一、webpack中清除console的方法
当然想要清除console我们可以使用babel-loader结合babel-plugin-transform-remove-console插件来实现。
- 安装babel-loader和babel-plugin-transform-remove-console插件
npm install babel-loader babel-plugin-transform-remove-console -D
- 在webpack配置文件中配置loader
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: [['transform-remove-console', {exclude: ['error', 'warn']}]]
}
}
}
]
}
};
其中,babel-plugin-transform-remove-console插件中的exclude选项可以指定保留哪些日志级别的console语句。上面的示例中保留了error和warn级别的console语句,其它级别的将被移除。如果不指定exclude选项,则会移除所有console语句。
二、自定义实现clean-console-loader
上面我们是借助babel插件实现的清除console,那么经过前面章节的铺垫,我们了解了loader的本质、执行顺序、以及分类还有常用的api,我们是否可以自己尝试写一个类似功能的loader呢?
下面我们就一起来实现一下吧
其实很简单就用正则匹配替换一下就行了,哈哈哈
- clean-console.loader
module.exports = function (content) {
// 清除文件内容中console.log(xxx)
return content.replace(/console\.log\(.*\);?/g, "");
};
配置使用
- webpack.config.js
module: {
rules: [
{
test: /\.js$/,
loader: "./loaders/clean-log-loader",
},
]
}
这样就可以啦
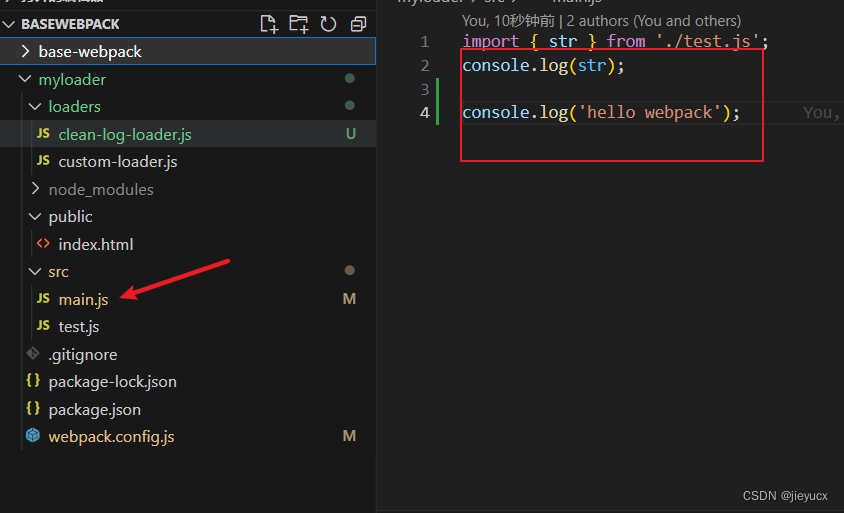
- main.js

我们在main.js中写两个console
打包看看效果
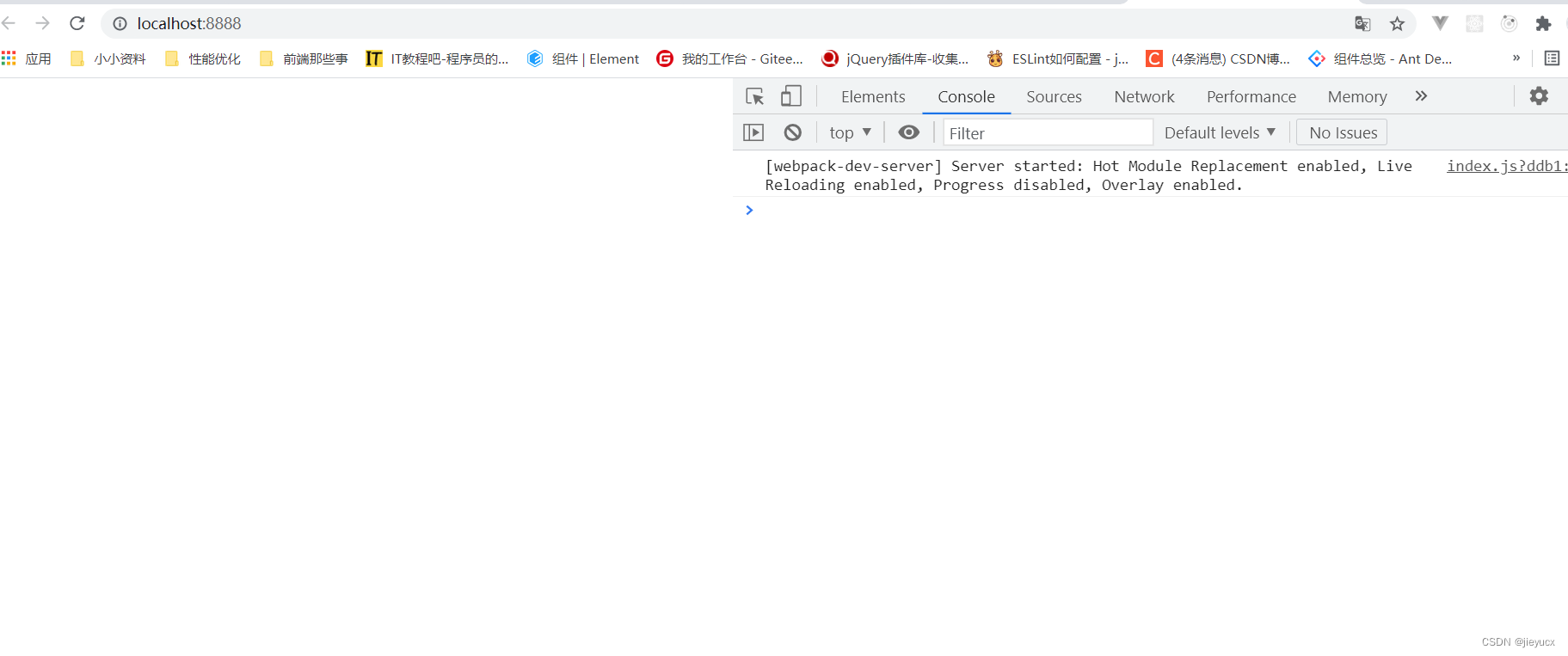
npm run dev

可以看到控制台干干净净什么都没有,说明我们自定义的清除console语句的loader生效啦。






![[unity]Pico VR unity开发笔记(一)](https://img-blog.csdnimg.cn/img_convert/7821a2edf89c89d623f2a5c812ec3755.png)