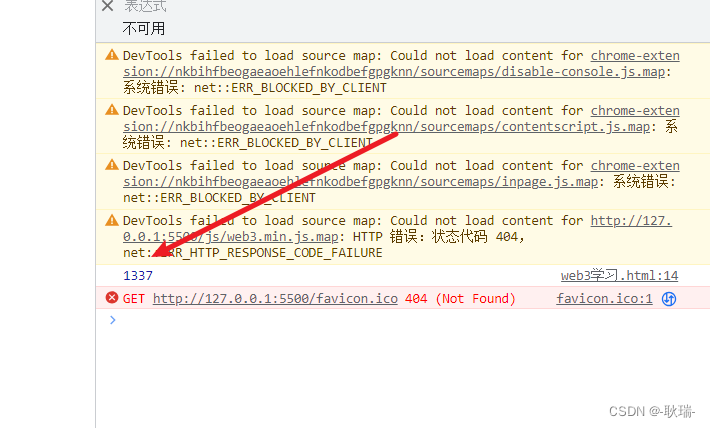
这里 就成功将我们的 链id就输出出来了
这里 我们也很确定了 确实是 网页已经连接到了我们本地的区块链
那么 下面我们就来做点有意义的事吧
通过账号 获取用户的ETH数量
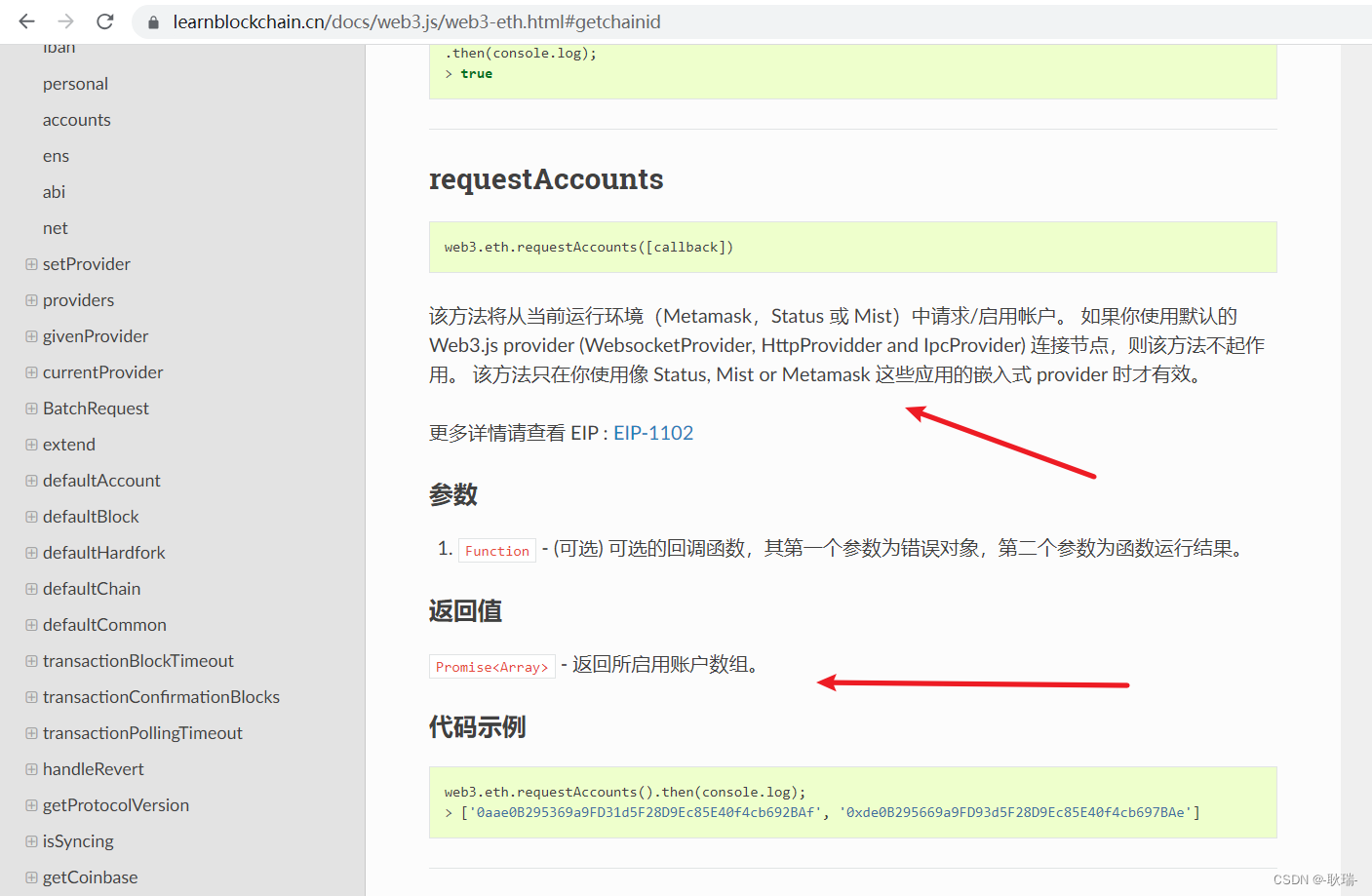
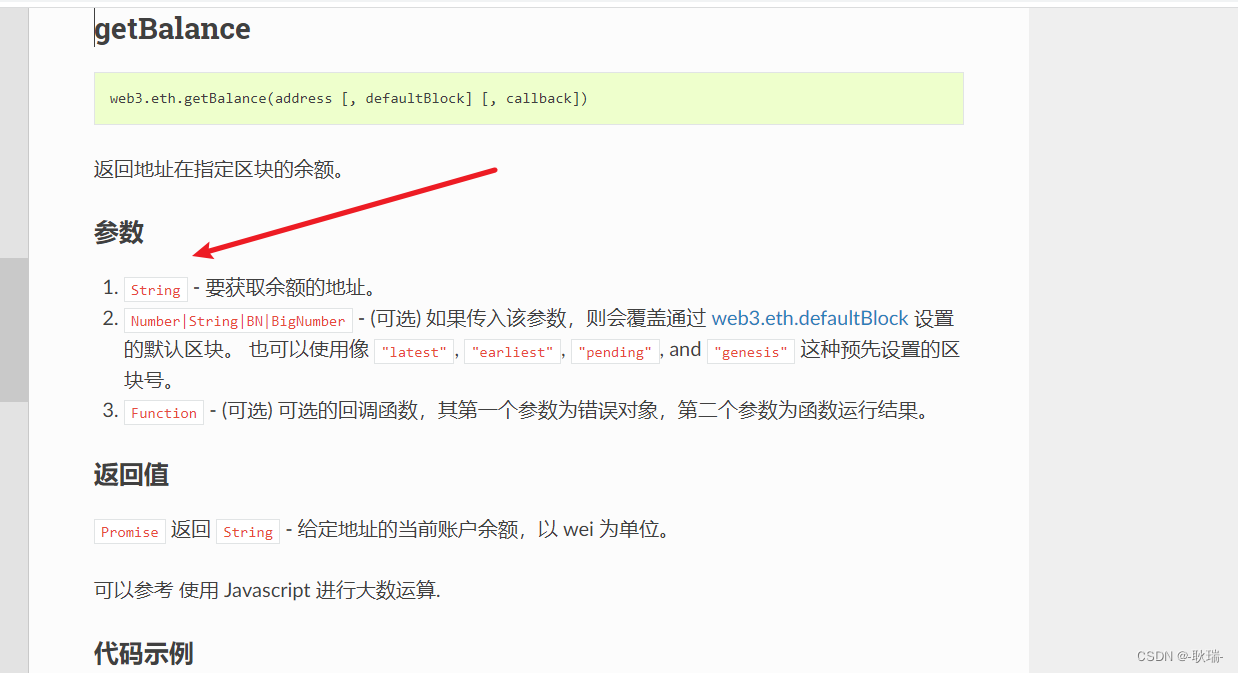
你们要自己找方法 可以用文档https://learnblockchain.cn/docs/web3.js/web3-eth.html#getchainid
上面都会有函数演示和说明 但是他这个文档老实说结构做点不是特别清晰 需要耐心去找

这里 文档跟我们说 需要一个地址 简单说 就是需要账号的公钥

我们可以这样编写代码
web3.eth.getBalance("0xCA9368CbD09A84457a39E0909Ce9335D15Be81C6").then(res =>{
console.log(res);
})
0xCA9368CbD09A84457a39E0909Ce9335D15Be81C是我ganache中十个账号中的一个的公钥 这里 你们肯定要自己去 启动的 ganache 环境中去拿一个账号来用

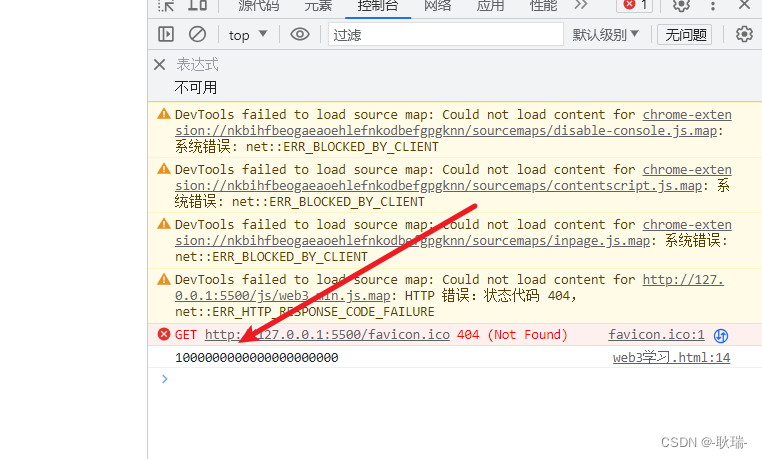
但是 这东西一输出 我估计大家都麻了 这明显就有问题啊

其实这个 展示的也没问题 只是一个单位没有转换处理
我不知道 大家对文件单位的转换敏不敏感 这个就差不多 就好比 我们 1024 转 M这个概念是一样的
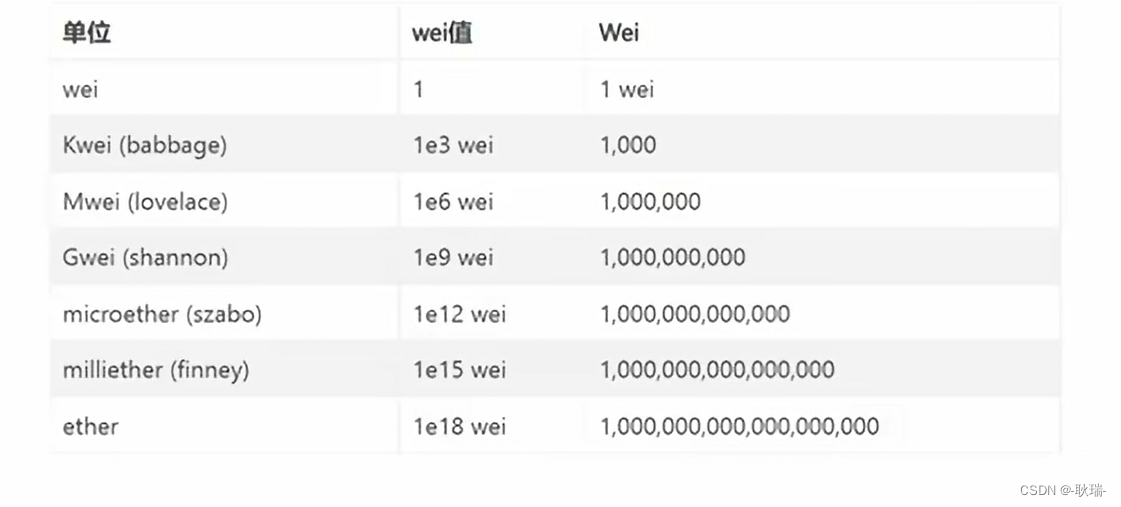
这里 我们接口返回的单位也是最小的 叫 wei

其实这个我们直接 除就可以了 但是 我们还是搞正规一点 它有专门的方法
但是先说个题外话 这六个单位 其实你们可以拿名字去查一下 很有纪念意义 他们都是在数学和密码学上很有贡献的人
这个东西的作者还是有心了的
这边很多平台和文档都会说 希望在做计算是 还是 以wei这个单位来处理 只是涉及到展示时才要将他转换成 ether给用户看 方便用户统计处理
我们将代码改成
web3.eth.getBalance("0xCA9368CbD09A84457a39E0909Ce9335D15Be81C6").then(res =>{
console.log(web3.utils.fromWei(res,"ether"));
})
utils.fromWei 两个参数 第一个 要转换的单位 第二个 要转换成什么点位
运行结果如下

这样 我们的单位就是之前看到的 1000了