一、需求
在开发Vue3 + Ts项目时:使用自己二次封装的基础组件,没有
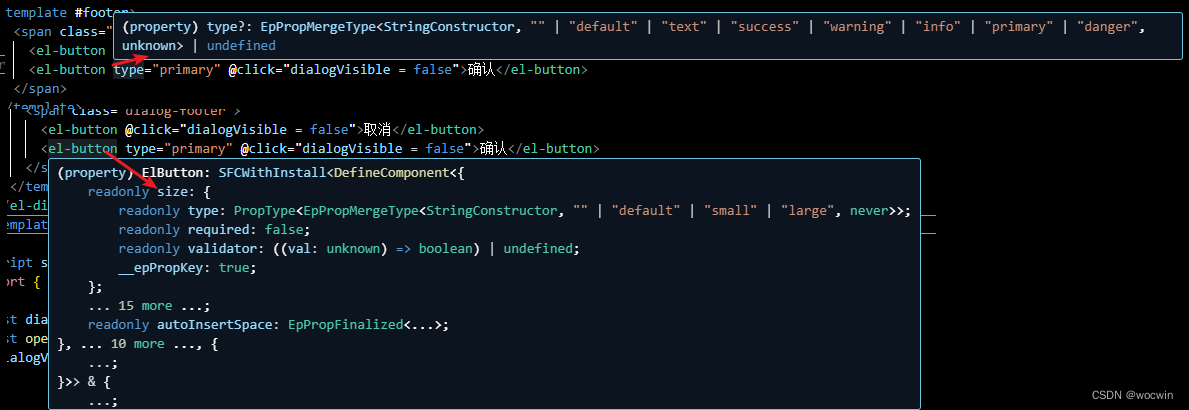
Ts类型提示,不能像Element-plus鼠标停在标签或者属性上就能提示当前组件有哪些属性(即props)及其属性的类型,如下图是Element-plus组件的使用Vs CodeVolar的提示:
二、如何为自己封装的组件库创建对应的类型声明文件
1、安装vite-plugin-dts其地址点击
此插件的作用:为打包的库里加入声明文件(即生成:.d.ts文件)
pnpm add vite-plugin-dts -D
或
npm i vite-plugin-dts -D
2、修改vite.config.ts文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import viteCompression from 'vite-plugin-compression' // 静态资源压缩
import dts from 'vite-plugin-dts'
export default defineConfig({
plugins: [
vue(),
dts(),
vueJsx(),
viteCompression({
verbose: true,
disable: false, // 不禁用压缩
deleteOriginFile: false, // 压缩后是否删除原文件
threshold: 10240, // 压缩前最小文件大小
algorithm: 'gzip', // 压缩算法
ext: '.gz', // 文件类型
})
],
build: {
outDir: 'lib',
// cssCodeSplit: true, // 强制内联CSS
rollupOptions: {
// 请确保外部化那些你的库中不需要的依赖
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue',
},
},
},
lib: {
// entry: resolve(__dirname, 'packages/index.ts'),
entry: './packages/index.ts',
name: 't-ui-plus',
// formats: ['es', 'cjs'],
fileName: 't-ui-plus',
},
}
})
3、tsconfig.json文件加上以下
// 指定被编译文件所在的目录 ** 表示任意目录, * 表示任意文件
"include": [
"packages/**/*.ts",
"packages/**/*.d.ts",
"packages/**/*.tsx",
"packages/**/*.vue"
],
// 指定不需要被编译的目录
"exclude": [
"node_modules"
],
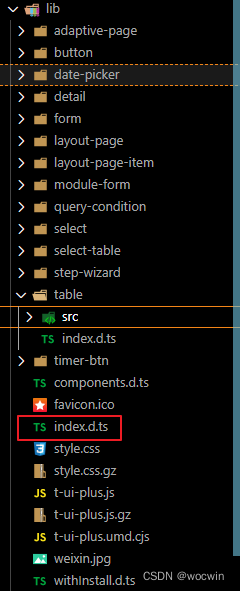
4、执行vite build后生成lib文件夹,结构如下:
会把packages文件夹里面的文件全部转成
.d.ts格式

5、package.json文件加上以下:
// 配置模块入口指向
"main": "lib/t-ui-plus.umd.cjs",
"module": "lib/t-ui-plus.umd.cjs",
"type": "module",
// 修改ts声明文件指向构建输出的js声明文件
"types": "lib/index.d.ts",
// 修改需要发布的文件清单
"files":[
"package.json",
"README.md",
"LICENSE",
"lib"
],
6、因为Volar内部通过GlobalComponents 接口去进行类型处理,因此需要在packages文件夹下新增.d.ts文件(我命名为:components.d.ts)
import TLayoutPage from './layout-page/src/index.vue'
import TLayoutPageItem from './layout-page-item/src/index.vue'
import TQueryCondition from './query-condition/src/index.vue'
import TTable from './table/src/index.vue'
import TForm from './form/src/index.vue'
import TSelect from './select/src/index.vue'
import TSelectTable from './select-table/src/index.vue'
import TDetail from './detail/src/index.vue'
import TButton from './button/src/index.vue'
import TStepWizard from './step-wizard/src/index.vue'
import TTimerBtn from './timer-btn/src/index.vue'
import TModuleForm from './module-form/src/index.vue'
import TAdaptivePage from './adaptive-page/src/index.vue'
import TDatePicker from './date-picker/src/index.vue'
declare module 'vue' {
export interface GlobalComponents {
TLayoutPage: typeof TLayoutPage
TLayoutPageItem: typeof TLayoutPageItem
TQueryCondition: typeof TQueryCondition
TTable: typeof TTable
TForm: typeof TForm
TSelect: typeof TSelect
TSelectTable: typeof TSelectTable
TDetail: typeof TDetail
TButton: typeof TButton
TStepWizard: typeof TStepWizard
TTimerBtn: typeof TTimerBtn
TModuleForm: typeof TModuleForm
TAdaptivePage: typeof TAdaptivePage
TDatePicker: typeof TDatePicker
}
}
7、npm publish 发布到npm,此时的lib结构如下:

三、如何在Vue3 + Vite + Ts项目中使用组件库并让其支持Ts类型提示
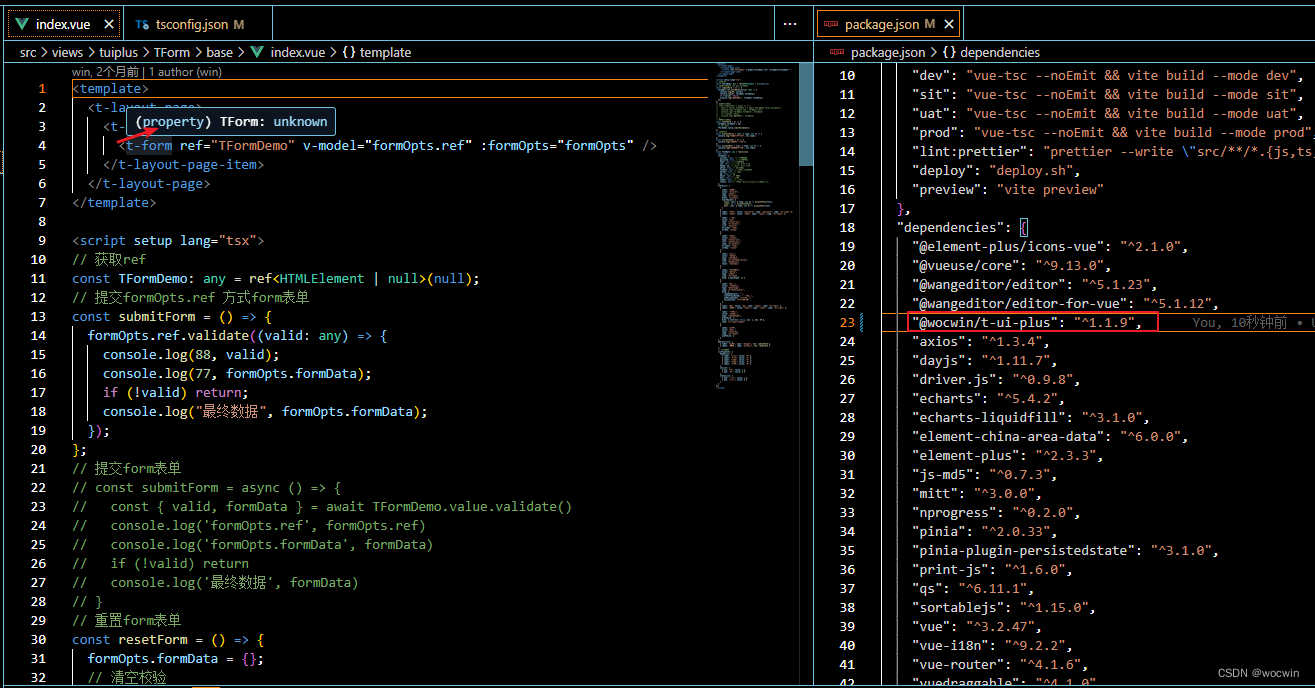
1、安装@wocwin/t-ui-plus,并全局使用,鼠标移入标签,如下并没有Ts类型提示:

2、让其组件(@wocwin/t-ui-plus)有TS类型提示的解决办法:在tsconfig.json文件中加上以下此句代码:
"compilerOptions": {
"types": [ // 用来指定需要包含的模块,并将其包含在全局范围内。
...
"@wocwin/t-ui-plus/lib/components.d.ts"
],
}
3、最终效果—如下:

四、 源码地址
gitHub组件地址
gitee码云组件地址
五、相关文章
Vue3 + Vite + Ts开源后台管理系统模板
基于ElementUi或AntdUI再次封装基础组件文档
基于Element-plus再次封装基础组件文档(vue3+ts)