前言
Syncfusion 封装了一个控件 SfDataGrid ,通过SfDataGrid我们只需要 极少量 代码就能分页和Excel导出。
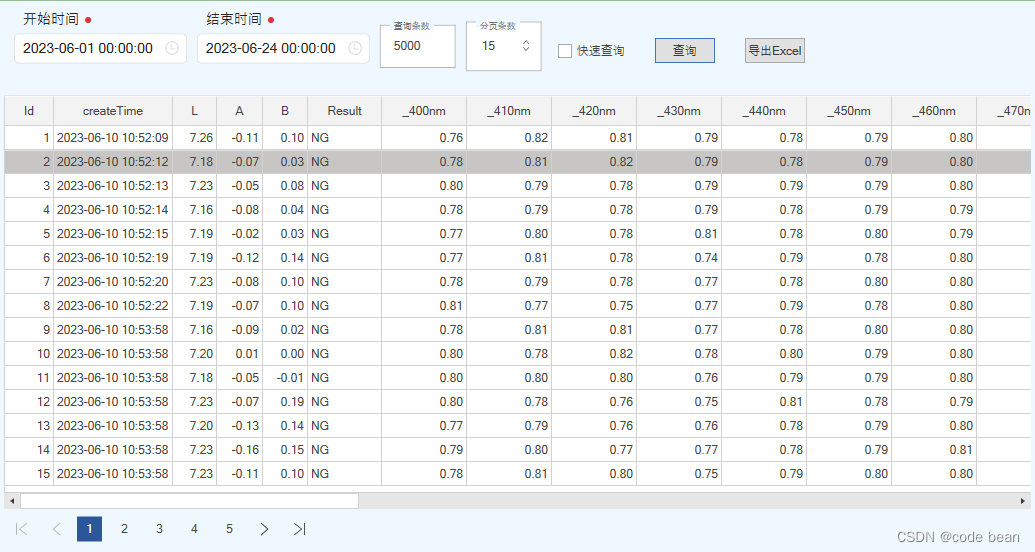
效果展示

包安装
安装下面三个包

将表格绑定到数据库
这次我使用的是一个本地的小型数据库:sqlit
我通过 sqlit-net 这个包 进行访问 sqlit数据库

这个包的使用方法就不具体说明了。
SfDataGrid 的数据源可以直接和 ObservableCollection 的类型的数据进行绑定。这就很方便。
所以我先构建一个数据源:
private ObservableCollection<ColorDataTabel> colorDataSource = new ObservableCollection<ColorDataTabel>();
public ObservableCollection<ColorDataTabel> ColorDataSource
{
get
{
//colorDataSource = GetListLimit();
return colorDataSource;
}
set
{
SetProperty(ref colorDataSource, value);
}
}其实的ColorDataTabel,就是数据表的结构,这里我的表结构是这样的:
public class ColorDataTabel
{
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
//时间
public string createTime { get; set; } = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");
public decimal L { get; set; }
public decimal A { get; set; }
public decimal B { get; set; }
public string Result { get; set; } = "";
public decimal _400nm { get; set; }
public decimal _410nm { get; set; }
public decimal _420nm { get; set; }
public decimal _430nm { get; set; }
public decimal _440nm { get; set; }
public decimal _450nm { get; set; }
public decimal _460nm { get; set; }
public decimal _470nm { get; set; }
public decimal _480nm { get; set; }
public decimal _490nm { get; set; }
public decimal _500nm { get; set; }
public decimal _510nm { get; set; }
public decimal _520nm { get; set; }
public decimal _530nm { get; set; }
public decimal _540nm { get; set; }
public decimal _550nm { get; set; }
public decimal _560nm { get; set; }
public decimal _570nm { get; set; }
public decimal _580nm { get; set; }
public decimal _590nm { get; set; }
public decimal _600nm { get; set; }
public decimal _610nm { get; set; }
public decimal _620nm { get; set; }
public decimal _630nm { get; set; }
public decimal _640nm { get; set; }
public decimal _650nm { get; set; }
public decimal _660nm { get; set; }
public decimal _670nm { get; set; }
public decimal _680nm { get; set; }
public decimal _690nm { get; set; }
public decimal _700nm { get; set; }
}
有了数据源,我们就可以对数据进行绑定了:
<sf:SfDataGrid EnableDataVirtualization="True"
ItemsSource="{Binding ColorDataSource}"
ColumnSizer="Auto"/>
这样就将表格和数据源绑定好了,数据源中的变量名称就是表格列,值对应就是表格Cell中的值:

但是这样,是没有分页的,没有分页会导致什么问题呢?一来是查看不是很方便,而是界面渲染会十分慢,这个几乎不能忍,我试了下,2000行数据显示需要好几分钟渲染。(一开始我以为是查询的速度不行,还真是冤枉sqlit,查询速度其实只有几十毫秒,耗时是界面的渲染)
那分页实现代码如下:
<sf:SfDataGrid EnableDataVirtualization="True"
ItemsSource="{Binding ElementName=dataPager,Path=PagedSource}"
ColumnSizer="Auto"/>
<sf:SfDataPager x:Name="dataPager"
Grid.Row="2"
PageSize="15"
Source="{Binding ColorDataSource}"/>这需要添加一个控件SfDataPager ,让它取绑定数据源,然后SfDataGrid 的 ItemsSource 关联到SfDataPager的PagedSource属性,这样分页就完成了!PageSize就是确定每一页的大小。
根本不需要你写任何逻辑代码,分页就帮你实现了是不是很酷!
Excel导出
导出Excel也是非常的简单
void ExportToExcel()
{
try
{
var options = new ExcelExportingOptions();
options.ExcelVersion = ExcelVersion.Excel2013;
var excelEngine = gridData.ExportToExcel(gridData.View, options);
var workBook = excelEngine.Excel.Workbooks[0];
var f = OpenDialog.SaveFileDialog("xlsx", DateTime.Now.ToString("D"));
workBook.SaveAs(f);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
没分页之前,这段代码没啥问题,但是分页之后,就会出现一个问题,导出的只有当前的分页内容:
需要再加一个配置:options.ExportAllPages = true;
void ExportToExcel()
{
try
{
var options = new ExcelExportingOptions();
options.ExcelVersion = ExcelVersion.Excel2013;
options.ExportAllPages = true;
var excelEngine = gridData.ExportToExcel(gridData.View, options);
var workBook = excelEngine.Excel.Workbooks[0];
var f = OpenDialog.SaveFileDialog("xlsx", DateTime.Now.ToString("D"));
workBook.SaveAs(f);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
这样就能导出全部分页内容了!