一、引言
二、项目截图
2.1 首页设计

2.2一级页面设计

2.2-1注册界面

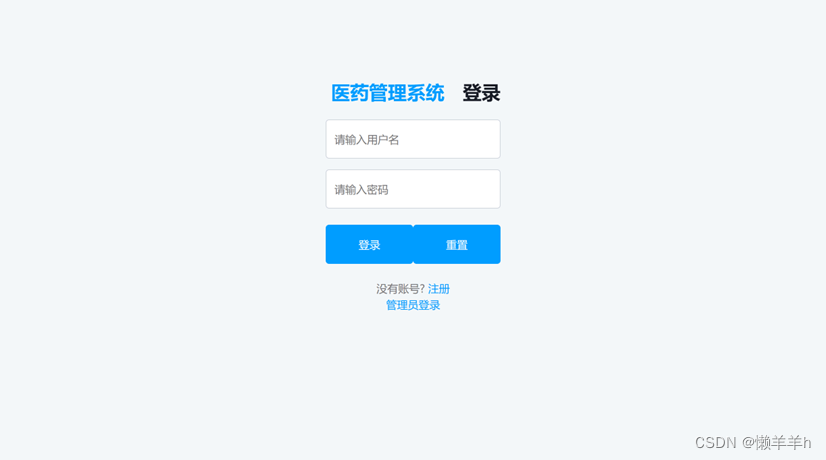
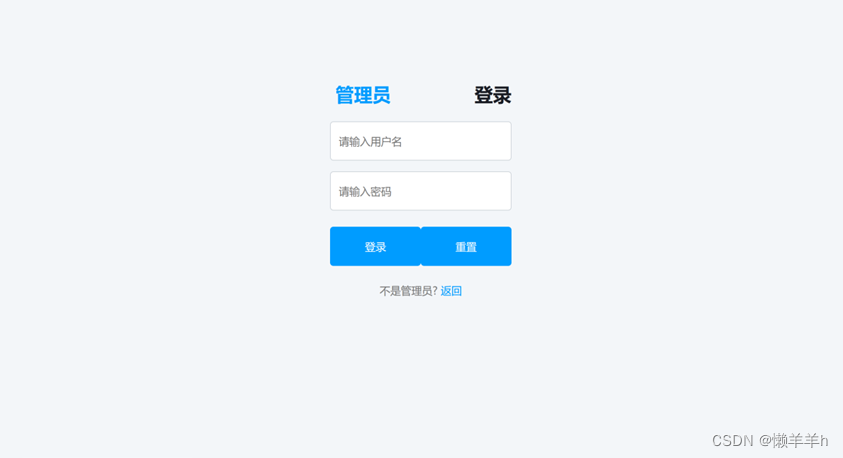
2.2-2管理员登录界面
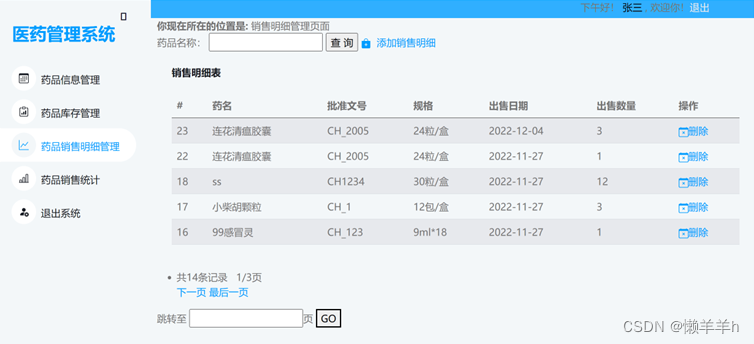
2.3二级页面设计

药品信息模块

药品销售


用户信息

三、项目基本要求
1.主要功能
医药管理系统的主要功能为:、药品更新、药品查询
药品更新功能分为三部分:药品添加、药品修改和药品删除。
药品添加功能提供便捷的录入界面,通过系统将原始数据追加到数据库中。
药品删除功能将满足用户要求的相应记录从数据库中删除。
药品修改功能允许管理员对所指定记录的相关信息进行修改。
药品查询功能允许用户进行两种方式的查询:记录浏览(不构造任何查询条件)和条件查询。记录浏览功能可以方便快捷地浏览全部记录。条件查询允许用户构造各种组合条件来处理所需信息。
2.性能要求
方便快捷有效地完成药品进出库的各项工作,及时反馈库存信息,数据查询速度快。
3.系统的输入输出
输入:药品的各项基本信息和各项药品销售明细。
输出:查询结果、药品信息表、销售明细表等各类报表。
4.安全和保密要求
系统对用户注册有权限,只有拥有注册密匙才能注册,药品信息的查看和更新只有在进行登陆后才能进行操作。
5.项目与其他软件系统的关系
本项目采用客户机/服务器体系结构,客户端的是建立在Windows10 系统上,以Eclipse为开发工具的应用程序,服务器端采用SCO UNIX操作系统,数据库服务器为MySQL。
四、软件环境
- 中文Windows 10;
- MySQL数据库
- tomcat运行
- Eclipse集成开发环境
五、一些图

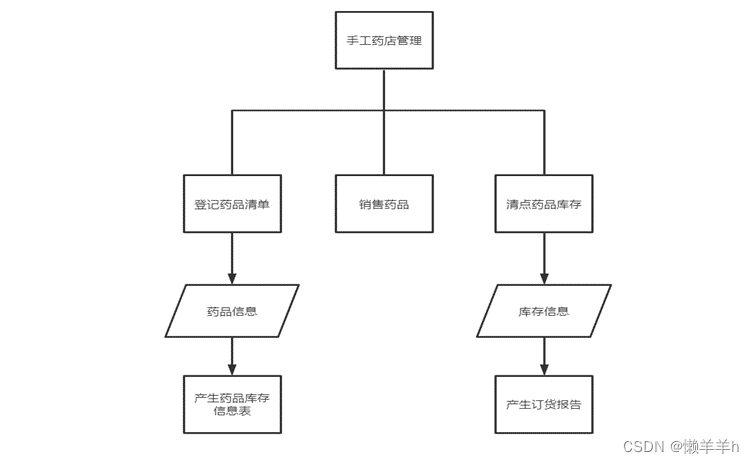
图3-1 手工药店管理系统流程图
图3-1为手工管理药店的大致系统流程图,员工需要完成三个任务:登记药品清单,在药品销售完后进行清点库存,登记需要订货的药品。

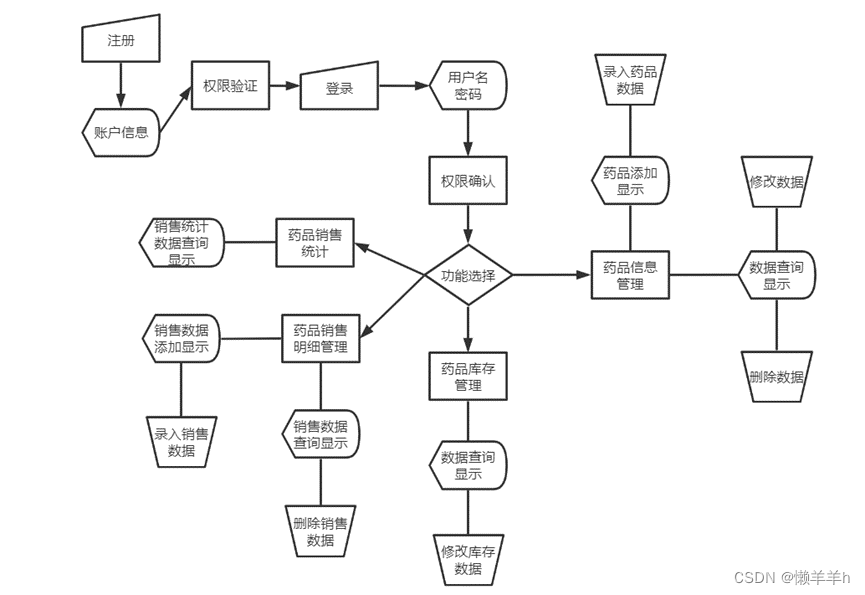
图4-1 医药管理系统流程图

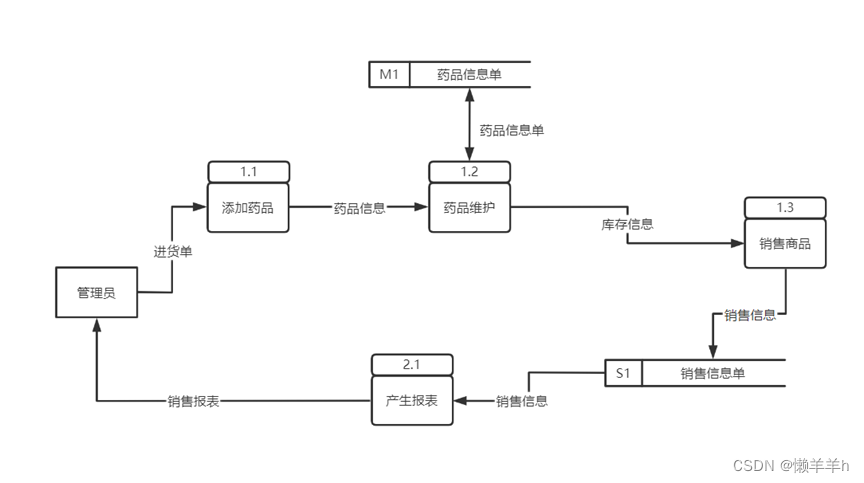
图4-2 医药管理系统数据流图

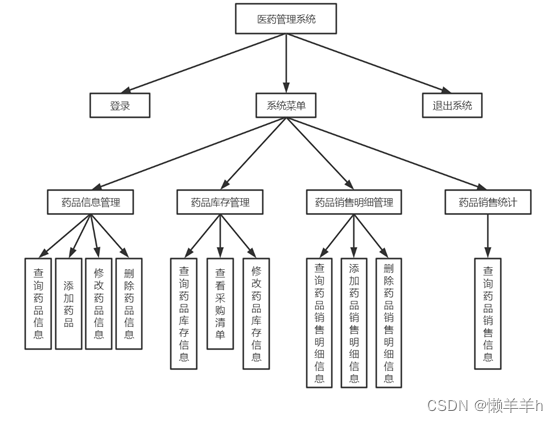
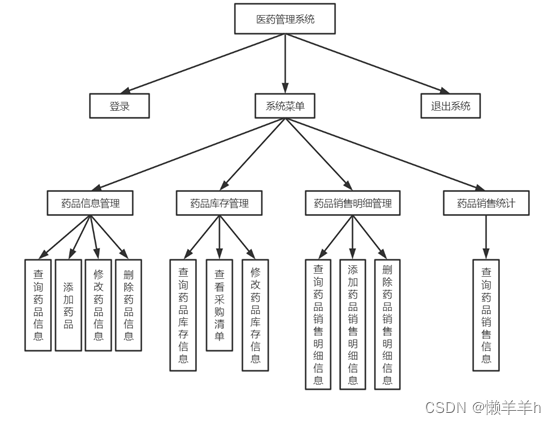
软件层次图

医药管理系统层次图
六、数据库设计
5数据库设计
根据数据库概念结构设计转换为数据库逻辑结构设计的转换规则(即由ER图演化为数据库逻辑结构),可得如下关系模式。
5.1数据库逻辑结构
药品信息(药品序号,药名,类型,生产日期,有效期,产商,规格,批准文号)
销售(销售序号,药名,批准文号,出售数量,出售时间,规格)
管理员(管理序号,用户名,密码)
用户(用户序号,账号,用户名,密码,性别,出生日期,电话,年龄)
5.2表
结构名称 药品信息表 结构类型 记录
数据项组成
序号 名称 标识符 类型 长度 备注
1 药品序号 m_id int 0 主键
2 药名 m_name varchar 15 允许空值
3 类型 m_type int 0 允许空值
4 生产日期 m_startdate date 0 允许空值
5 有效期 m_enddate date 0 允许空值
6 产商 m_enterprise varchar 15 允许空值
7 规格 m_specs varchar 15 允许空值
8 批准文号 m_renum varchar 25 允许空值
9 库存数量 m_inv int 0 允许空值
表5-1 药品信息表结构
结构名称 药品销售表 结构类型 记录
数据项组成
序号 名称 标识符 类型 长度 备注
1 销售序号 s_id int 0 主键
2 药名 s_name varchar 34 允许空值
3 批准文号 s_renum varchar 34 允许空值
4 出售数量 s_sellnum int 0 允许空值
5 出售时间 s_selltime date 0 允许空值
6 规格 s_specs varchar 34 允许空值
表5-2 销售表结构
结构名称 管理员表 结构类型 记录
数据项组成
序号 名称 标识符 类型 长度 备注
1 管理序号 ad_id int 0 主键
2 用户名 ad_name varchar 21 允许空值
3 密码 ad_pwd varchar 23 允许空值
表5-3 管理员表结构
结构名称 用户表 结构类型 记录
数据项组成
序号 名称 标识符 类型 长度 备注
1 用户序号 id int 0 主键
2 账号 userCode varchar 15 允许空值
3 用户名 userName varchar 15 允许空值
4 密码 userPassword varchar 15 允许空值
5 性别 gender varchar 4 允许空值
6 出生日期 birthday date 0 允许空值
7 电话 phone varchar 15 允许空值
8 年龄 userAge int 0 允许空值
表5-4 用户表结构
七、部分代码
Adminall.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/WEB-INF/jsp/common/Ahead.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>医药管理系统管理员主界面</title>
</head>
<body>
<div class="right">
<div class="homes">
<!--
<h3 style="color: #000000;">欢迎进入医药管理系统</h3> -->
</div>
</div>
</body>
</html>
adminLogin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/statics/css/style.css" />
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/statics/css/bootstrap.min.css" />
<script type="text/javascript"></script>
</head>
<body>
<div class="container-fluid">
<div class="row h-100 align-items-center justify-content-center" style="min-height: 100vh;">
<div class="col-12 col-sm-8 col-md-6 col-lg-5 col-xl-4">
<div class="bg-light rounded p-4 p-sm-5 my-4 mx-3">
<div class="d-flex align-items-center justify-content-between mb-3">
<a href="index.html" class="">
<h3 class="text-primary"><i class="fa fa-hashtag me-2">
</i>管理员</h3>
</a>
<h3 >登录</h3>
</div>
<form class="loginForm" action="${pageContext.request.contextPath }/user/doAdminlogin.html" name="actionForm" id="actionForm" method="post" >
<a><div>${exception.message}</div></a>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="userCode" name="userCode" placeholder="请输入用户名" required/>
<label for="floatingInput">请输入用户名</label>
</div>
<div class="form-floating mb-4">
<input type="password" class="form-control" id="userPassword" name="userPassword" placeholder="请输入密码" required/>
<label for="floatingPassword">请输入密码</label>
</div>
<div class="subBtn" >
<input type="submit" class="btn btn-primary py-3 w-50 mb-4"style="float: left;margin-left: 0px;" value="登录"/>
<input type="reset" class="btn btn-primary py-3 w-50 mb-4"style="margin-left: 0px;" value="重置"/>
</div>
<p class="text-center mb-0">不是管理员? <a href="${pageContext.request.contextPath }/user/login.html"/>返回</p>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
adminuserlist.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@include file="/WEB-INF/jsp/common/Ahead.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="margin-left: 280px;">
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>用户管理页面</span>
</div>
<div class="search">
<form method="post" action="${pageContext.request.contextPath }/user/Adminuserlist.html">
<span>用户账号:</span>
<input name="queryProCode" type="text" value="${queryProCode }">
<span>用户姓名:</span>
<input name="queryProName" type="text" value="${queryProName }">
<input type="hidden" name="pageIndex" value="1"/>
<input value="查 询" type="submit" id="searchbutton">
<a href="${pageContext.request.contextPath }/user/adminadduser.html">添加用户</a>
</form>
</div>
<!--供应商操作表格-->
<div class="">
<div class="bg-light rounded h-100 p-4">
<h6 class="mb-4">用户信息表格</h6>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">账号</th>
<th scope="col">姓名</th>
<th scope="col">密码</th>
<th scope="col">性别</th>
<th scope="col">生日</th>
<th scope="col">电话</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="userlist" items="${userlist}" varStatus="status">
<tr>
<td>
<span>${userlist.id}</span>
</td>
<%-- <td>
<span>${druglist.m_code}</span>
</td> --%>
<td>
<span>${userlist.userCode}</span>
</td>
<td>
<span>${userlist.userName}</span>
</td>
<td>
<span>${userlist.userPassword}</span>
</td>
<td>
<span>${userlist.gender}</span>
</td>
<td>
<span>
<fmt:formatDate value="${userlist.birthday}" pattern="yyyy-MM-dd"/>
</span>
</td>
<td>
<span>${userlist.phone}</span>
</td>
<td>
<a class="modifyUser" href="javascript:;" uid=${userlist.id } >修改</a>
<a class="deleteUser" href="javascript:;" uid=${userlist.id} uname=${userlist.userName }>删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
<input type="hidden" id="totalPageCount" value="${totalPageCount}"/>
<c:import url="rollpage.jsp">
<c:param name="totalCount" value="${totalCount}"/>
<c:param name="currentPageNo" value="${currentPageNo}"/>
<c:param name="totalPageCount" value="${totalPageCount}"/>
</c:import>
</div>
</section>
</body>
</html>
<%@include file="/WEB-INF/jsp/common/foot.jsp" %>
<script type="text/javascript" src="${pageContext.request.contextPath }/statics/js/userlist.js"></script>
八、交流
<div>
"扣":"9""6""9""0""6""0""7""4""2"
包含项目报告、sql文件
<div>