一、electron的基本使用
创建一个 electron 项目
在使用Electron进行开发之前,您需要安装 Node.js,最低工作版本为 14.x,低于 14 的版本在后面的打包过程中可能会报错。
(注意,因为 Electron 将 Node.js 嵌入到其二进制文件中,所以在 electron 应用运行时的 Node.js 版本与你本地电脑中运行的 Node.js 版本无关。)
(虽然您需要在开发环境安装 Node.js 才能编写 Electron 项目,但是 Electron 不使用您系统的 Node.js 环境来运行它的代码。 相反地,它使用 electron 内置的 Node.js 运行时。 这意味着您的终端用户不需要 Node.js 环境也可以运行您的应用。要查看您应用内置的 Node.js 版本,您可以访问主进程 (main process) 或预加载脚本 (preload script) 中的 process.versions 变量。 您也可以参考 electron/releases 仓库中的版本列表。)
Electron 应用程序遵循与其他 Node.js 项目相同的结构,首先创建一个初始 npm 项目:
mkdir my-electron-app && cd my-electron-app
npm init
设置entry point为 main.js,author 与 description 可为任意值,但对于应用打包是必填项。
在跑完案例所有步骤后最终完整的 package.json 文件应该类似如下:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!(my test)",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"author": "wenxuehai",
"license": "ISC",
"devDependencies": {
"@electron-forge/cli": "^6.0.5",
"@electron-forge/maker-deb": "^6.0.5",
"@electron-forge/maker-rpm": "^6.0.5",
"@electron-forge/maker-squirrel": "^6.0.5",
"@electron-forge/maker-zip": "^6.0.5",
"electron": "^23.0.0"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.0"
}
}
然后,将 electron 包安装到应用的开发依赖中。
npm install --save-dev electron
在 package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron ."
}
}
在项目根目录下创建一个空白的 main.js 文件。任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。
执行 npm start命令运行 electron 应用,Electron 将依据应用中 package.json配置下main字段中找到对应的入口文件。
创建应用窗口和页面
在为我们的应用创建窗口前,我们先创建加载进该窗口的内容。 在Electron中,各个窗口显示的内容可以是本地HTML文件,也可以是一个远程url。
demo 示例:创建一个 index.html 文件作为窗口页面,main.js 文件作为入口文件,预加载脚本来编辑页面内容。
文件内容分别如下,详细解释可参考官网:https://www.electronjs.org/zh/docs/latest/tutorial/quick-start#运行主进程
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>你好!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
<!-- 您也可以此进程中运行其他文件 -->
<script src="./renderer.js"></script>
</body>
</html>
main.js 内容:
// main.js
// electron 模块可以用来控制应用的生命周期和创建原生浏览窗口
const { app, BrowserWindow } = require("electron");
const path = require("path");
const createWindow = () => {
// 创建浏览窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, "preload.js"),
},
});
// 加载 index.html
mainWindow.loadFile("index.html");
// 打开开发工具
// mainWindow.webContents.openDevTools()
};
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。
perload.js内容:
// preload.js
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener("DOMContentLoaded", () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector);
if (element) element.innerText = text;
};
for (const dependency of ["chrome", "node", "electron"]) {
replaceText(`${dependency}-version`, process.versions[dependency]);
}
});
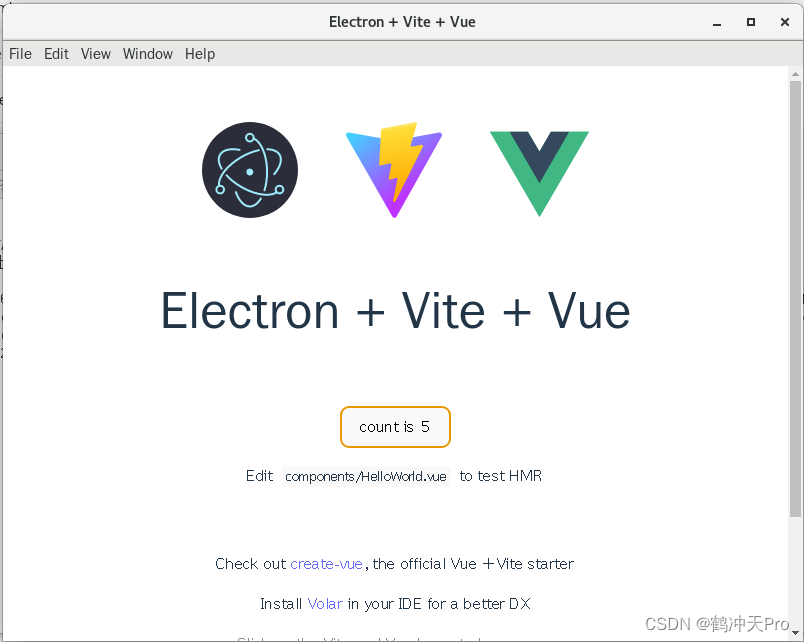
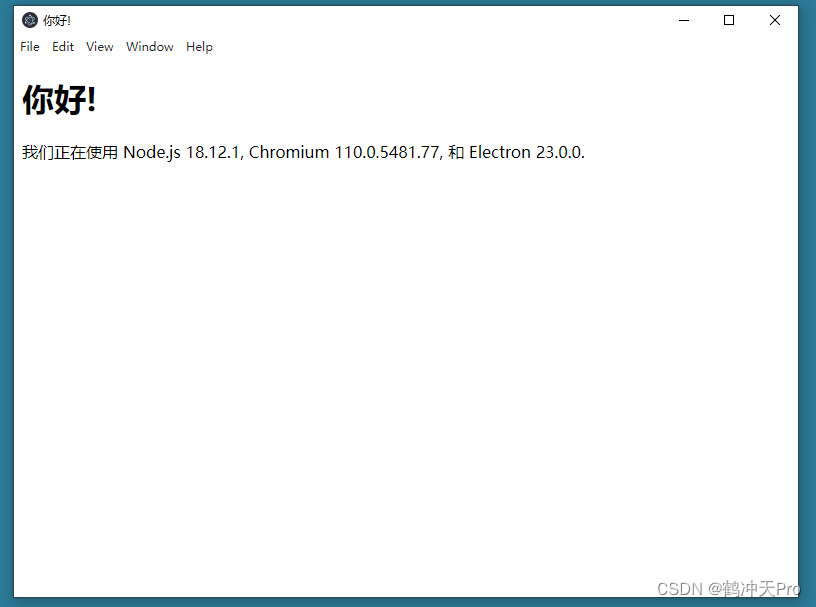
最后,执行npm start,将打开一个 electron 应用,如下:

二、打包应用程序(window平台)
Electron 的核心模块中没有捆绑任何用于打包或分发文件的工具。 如果您在开发模式下完成了一个 Electron 应用,可使用electron社区所支持的打包工具来生成特定于平台的程序包,如生成 macOS 上的 Apple Disk Image (.dmg)、Windows 上的 Windows Installer (.msi) 或 Linux 上的 RPM Package Manager (.rpm)等等。
使用 Electron Forge 打包
Electron Forge 是一个处理 Electron 应用程序打包与分发的一体化工具。 在工具底层,它将许多现有的 Electron 工具 (例如 electron-packager、 @electron/osx-sign、electron-winstaller 等) 组合到一起,因此您不必费心处理不同系统的打包工作。
将 Electron Forge 添加到您应用的开发依赖中,并使用其"import"命令设置 Forge 的脚手架,将项目导入至 Electron Forge。命令如下:
npm install --save-dev @electron-forge/cli
npx electron-forge import
执行以上命令后,Forge 会将一些脚本添加到您的 package.json 文件中。并且会生成一个配置文件 orge.config.js。
//...
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
//...
要创建可分发文件,请使用项目中的 make 脚本,该脚本最终运行了 electron-forge make 命令。执行命令如下:
npm run make
该 make 命令包含两步:
它将首先运行 electron-forge package ,把您的应用程序 代码与 Electron 二进制包结合起来。 完成打包的代码将会被生成到一个特定的文件夹中。
然后它将使用这个文件夹为每个 maker 配置生成一个可分发文件。
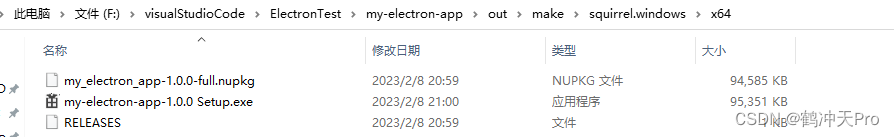
Electron-forge 会创建 out 文件夹,其中包括可分发文件与一个包含其源码的文件夹。在该文件夹下可以找到安装包 setup.exe 和运行程序 exe。


打包报错解决方法
运行以下命令可以会报错:
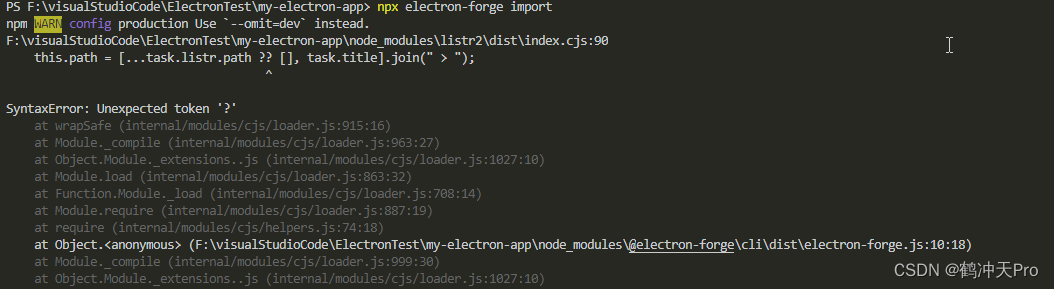
npx electron-forge import
报错信息如下:

这是因为 node 版本过低导致的,使用 electron 时 node 最低需要 14.x 版本。
三、打包应用程序(Linux平台)
本来 electron-builder是支持在windows下开发,然后一条命令打包到不同平台的,但此命令需要使用远程服务器来完成打包,然后此服务器已经停止很长时间了,而且从官方文档可感知后续不会开启。所以要打linux包必须到linux平台下打包。
Windows下无法打linux版本的包,如果你要打linux系统的amd64架构需要找一台linux amd64的系统打包,也可以在amd64下打arm架构的包,但是不能运行,需要放到arm架构的系统里才能运行。
electron builder打包
参考:https://blog.51cto.com/u_12303347/5424258、https://www.cnblogs.com/tuyile006/p/16399745.html
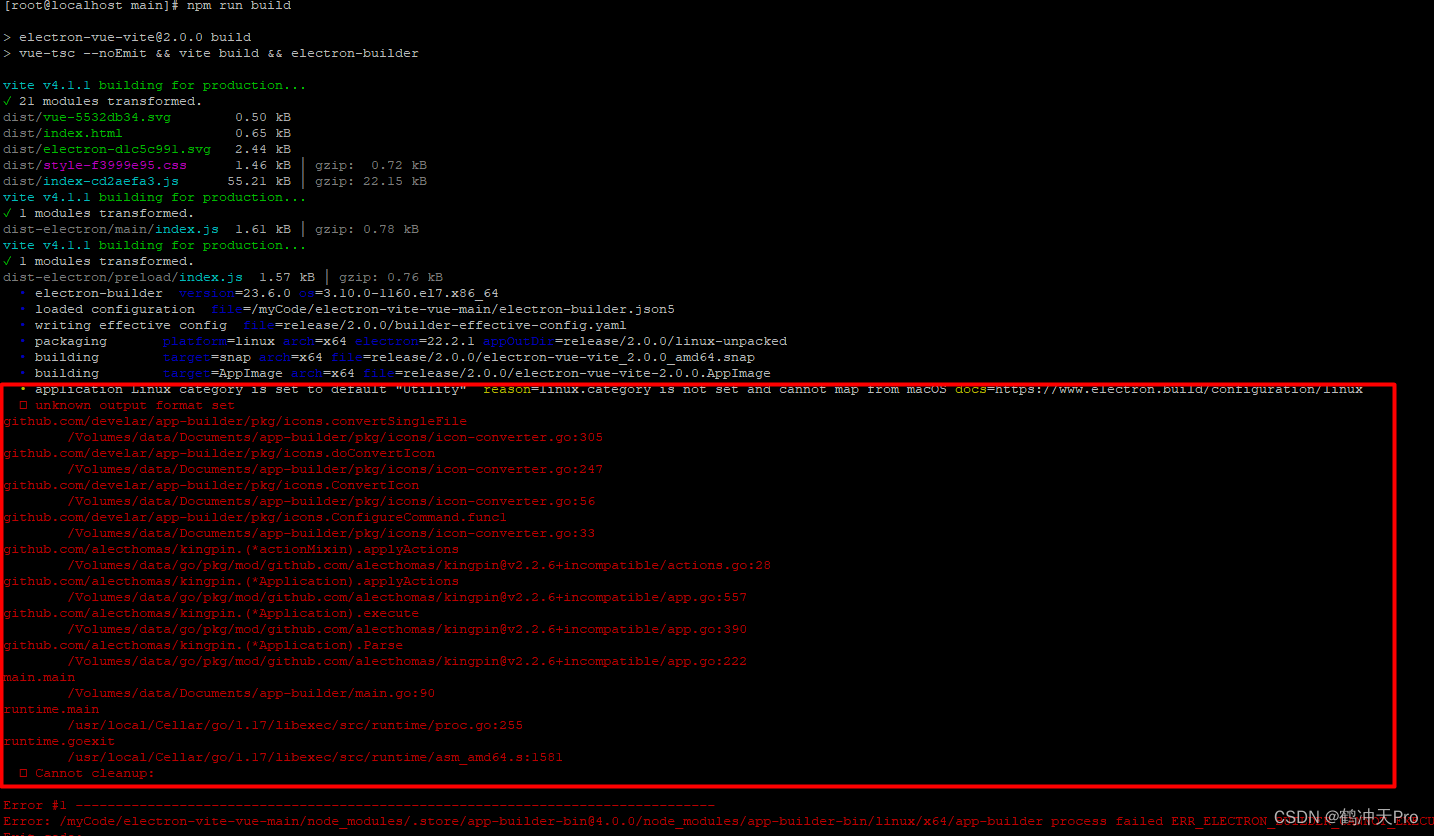
照上述步骤打包可能会报错,如下:

这是因为 ico 图标不支持 Linux系统,此时应该找到代码中所有用到 favicon.ico 的地方,将其改为 xxx.png ,即改成png图片,并将该 png 图片放在跟之前 favicon.ico 相同位置上。(实际上应该只需要改electron-builder.json5文件即可。)
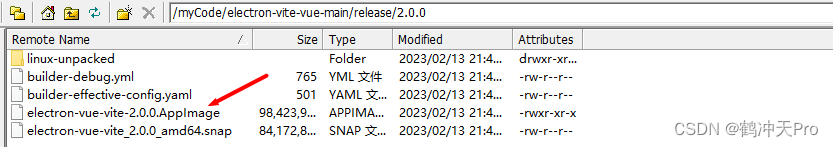
打包成功后,在 release 目录下将会生成一个 AppImage 文件,该文件就是 Linux 系统上的可执行文件。

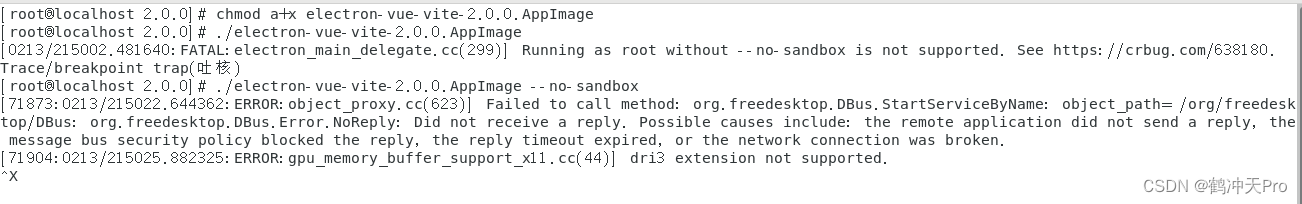
先赋予该文件可执行权限,然后再直接执行即可:
// 赋予AppImage文件可执行权限:
chmod a+x AppImage文件的路径
//运行AppImage程序(下面如果是通过root用户运行,则可能需要加上 --no-sandbox参数)
./AppImage文件