拥有对macOS、iPadOS、watchOS、iOS等系统的开发经验,苹果在XR操作系统设计上也具有先天优势,相比于其他公司从头开始构建XR系统界面,苹果可直接借鉴已经过验证的设计美学。
与此同时,WWDC 2023上公布的一系列开发者教程来看,该公司在VST透视模式UI的设计上也有着深刻思考。这种混合现实形式背景基于周围动态环境,而不是像VR那样设定在可控的虚拟场景,因此在界面设计上需要重新考虑。另外再配上Vision Pro的眼球、手势输入功能,visionOS的视觉交互体验相当独特,对其他XR系统设计也许能带来启发。

以下是visionOS UI的一些特点:
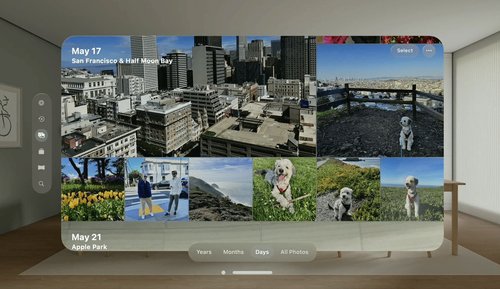
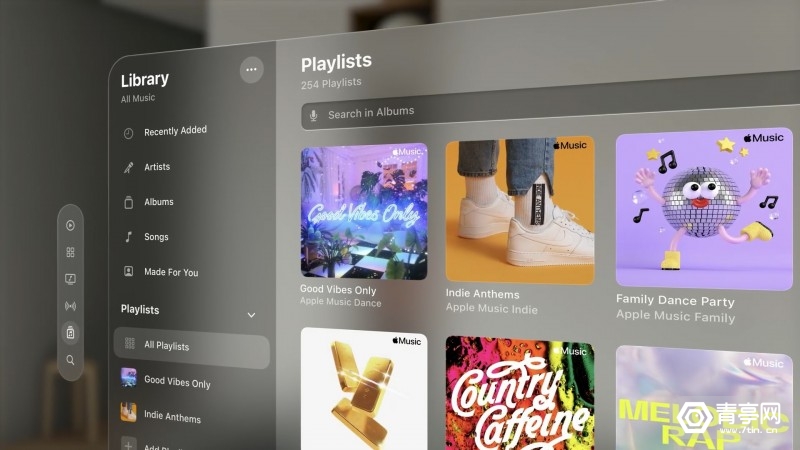
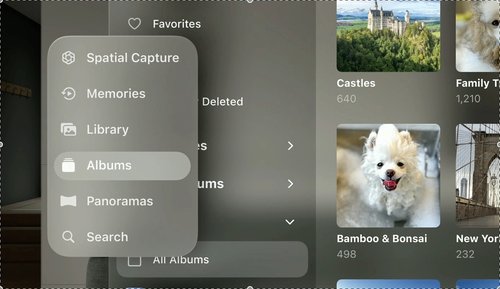
- visionOS的界面设计元素保持了iOS部分设计风格,比如侧边栏、标签选项、搜索栏等大家熟悉的元素;
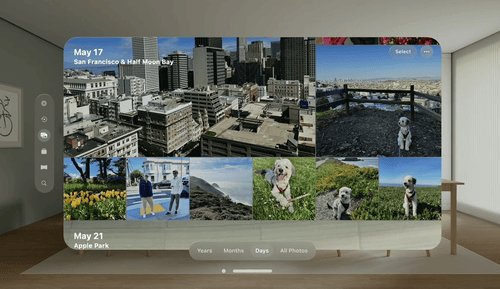
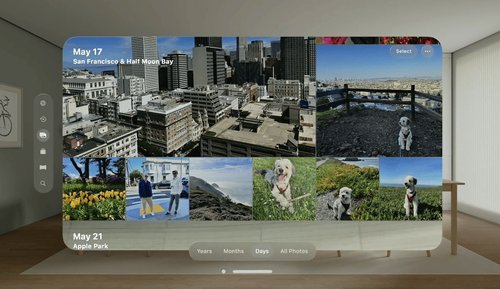
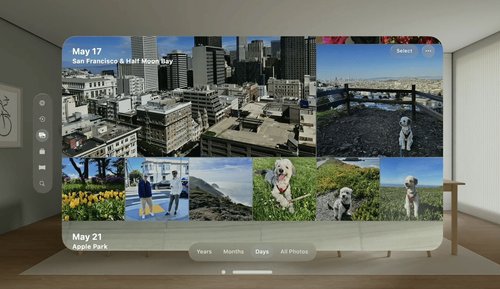
- 菜单界面的尺寸(半透明窗口)可根据实际用途、显示内容和所在空间调整大小,比其他VR平台的固定尺寸界面更人性化。另外,还可以同时开启不同尺寸的界面,提升多任务处理效率;
- 界面默认位于用户视线高度和视野中心(考虑到用户的实际身高和姿态);
- 在Quest平台,你可以点击手柄上的Oculus键来重置菜单位置,尽管Vision Pro没有官方手柄,但依然可以通过点击头显机身的数字旋钮来重定向;
- 为了帮助用户准确的将AR窗口固定在特定的物理空间,visionOS在窗口移动时采用了微妙的变化,比如移动时窗口为半透明,允许用户识别窗口背后的环境,固定后窗口又变回高饱和度图像;
- 在AR观影模式中,visionOS系统会自动调低VST透视的透明度,让观影体验更沉浸、专注;
- visionOS非常注重虚拟和现实的融合,比如会渲染窗口投射到周围环境上的光以及地面阴影,看起来有实体感,就像是摆在空间中的屏幕。或者在显示照片等内容时,将照片边缘模糊化;
- 充分结合微弱的深度变化信息,来突出特定的界面元素,比如将需要用户关注的界面放在更靠近用户的位置,而其他界面则靠后一些。
01. 交互设计
在visionOS空间计算平台中,你只需要注视一个按钮,然后用手势轻敲即可输入,Vision Pro在头显底部配备摄像头,因此你无需抬手臂也能实现手势追踪。另外,相比于此前VR系统使用的光标投射操控方式,注视点可以更自然的瞄准选项,并与微手势快速配合。

Vision Pro并未配备原生手柄,但在输入方式上依然有多种选择,注视点是主要瞄准方式,无论UI距离用户多远,都可以毫不费力的根据注视点信息来瞄准任意部分。接着,可以使用微手势确认选择,或是用手直接和UI元素交互,除此之外还可以通过语音输入,或是连接蓝牙键盘、妙控板、游戏手柄。
为了确保注视点瞄准的准确性,苹果不仅优化了Vision Pro头显的传感器设计,在UI设计上也有诸多考虑,比如:
1)应用的主要内容应位于视野中心:即使空间计算有无限大的发挥空间,但用户只能看到视野内的画面,而且视野内也只有最中心的部分观看体验最舒适(下图30度范围内);

2)应用的次要内容或操作机制可放在视野边缘;
3)应用布局也要考虑肩颈舒适性;
4)人眼一次只能聚焦在一个深度,频繁改变焦距会造成视觉疲劳,因此应该将交互内容保持在相同深度,确保用户能不费力切换UI;
5)可使用细微的深度变化来传达UI的层次结构;

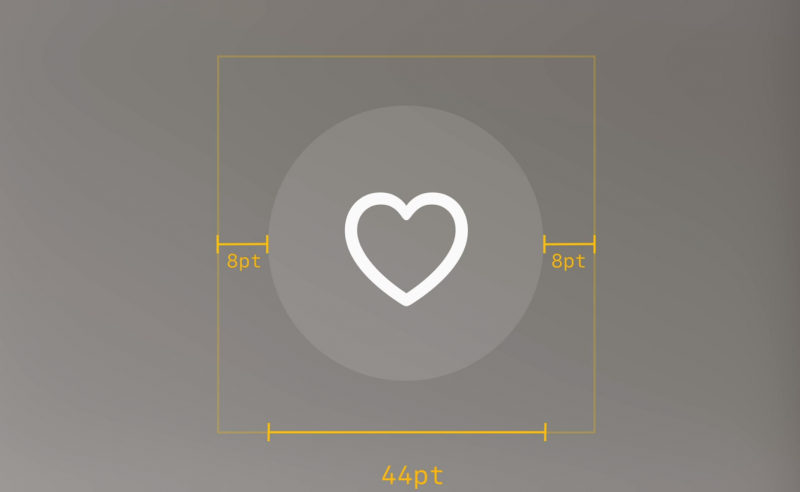
6)适合注视点选定的最小区域至少60pt大小,开发者可以在这个范围内设计图标等元素(约44pt大小),并确保该元素与选定区边缘的间距够宽,从而让注视点选定更加准确、快速;
7)UI可动态缩放(近小、远大),如果开发者选择固定UI比例,那么如果界面放在远处,视觉看起来会更小,难以用眼球控制;
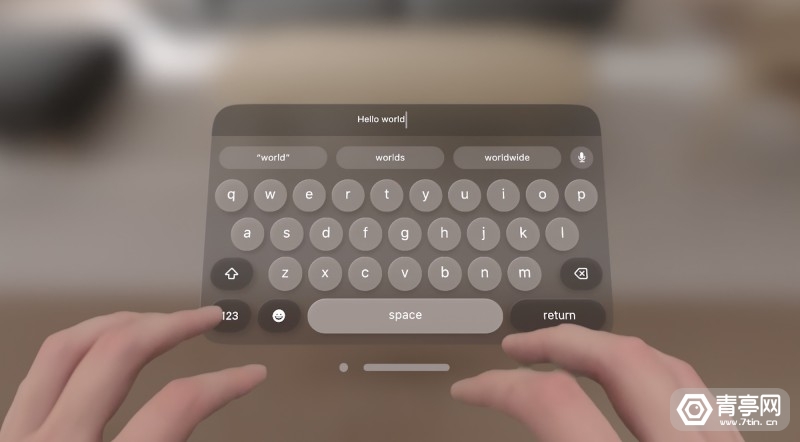
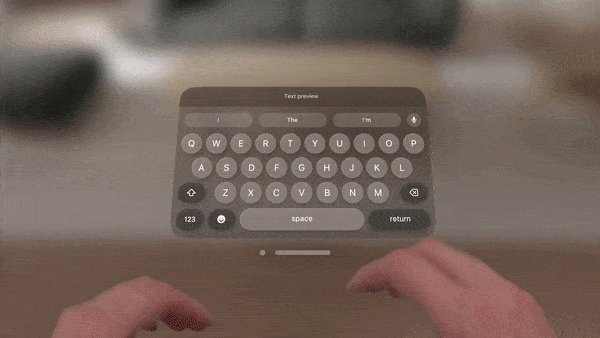
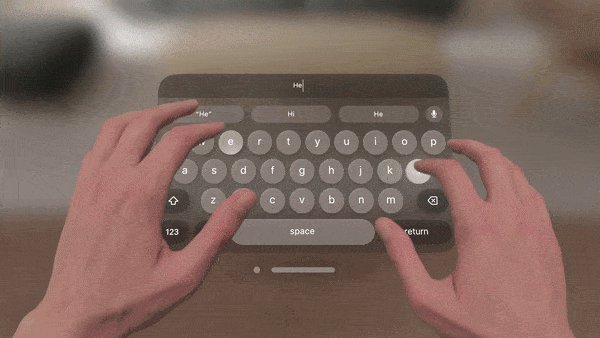
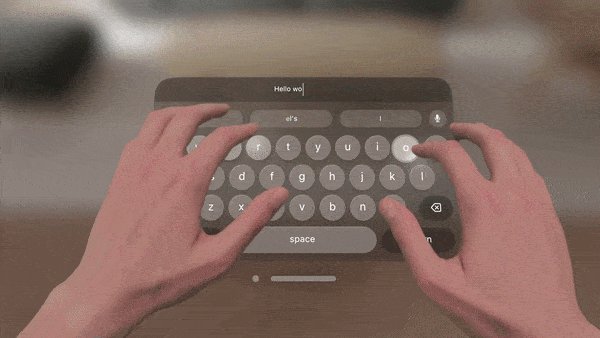
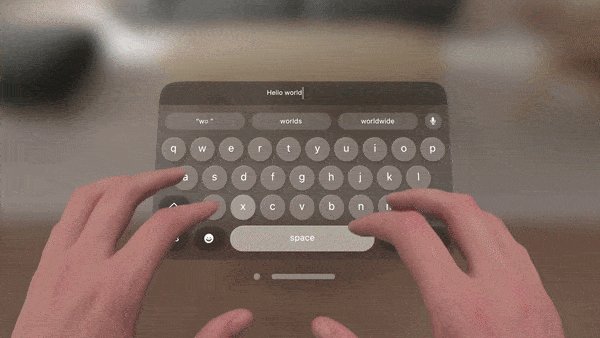
8)visionOS交互系统的设计初衷,是允许用户在远距离也能与UI舒适交互;也支持近距离直接输入,比如在虚拟键盘上用手指打字;

9)使用悬停突出/高亮来代表注视点运动,为了对人眼快速移动做出及时反应,这种效果做的比较自然微妙;
10)注视点长时间悬停在一个位置,代表了用户的兴趣和意图;
11)长时间注视一个位置,visionOS的界面会显示额外的信息、功能,比如工具提示、展开标签栏、触发语音搜索等等,当注意力从UI上转移时,UI会恢复干净简洁的界面;
12)在Vision Pro头显中,用眼神和语音即可操作;长时间注视甚至还可以取代手势来确认输入,意味着只用眼睛就能控制UI;
13)眼球+手势定位是visionOS系统的主要交互方式,宣称可提供准确、体验感好的交互,并实现一些智能的组合动作,比如:在缩放图像时,会优先从用户注视点位置放大或缩小;或者,还可以用注视点来控制绘图光标,实现更高效创作体验;
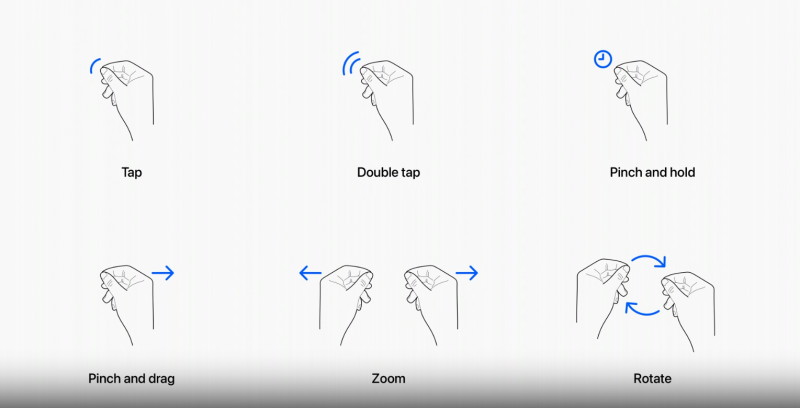
14)Vision Pro头显的手势交互设计与人们熟悉的手机触屏操作接近,比如手指捏合的动作相当于在手机屏幕上点击,而拖动捏合手势则可以浏览界面,还可以用双手来缩放;

15)手势交互的逻辑与多点触控手势的逻辑类似,因此容易上手,用户通过单手、双手的捏合动作,就能实现单击、双击、抓取、拖放、放大、旋转等操作;
16)除了系统标准手势外,开发者还可以自定义手势;

17)虚拟键盘使用动态高亮效果来提示距离,引导手指瞄准按键;
18)由于长时间举手臂容易引起疲劳,因此应适当使用近距离触控手势,仅在体验的核心玩法中使用;避免多次重复手势让用户感到疲劳,或是采用容易做错的手势;
19)在空间计算平台,软件应用不再局限于窗口中,而是可以占据用户所在的物理空间,并对用户的身体运动做出反应;
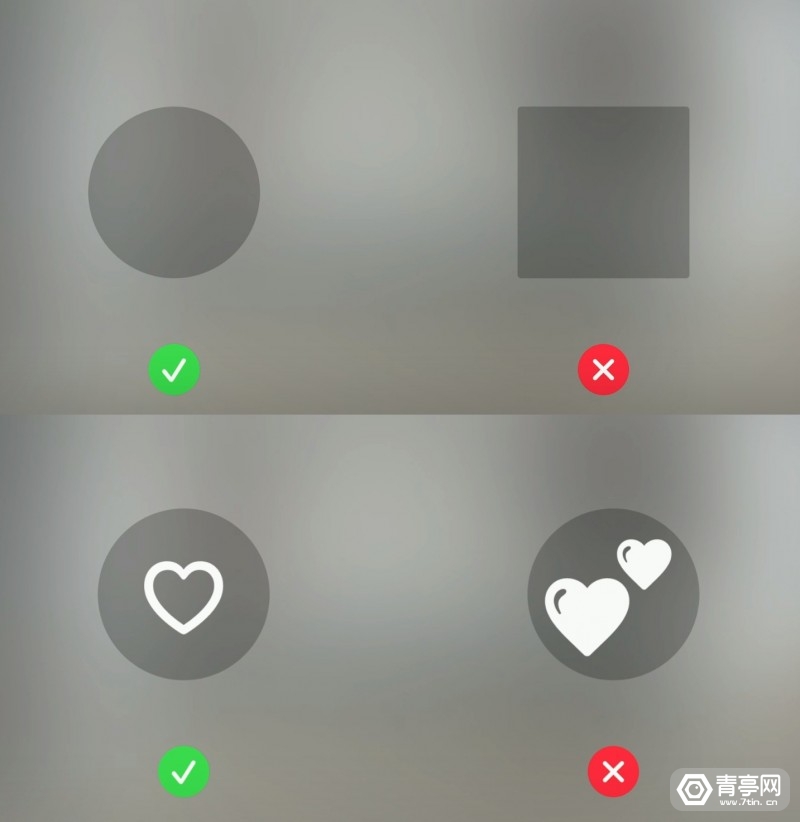
20)为了确保注视点输入的准确性,visionOS界面主要采用一些边缘圆润的图形,因为如果采用方形等边缘锋利的形状,注视点可能会跑到外部,从而降低识别的精确度;此外图形应避免采用粗轮廓,以避免将注意力吸引到图形外部。
02. 空间UI设计
为了帮助开发者更快适应空间计算平台,苹果构建了一种比较熟悉的视觉语言,特点是和iOS等现有的平台具有一致性,同时一些元素针对空间平台进行了优化。

◎ 基础和设计原则
1,App图标
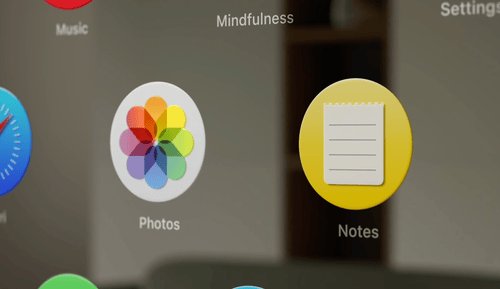
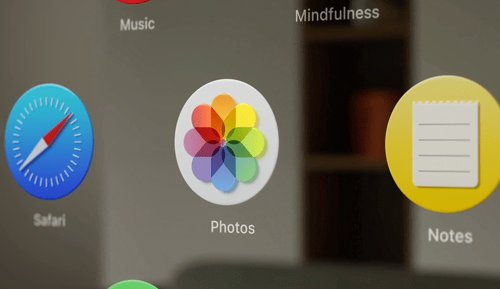
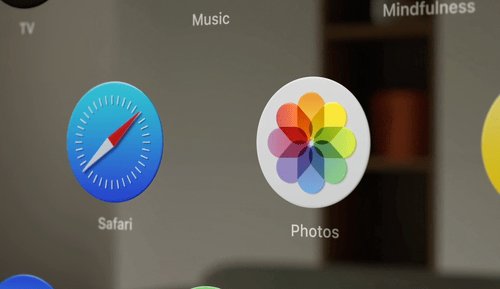
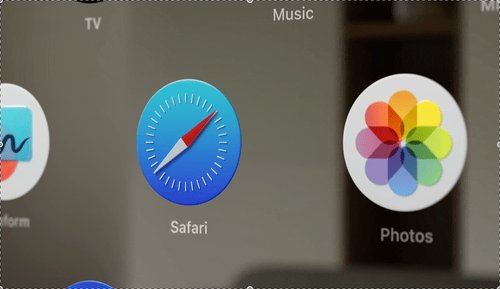
visionOS的App图标采用了与iOS接近的风格,最大的区别是形状从圆角矩形变成了圆形,这种设计变化的一大原因,是为了让注视点瞄准的更准确。除此之外,visionOS的App标志是立体的,从侧面能看到表面凸起,而且可与注视点动态交互,当你盯着一个标志时,标志会展开,并显示高光和阴影来加深微妙的视觉层次。

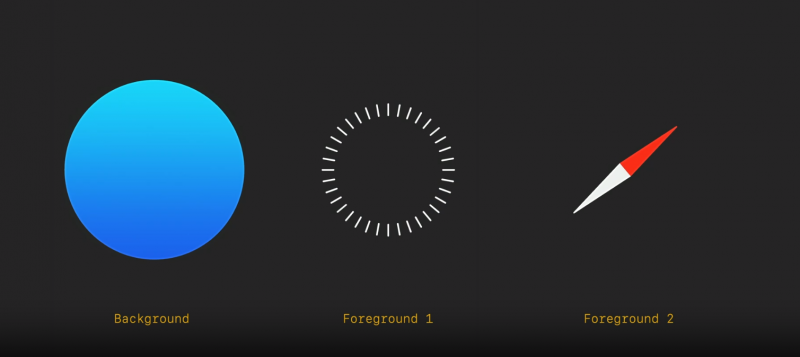
简单来讲,visionOS的App标志为了呈现深度,通常由3个平面的图层组成(1个背景层,2个表面层),目的是呈现双目视差效果。此外,系统还会叠加一个“玻璃层”效果,来渲染深度、高光和阴影。

2,背景材质
值得注意的是,visionOS的应用标志并非直接叠加在物理透视背景上,而是固定在一个像毛玻璃质感的半透明界面上。苹果指出,这种设计的好处是具有轻盈感、物理空间感,并可适应各种不同的使用场景,比如狭小的空间、夜间或明亮的日光下等等。此外,半透光特性意味着不会完全遮挡物理空间,而是可模拟环境光动态透过的效果。

为了让用户在空间体验中也能很好的感知环境,苹果不建议开发者使用纯色的菜单背景。
3,文字排版
为了提升文字易读性、和背景的对比度,visionOS的字体在iOS字体基础上加粗、加重。尽管如此,即使将窗口放大,一些较小的说明性文字依然难以辨别,因此建议尽量为字体增重、加粗。
值得注意的是,苹果还为visionOS推出了两种全新的字体样式,特点是基于较宽的编辑样式布局。
4,Vibrancy活力模式
原理是突出文字的光和色彩(与背景的对比度),开启后文字看起来更亮,可读性更强。考虑到visionOS菜单的窗口背景随周围环境而改变外观,文字的活力模式也会实时调节亮度,确保文字清晰可见。
不仅如此,活力模式有三种亮度,可展现不同字符之间的层次结构。
5,色彩
苹果建议开发者将文字色彩设为系统默认的白色,因为苹果已经针对白色文字的易读性进行校准,可动态适应背景窗口的色调和对比度。

6,其他建议:
- 考虑用户颈部活动范围,大多数人更习惯于左右转头,而不是上下转头,因此UI界面不应在太高或太低的位置,大规模界面最好选择横向布局,而不是纵向布局;
- 悬停效果是一种视觉的对焦反馈,可很好的确认用户注视点的位置,并让用户了解哪些元素可以交互;
- 苹果对UI设计要求细致,交互元素的边角形状也有要求,上下图层的边角需要是同心圆的一部分,以确保UI外观看起来统一;
- visionOS所有系统组件都支持不同的输入方式,包括眼球、手势、蓝牙键盘/触控板等等。
03. 视觉体验设计
相比于2D界面,空间计算平台有更多独特的玩法,比如深度和360°视野。另外,开发者需要考虑人身体的局限性,否则可能影响XR应用体验。换句话说,XR内容的设计决策对用户的视觉舒适度有重大影响。
◎ 视觉深度线索
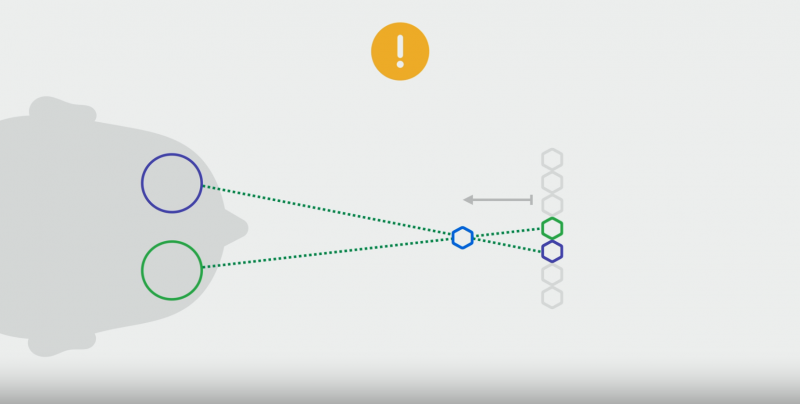
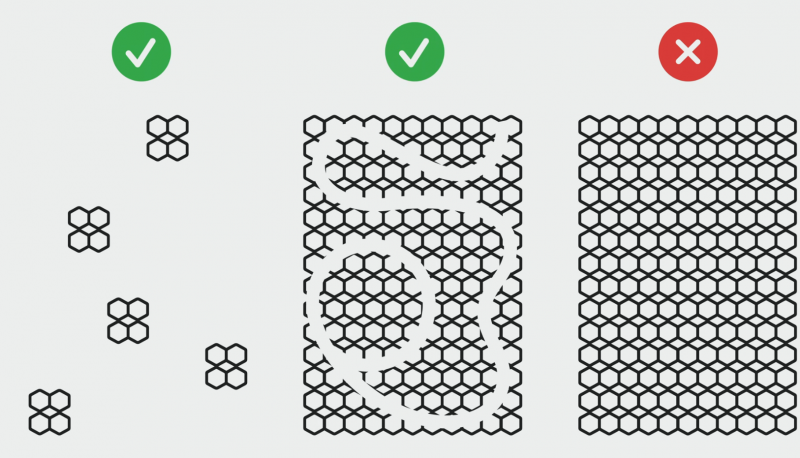
XR内容需要提供正确的视觉深度线索(与人眼实际对焦匹配)。怎么做?利用色彩、模糊、相对尺寸、轻柔的运动、背景、光影、遮挡、纹理密度等信号,在视觉上侧面暗示目标所在的位置和深度。比如,在稀疏的场景中,将柠檬切片以绿色显示,人脑会自动匹配现实生活中的柠檬,并根据柠檬的视觉尺寸,去分析它所在的深度。

值得注意的是,开发者应该避免重复图案等具有误导性的视觉线索,否则如果左右眼对焦在不同的物体上,感知焦距与物体的实际焦距可能不匹配,从而造成重影。

◎ 应用场景优化
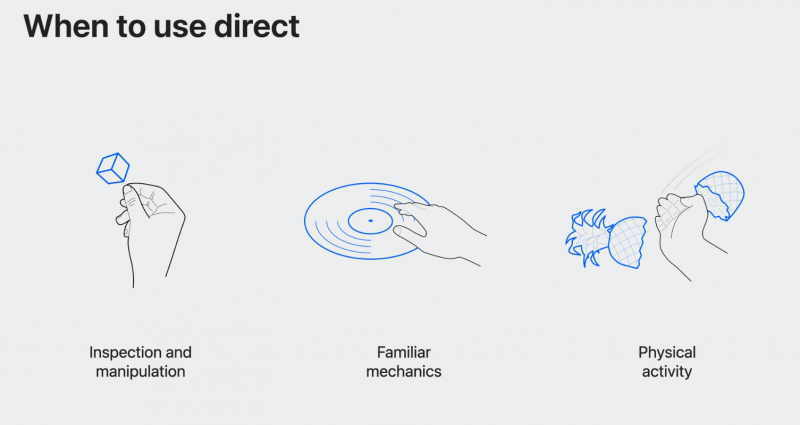
针对不同的应用场景,XR内容的视觉参数需要通过优化来提升视觉舒适度,降低人眼压力。比如在XR阅读等需要长时间注视的应用中,电子书放置在一臂之外的距离为最佳。同时,还要赋予用户调整界面深度/距离的能力。相比之下,短暂视觉效果或直接交互的内容(支持直接手势输入),则可以在靠近人眼的位置显示。

另外,在显示文字时应采用高对比度,而对于转移注意力的虚拟信号,则可以设置为较低对比度、透明度,或加入模糊效果。XR界面从暗色切换到亮色时,也要确保放慢切换过程,允许人眼舒适的适应这种过渡。

图像在空间中的位置也有讲究,比如人眼向下、向左、向右看最舒适,而向上看、对角线扫视则需要更多眼部运动,开发者在设计XR应用时应该考虑这些特性,来提升视觉体验。如果XR内容需要极端的眼球运动,建议设计为简短的交互,或是尽量防止在视野中心,来减少眼球转动。

为了让人眼有间歇的时间,开发者应该在XR交互体验中加入自然间歇。

在阅读文本时,可通过放大文字、调整窗口大小和深度来强化文字视觉清晰度,避免让用户频繁转头阅读。
04. 运动感知设计
容易眩晕是很多人对XR的印象,由于人感官系统的特性和局限,在XR内容中移动可能会影响体验的舒适性。苹果指出,人的视觉系统负责接收光线、感知周围的动态内容,包括人自身的运动。同时,内耳中的前庭系统也会感知人的动作。
在通常情况下,视觉信息和前庭系统感知的运动总是一致,但在视觉运动信息缺失,或与前庭信息冲突时,人会感到不适,引起头晕或反胃。
在XR场景中,人的身体通常固定在一个位置,而视觉上来看,身体却在虚拟控件中走动,而这显然造成了运动感知冲突。为此,苹果希望通过精心设计内容,来让大脑认为XR场景为相对静止,从而优化用户舒适性。比如,将XR中移动的对象设置为半透明,并确保VST场景清晰可见,以此来确保人脑识别到身体的静止状态。
苹果建议,开发者尽量不让UI界面跟随用户头部移动,如果一定要这样设计,尽量缩小界面尺寸,放置在较远的距离,或是采用延迟跟随方式,缓慢的跟随用户头部移动。
UI界面内的运动设计也需要注意,比如窗口内的地平线应与现实场景地平线对齐,内容移动的中心方向应该位于人眼视野内,并避免快速转弯或纯旋转运动(可以利用快速淡出来渲染瞬时转向)。

同时,为了优化视觉舒适性,XR运动元素应避免采用大规模物体,并使用低亮度对比度的纯色纹理,降低人眼对运动的识别度。
总之,开发者课程很好的阐释了visionOS的设计逻辑,从中我们能够看到苹果对AR、VR上设计思路。可以说,目前苹果已经将第一方应用和服务大部分集成至visionOS。
相信更多开发者也在期待月底上线的visionOS SDK,无论是尝试迁移iOS应用,或者全新为visionOS开发,届时开发者们将会可以进行更完整的探索,毕竟亲自上手才更有说服力。
参考:Apple