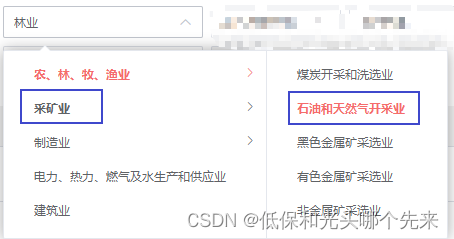
1.在 searchBox 搜索栏中,用到了多级下拉框的筛选条件,样式如下:

这样看起来是没什么问题的,但当我选择时,在框中显示的内容和筛选条件的内容就出错了:

这里其实是选择了 采矿业 -- 石油和天然气开采业 ,但显示框中是 林业,筛选条件的内容也有问题:

这里没有显示最后一级的 选项,即 石油和天然气开采业。
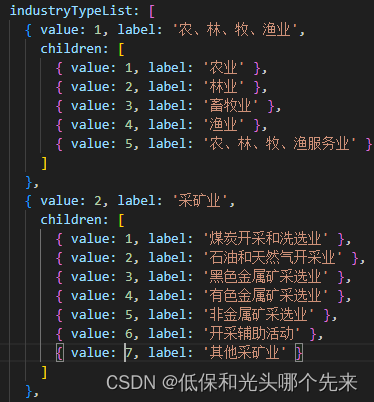
问题就在这里,value 值的设置:

修改的mock数据如下,这样就可以正常显示了:

内容效果:

![]()
这里贴一部分代码:
industryTypeList: [
{ value: 101, label: '农、林、牧、渔业',
children: [
{ value: 10101, label: '农业' },
{ value: 10102, label: '林业' },
{ value: 10103, label: '畜牧业' },
{ value: 10104, label: '渔业' },
{ value: 10105, label: '农、林、牧、渔服务业' }
]
},
{ value: 102, label: '采矿业',
children: [
{ value: 10201, label: '煤炭开采和洗选业' },
{ value: 10202, label: '石油和天然气开采业' },
{ value: 10203, label: '黑色金属矿采选业' },
{ value: 10204, label: '有色金属矿采选业' },
{ value: 10205, label: '非金属矿采选业' },
{ value: 10206, label: '开采辅助活动' },
{ value: 10207, label: '其他采矿业' }
]
},
{ value: 103, label: '制造业',
children: [
{ value: 10301, label: '农副食品加工业' },
{ value: 10302, label: '食品制造业' },
{ value: 10303, label: '酒、饮料和精制茶制造业' },
{ value: 10304, label: '烟草制品业' },
{ value: 10305, label: '纺织业' },
{ value: 10306, label: '纺织服装、服饰业' },
{ value: 10307, label: '皮革、毛皮、羽毛及其制品和制鞋业' },
{ value: 10308, label: '木材加工和木、竹、藤、棕、草制品业' },
{ value: 10309, label: '家具制造业' },
{ value: 10310, label: '造纸和纸制品业' },
{ value: 10311, label: '印刷和记录媒介复制业' },
{ value: 10312, label: '文教、工美、体育和娱乐用品制造业' },
{ value: 10313, label: '石油加工、炼焦和核燃料加工业' },
{ value: 10314, label: '化学原料和化学制品制造业' },
{ value: 10315, label: '医药制造业' },
{ value: 10316, label: '化学纤维制造业' },
{ value: 10317, label: '橡胶和塑料制品业' },
{ value: 10318, label: '非金属矿物制品业' },
{ value: 10319, label: '黑色金属冶炼和压延加工业' },
{ value: 10320, label: '有色金属冶炼和压延加工业' },
{ value: 10321, label: '金属制品业' },
{ value: 10322, label: '通用设备制造业' },
{ value: 10323, label: '专用设备制造业' },
{ value: 10324, label: '汽车制造业' },
{ value: 10325, label: '铁路、船舶、航空航天和其他运输设备制造业' },
{ value: 10326, label: '电气机械和器材制造业' },
{ value: 10327, label: '计算机、通信和其他电子设备制造业' },
{ value: 10328, label: '仪器仪表制造业' },
{ value: 10329, label: '其他制造业' },
{ value: 10330, label: '废弃资源综合利用业' },
{ value: 10331, label: '金属制品、机械和设备修理业' }
]
},
{ value: 104, label: '电力、热力、燃气及水生产和供应业' },
{ value: 105, label: '建筑业' },
{ value: 106, label: '批发和零售业' },
{ value: 107, label: '交通运输、仓储和邮政业' },
{ value: 108, label: '住宿和餐饮业' },
{ value: 109, label: '信息传输、软件和信息技术服务业' },
{ value: 110, label: '金融业' },
{ value: 111, label: '房地产业' },
{ value: 112, label: '租赁和商务服务业' },
{ value: 113, label: '科学研究和技术服务业' },
{ value: 114, label: '水利、环境和公共设施管理业' },
{ value: 115, label: '居民服务、修理和其他服务业' },
{ value: 116, label: '教育' },
{ value: 117, label: '卫生和社会工作' },
{ value: 118, label: '文化、体育和娱乐业' },
{ value: 119, label: '公共管理、社会保障和社会组织' },
{ value: 120, label: '国际组织' },
{ value: 121, label: '其他' }
]2.在制作表单页面时,用到了 单选按钮,需要设置 trigger 属性,先看看效果:

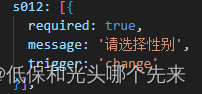
选择性别,并且是必选项,现在的代码是,因为调用 elementui组件库时,默认是绑定了 radio 值,但就在这个地方出现了问题:


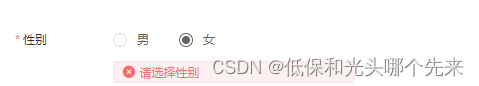
trigger 属性在这里设置为 blur 或 change 均可,选择之后,不会提示未选择选项的错误信息,但点击提交表单时,会出现错误提示框,效果是这样:

选择了“女”,依然提示“请选择性别”,解决如下:

扔掉 radio 项,设置为当前绑定的数据项:s012,即可解决
<el-col :span="12">
<el-form-item label="性别" prop="s012" ref="radioGroup">
<el-radio v-model="formData.s012" label="1">男</el-radio>
<el-radio v-model="formData.s012" label="2">女</el-radio>
</el-form-item>
</el-col>s012: [{
required: true,
message: '请选择性别',
trigger: 'change'
}]3.在做 el-table 组件时,每列数据的宽度不同,并且用户使用的电脑屏幕大小不同,为了兼容并且提高用户体验,可以设置 mid-width 属性以及 show-overflow-tooltip(默认一行展示,超过显示省略号)。如果希望用户能够查看完整的内容,可以添加一个 ToolTip 组件在鼠标 hover 该单元格时浮现出来以显示全部内容。
<el-table-column prop="s003" :label="columnControl[2].label" mid-width="120" show-overflow-tooltip>
<template slot-scope="scope">
{{ scope.row.s003 }}
</template>
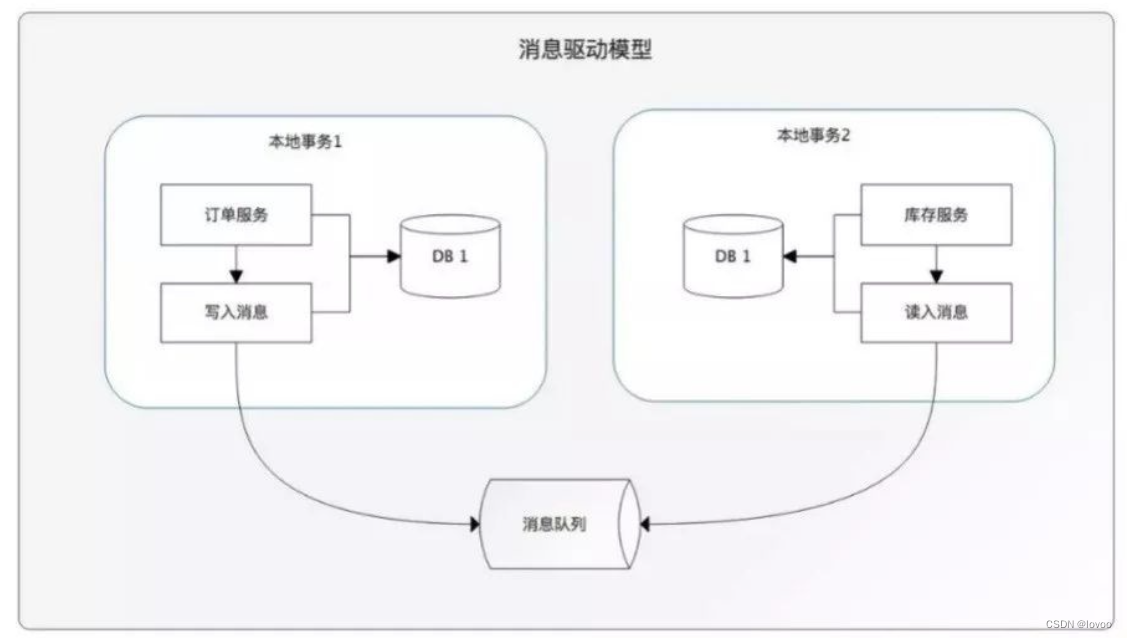
</el-table-column>4.组件间通讯,这里是我用到的父子组件间的通讯
在父子组件通信方面,可以采用以下几种常用的方法:
-
Props 传递:父组件通过 props 将数据传递给子组件。子组件通过 props 接收并使用这些数据。父组件可以在需要的时候更新传递给子组件的 props 数据,从而实现通信和数据更新。
-
自定义事件:父组件可以通过自定义事件的方式向子组件发送消息或触发特定操作。子组件可以监听这些事件,并在事件被触发时执行相应的操作。
-
使用 ref:父组件可以通过 ref 引用子组件的实例,从而直接访问子组件的属性和方法。这样可以实现父组件调用子组件的特定方法,或读取子组件的状态。
-
使用 Vuex(Vue.js 的状态管理库):如果你在 Vue.js 中使用 Vuex,则可以在父组件和子组件之间共享全局状态。父组件可以使用 Vuex 存储和更新数据,子组件可以通过读取 Vuex 中的状态来获取最新的数据。
我个人认为较为简单是在父组件中定义要传的值,然后用props在子组件中组件,之后通过 this.$emit('xxxx', yyyy) 的方式,下面是代码示范:
这是我在父组件中用到的子组件 ShowApply,这里记得使用前引用文件
<ShowApply :visible.sync="showApplyDialogShow" />这里的 :visible.sync 就是我要传的值,用来控制子组件是否显示
props: {
visible: Boolean
}在子组件中利用 props 进行注册,然后在你绑定的点击事件或其他自定义事件的方法中使用如下代码中的 this.$emit('update:visible', false) :【里面具体要绑定的事件可以自行修改】,这是父向子传数据
methods: {
// 提交申请
onSubmit() {
console.log('点击提交申请')
this.dialogShow = true
// 触发关闭事件,更新 visible 状态
this.$emit('update:visible', false)
}
}再举一例,这里利用自定义事件或者 ref 都可以:
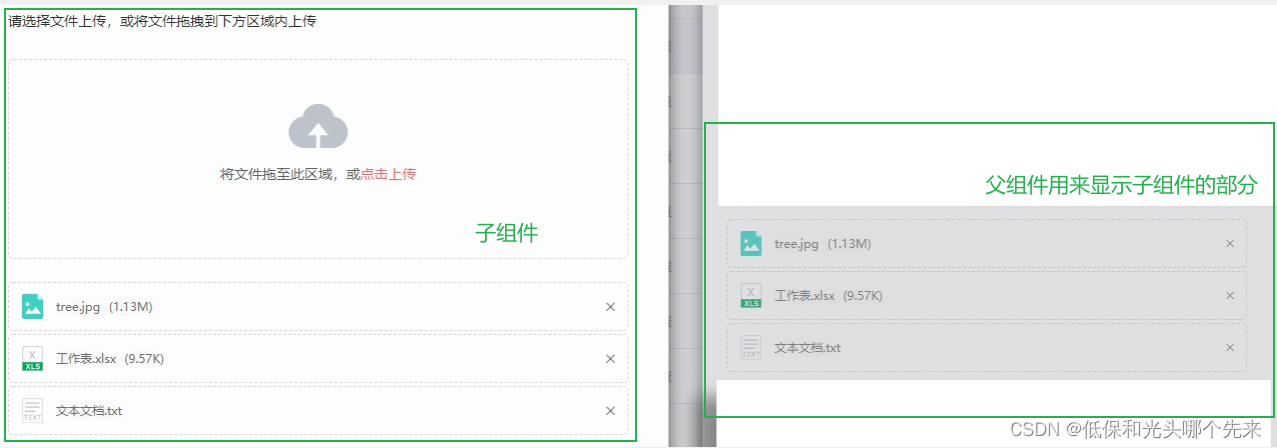
我要实现的需求是 我在子组件中上传一些文件,形成一个文件列表,在父组件中可以渲染出来

即将红色框中的列表渲染到触发这个子组件的父组件中,即这样的效果:
 在父组件中渲染子组件时,绑定ref 或者 自定义事件
在父组件中渲染子组件时,绑定ref 或者 自定义事件
<UploadDocument ref="uploadNew" @file-uploaded="handleFileUploaded" />在子组件中使用 ref 或者 自定义事件,将我的文件列表渲染过去给父组件,这是子向父传数据
// 传递数据
toEmitFile() {
// 将附件列表传递给父组件
this.$emit('file-uploaded', this.attachmentList)
this.attachmentList = []
}