文章目录
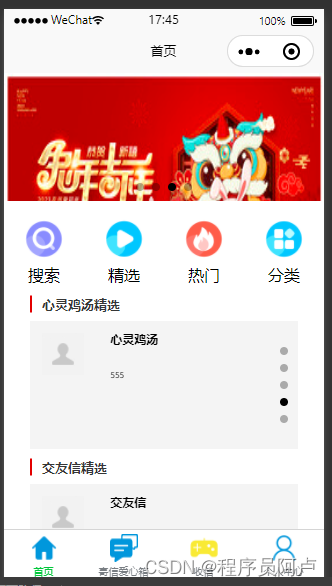
- 主页效果
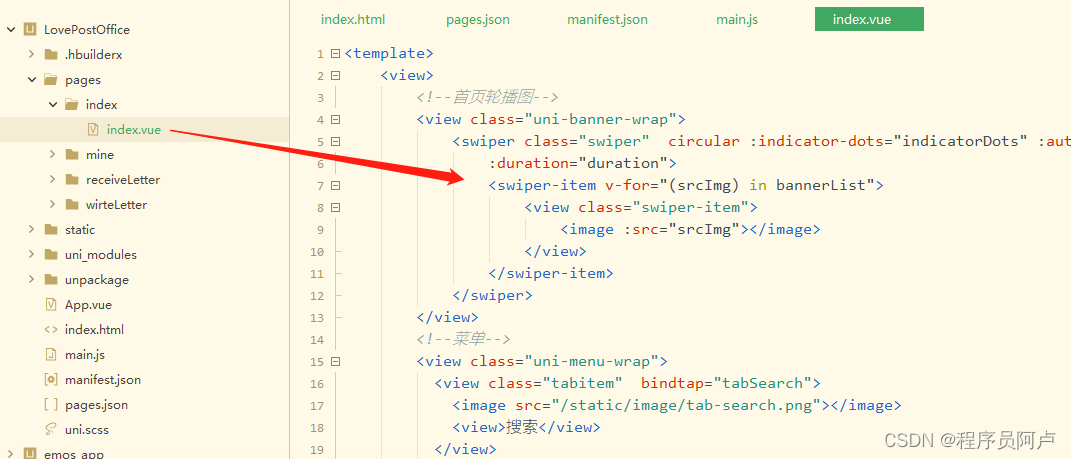
- 前端代码
-
- 后端实现
主页效果

前端代码

具体代码实现如下:
<template>
<view>
<!--首页轮播图-->
<view class="uni-banner-wrap">
<swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval"
:duration="duration">
<swiper-item v-for="(srcImg) in bannerList">
<view class="swiper-item">
<image :src="srcImg"></image>
</view>
</s