一、自定义三角形几何体

核心代码:
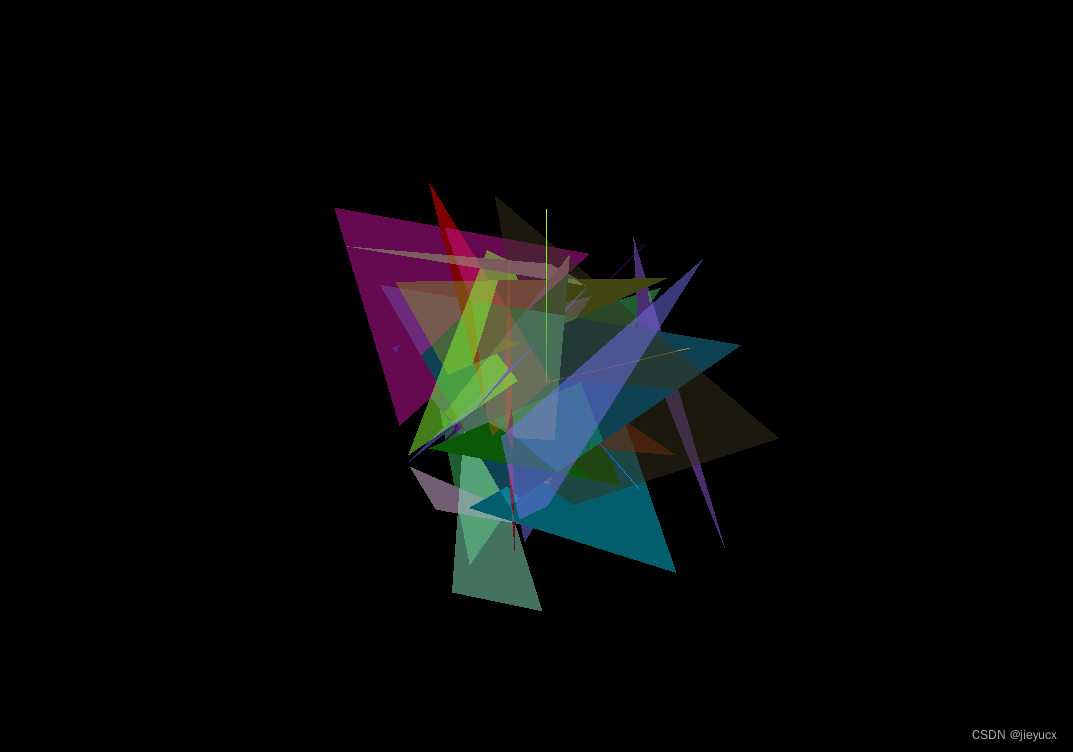
// 添加物体
// 创建几何体
for (let i = 0; i < 50; i++) {
// 每一个三角形,需要3个顶点,每个顶点需要3个值
const geometry = new THREE.BufferGeometry();
const positionArray = new Float32Array(9);
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 10 - 5;
}
geometry.setAttribute(
"position",
new THREE.BufferAttribute(positionArray, 3)
);
let color = new THREE.Color(Math.random(), Math.random(), Math.random());
const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.5,
});
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
}
二、常用几何体介绍
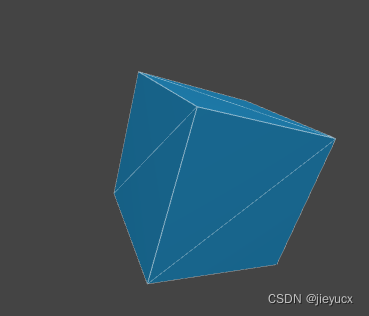
1. 立方缓冲几何体(BoxGeometry)
BoxGeometry是四边形的原始几何类,它通常使用构造函数所提供的“width”、“height”、“depth”参数来创建立方体或者不规则四边形。

代码示例
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
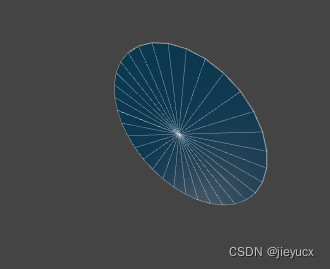
2.圆形缓冲几何体(CircleGeometry)
CircleGeometry是欧式几何的一个简单形状,它由围绕着一个中心点的三角分段的数量所构造,由给定的半径来延展。 同时它也可以用于创建规则多边形,其分段数量取决于该规则多边形的边数。

代码示例
const geometry = new THREE.CircleGeometry( 5, 32 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle )
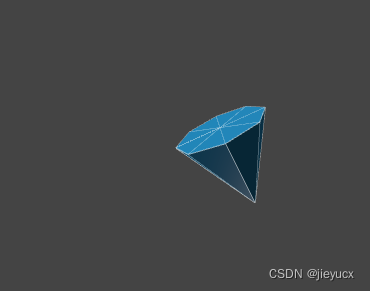
3. 圆锥缓冲几何体(ConeGeometry)
一个用于生成圆锥几何体的类。

代码示例
const geometry = new THREE.ConeGeometry( 5, 20, 32 );
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
const cone = new THREE.Mesh( geometry, material );
scene.add( cone );
4. 圆柱缓冲几何体(CylinderGeometry)
一个用于生成圆柱几何体的类。

代码示例
const geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 );
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
const cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );
更多的就不一一列举了,感兴趣的朋友可以去官网看看。链接在下方
three.js官网常用几何体