1.概念
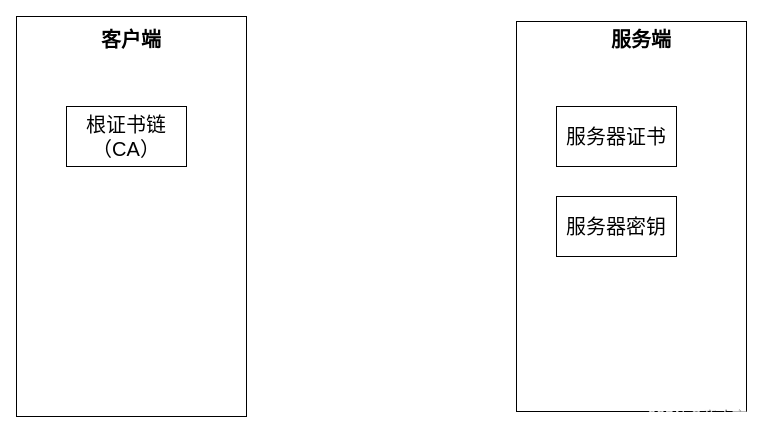
https服务的证书分布如下图:
客户端:CA证书
服务器:服务器证书,服务器密钥

2.证书生成&验证
2.1 证书生成
假设我们的域名为: www.contoso.com
创建CA私钥
openssl ecparam -out contoso.key -name prime256v1 -genkey
创建CA证书申请,这里设置Common Name(域名): www.cotoso.com,其它自己选择就行
openssl req -new -sha256 -key contoso.key -out contoso.csr
生成CA根证书
openssl x509 -req -sha256 -days 365 -in contoso.csr -signkey
contoso.key -out contoso.crt
创建服务器端私钥
openssl ecparam -out fabrikam.key -name prime256v1 -genkey
创建服务器的安全证书申请,这里设置Common Name(域名): www.contoso.com,其它自己选择就行
openssl req -new -sha256 -key fabrikam.key -out fabrikam.csr
生成服务器安全证书
openssl x509 -req -in fabrikam.csr -CA contoso.crt -CAkey contoso.key
-CAcreateserial -out fabrikam.crt -days 365 -sha256
2.2 证书验证
openssl verify -CAfile contoso.crt fabrikam.crt
提示如下内容,表示验证通过:
fabrikam.crt: OK
2.3 客户端安装证书
contoso.crt:根证书
sudo mkdir /usr/local/share/ca-certificates/extra
sudo cp certs/contoso.crt /usr/local/share/ca-certificates/extra
sudo cp server.crt /usr/share/ca-certificates/mozilla
sudo dpkg-reconfigure ca-certificates
- 选择 Yes
- 按空格选中刚才新增的证书: extra/rootCA.crt 和 mozilla/rootCA.crt
- 按 Tab 切到 Ok并确认
sudo update-ca-certificates
查看是否导入成功,打开文件: /etc/ssl/certs/ca-certificates.crt
查看里面是否有contoso.crt的相关证书内容
检查文件 /etc/ca-certificates.conf, 确保刚才新增的两条记录前没有!符号
chrome浏览器安装证书:
打开Chrome浏览器, 访问 chrome://settings/certificates, 切换到 Authorities, 然后选择 Import 导入 rootCA.crt 文件, 重启浏览器即可
3.nginx 配置
基于nginx服务器进行本地验证
1.3.1 修改/etc/hosts
在最后一行增加如下内容:
127.0.0.1 www.contoso.com
1.3.2 修改配置
user www-data;
worker_processes auto;
pid /run/nginx.pid;
events {
use epoll;
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip off;
gzip_disable "msie6";
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
#以下属性中,以ssl开头的属性表示与证书配置有关。
server {
listen 443 ssl;
#配置HTTPS的默认访问端口为443
#如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
#如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
server_name www.contoso.com;
root /html;
index index.html index.htm;
ssl_certificate /etc/nginx/certs/contoso-server/fabrikam.crt;
ssl_certificate_key /etc/nginx/certs/contoso-server/fabrikam.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的加密套件的类型。
ssl_protocols TLSv1.1 TLSv1.2; #表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_prefer_server_ciphers on;
location / {
root /html; #Web网站程序存放目录。
index index.html index.htm;
}
}
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
配置完成之后,重启nginx服务器
sudo service nginx restart
4.测试验证
curl -vvl https://www.contoso.com 或者chrome浏览器直接输入网址访问
浏览器显示:

curl提示如下内容,表示部署成功。
➜ msquic git:(master) ✗ curl -vvl https://www.contoso.com
* Rebuilt URL to: https://www.contoso.com/
* Trying 127.0.0.1...
* Connected to www.contoso.com (127.0.0.1) port 443 (#0)
* found 158 certificates in /etc/ssl/certs/ca-certificates.crt
* found 637 certificates in /etc/ssl/certs
* ALPN, offering http/1.1
* SSL connection using TLS1.2 / ECDHE_ECDSA_AES_256_GCM_SHA384
* server certificate verification OK
* server certificate status verification SKIPPED
* common name: www.contoso.com (matched)
* server certificate expiration date OK
* server certificate activation date OK
* certificate public key: EC
* certificate version: #1
* subject: C=CN,ST=Beijing,L=Beijing,O=tusen,OU=tsp,CN=www.contoso.com,EMAIL=rui.peng@tusen.ai
* start date: Sat, 03 Dec 2022 09:33:45 GMT
* expire date: Sun, 03 Dec 2023 09:33:45 GMT
* issuer: C=CN,ST=Beijing,L=Beijing,O=tusen,OU=tsp,CN=www.contoso.com,EMAIL=rui.peng@tusen.ai
* compression: NULL
* ALPN, server accepted to use http/1.1
> GET / HTTP/1.1
> Host: www.contoso.com
> User-Agent: curl/7.47.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Server: nginx/1.10.3 (Ubuntu)
< Date: Sun, 04 Dec 2022 01:29:01 GMT
< Content-Type: text/html
< Content-Length: 4251
< Last-Modified: Thu, 16 Dec 2021 08:20:02 GMT
< Connection: keep-alive
< ETag: "61baf6b2-109b"
< Accept-Ranges: bytes
<
<!DOCTYPE html><html><head><meta charset=utf-8><meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"><meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><link rel=icon href=/favicon.ico><title>IotManager Web</title><link href=/static/css/chunk-elementUI.ded27da0.css rel=stylesheet><link href=/static/css/chunk-libs.5cf311f0.css rel=stylesheet><link href=/static/css/app.d583156c.css rel=stylesheet></head><body><noscript><strong>We're sorry but IotManager Web doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id=app></div><script>(function(e){function t(t){for(var r,o,c=t[0],i=t[1],f=t[2],l=0,d=[];l<c.length;l++)o=c[l],a[o]&&d.push(a[o][0]),a[o]=0;for(r in i)Object.prototype.hasOwnProperty.call(i,r)&&(e[r]=i[r]);s&&s(t);while(d.length)d.shift()();return u.push.apply(u,f||[]),n()}function n(){for(var e,t=0;t<u.length;t++){for(var n=u[t],r=!0,o=1;o<n.length;o++){var c=n[o];0!==a[c]&&(r=!1)}r&&(u.splice(t--,1),e=i(i.s=n[0]))}return e}var r={},o={runtime:0},a={runtime:0},u=[];function c(e){return i.p+"static/js/"+({}[e]||e)+"."+{"chunk-173a56da":"13012a76","chunk-26bfb40b":"ba7fc92e","chunk-2d0aadaf":"e559c2b3","chunk-4de1c2b6":"fb493dfc","chunk-613c7281":"68f8f9b3"}[e]+".js"}function i(t){if(r[t])return r[t].exports;var n=r[t]={i:t,l:!1,exports:{}};return e[t].call(n.exports,n,n.exports,i),n.l=!0,n.exports}i.e=function(e){var t=[],n={"chunk-173a56da":1,"chunk-26bfb40b":1,"chunk-4de1c2b6":1,"chunk-613c7281":1};o[e]?t.push(o[e]):0!==o[e]&&n[e]&&t.push(o[e]=new Promise((function(t,n){for(var r="static/css/"+({}[e]||e)+"."+{"chunk-173a56da":"532dc47d","chunk-26bfb40b":"b07ef703","chunk-2d0aadaf":"31d6cfe0","chunk-4de1c2b6":"a37cd815","chunk-613c7281":"09102bda"}[e]+".css",a=i.p+r,u=document.getElementsByTagName("link"),c=0;c<u.length;c++){var f=u[c],l=f.getAttribute("data-href")||f.getAttribute("href");if("stylesheet"===f.rel&&(l===r||l===a))return t()}var d=document.getElementsByTagName("style");for(c=0;c<d.length;c++){f=d[c],l=f.getAttribute("data-href");if(l===r||l===a)return t()}var s=document.createElement("link");s.rel="stylesheet",s.type="text/css",s.onload=t,s.onerror=function(t){var r=t&&t.target&&t.target.src||a,u=new Error("Loading CSS chunk "+e+" failed.\n("+r+")");u.code="CSS_CHUNK_LOAD_FAILED",u.request=r,delete o[e],s.parentNode.removeChild(s),n(u)},s.href=a;var h=document.getElementsByTagName("head")[0];h.appendChild(s)})).then((function(){o[e]=0})));var r=a[e];if(0!==r)if(r)t.push(r[2]);else{var u=new Promise((function(t,n){r=a[e]=[t,n]}));t.push(r[2]=u);var f,l=document.createElement("script");l.charset="utf-8",l.timeout=120,i.nc&&l.setAttribute("nonce",i.nc),l.src=c(e),f=function(t){l.onerror=l.onload=null,clearTimeout(d);var n=a[e];if(0!==n){if(n){var r=t&&("load"===t.type?"missing":t.type),o=t&&t.target&&t.target.src,u=new Error("Loading chunk "+e+" failed.\n("+r+": "+o+")");u.type=r,u.request=o,n[1](u)}a[e]=void 0}};var d=setTimeout((function(){f({type:"timeout",target:l})}),12e4);l.onerror=l.onload=f,document.head.appendChild(l)}return Promise.all(t)},i.m=e,i.c=r,i.d=function(e,t,n){i.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})},i.r=function(e){"undefined"!==typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},i.t=function(e,t){if(1&t&&(e=i(e)),8&t)return e;if(4&t&&"object"===typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(i.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var r in e)i.d(n,r,function(t){return e[t]}.bind(null,r));return n},i.n=function(e){var t=e&&e.__esModule?function(){return e["default"]}:function(){return e};return i.d(t,"a",t),t},i.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},i.p="/",i.oe=function(e){throw console.error(e),e};var f=window["webpackJsonp"]=window["webpackJsonp"]||[],l=f.push.bind(f);f.push=t,f=f.slice();for(var d=0;d<f.length;d++)t(f[d]);var s=l;n()})([]);</script><script src=/static/js* Connection #0 to host www.centoso.com left intact
/chunk-elementUI.6a617afb.js></script><script src=/static/js/chunk-libs.489893d8.js></script><script src=/static/js/app.66791ae2.js></script></body></html>










![[附源码]Python计算机毕业设计Django校园帮平台管理系统](https://img-blog.csdnimg.cn/2f83f9c90409425daffdf885597f9685.png)

![[附源码]计算机毕业设计面向高校活动聚AppSpringboot程序](https://img-blog.csdnimg.cn/b77492b393d94f8a808c7dce383ad822.png)